文章目录
- 资源链接
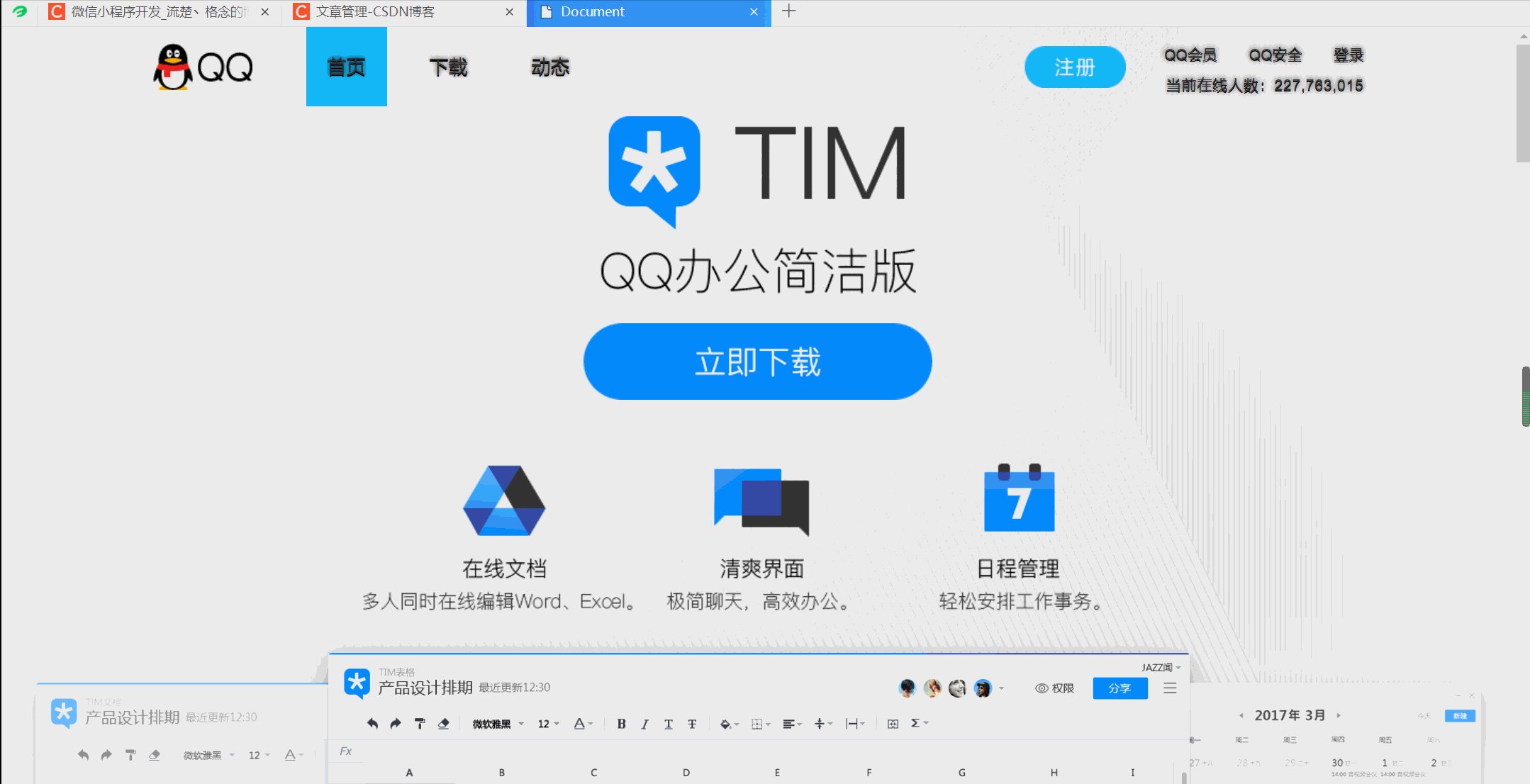
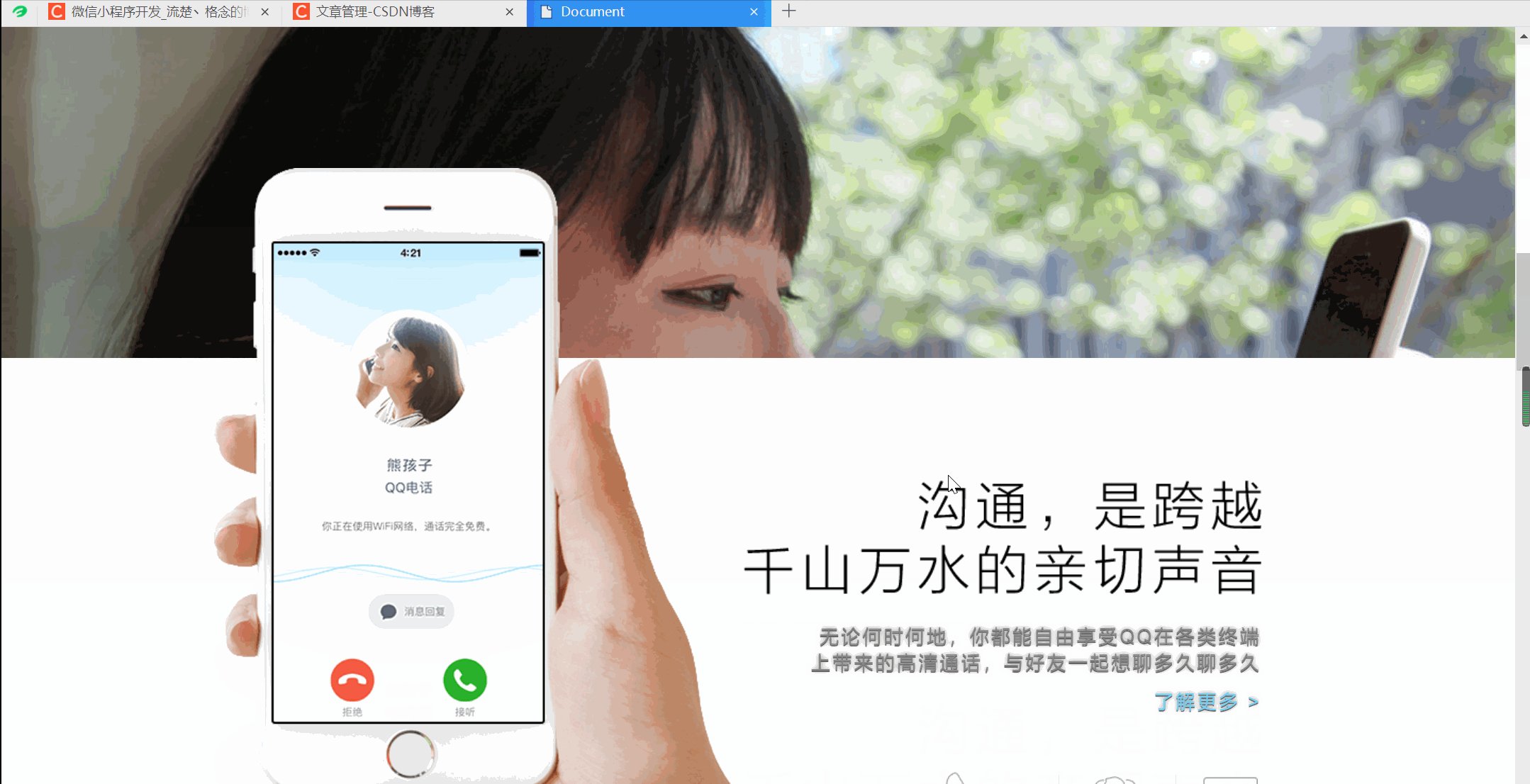
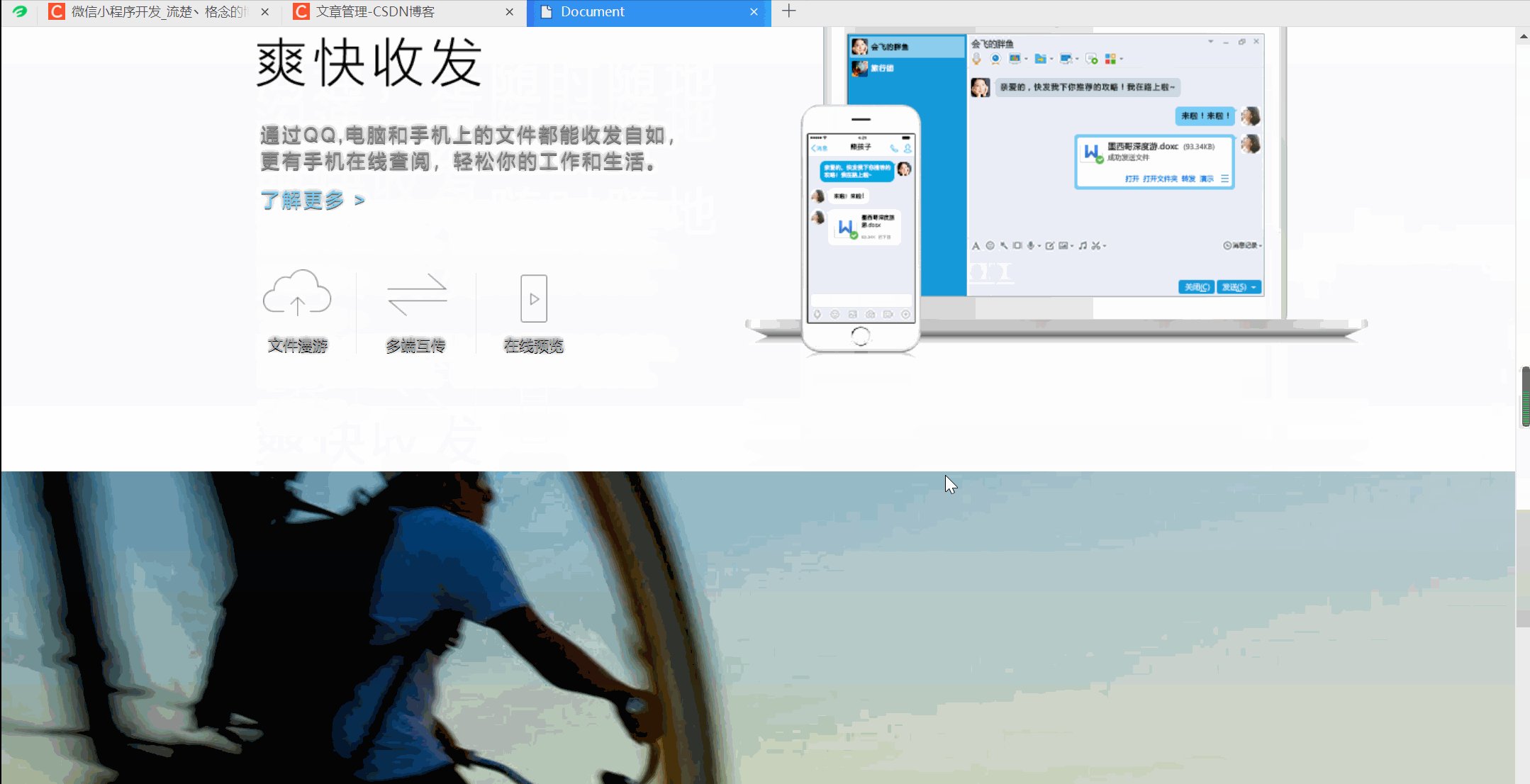
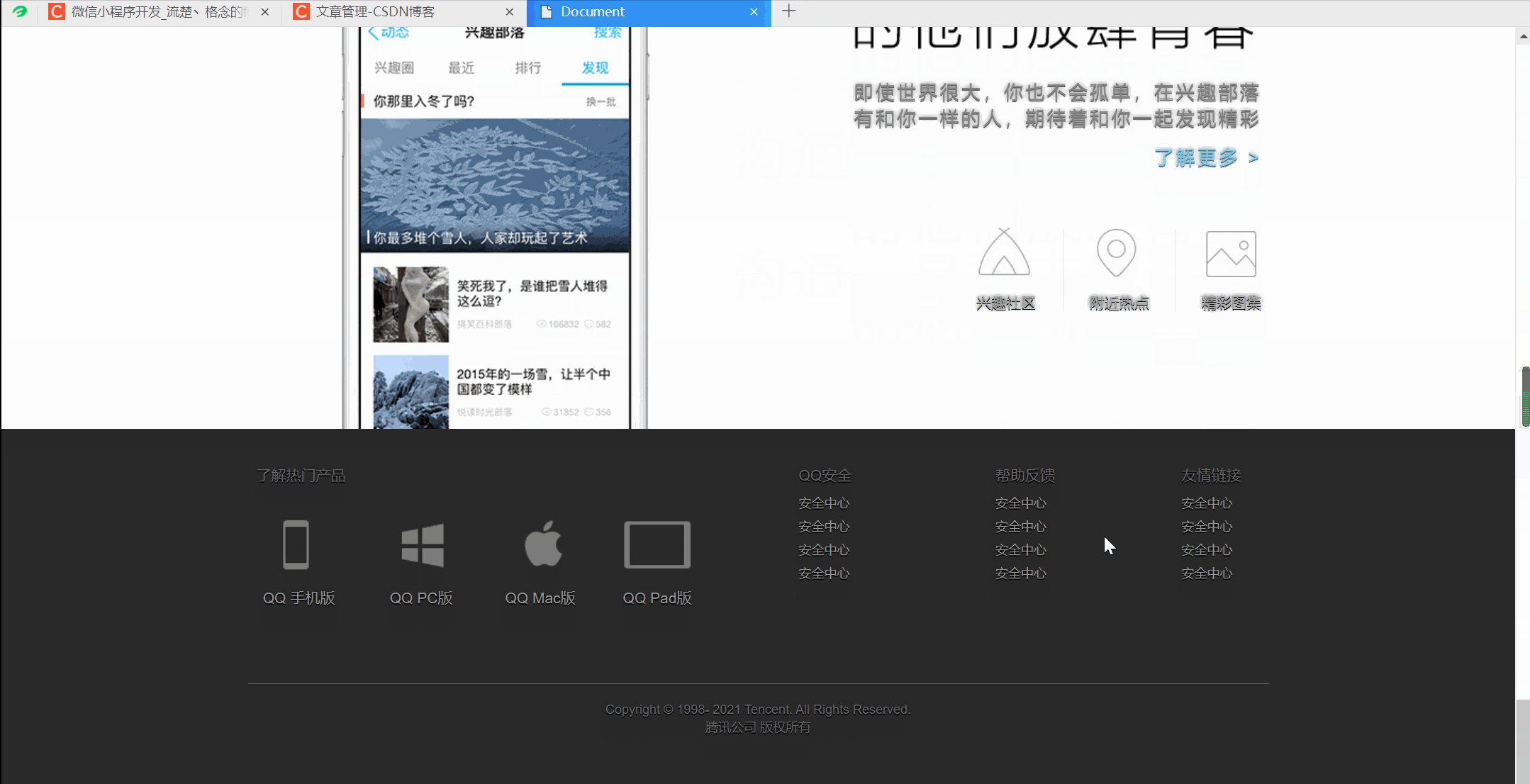
- 展示
- 代码
- index.html
- index.css
- style.css (基础标签样式)
资源链接
https://download.csdn.net/download/weixin_45525272/14835381
展示

代码
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="css/style.css" /><link rel="stylesheet" href="css/index.css" />
</head><body><!-- 导航栏部分 --><div id="topbar" class="topbar"><div class="toppic"><div class="topside"><a href="#" class="logoLink">im.qq.com</a><ul id="topNav" class="topNav"><li class="current"><a href="#">首页</a></li><li><a href="#">下载</a></li><li><a href="#">动态</a></li></ul></div><div class="topTool"><a class="barzc" href="#" target="_blank">注册</a><ul><li id="loginInfo"><a id="login" href="#">登录</a><div id="loginPenel" class="loginPenel"><span class="trg"></span><div class="logindrop"><div id="nick" class="nick">Hi,飞翔的企鹅</div><div class="lgout"><a id="lgout" href="javascript:;">[退出]</a></div></div></div></li><li><a href="#" target="_blank">QQ安全</a></li><li><a href="#" target="_blank">QQ会员</a></li></ul><div class="flashData"><a id="viewOnline" href="#">当前在线人数:<em id="cur_online">227,763,015</em></a></div></div></div></div><!-- 中间部分 --><!--S banner--><div class="crossbanenr wrap"><ul id="crossbanenr"><li class="timbg"><div class="tim-content tim"><div class="bnleft"><div class="tim-wenzi"></div><div class="tim-btn"><a href="#" target="_blank"></a></div><div class="tim-icon"></div></div><img src="images/doc-j2.png" class="tim-img"></div></li></ul></div><!-- 页面主题部分 --><div class="content"><h1>I'm QQ - 每一天,乐在沟通</h1><div id="fisrtbg" class="activebg fisrtbg" data-stellar-background-ratio="0.3"></div><div class="qfigure qcall"><div class="qw960"><div class="txtwrap"><h2>沟通,是跨越千山万水的亲切声音</h2><p>无论何时何地,你都能自由享受QQ在各类终端<br />上带来的高清通话,与好友一起想聊多久聊多久</p><p><a class="knmore" href="#" target="_blank">了解更多 ></a></p><ul class="figs"><li class="f01">屏幕分享</li><li class="f02">群组通话</li><li class="f03">两人、多人通话</li></ul></div><div class="qcallAnimate"></div></div></div></div><div id="secondbg" class="activebg secondbg" data-stellar-background-ratio="0.3"></div><div class="qfigure qfile"><div class="qw960"><div class="txtwrap"><h2>沟通,是随时随地爽快收发</h2><p>通过QQ,电脑和手机上的文件都能收发自如,<br />更有手机在线查阅,轻松你的工作和生活。</p><p><a class="knmore" href="#" target="_blank">了解更多 ></a></p><ul class="figs"><li class="f01">文件漫游</li><li class="f02">多端互传</li><li class="f03">在线预览</li></ul></div><div class="qfileAnimate"></div></div></div><div id="thirdbg" class="activebg thirdbg" data-stellar-background-ratio="0.3"></div><div class="qfigure qblog"><div class="qw960"><div class="txtwrap"><h2>沟通,是志同道合的他们放肆青春</h2><p>即使世界很大,你也不会孤单,在兴趣部落<br />有和你一样的人,期待着和你一起发现精彩</p><p><a class="knmore" href="#" target="_blank">了解更多 ></a></p><ul class="figs"><li class="f01">精彩图集</li><li class="f02">附近热点</li><li class="f03">兴趣社区</li></ul></div><div class="qblogAnimate"><div class="qblogWrap"><div class="pic1"></div><div class="pic2"></div><div class="pic3"></div></div></div></div></div><!-- 页面底部制作 --><!--S footer--><div class="newfoot"><div class="qmaps"><div class="plats"><h3>了解热门产品</h3><a class="plmb" href="#" target="_blank">QQ 手机版</a><a class="plpc" href="#" target="_blank">QQ PC版</a><a class="plmac" href="#" target="_blank">QQ Mac版</a><a class="plpad" href="#" target="_blank">QQ Pad版</a></div><div class="map qac"><h3>QQ安全</h3><ul><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li></ul></div><div class="map qfaq"><h3>帮助反馈</h3><ul><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li></ul></div><div class="map qlink"><h3>友情链接</h3><ul><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li><li><a href="#" target="_blank">安全中心</a></li></ul></div></div><div class="copyright"><p>Copyright © 1998-<script>document.write((new Date()).getFullYear());</script> Tencent. All Rights Reserved.