深入探索 Qt WebEngineCore:从基础原理到高级应用与技巧 Diving into Qt WebEngineCore: From Basic Principles to Advanced Applications and Techniques
- 一、Qt WebEngineCore 模块简介及原理 (Introduction and Principles of Qt WebEngineCore Module)
- Qt WebEngineCore 模块概述 (Overview of Qt WebEngineCore Module)
- 1.1 Qt WebEngineCore模块的主要功能 (Main Features of Qt WebEngineCore Module)
- 1.2 Qt WebEngineCore模块的工作原理 (Working Principles of Qt WebEngineCore Module)
- 网络请求处理流程与原理 (Network Request Processing Flow and Principles)
- 网络请求的发起 (Initiating Network Requests)
- DNS解析 (DNS Resolution)
- 请求发送与拦截 (Sending and Intercepting Requests)
- 服务器响应处理 (Server Response Processing)
- 页面渲染与JavaScript执行 (Page Rendering and JavaScript Execution)
- 资源缓存与会话管理 (Resource Caching and Session Management)
- SSL 安全与证书管理 (SSL Security and Certificate Management)
- 3.1 SSL/TLS连接建立 (Establishing SSL/TLS Connections)
- 3.2 证书验证 (Certificate Verification)
- 3.3 自定义证书管理 (Custom Certificate Management)
- 3.4 安全指示 (Security Indicators)
- 二、网络请求处理类 (Network Request Handling Classes)
- QWebEngineUrlRequestInterceptor:拦截和处理网络请求的类 (Class for Intercepting and Handling Network Requests)
- QWebEngineUrlRequestJob:表示网络请求和处理网络响应的类 (Class for Representing Network Requests and Handling Network Responses)
- QWebEngineUrlRequestInfo:描述网络请求的类 (Class for Describing Network Requests)
- 三、SSL 相关类 (SSL-related Classes)
- QWebEngineCertificateError:处理 SSL 证书错误的类 (Class for Handling SSL Certificate Errors)
- QWebEngineClientCertificateSelection:处理客户端证书选择的类 (Class for Handling Client Certificate Selection)
- 四、网页 Cookie 管理类 (Web Page Cookie Management Classes)
- QWebEngineCookieStore:管理网页 Cookie 的类 (Class for Managing Web Page Cookies)
- 五、HTTP 请求和响应类 (HTTP Request and Response Classes)
- QWebEngineHttpRequest:表示 HTTP 请求的类 (Class for Representing HTTP Requests)
- 六、URL 协议处理类 (URL Protocol Handling Classes)
- QWebEngineUrlSchemeHandler:处理特定 URL 协议的类 (Class for Handling Specific URL Protocols)
- 七、辅助类 (Auxiliary Classes)
- QWebEngineSettings:配置 Web 引擎行为的类 (Class for Configuring Web Engine Behaviors)
- QWebEngineScript:执行 JavaScript 脚本的类 (Class for Executing JavaScript Scripts)
- QWebEngineUrlRequestJobFactory:创建 QWebEngineUrlRequestJob 的工厂类 (Factory Class for Creating QWebEngineUrlRequestJob)
- 八、Qt WebEngineCore 模块的高级应用与技巧 (Advanced Applications and Techniques of Qt WebEngineCore Module)
- 自定义 URL 协议处理 (Custom URL Protocol Handling)
- 动态拦截和修改网络请求 (Dynamically Intercepting and Modifying Network Requests)
- 管理和操作 Cookie (Managing and Manipulating Cookies)
- 九、实际案例和应用 (Practical Cases and Applications)
- 网络爬虫与数据采集 (Web Crawlers and Data Scraping)
- 企业级应用的安全性和稳定性需求 (Security and Stability Requirements of Enterprise-level Applications)
