<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>流星雨</title><script>var context;var arr = new Array();var starCount = 800;var rains = new Array();var rainCount = 20;function init() {var stars = document.getElementById("stars");windowWidth = window.innerWidth; //当前的窗口的高度stars.width = windowWidth;stars.height = window.innerHeight;context = stars.getContext("2d");}//创建一个星星对象var Star = function () {this.x = windowWidth * Math.random();//横坐标this.y = 5000 * Math.random();//纵坐标this.text = ".";//文本this.color = "white";//颜色this.getColor = function () {var _r = Math.random();if (_r < 0.5) {this.color = "#333";} else {this.color = "white";}}
//初始化this.init = function () {this.getColor();}
//绘制this.draw = function () {context.fillStyle = this.color;context.fillText(this.text, this.x, this.y);}}//画月亮function drawMoon() {var moon = new Image();moon.src = "./images/moon.jpg"context.drawImage(moon, -5, -10);}//页面加载的时候window.onload = function () {init();
//画星星for (var i = 0; i < starCount; i++) {var star = new Star();star.init();star.draw();arr.push(star);}
//画流星for (var i = 0; i < rainCount; i++) {var rain = new MeteorRain();rain.init();rain.draw();rains.push(rain);}drawMoon();//绘制月亮playStars();//绘制闪动的星星playRains();//绘制流星}//星星闪起来function playStars() {for (var n = 0; n < starCount; n++) {arr[n].getColor();arr[n].draw();}setTimeout("playStars()", 100);}/*流星雨开始*/var MeteorRain = function () {this.x = -1;this.y = -1;this.length = -1;//长度this.angle = 30; //倾斜角度this.width = -1;//宽度this.height = -1;//高度this.speed = 1;//速度this.offset_x = -1;//横轴移动偏移量this.offset_y = -1;//纵轴移动偏移量this.alpha = 1; //透明度this.color1 = "";//流星的色彩this.color2 = ""; //流星的色彩/****************初始化函数********************/this.init = function () //初始化{this.getPos();this.alpha = 1;//透明度this.getRandomColor();
//最小长度,最大长度var x = Math.random() * 80 + 150;this.length = Math.ceil(x);
// x = Math.random()*10+30;this.angle = 30; //流星倾斜角x = Math.random() + 0.5;this.speed = Math.ceil(x); //流星的速度var cos = Math.cos(this.angle * 3.14 / 180);var sin = Math.sin(this.angle * 3.14 / 180);this.width = this.length * cos; //流星所占宽度this.height = this.length * sin;//流星所占高度this.offset_x = this.speed * cos;this.offset_y = this.speed * sin;}/**************获取随机颜色函数*****************/this.getRandomColor = function () {var a = Math.ceil(255 - 240 * Math.random());
//中段颜色this.color1 = "rgba(" + a + "," + a + "," + a + ",1)";
//结束颜色this.color2 = "black";}/***************重新计算流星坐标的函数******************/this.countPos = function ()//{
//往左下移动,x减少,y增加this.x = this.x - this.offset_x;this.y = this.y + this.offset_y;}/*****************获取随机坐标的函数*****************/this.getPos = function () //{
//横坐标200--1200this.x = Math.random() * window.innerWidth; //窗口高度
//纵坐标小于600this.y = Math.random() * window.innerHeight; //窗口宽度}/****绘制流星***************************/this.draw = function () //绘制一个流星的函数{context.save();context.beginPath();context.lineWidth = 1; //宽度context.globalAlpha = this.alpha; //设置透明度
//创建横向渐变颜色,起点坐标至终点坐标var line = context.createLinearGradient(this.x, this.y,this.x + this.width,this.y - this.height);
//分段设置颜色line.addColorStop(0, "white");line.addColorStop(0.3, this.color1);line.addColorStop(0.6, this.color2);context.strokeStyle = line;
//起点context.moveTo(this.x, this.y);
//终点context.lineTo(this.x + this.width, this.y - this.height);context.closePath();context.stroke();context.restore();}this.move = function () {
//清空流星像素var x = this.x + this.width - this.offset_x;var y = this.y - this.height;context.clearRect(x - 3, y - 3, this.offset_x + 5, this.offset_y + 5);
// context.strokeStyle="red";
// context.strokeRect(x,y-1,this.offset_x+1,this.offset_y+1);
//重新计算位置,往左下移动this.countPos();
//透明度增加this.alpha -= 0.002;
//重绘this.draw();}}//绘制流星function playRains() {for (var n = 0; n < rainCount; n++) {var rain = rains[n];rain.move();//移动if (rain.y > window.innerHeight) {//超出界限后重来context.clearRect(rain.x, rain.y - rain.height, rain.width, rain.height);rains[n] = new MeteorRain();rains[n].init();}}setTimeout("playRains()", 2);}/*流星雨结束*/</script><style type="text/css">body {background-color: black;}body, html {width: 100%;height: 100%;overflow: hidden;}</style>
</head>
<body>
<canvas id="stars"></canvas>
</body>
</html>star rain
news/2024/11/29 19:33:55/
相关文章
star cd linux,STAR
STAR 更新时间:2017/2/11 13:15:00 浏览量:665 手机版 STAR-CCM简介STAR-CCM(Computational Continuum Mechanics)是 CD-adapco 集团推出的新一代 CFD 软件。采用最先进的连续介质力学数值技 术 (computational continuum mechanics algorithms)&#…
什么是STAR原则?
