假设我们有一个表示用户全名的文本字段。还有一个编辑按钮用于更新 fullName。
<input type="text" id="fullName" /><button id="edit">编辑</button>有一个常见的需求,即单击编辑按钮将焦点放在文本字段上,并将光标移动到文本字段的末尾:
const fullNameEle = document.getElementById('fullName')
const editEle = document.getElementById('edit')editEle.addEventListener('click', function (e) {// 聚焦 fullName 元素fullNameEle.focus()// 将光标移动到最后const length = fullNameEle.value.lengthfullNameEle.setSelectionRange(length, length)
})相关文章
搜狗输入法候选窗口不跟随光标
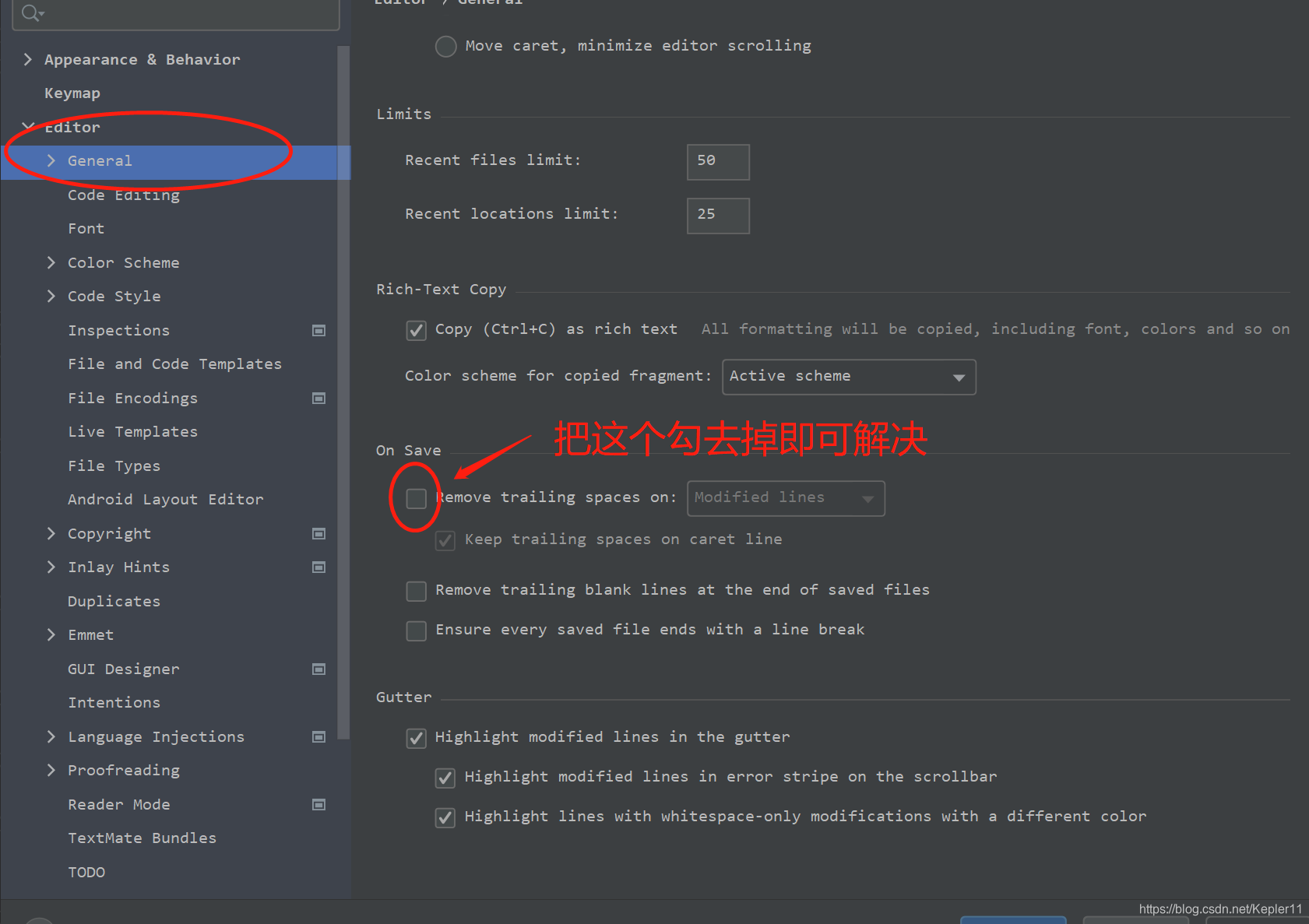
1、首先确保在设置中,如下图所示,这里是打开的。 2、当然,看到这篇文章的你在尝试了第一步后肯定是没有解决问题(1中的开关默认是打开的),我的解决方法是:
首先,“ctrl”“shif”切…
idea快速将鼠标光标跳到下一行(idea快捷键)
例如我们在填完admin后,鼠标光标在不在末尾,想新开一行还需要将光标移至句尾,此时我们只需要按下 Shift Enter ,便可自动跳转到下一行
打字的时候输入空格光标后面一个字被删除了?
键盘输入有两个模式:一个是插入格式,一个是改写模式; 一般我们习惯的是插入模式,上述描绘的就是从插入模式不小心进入改写模式后的情况。 解决办法:按下键盘上 delete 旁边的 Insert 键就换回来了
方向键左右移动光标的时候光标自动覆盖所在字符
点击INS键 ins键是指Insert插入键。ins是英文Insertkey的缩写,意思是插入密钥。ins键是电脑键盘的一个键,主要用于在文字处理器切换文本输入的模式。输入模式有两种,插入和覆盖。例如在Microsoft Word下默认是插入模式,只要按下In…