- Web 应用的性能优化与调试 (Performance Optimization and Debugging of Web Applications)
- Qt WebEngineCore 进行高级编程
- Qt WebEngineCore 编程可能遇到的问题和解决方案
- 跨域请求问题 (Cross-Origin Request Issues)
- 证书错误问题 (Certificate Error Issues)
- 页面加载速度问题 (Page Loading Speed Issues)
- JavaScript与C++互操作问题 (JavaScript and C++ Interoperation Issues)
- 插件和扩展支持问题 (Plugin and Extension Support Issues)
- 多线程和并发问题 (Multithreading and Concurrency Issues)
- 资源占用和内存泄漏问题 (Resource Usage and Memory Leak Issues)
- 文件下载和上传问题 (File Download and Upload Issues)
- 离线应用支持问题 (Offline Application Support Issues)
- 用户代理和浏览器指纹问题 (User Agent and Browser Fingerprinting Issues)
- Qt WebEngineCore的优点
- Qt WebEngineCore底层原理
- Qt WebEngineCore 与其他库的对比
- 结语
一、Qt WebEngineCore 模块简介及原理 (Introduction and Principles of Qt WebEngineCore Module)
Qt WebEngineCore 模块概述 (Overview of Qt WebEngineCore Module)
Qt WebEngineCore模块是Qt WebEngine的核心组件,负责实现基于Chromium的底层Web引擎。它在Qt应用程序中提供了强大的网页渲染能力,使开发者能够轻松地创建具有丰富Web内容的桌面应用程序和嵌入式设备应用程序。
1.1 Qt WebEngineCore模块的主要功能 (Main Features of Qt WebEngineCore Module)
Qt WebEngineCore模块提供了以下主要功能:
- 基于Chromium的高性能Web渲染引擎:Qt WebEngineCore模块内嵌了Chromium浏览器引擎,提供了出色的性能和兼容性,确保网页能够被正确渲染和显示。
- 网络请求处理和拦截:Qt WebEngineCore允许开发者处理和拦截网络请求,实现对网页内容的定制化加载,如添加额外的HTTP头、修改请求参数等。
- JavaScript与C++互操作:Qt WebEngineCore支持在C++和JavaScript之间进行通信,让开发者能够在C++应用程序中执行JavaScript代码,或者在JavaScript中调用C++函数。
- 安全沙箱模型:Qt WebEngineCore模块采用了Chromium的安全沙箱模型,为Web内容提供了一层安全保护,以防止潜在的恶意代码对系统造成危害。
- 高度可扩展性:Qt WebEngineCore模块可以与其他Qt模块(如Qt Widgets、Qt Quick等)无缝集成,使得开发者可以根据需求扩展和定制Web应用程序。
1.2 Qt WebEngineCore模块的工作原理 (Working Principles of Qt WebEngineCore Module)
Qt WebEngineCore模块基于Chromium浏览器引擎,将其渲染引擎与Qt框架相结合,为Qt应用程序提供了Web内容渲染能力。在这个过程中,Qt WebEngineCore模块主要完成以下任务:
- 将网页内容加载到渲染进程中:Qt WebEngineCore模块首先将网页内容加载到一个独立的渲染进程中,以实现与主进程的隔离。
- 在渲染进程中执行JavaScript和插件:Qt WebEngineCore模块会在渲染进程中执行网页的JavaScript代码和插件,以确保页面能够正常显示。
- 将渲染结果传递给主进程:经过渲染进程处理后,Qt WebEngineCore模块会将渲染结果(如位图、文本等)传递给主进程进行显示。
- 在主进程中处理用户交互:Qt WebEngineCore模块会在主进程中处理用户的交互事件,如点击、滚动等。然后,它将这些事件传递给渲染进程,以实现网页的动态响应。
- 实现C++与JavaScript之间的互操作:Qt WebEngineCore模块允许C++应用程序与JavaScript代码进行交互。这使得开发者可以在C++代码中调用JavaScript函数,或者在JavaScript中触发C++槽函数。
- 管理浏览器会话和缓存:Qt WebEngineCore模块负责管理浏览器的会话数据和缓存,以提高性能和方便用户访问历史记录。
总之,Qt WebEngineCore模块通过与Chromium浏览器引擎的集成,实现了高性能的Web内容渲染能力。同时,它与其他Qt模块的无缝集成,使得开发者可以轻松地创建具有丰富Web内容的桌面应用程序和嵌入式设备应用程序。
网络请求处理流程与原理 (Network Request Processing Flow and Principles)
Qt WebEngineCore模块在处理网络请求时遵循一定的流程和原理,以确保Web内容能够被正确加载和显示。以下是网络请求处理流程的详细说明:
网络请求的发起 (Initiating Network Requests)
当Qt WebEngineCore模块需要加载一个URL的内容时,它会首先发起一个网络请求。这个请求可能是由用户点击一个链接、填写表单、执行JavaScript代码等操作触发的。
DNS解析 (DNS Resolution)