</p><p>腾讯公司 版权所有</p></div></div><div id="overlay" class="overlay"></div><div id="flashDiv"><div class="flashBar"><a id="flashClose" href="#" class="close">关闭</a></div><div class="flashBox"><div id="flashBox"><p><a href="#"><img src="images/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p></div></div></div></body></html>
index.css
body {font-size: 20px;color: white;text-shadow: 0 1px 0 black, 0 0 5px black;
}p {padding: 0 0.5em;margin: 0;
}html,
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {margin: 0;padding: 0;font-family: Helvetica, Tahoma, Arial, "Hiragino Sans GB", "Hiragino Sans GB W3", "Microsoft YaHei", STXihei, STHeiti, Heiti, SimSun, sans-serif;font-size: 100%;
}html,
body {color: #333
}body {background: #fff;overflow-x: hidden;
}ul,
ol,
li {list-style: none;
}a:link,
a:visited {color: #333;text-decoration: none;
}a:hover {color: #12b7f5;
}img {border: none;
}em {font-style: normal;
}h1,
h2,
h3,
h4,
h5 {font-weight: normal;
}.clearfloat:after {content: '.';display: block;overflow: hidden;visibility: hidden;font-size: 0;line-height: 0;width: 0;height: 0;
}.clearfloat {zoom: 1;
}/* top */.max1600 {max-width: 1600px;min-width: 1007px;margin: 0 auto;
}.topbar {position: absolute;left: 0;top: 0;width: 100%;height: 150px;/*background: transparent url(../images/lineartop.png) repeat-x center top;*/z-index: 900;
}.toppic {max-width: 1170px;min-width: 980px;width: 80%;height: 75px;margin: 0 auto;
}.toppic a:link,
.toppic a:visited {/*color: #fff;*/color: #333;
}.topicfixed {position: fixed;left: 0;top: 0;background: #fff;border-bottom: 1px solid #f1f1f1;
}.topicfixed a:link,
.topicfixed a:visited {color: #333;
}.topside {float: left;width: 59%;
}.logoLink {float: left;display: block;width: 106px;height: 0px;overflow: hidden;padding-top: 76px;font-size: 0;background: transparent url(../images/imlogo_b.png) no-repeat left 15px;
}.topNav {float: left;width: 450px;padding-left: 18px;
}.topNav li {float: left;margin-left: 20px;
}.topNav li a {float: left;padding: 0 20px;line-height: 75px;font-size: 1.125em;
}.topNav li a:hover {background: #12b7f5;
}.topNav li.current a {background: #12b7f5;
}.topicfixed {height: 75px;
}.topicfixed .logoLink {background-image: url(../images/imlogo_b.png);
}/*.topicfixed li.current a{ background: none; color: #12b7f5;}*//*.topicfixed .topNav li a:hover{ background: none; color: #12b7f5;}*/.topicfixed li.current a {background: none;
}.topicfixed .topNav li a:hover {background: none;
}.topTool {float: right;width: 320px;font-size: 0.875em;
}.topTool a.barzc {float: left;width: 96px;height: 0;overflow: hidden;padding: 39px 0 0 0;margin: 18px 0 0 0;background: transparent url(../images/icons.png) no-repeat 0 -244px;text-align: center;line-height: 39px;color: #fff;
}.topTool a.barzc:hover,
.topicfixed a.barzc:hover {background: transparent url(../images/icons.png) no-repeat 0 -284px;color: #fff;
}.topTool ul {float: right;height: 40px;padding-top: 6px;
}.topTool li {float: right;margin-left: 30px;position: relative;line-height: 40px;
}.topTool .login {height: 43px;line-height: 43px;
}.topTool .login span {padding: 0 18px;color: #cecece;
}/*.topTool a:hover{ color:#12b7f5;}*/.flashData {float: right;line-height: 17px;text-align: right;letter-spacing: 0.04em;
}.flashData a:hover {text-decoration: underline;
}.topicfixed a.barzc {display: inline;
}#loginInfo img {float: left;width: 25px;height: 25px;margin-top: 5px;vertical-align: middle;border-radius: 12px;cursor: pointer;
