
-
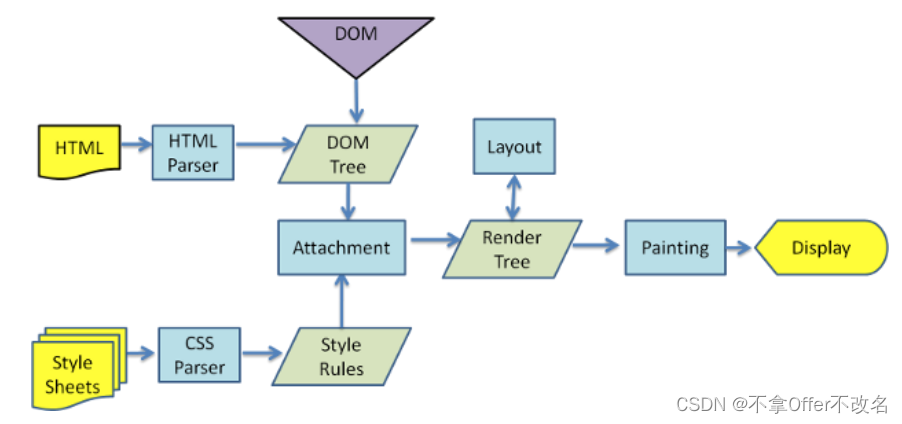
解析HTML,生成DOM树,解析CSS,生成CSSOM树
-
将DOM树和CSSOM树结合,生成渲染树(Render Tree)
-
Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息(位置,大小)
-
Painting(重绘):根据渲染树以及回流得到的几何信息,得到节点的绝对像素
-
Display:将像素发送给GPU,展示在页面上
渲染流程有四个主要步骤:1. 解析 HTML 生成 DOM 树 - 渲染引擎首先解析 HTML 文档,生成 DOM 树2. 构建 Render 树 - 接下来不管是内联式,外联式还是嵌入式引入的 CSS 样式会被解析生成 CSSOM树,根据 DOM 树与 CSSOM 树生成另外一棵用于渲染的树 - 渲染树 (Render tree) ,3. 布局 Render 树 - 然后对渲染树的每个节点进行布局处理,确定其在屏幕上的显示位置4. 绘制 Render 树 - 最后遍历渲染树并用 UI 后端层将每一个节点绘制出来