在发起网络请求之前,Qt WebEngineCore需要将URL中的域名解析为IP地址。这个过程通常由底层的操作系统和网络库完成。Qt WebEngineCore模块会缓存DNS解析结果,以加快后续请求的处理速度。
请求发送与拦截 (Sending and Intercepting Requests)
在发起网络请求时,Qt WebEngineCore模块会将请求发送到服务器。同时,它允许开发者通过实现自定义的网络访问管理器(QWebEngineProfile::setRequestInterceptor)来拦截并处理网络请求。这使得开发者可以对请求进行定制化处理,如修改请求头、设置代理服务器等。
服务器响应处理 (Server Response Processing)
当服务器收到请求后,它会返回一个响应,其中包含了请求的资源(如HTML、图片等)和响应头信息(如状态码、缓存策略等)。Qt WebEngineCore模块会根据响应头信息处理资源,如解析HTML、加载图片等。
页面渲染与JavaScript执行 (Page Rendering and JavaScript Execution)
Qt WebEngineCore模块会将服务器返回的资源加载到渲染进程中,并执行其中的JavaScript代码。同时,它会将渲染结果传递给主进程,以便在屏幕上显示。在这个过程中,Qt WebEngineCore模块会处理用户的交互事件,并将这些事件传递给渲染进程。
资源缓存与会话管理 (Resource Caching and Session Management)
为了提高性能和响应速度,Qt WebEngineCore模块会根据服务器返回的缓存策略将资源缓存到本地。在处理后续请求时,它会优先从缓存中加载资源,以减少网络延迟和服务器负载。此外,Qt WebEngineCore模块还负责管理浏览器的会话数据,如Cookie、LocalStorage等。
通过以上流程,Qt WebEngineCore模块能够处理网络请求,加载和显示Web内容。同时,它提供了丰富的接口和功能,使得开发者可以轻松地实现网络请求处理的定制化需求。
SSL 安全与证书管理 (SSL Security and Certificate Management)
SSL(Secure Sockets Layer,安全套接层)是一种网络安全协议,用于在客户端和服务器之间建立加密通信。它的后继者是TLS(Transport Layer Security,传输层安全协议)。在Qt WebEngineCore模块中,对SSL/TLS安全性和证书管理的支持是必要的,以确保网络通信的安全性和用户隐私保护。
3.1 SSL/TLS连接建立 (Establishing SSL/TLS Connections)
当Qt WebEngineCore模块通过HTTPS协议请求一个URL时,它会首先与服务器建立一个SSL/TLS连接。在建立连接的过程中,客户端和服务器会进行一系列的握手操作,以协商加密算法和交换密钥。一旦连接建立成功,所有传输的数据将被加密,以防止被窃听或篡改。
3.2 证书验证 (Certificate Verification)
在建立SSL/TLS连接时,服务器会向客户端发送一个数字证书。这个证书包含了服务器的公钥和证书颁发机构(CA)的签名。Qt WebEngineCore模块会对服务器证书进行验证,以确保证书的真实性和有效性。证书验证的过程包括:
- 检查证书的有效期:证书必须在有效期内。
- 验证证书颁发机构(CA)的签名:证书的签名必须来自一个受信任的CA。
- 检查证书的域名:证书中的域名必须与请求的URL中的域名匹配。
如果证书验证失败,Qt WebEngineCore模块会发出一个警告,通知用户存在潜在的安全风险。开发者可以通过QWebEnginePage::certificateError信号处理证书错误,并根据需要决定是否继续加载页面。
3.3 自定义证书管理 (Custom Certificate Management)
Qt WebEngineCore模块允许开发者实现自定义的证书管理策略。例如,开发者可以通过QWebEngineProfile::setClientCertificateStore方法设置自定义的客户端证书存储。这使得开发者可以在需要时添加自签名证书或私有证书颁发机构,以满足特定的安全需求。
3.4 安全指示 (Security Indicators)
为了帮助用户了解当前页面的安全状态,Qt WebEngineCore模块提供了一些安全指示。开发者可以通过QWebEnginePage::iconUrl和QWebEnginePage::url方法获取页面的图标和URL,以在地址栏中显示安全锁图标和HTTPS协议。此外,开发者还可以通过QWebEnginePage::certificate方法获取页面的证书信息,以便在需要时显示详细的证书信息。
二、网络请求处理类 (Network Request Handling Classes)
QWebEngineUrlRequestInterceptor:拦截和处理网络请求的类 (Class for Intercepting and Handling Network Requests)
QWebEngineUrlRequestInterceptor 是一个基于 Qt WebEngine 的类,用于拦截和处理网络请求。Qt WebEngine 是一个基于 Chromium 内核的浏览器引擎,可以集成到 Qt 应用程序中。通过使用 QWebEngineUrlRequestInterceptor,开发者可以对网络请求进行自定义处理,包括修改请求,禁止特定类型的请求,或者对请求进行其他操作。
为了使用 QWebEngineUrlRequestInterceptor,您需要执行以下步骤:
- 继承