}.loginPenel {display: none;position: absolute;right: 0;top: 30px;width: 120px;height: 85px;z-index: 100;
}.loginPenel .trg {position: absolute;right: 8px;top: 4px;width: 10px;height: 7px;background: transparent url(../images/trg.png) no-repeat 0 0;font-size: 0;
}.logindrop {width: 120px;height: 75px;margin-top: 10px;background: #fff;
}.nick {width: 100px;height: 39px;overflow: hidden;margin: 0 auto;white-space: nowrap;line-height: 39px;text-align: center;text-overflow: ellipsis;
}.lgout {width: 100%;border-top: 1px solid #d7d7d7;line-height: 35px;text-align: center;
}.lgout a:link,
.lgout a:visited {color: #333;
}/* banner */.crossbanenr {width: 100%;height: 778px;
}.crossbanenr ul {position: relative;width: 100%;height: 100%;overflow: hidden;/*max-width: 1920px; */min-width: 1007px;margin: 0 auto;
}.crossbanenr li {position: absolute;left: 50%;top: 0;width: 1920px;height: 100%;margin: 0 0 0 -960px;display: none;z-index: 1;
}.crossbanenr li:first-child {display: block;
}.crossbanenr li.current {z-index: 2;
}.crossbanenr li.pcqqbg {background: transparent url(../images/pcqq-bg.jpg) no-repeat center top;
}.crossbanenr li.timbg {background: transparent url(../images/tim_bg_1.jpg) no-repeat center center;background-size: cover;left: 0;top: 0;width: 100%;margin: 0;
}.crossbanenr li.mbqqbg {background: transparent url(../images/mb60-b.jpg) no-repeat center center;
}.crossbanenr li.padqqbg {background: transparent url(../images/hdbig.jpg) no-repeat center top;
}.crossbanenr li.watchbg {background: transparent url(../images/im_watch_b.jpg) no-repeat center top;
}/****start 轮播banner*****//*.timbg{background-color:#2f9be9;}*/.bn-content {position: relative;width: 60.885%;max-width: 1200px;min-width: 960px;margin: 0 auto;height: 100%;
}.banner-down {margin-top: 20px;margin-left: 28px;
}.bnleft {left: 0;
}.bnright {right: 0;
}.tim-content {position: relative;width: 98%;max-width: 1900px;min-width: 960px;margin: 0 auto;height: 100%;
}.pcqqbg .bnleft {position: absolute;top: 28.138%;left: 3.6979%;
}.pcqq-wenzi {background: url("../images/pc-ver894.png") no-repeat center top;width: 470px;height: 329px;
}.pcqq-btn a {position: absolute;width: 386px;height: 76px;background: url("../images/pcqq-btn.png") no-repeat center top;
}.pcqqbg .bnright {position: absolute;top: 19.456%;right: -60px;
}.pcqq-fig {background: url("../images/pcqq-fig.png");width: 571px;height: 685px;
}.tim .bnleft {/*position: absolute;top:27.196%;left: 0;*/padding-top: 6%;
}.tim-wenzi {background: url("../images/logo.png") no-repeat center top;width: 297px;height: 167px;margin: 0 auto;
}.tim-btn a {/*position: absolute;*/display: block;width: 328px;height: 72px;background: url("../images/btn.png") no-repeat center top;margin: 2% auto 4%;
}.tim-icon {background: url("../images/icon.png") no-repeat center top;width: 812px;height: 147px;margin: 0 auto;
}.tim .bnright {position: absolute;top: 24.196%;right: -17.7604%;
}.tim-fig {background: url("../images/tim-fig1.png");width: 859px;height: 518px;
}.tim-img {width: 100%;height: auto;/*left: 0.8%;*//*bottom: 0;*//*position: absolute;*/
}/****end 轮播banner*****/.bncont {position: relative;width: 948px;height: 100%;margin: 0 auto;
}.bntxt {position: absolute;left: -53px;top: 50%;width: 473px;height: 390px;margin-top: -195px;z-index: 10;
}.bntxt h2 {width: 100%;height: 0;overflow: hidden;padding-top: 329px;text-indent: -9999px;
}.bntxt a {display: block;width: 386px;height: 0;overflow: hidden;margin: 0 auto;padding-top: 76px;background: transparent url(../images/btn541b.png) no-repeat 0 0;text-align: center;line-height: 76;font-size: 30px;letter-spacing: 15px;