文章目录 📋前言🔥省流版🎯什么是STAR原则🎯进行过程 📋前言
对于大部分还在学习阶段的学生们来说,可能并不了解这个原则的含义,这里的star并不是指英文单词星星。这个原则我也是前段时间才认识…
Star network
This article is about the network topology. For the interbank network, see STAR (interbank network). For the television network, see Star Television Network. For other uses, see Starnet.
正在上传…重新上传取消
Star topology
正在上传…重新上传取消
Star …
冰星(ICE STAR)
冰星(ICE STAR) 示例代码HTMLCSSJS 更多有趣示例 尽在
知屋安砖社区 示例 代码
HTML
<script src"https://cdnjs.cloudflare.com/ajax/libs/three.js/88/three.min.js"></script>
<script id"vertexShader" type&…
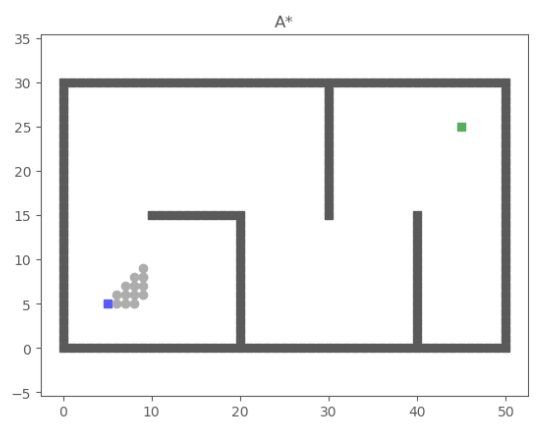
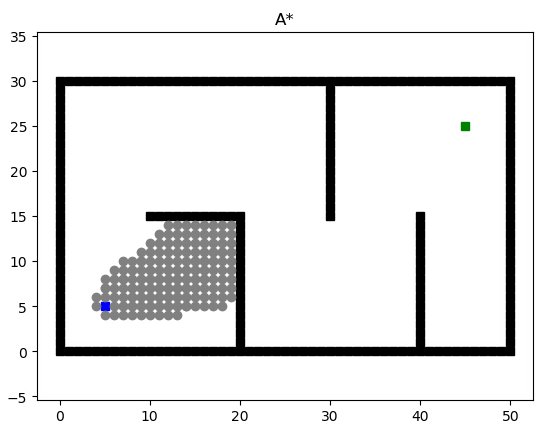
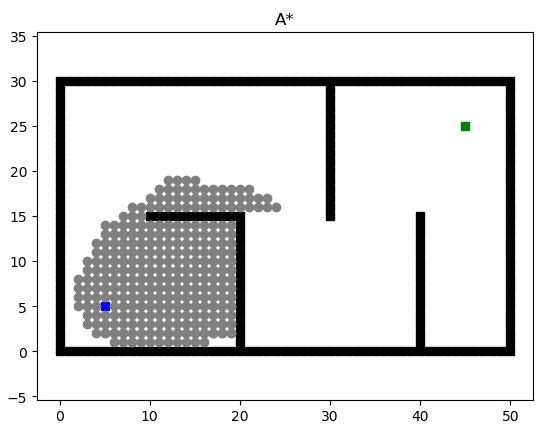
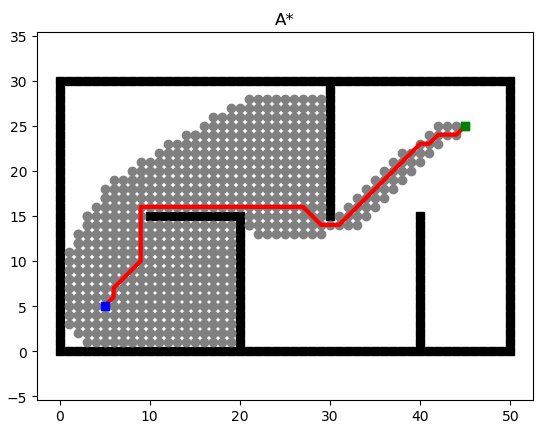
A*(A star)
步骤
1. 从起点开始S,计算相邻点A的代价值。f g h:代价值 f 从起点到当前点的代价值 g 从当前点到终点的代价值 h 。
2. 选择代价值 f 最小的点为下一个节点。
3. 直至到达终点E。
举例
伪代码: * 初始化open_set和close_set&#x…
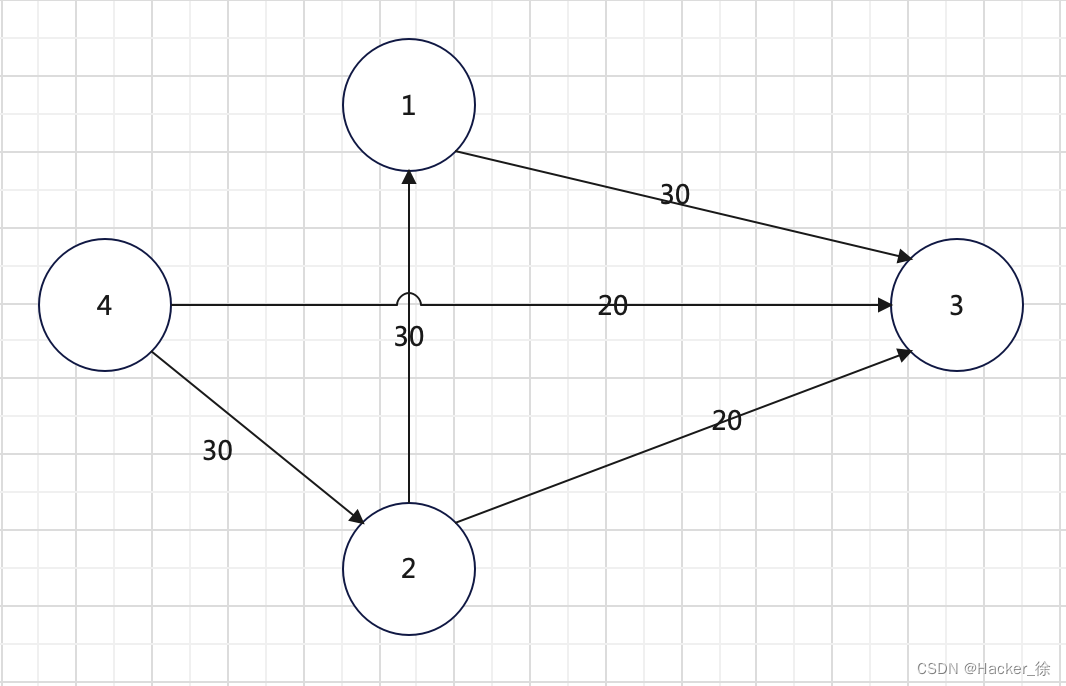
前向星(Forward Star)
一、简介 前向星是以储存边的方式来存储图的数据结构。 构造方法如下:读入每条边的信息,将边存放在数组中,把数组中的边按照起点顺序排序(可以使用基数排序,如下面例程),前向星就构造完了。通常用在点的数目太多&#…