QWebEngineUrlRequestInterceptor: 创建一个新类,继承自QWebEngineUrlRequestInterceptor。这将允许您自定义该类以实现自己的请求拦截功能。#include <QWebEngineUrlRequestInterceptor>class CustomRequestInterceptor : public QWebEngineUrlRequestInterceptor {Q_OBJECTpublic:CustomRequestInterceptor(QObject *parent = nullptr);void interceptRequest(QWebEngineUrlRequestInfo &info) override; }; - 实现
interceptRequest方法: 在自定义的拦截器类中,实现interceptRequest方法。这是您实际处理网络请求的地方。该方法接收一个QWebEngineUrlRequestInfo参数,允许您访问和修改请求的详细信息。void CustomRequestInterceptor::interceptRequest(QWebEngineUrlRequestInfo &info) {// 在此实现您的拦截和处理逻辑 } - 将拦截器添加到
QWebEngineProfile: 为了让您的拦截器生效,您需要将其添加到一个QWebEngineProfile。QWebEngineProfile是用于定义与浏览器上下文相关的设置的类,例如缓存、Cookie、拦截器等。将拦截器添加到QWebEngineProfile的示例代码如下:QWebEngineProfile *profile = new QWebEngineProfile(); CustomRequestInterceptor *interceptor = new CustomRequestInterceptor(); profile->setRequestInterceptor(interceptor); - 关联
QWebEngineProfile到QWebEnginePage和QWebEngineView: 最后,您需要将配置了拦截器的QWebEngineProfile关联到QWebEnginePage和QWebEngineView,以便将拦截器应用到实际的网络请求。示例代码如下:QWebEnginePage *page = new QWebEnginePage(profile); QWebEngineView *view = new QWebEngineView(); view->setPage(page);
完成这些步骤后,您的自定义 QWebEngineUrlRequestInterceptor 将拦截并处理所有通过 QWebEngineView 发起的网络请求。
QWebEngineUrlRequestJob:表示网络请求和处理网络响应的类 (Class for Representing Network Requests and Handling Network Responses)
QWebEngineUrlRequestJob 是一个基于 Qt WebEngine 的类,用于表示网络请求和处理网络响应。当使用自定义 URL 方案(如应用内的资源)时,这个类尤其有用。它允许您创建一个自定义处理程序,处理这些自定义 URL 方案的请求并返回相应的响应。
为了使用 QWebEngineUrlRequestJob,您需要执行以下步骤:
- 继承
QWebEngineUrlSchemeHandler: 首先,您需要创建一个新类,继承自QWebEngineUrlSchemeHandler。这将允许您为自定义 URL 方案实现处理逻辑。#include <QWebEngineUrlSchemeHandler>class CustomUrlSchemeHandler : public QWebEngineUrlSchemeHandler {Q_OBJECTpublic:CustomUrlSchemeHandler(QObject *parent = nullptr);void requestStarted(QWebEngineUrlRequestJob *request) override; }; - 实现
requestStarted方法: 在自定义的 URL 方案处理程序中,实现requestStarted方法。这是您处理网络请求和生成网络响应的地方。该方法接收一个QWebEngineUrlRequestJob参数,允许您访问请求的详细信息并设置响应数据。void CustomUrlSchemeHandler::requestStarted(QWebEngineUrlRequestJob *request) {// 在此实现您的请求处理逻辑和响应生成 } - 将 URL 方案处理程序添加到
QWebEngineProfile: 为了让您的 URL 方案处理程序生效,您需要将其添加到一个QWebEngineProfile。QWebEngineProfile是用于定义与浏览器上下文相关的设置的类,例如缓存、Cookie、拦截器等。将 URL 方案处理程序添加到QWebEngineProfile的示例代码如下:
在上述示例代码中,QWebEngineProfile *profile = new QWebEngineProfile(); CustomUrlSchemeHandler *schemeHandler = new CustomUrlSchemeHandler(); profile->installUrlSchemeHandler(QByteArrayLiteral("custom-scheme"), schemeHandler);custom-scheme是自定义 URL 方案的名称。您可以根据需要更改为适合您的应用程序的名称。 - 关联
QWebEngineProfile到QWebEnginePage和QWebEngineView: 最后,您需要将配置了 URL 方案处理程序的QWebEngineProfile关联到QWebEnginePage和QWebEngineView,以便将处理程序应用到实际的网络请求。示例代码如下:QWebEnginePage *page = new QWebEnginePage(profile); QWebEngineView *view = new QWebEngineView(); view->setPage(page);