}.bntxt a:link,
.bntxt a:visited {color: #fff;
}.bntxt a.bnzc {background-position: 0 0;
}.bntxt a.bnzc:hover {background-position: 0 -77px;
}.bntxt a.bnxz {background-position: 0 0;
}.bntxt a.bnxz:hover {background-position: 0 -77px;
}.pcqqbg .bntxt h2 {background: transparent url(../images/pc-ver894.png) no-repeat center top;
}.mbqqbg .bntxt h2 {background: transparent url(../images/mbver636.png) no-repeat center top;
}.padqqbg .bntxt h2 {background: transparent url(../images/hdtxt5.png) no-repeat 35px top;
}.watchbg .bntxt h2 {background: transparent url(../images/watch_tit.png) no-repeat center 40px;
}.pcqqbg .bnimg {position: absolute;right: -200px;top: 150px;width: 601px;height: 744px;background: transparent url(../images/pc68fig.png) no-repeat 0 0;z-index: 1;
}.mbqqbg .bnimg {position: absolute;right: -168px;top: 130px;width: 820px;height: 977px;background: transparent url(../images/mb54fig.png) no-repeat 0 0;z-index: 1;
}.circle {position: relative;width: 100%;height: 52px;margin-top: -52px;background: transparent url(../images/linearbot.png) repeat-x left top;text-align: center;z-index: 5;
}.circle span {margin: 0 5px;padding: 2px 5px;background: transparent url(../images/nav.png) no-repeat center center;cursor: pointer;
}.circle span.on {background-image: url(../images/navcur.png);
}.content {width: 100%;
}.content h1 {width: 100%;height: 0;overflow: hidden;padding-top: 280px;background: #fff url(../images/brand.png) no-repeat center top;
}.activebg {position: relative;width: 100%;height: 600px;background: #fff;background-attachment: fixed;background-position: center 0;background-repeat: no-repeat;
}.fisrtbg {background-image: url(../images/fisrtbg.jpg);
}.secondbg {background-image: url(../images/avd.jpg);
}.thirdbg {background-image: url(../images/blog.jpg);
}.txtwrap p {font-size: 18px;letter-spacing: 0.12em;
}.qfigure {width: 100%;height: 584px;background: #fff;
}.qw960 {position: relative;width: 960px;height: 584px;margin: 0 auto;
}.qcallAnimate {position: absolute;left: -32px;bottom: 0;width: 664px;height: 763px;background: transparent url(../images/pic1.png) no-repeat 0 0;
}.qcall .txtwrap {position: absolute;right: 7px;top: 115px;width: 487px;
}.qcall h2 {width: 100%;height: 0;overflow: hidden;padding-top: 135px;background: transparent url(../images/qcall_txt.png) no-repeat 0 0;
}.qcall p {width: 100%;margin-bottom: 12px;line-height: 25px;text-align: right;opacity: 0.6;
}.figs {width: 100%;padding-top: 44px;min-height: 77px;
}.figs li {padding: 58px 0 0;color: #a0a0a0;font-size: 14px;text-align: center;
}.qcall .figs {background: transparent url(../images/qcall_figs.png) no-repeat 190px 41px;
}.qcall .figs li {float: right;border-left: 1px solid #e9e9e9;
}.qcall .figs li.f01 {width: 80px;text-align: right;
}.qcall .figs li.f02 {width: 109px;
}.qcall .figs li.f03 {width: 156px;border: none;
}.qcallWrap {position: relative;width: 251px;height: 446px;overflow: hidden;left: 57px;top: 72px;
}.qcallWrap .pic1 {position: absolute;left: 0;top: 0;width: 255px;height: 450px;background: transparent url(../images/qcall_fig1.png) no-repeat 0 0;z-index: 2;opacity: 0;filter: Alpha(opacity=0);
}.qcallbtn {position: absolute;left: 200px;top: 295px;width: 30px;height: 30px;background: transparent url(../images/point.png) no-repeat 0 0;z-index: 1;opacity: 0;filter: Alpha(opacity=0);
}/*qfile*/.qfileAnimate {position: absolute;right: -100px;bottom: 104px;width: 597px;height: 330px;background: transparent url(../images/pic2.png) no-repeat 0 0;
}.qfile .txtwrap {position: absolute;left: 7px;top: 115px;width: 450px;