完成这些步骤后,您的自定义 QWebEngineUrlSchemeHandler 将处理所有使用自定义 URL 方案的请求,并生成相应的响应。
QWebEngineUrlRequestInfo:描述网络请求的类 (Class for Describing Network Requests)
QWebEngineUrlRequestInfo 是一个基于 Qt WebEngine 的类,用于描述网络请求。当使用 QWebEngineUrlRequestInterceptor 拦截和处理网络请求时,这个类尤其有用。它为您提供了有关网络请求的详细信息,例如 URL、请求方法、请求头等,并允许您对请求进行修改。
以下是 QWebEngineUrlRequestInfo 的一些重要方法:
- requestUrl(): 返回当前请求的 URL,以
QUrl类型表示。QUrl url = info.requestUrl(); - requestMethod(): 返回当前请求的 HTTP 方法,如 GET、POST 等,以
QByteArray类型表示。QByteArray method = info.requestMethod(); - requestHeaders(): 返回当前请求的所有 HTTP 头,以
QMap<QByteArray, QByteArray>类型表示。QMap<QByteArray, QByteArray> headers = info.requestHeaders(); - setHttpHeader(const QByteArray &name, const QByteArray &value): 设置或修改当前请求的一个 HTTP 头。如果指定名称的 HTTP 头已经存在,它将被替换为新的值。
info.setHttpHeader("X-Custom-Header", "CustomValue"); - resourceType(): 返回当前请求的资源类型,如
QWebEngineUrlRequestInfo::ResourceTypeMainFrame、QWebEngineUrlRequestInfo::ResourceTypeImage等。QWebEngineUrlRequestInfo::ResourceType resourceType = info.resourceType(); - navigationType(): 返回当前请求的导航类型,如
QWebEngineUrlRequestInfo::NavigationTypeLink、QWebEngineUrlRequestInfo::NavigationTypeTyped等。此方法仅适用于主框架请求。QWebEngineUrlRequestInfo::NavigationType navigationType = info.navigationType(); - block(bool shouldBlock): 阻止或允许当前请求。传递
true以阻止请求,传递false以允许请求。info.block(true); // 阻止当前请求
通过使用这些方法,您可以获取关于网络请求的详细信息并根据需要修改请求。这对于实现自定义网络请求处理逻辑,例如添加或修改请求头、阻止特定类型的请求等非常有用。
三、SSL 相关类 (SSL-related Classes)
QWebEngineCertificateError:处理 SSL 证书错误的类 (Class for Handling SSL Certificate Errors)
QWebEngineCertificateError 是一个基于 Qt WebEngine 的类,用于处理 SSL 证书错误。当浏览器遇到 SSL 证书错误时(例如,证书过期、自签名证书等),此类提供有关错误的详细信息,并允许您决定是否继续加载页面。
以下是处理 SSL 证书错误的一般步骤:
- 连接
QWebEnginePage的certificateError信号: 当遇到 SSL 证书错误时,QWebEnginePage会发出certificateError信号。您需要将此信号连接到自定义槽,以便处理错误。
connect(page, &QWebEnginePage::certificateError, this, &MyClass::handleCertificateError);
- 创建槽以处理证书错误: 在您的自定义类中,实现一个槽以处理 SSL 证书错误。槽的参数应为
QWebEngineCertificateError类型。
bool MyClass::handleCertificateError(const QWebEngineCertificateError &error)
{// 在此处理 SSL 证书错误
}
- 检查错误类型: 在处理证书错误的槽中,您可以使用
QWebEngineCertificateError::error()方法检查错误类型,例如QWebEngineCertificateError::CertificateAuthorityInvalid、QWebEngineCertificateError::CertificateExpired等。这将帮助您确定如何处理错误。
QWebEngineCertificateError::Error errorType = error.error();
- 获取错误描述: 您可以使用
QWebEngineCertificateError::errorDescription()方法获取有关证书错误的详细描述。这对于向用户显示错误消息很有用。
QString errorDescription = error.errorDescription();
- 决定是否忽略错误: 您可以根据需要决定是否忽略 SSL 证书错误。如果您选择忽略错误,浏览器将继续加载页面。要忽略错误,请返回
true,否则返回false。请注意,忽略 SSL 证书错误可能会导致安全风险,因此请确保在处理此类错误时谨慎操作。
if (/* 满足忽略错误的条件 */)
{return true; // 忽略错误
}
else
{return false; // 不忽略错误