}.qfile h2 {width: 100%;height: 0;overflow: hidden;padding-top: 140px;background: transparent url(../images/txt.png) no-repeat 0 0;
}.qfile p {width: 90%;margin-bottom: 12px;padding-left: 5px;line-height: 25px;opacity: 0.6;
}.qfile .figs {background: transparent url(../images/qfile_figs.png) no-repeat 7px 41px;
}.qfile .figs li {float: left;border-right: 1px solid #e9e9e9;
}.qfile .figs li.f01 {width: 94px;text-align: left;text-indent: 12px;
}.qfile .figs li.f02 {width: 112px;
}.qfile .figs li.f03 {width: 108px;border: none;
}.qfileWrap {position: relative;left: 27px;top: 259px;width: 328px;height: 280px;
}.qfileWrap .pic1 {position: absolute;left: 10px;top: 0;width: 275px;height: 83px;background: transparent url(../images/qfile_fig1.png) no-repeat 0 0;opacity: 0;
}.qfileWrap .pic2 {position: absolute;right: 12px;top: 114px;width: 140px;height: 118px;background: transparent url(../images/qfile_fig2.png) no-repeat 0 0;opacity: 0;
}.qfbar {position: absolute;left: 78px;top: 71px;width: 194px;height: 3px;overflow: hidden;background: #e6e6e6;opacity: 0;
}.qfbar .bar {width: 30%;height: 3px;background: #5be10b;
}/*qblog*/.qblogAnimate {position: absolute;left: 88px;bottom: 0;width: 344px;height: 506px;background: transparent url(../images/pic3.png) no-repeat -30px 0;
}.qblog .txtwrap {position: absolute;right: 7px;top: 120px;width: 495px;
}.qblog h2 {width: 100%;height: 0;overflow: hidden;padding-top: 135px;background: transparent url(../images/qblog_txt.png) no-repeat 0 0;
}.qblog p {width: 100%;margin-bottom: 12px;line-height: 25px;text-align: right;opacity: 0.6;
}.qblog .figs {background: transparent url(../images/qblog_figs.png) no-repeat 228px 41px;
}.qblog .figs li {float: right;border-left: 1px solid #e9e9e9;
}.qblog .figs li.f01 {width: 80px;text-align: right;
}.qblog .figs li.f02 {width: 105px;
}.qblog .figs li.f03 {width: 106px;border: none;
}.qblogWrap {position: relative;left: 0;top: 217px;width: 291px;height: 150px;
}.qblogWrap div {position: absolute;top: 0;width: 150px;height: 150px;
}.qblogWrap .pic1 {left: -122px;background: transparent url(../images/qblog_fig1.png) no-repeat 0 0;opacity: 0;
}.qblogWrap .pic2 {left: 70px;background: transparent url(../images/qblog_fig2.png) no-repeat 0 0;opacity: 0;
}.qblogWrap .pic3 {right: -119px;background: transparent url(../images/qblog_fig3.png) no-repeat 0 0;opacity: 0;
}.morefigs {width: 100%;height: 87px;padding-top: 43px;border-top: 1px solid #e5e5e5
}.morefigs a {display: block;width: 332px;height: 0;overflow: hidden;padding-top: 45px;margin: 0 auto;background: transparent url(../images/morefigs.png) no-repeat 0 0;
}a.knmore:link,
a.knmore:visited {color: #12b7f5;
}/* flash */.flashBar {float: right;width: 67px;
}.flashBar a {display: block;width: 67px;height: 0;overflow: hidden;padding-top: 67px;background: #000 url(../images/flahicons.png) no-repeat 0 0;border-bottom: 1px solid #333;
}.flashBar a.close {background-position: 14px 14px;
}.flashBar a.sharetozone {background-position: 14px -52px;
}.flashBar a.sharetoweibo {background-position: 14px -120px;
}.flashBar a.close:hover {background-position: -52px 14px;
}.flashBar a.sharetozone:hover {background-position: -52px -52px;
}.flashBar a.sharetoweibo:hover {background-position: -52px -120px;
}.flashBox {float: left;background: url(../images/loading.gif) no-repeat 50% 40%;width: 910px;height: auto;
}.overlay {display: none;position: absolute;left: 0;top: 0;z-index: 9999;width: 100%;height: 100%;background-color: #000;opacity: 0.6;filter: Alpha(opacity=60);
}#flashDiv {position: absolute;left: 50%;top: 47px;width: 978px;height: 721px;margin: 0 0 0 -489px;display: none;z-index: 10000;position: fixed;
}.togame {clear: both;padding-right: 80px;height: 31px;text-align: right;
}/* footer */.newfoot {width: 100%;height: 348px;padding-top: 34px;background: #2a2a2a;font-size: 0.75em;
}.newfoot a:link,
.newfoot a:visited {color: #979797;
}.newfoot a:hover {color: #cfcfcf;
}.qmaps {width: 960px;height: 205px;margin: 0 auto;
}.plats {float: left;width: 510px;padding-left: 8px;
}.plats h3 {height: 50px;color: #666;font-size: 14px;
}.plats a {float: left;padding-top: 65px;background: transparent url(../images/plats1.png) no-repeat 0 0;text-align: center;font-size: 14px;
}.plats a:hover {color: #12b7f5;
}.plats a.plmb {width: 80px;margin-right: 35px;background-position: 0px 0;
}.plats a.plmb:hover {background-position: 0px -93px;
}.plats a.plpc {width: 80px;margin-right: 30px;background-position: -105px 0;
}.plats a.plpc:hover {background-position: -105px -93px;
}.plats a.plmac {width: 84px;margin-right: 30px;background-position: -210px 0;
}.plats a.plmac:hover {background-position: -210px -93px;
}.plats a.plpad {width: 76px;background-position: -326px 0;
}.plats a.plpad:hover {background-position: -326px -93px;
}.map {float: left;
}.map h3 {height: 25px;color: #666;font-size: 14px;
}.map li {line-height: 22px;
}.qac {width: 185px;
}.qfaq {width: 175px;
}.qlink {width: 80px;
}.copyright {clear: both;width: 960px;margin: 0 auto;padding-top: 16px;border-top: 1px solid #666;line-height: 17px;text-align: center;color: #666;
}.login_div {display: none;position: fixed;left: 50%;top: 50%;width: 622px;height: 368px;margin: -184px 0 0 -311px;z-index: 99999;
}#pg2 .qfileWrap .pic1 {opacity: 1;-webkit-transform-origin: left;-moz-transform-origin: left;-o-transform-origin: left;-ms-transform-origin: left;transform-origin: left;-webkit-animation: zoomIn 0.2s ease 0.1s;-moz-animation: zoomIn 0.2s ease 0.1s;-o-animation: zoomIn 0.2s ease 0.1s;animation: zoomIn 0.2s ease 0.1s;-webkit-animation-fill-mode: backwards;-moz-animation-fill-mode: backwards;-o-animation-fill-mode: backwards;animation-fill-mode: backwards;
}#pg2 .qfileWrap .qfbar {-webkit-animation: fadeIn 0.4s ease 0.3s;-moz-animation: fadeIn 0.4s ease 0.3s;-o-animation: fadeIn 0.4s ease 0.3s;animation: fadeIn 0.4s ease 0.3s;-webkit-animation-fill-mode: forwards;-moz-animation-fill-mode: forwards;-o-animation-fill-mode: forwards;animation-fill-mode: forwards;
}#pg2 .qfileWrap .bar {-webkit-animation: widthall 1s ease 0.4s;-moz-animation: widthall 1s ease 0.4s;-o-animation: widthall 1s ease 0.4s;animation: widthall 1s ease 0.4s;-webkit-animation-fill-mode: forwards;-moz-animation-fill-mode: forwards;-o-animation-fill-mode: forwards;animation-fill-mode: forwards;
}#pg2 .qfileWrap .pic2 {opacity: 1;-webkit-transform-origin: right;-moz-transform-origin: right;-o-transform-origin: right;-ms-transform-origin: right;transform-origin: right;-webkit-animation: zoomIn 0.2s ease 1.5s;-moz-animation: zoomIn 0.2s ease 1.5s;-o-animation: zoomIn 0.2s ease 1.5s;animation: zoomIn 0.2s ease 1.5s;-webkit-animation-fill-mode: backwards;-moz-animation-fill-mode: backwards;-o-animation-fill-mode: backwards;animation-fill-mode: backwards;
}#pg3 .qblogWrap .pic1 {opacity: 1;-webkit-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.4s;-moz-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.4s;-o-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.4s;animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.4s;-webkit-animation-fill-mode: backwards;-moz-animation-fill-mode: backwards;-o-animation-fill-mode: backwards;animation-fill-mode: backwards;