}
通过执行这些步骤,您可以处理 SSL 证书错误,并根据需要决定是否忽略这些错误。
QWebEngineClientCertificateSelection:处理客户端证书选择的类 (Class for Handling Client Certificate Selection)
QWebEngineClientCertificateSelection 是一个基于 Qt WebEngine 的类,用于处理客户端证书选择。当一个网站要求提供客户端证书时,这个类提供有关可用客户端证书的详细信息,并允许您选择一个证书以继续操作。
以下是处理客户端证书选择的一般步骤:
- 连接
QWebEnginePage的selectClientCertificate信号: 当需要选择客户端证书时,QWebEnginePage会发出selectClientCertificate信号。您需要将此信号连接到自定义槽,以便处理证书选择。
connect(page, &QWebEnginePage::selectClientCertificate, this, &MyClass::handleClientCertificateSelection);
- 创建槽以处理客户端证书选择: 在您的自定义类中,实现一个槽以处理客户端证书选择。槽的参数应为
QWebEngineClientCertificateSelection类型。
void MyClass::handleClientCertificateSelection(QWebEngineClientCertificateSelection selection)
{// 在此处理客户端证书选择
}
- 获取可用证书列表: 使用
QWebEngineClientCertificateSelection::clientCertificates()方法获取可用的客户端证书列表。
QVector<QSslCertificate> availableCertificates = selection.clientCertificates();
- 选择一个证书: 您可以根据需要从列表中选择一个证书。例如,您可以根据证书的发行者、主题、有效期等选择证书。您也可以询问用户选择合适的证书。
QSslCertificate selectedCertificate = /* 根据需要选择证书 */;
- 设置选择的证书: 要设置选择的证书,请使用
QWebEngineClientCertificateSelection::select()方法。
selection.select(selectedCertificate);
通过执行这些步骤,您可以处理客户端证书选择,并根据需要选择一个证书以继续操作。这对于实现支持客户端证书认证的 Web 浏览器或 Web 应用程序非常有用。
四、网页 Cookie 管理类 (Web Page Cookie Management Classes)
QWebEngineCookieStore:管理网页 Cookie 的类 (Class for Managing Web Page Cookies)
QWebEngineCookieStore 是一个基于 Qt WebEngine 的类,用于管理网页 Cookies。它提供了访问和操作(添加、删除和修改)Web 页面的 Cookies 的功能。您可以使用与 QWebEngineProfile 相关联的 QWebEngineCookieStore 实例来管理 Cookies。
以下是 QWebEngineCookieStore 的一些重要方法:
- cookieAdded() 信号: 当添加新 Cookie 时,会发出此信号。您可以连接此信号以跟踪 Cookie 的更改。
connect(cookieStore, &QWebEngineCookieStore::cookieAdded, this, &MyClass::onCookieAdded);
- setCookieFilter(): 设置一个过滤器以决定哪些 Cookie 被接受或拒绝。过滤器应为一个接受
const QNetworkCookie &类型参数的回调。
auto filter = [](const QNetworkCookie &cookie) {// 根据需要接受或拒绝 Cookiereturn true; // 返回 true 以接受 Cookie,返回 false 以拒绝 Cookie
};
cookieStore->setCookieFilter(filter);
- loadAllCookies(): 加载所有的 Cookies。完成后会发出
cookiesLoaded()信号。
cookieStore->loadAllCookies();
- deleteCookie(): 删除指定的 Cookie。需要提供一个
QNetworkCookie对象作为参数。
QNetworkCookie cookieToDelete = /* 需要删除的 Cookie */;
cookieStore->deleteCookie(cookieToDelete);
- deleteAllCookies(): 删除所有的 Cookies。完成后会发出
cookieRemoved()信号。
cookieStore->deleteAllCookies();
- deleteSessionCookies(): 删除所有会话 Cookies(没有到期时间的 Cookies)。完成后会发出
cookieRemoved()信号。
cookieStore->deleteSessionCookies();
要使用 QWebEngineCookieStore,首先需要获取与 QWebEngineProfile 关联的实例。例如,要获取默认 QWebEngineProfile 的 Cookie 存储实例,可以使用以下代码:
QWebEngineProfile *defaultProfile = QWebEngineProfile::defaultProfile();
QWebEngineCookieStore *cookieStore = defaultProfile->cookieStore();