}#pg3 .qblogWrap .pic2 {opacity: 1;-webkit-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.5s;-moz-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.5s;-o-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.5s;animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.5s;-webkit-animation-fill-mode: backwards;-moz-animation-fill-mode: backwards;-o-animation-fill-mode: backwards;animation-fill-mode: backwards;
}#pg3 .qblogWrap .pic3 {opacity: 1;-webkit-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.6s;-moz-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.6s;-o-animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.6s;animation: zoomIn 0.2s cubic-bezier(0, .25, .08, 1) 0.6s;-webkit-animation-fill-mode: backwards;-moz-animation-fill-mode: backwards;-o-animation-fill-mode: backwards;animation-fill-mode: backwards;
}@keyframes fadeUp {0% {opacity: 0;transform: translateY(-20px);}100% {opacity: 1;transform: translateY(0px);}
}@-moz-keyframes fadeUp {0% {opacity: 0;transform: translateY(-20px);}100% {opacity: 1;transform: translateY(0px);}
}@-webkit-keyframes fadeUp {0% {opacity: 0;-webkit-transform: translateY(-20px);}100% {opacity: 1;-webkit-transform: translateY(0px);}
}@-o-keyframes fadeUp {0% {opacity: 0;-o-transform: translateY(-20px);}100% {opacity: 1;-o-transform: translateY(0px);}
}@-ms-keyframes fadeUp {0% {opacity: 0;-ms-transform: translateY(-20px);}100% {opacity: 1;-ms-transform: translateY(0px);}
}@keyframes fadeIn {0% {opacity: 0;}100% {opacity: 1;}
}@-moz-keyframes fadeIn {0% {opacity: 0;}100% {opacity: 1;}
}@-webkit-keyframes fadeIn {0% {opacity: 0;}100% {opacity: 1;}
}@-o-keyframes fadeIn {0% {opacity: 0;}100% {opacity: 1;}
}@-ms-keyframes fadeIn {0% {opacity: 0;}100% {opacity: 1;}
}@keyframes widthall {0% {width: 30%;}100% {width: 100%;}
}@-moz-keyframes widthall {0% {width: 30%;}100% {width: 100%;}
}@-webkit-keyframes widthall {0% {width: 30%;}100% {width: 100%;}
}@-o-keyframes widthall {0% {width: 30%;}100% {width: 100%;}
}@-ms-keyframes widthall {0% {width: 30%;}100% {width: 100%;}
}@keyframes zoomIn {0% {transform: scale(0);}60% {transform: scale(1.1);}100% {transform: scale(1);}
}@-moz-keyframes zoomIn {0% {transform: scale(0);}60% {transform: scale(1.1);}100% {transform: scale(1);}
}@-webkit-keyframes zoomIn {0% {-webkit-transform: scale(0);}60% {-webkit-transform: scale(1.1);}100% {-webkit-transform: scale(1);}
}@-o-keyframes zoomIn {0% {-o-transform: scale(0);}90% {-o-transform: scale(1.1);}100% {-o-transform: scale(1);}
}@-ms-keyframes zoomIn {0% {-ms-transform: scale(0);}60% {-ms-transform: scale(1.1);}100% {-ms-transform: scale(1);}
}@keyframes moveleft {0% {transform: translateX(100%);opacity: 1;}100% {transform: translateX(0);opacity: 1;}
}@-moz-keyframes moveleft {0% {transform: translateX(100%);opacity: 1;}100% {transform: translateX(0);opacity: 1;}
}@-webkit-keyframes moveleft {0% {-webkit-transform: translateX(100%);opacity: 1;}100% {-webkit-transform: translateX(0);opacity: 1;}
}@-o-keyframes moveleft {0% {-o-transform: translateX(100%);opacity: 1;}100% {-o-transform: translateX(0);opacity: 1;}
}@-ms-keyframes moveleft {0% {-ms-transform: translateX(100%);opacity: 1;}100% {-ms-transform: translateX(0);opacity: 1;}
}@keyframes click {0% {transform: translateY(0px) translateX(0px);}80% {transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}90% {transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}100% {transform: translateY(80px) translateX(-10px) scale(1.5);opacity: 0;}
}@-moz-keyframes click {0% {transform: translateY(0px) translateX(0px);}80% {transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}90% {transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}100% {transform: translateY(80px) translateX(-10px) scale(1.5);opacity: 0;}
}@-webkit-keyframes click {0% {-webkit-transform: translateY(0px) translateX(0px);}80% {-webkit-transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}90% {-webkit-transform: translateY(80px) translateX(-10px) scale(1);opacity: 1;}100% {-webkit-transform: translateY(80px) translateX(-10px) scale(1.5);opacity: 0;}
}@-o-keyframes click {0% {-o-transform: translateY(0px) translateX(0px);}80% {-o-transform: translateY(-240px) translateX(-107px) scale(1);opacity: 1;}90% {-o-transform: translateY(-240px) translateX(-107px) scale(1);opacity: 1;}100% {-o-transform: translateY(-240px) translateX(-107px) scale(1.5);opacity: 0;}
}@-ms-keyframes click {0% {-ms-transform: translateY(0px) translateX(0px);}80% {-ms-transform: translateY(-240px) translateX(-107px) scale(1);opacity: 1;}90% {-ms-transform: translateY(-240px) translateX(-107px) scale(1);opacity: 1;}100% {-ms-transform: translateY(-240px) translateX(-107px) scale(1.5);opacity: 0;}
}style.css (基础标签样式)
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
nav,
section,
summary {display: block
}audio,
canvas,
video {display: inline-block;*display: inline;*zoom: 1
}audio:not([controls]) {display: none;height: 0
}[hidden] {display: none
}html {font-size: 100%;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%
}html,
button,
input,
select,
textarea {font-family: sans-serif
}body {margin: 0
}a:focus {outline: thin dotted
}a:active,
a:hover {outline: 0
}h1 {font-size: 2em;margin: .67em 0
}h2 {font-size: 1.5em;margin: .83em 0
}h3 {font-size: 1.17em;margin: 1em 0
}h4 {font-size: 1em;margin: 1.33em 0
}h5 {font-size: .83em;margin: 1.67em 0
}h6 {font-size: .67em;margin: 2.33em 0
}abbr[title] {border-bottom: 1px dotted
}b,
strong {font-weight: 700
}blockquote {margin: 1em 40px
}dfn {font-style: italic
}hr {-moz-box-sizing: content-box;box-sizing: content-box;height: 0
}mark {background: #ff0;color: #000
}p,
pre {margin: 1em 0
}code,
kbd,
pre,
samp {font-family: monospace, serif;_font-family: 'courier new', monospace;font-size: 1em
}pre {white-space: pre;white-space: pre-wrap;word-wrap: break-word
}q {quotes: none
}q:before,
q:after {content: '';content: none
}small {font-size: 80%
}sub,
sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline
}sup {top: -.5em
}sub {bottom: -.25em
}dl,
menu,
ol,
ul {margin: 1em 0
}dd {margin: 0 0 0 40px
}menu,
ol,
ul {padding: 0 0 0 40px
}nav ul,
nav ol {list-style: none;list-style-image: none
}img {border: 0;-ms-interpolation-mode: bicubic
}svg:not(:root) {overflow: hidden
}figure {margin: 0
}form {margin: 0
}fieldset {border: 1px solid silver;margin: 0 2px;padding: .35em .625em .75em
}legend {border: 0;padding: 0;white-space: normal;*margin-left: -7px
}button,
input,
select,
textarea {font-size: 100%;margin: 0;vertical-align: baseline;*vertical-align: middle
}button,
input {line-height: normal
}button,
select {text-transform: none
}button,
html input[type=button],
input[type=reset],
input[type=submit] {-webkit-appearance: button;cursor: pointer;*overflow: visible
}button[disabled],
html input[disabled] {cursor: default
}input[type=checkbox],
input[type=radio] {box-sizing: border-box;padding: 0;*height: 13px;*width: 13px
}input[type=search] {-webkit-appearance: textfield;-moz-box-sizing: content-box;-webkit-box-sizing: content-box;box-sizing: content-box
}input[type=search]::-webkit-search-cancel-button,
input[type=search]::-webkit-search-decoration {-webkit-appearance: none
}button::-moz-focus-inner,
input::-moz-focus-inner {border: 0;padding: 0
}textarea {overflow: auto;vertical-align: top
}table {border-collapse: collapse;border-spacing: 0
}a {text-decoration: none
}img {display: block
}ul,
li {list-style: none;margin: 0;padding: 0
}.w1000 {width: 1000px;
}