通过使用 QWebEngineCookieStore,您可以有效地管理 Web 页面的 Cookies,例如跟踪 Cookie 变更、添加或删除 Cookies 等。这对于实现 Web 浏览器或需要对 Cookies 进行操作的 Web 应用程序非常有用。
五、HTTP 请求和响应类 (HTTP Request and Response Classes)
QWebEngineHttpRequest:表示 HTTP 请求的类 (Class for Representing HTTP Requests)
QWebEngineHttpRequest 是一个基于 Qt WebEngine 的类,用于表示 HTTP 请求。它允许您设置 HTTP 请求的 URL、方法、头部和正文。这个类特别有用,当您想要对 HTTP 请求进行更细致的控制时,例如通过 QWebEnginePage::load() 方法加载自定义 HTTP 请求。
以下是 QWebEngineHttpRequest 的一些重要方法:
- QWebEngineHttpRequest() 构造函数: 用于创建一个新的 HTTP 请求。可以使用 URL 和方法作为参数。
QWebEngineHttpRequest request(QUrl("https://example.com"), QWebEngineHttpRequest::Method::Get); - setUrl(): 设置 HTTP 请求的 URL。需要提供一个
QUrl对象作为参数。request.setUrl(QUrl("https://example.com")); - url(): 返回当前 HTTP 请求的 URL,以
QUrl类型表示。QUrl url = request.url(); - setMethod(): 设置 HTTP 请求的方法,例如 GET、POST 等。需要提供一个
QWebEngineHttpRequest::Method枚举值作为参数。request.setMethod(QWebEngineHttpRequest::Method::Post); - method(): 返回当前 HTTP 请求的方法,以
QWebEngineHttpRequest::Method类型表示。QWebEngineHttpRequest::Method method = request.method(); - setHeader(): 设置或修改 HTTP 请求的一个头部。如果指定名称的头部已经存在,它将被替换为新的值。需要提供两个
QByteArray类型的参数,一个表示头部名称,另一个表示头部值。request.setHeader("X-Custom-Header", "CustomValue"); - header(): 返回指定名称的 HTTP 请求头部的值,以
QByteArray类型表示。如果头部不存在,则返回空QByteArray。QByteArray headerValue = request.header("X-Custom-Header"); - setHeaders(): 使用
QVector<QPair<QByteArray, QByteArray>>类型的参数,一次性设置多个 HTTP 请求头部。QVector<QPair<QByteArray, QByteArray>> headers; headers.append(qMakePair("Header-1", "Value-1")); headers.append(qMakePair("Header-2", "Value-2")); request.setHeaders(headers); - headers(): 返回 HTTP 请求的所有头部,以
QVector<QPair<QByteArray, QByteArray>>类型表示。QVector<QPair<QByteArray, QByteArray>> headers = request.headers(); - setPostData(): 设置 HTTP 请求的正文(POST 数据)。需要提供一个
QByteArray类型的参数。
request.setPostData("key=value");
- postData(): 返回当前 HTTP 请求的正文(POST 数据),以
QByteArray类型表示。
QByteArray postData = request.postData();
通过使用 QWebEngineHttpRequest 类,您可以创建和自定义 HTTP 请求,并通过 QWebEnginePage::load() 方法加载请求。这对于实现更细致的请求控制,例如自定义请求头
六、URL 协议处理类 (URL Protocol Handling Classes)
QWebEngineUrlSchemeHandler:处理特定 URL 协议的类 (Class for Handling Specific URL Protocols)
QWebEngineUrlSchemeHandler 是一个基于 Qt WebEngine 的抽象类,用于处理特定的 URL 协议。当您需要为自定义 URL 协议(如 myapp://)提供支持时,可以通过继承 QWebEngineUrlSchemeHandler 并实现其 requestStarted() 方法来实现。处理程序可以将自定义 URL 协议与特定内容关联,例如动态生成的页面、本地资源等。
以下是实现自定义 QWebEngineUrlSchemeHandler 的一般步骤:
- 继承
QWebEngineUrlSchemeHandler类: 创建一个新类,继承自QWebEngineUrlSchemeHandler。
class CustomSchemeHandler : public QWebEngineUrlSchemeHandler
{Q_OBJECTpublic:CustomSchemeHandler(QObject *parent = nullptr);void requestStarted(QWebEngineUrlRequestJob *request) override;
};
- 实现
requestStarted()方法: 在您的自定义类中,实现requestStarted()方法,该方法将在对自定义 URL 协议发出请求时调用。方法的参数应为QWebEngineUrlRequestJob *类型。
void CustomSchemeHandler::requestStarted(QWebEngineUrlRequestJob *request)
{// 在此处理自定义 URL 协议请求
}
- 处理请求: 在
requestStarted()方法中,您可以根据请求 URL 的路径、查询参数等生成相应的内容。然后,您可以使用QWebEngineUrlRequestJob::reply()方法发送内容。
QUrl url = request->requestUrl();
QByteArray content = generateContent(url);
request->reply("text/html", new QBuffer(content, this));
- 将处理程序注册到
QWebEngineProfile: 为了使您的自定义 URL 协议处理程序生效,需要将其注册到一个QWebEngineProfile。可以使用QWebEngineProfile::installUrlSchemeHandler()方法将处理程序安装到特定的 URL 协议。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
CustomSchemeHandler *schemeHandler = new CustomSchemeHandler();
profile->installUrlSchemeHandler("myapp", schemeHandler);
通过执行这些步骤,您可以创建一个处理特定 URL 协议的自定义处理程序,并根据需要生成和发送内容。这对于实现支持自定义 URL 协议的 Web 浏览器或 Web 应用程序非常有用。
七、辅助类 (Auxiliary Classes)
QWebEngineSettings:配置 Web 引擎行为的类 (Class for Configuring Web Engine Behaviors)
QWebEngineSettings 是一个基于 Qt WebEngine 的类,用于配置 Web 引擎的行为。它提供了一组属性,可以控制诸如字体、图片显示、JavaScript 启用、插件支持等方面的设置。这些设置适用于关联的 QWebEngineProfile 和它的所有 QWebEnginePage 实例。
以下是 QWebEngineSettings 的一些常用方法和属性:
- globalSettings(): 返回一个全局的
QWebEngineSettings实例,该实例包含所有QWebEngineProfile的默认设置。
QWebEngineSettings *globalSettings = QWebEngineSettings::globalSettings();
- setAttribute(): 设置一个 Web 引擎属性的值。需要提供一个
QWebEngineSettings::WebAttribute枚举值和一个布尔值(true为启用,false为禁用)。
globalSettings->setAttribute(QWebEngineSettings::AutoLoadImages, true);
- testAttribute(): 返回一个 Web 引擎属性是否已启用。需要提供一个
QWebEngineSettings::WebAttribute枚举值。返回true表示已启用,false表示未启用。
bool isAutoLoadImagesEnabled = globalSettings->testAttribute(QWebEngineSettings::AutoLoadImages);
- resetAttribute(): 重置一个 Web 引擎属性为默认值。需要提供一个
QWebEngineSettings::WebAttribute枚举值。
globalSettings->resetAttribute(QWebEngineSettings::AutoLoadImages);
- setFontFamily(): 设置一个字体家族。需要提供一个
QWebEngineSettings::FontFamily枚举值和一个表示字体家族的字符串。
globalSettings->setFontFamily(QWebEngineSettings::StandardFont, "Arial");
- fontFamily(): 返回一个字体家族的名称。需要提供一个
QWebEngineSettings::FontFamily枚举值。
QString standardFontFamily = globalSettings->fontFamily(QWebEngineSettings::StandardFont);
- setFontSize(): 设置一个字体大小。需要提供一个
QWebEngineSettings::FontSize枚举值和一个表示字体大小的整数。
globalSettings->setFontSize(QWebEngineSettings::DefaultFontSize, 16);
- fontSize(): 返回一个字体大小。需要提供一个
QWebEngineSettings::FontSize枚举值。
int defaultFontSize = globalSettings->fontSize(QWebEngineSettings::DefaultFontSize);
要使用 QWebEngineSettings,您可以从全局设置(QWebEngineSettings::globalSettings())或从特定 QWebEngineProfile 的实例中获取设置对象。例如,要获取默认 QWebEngineProfile 的设置实例,可以使用以下代码:
QWebEngineProfile *defaultProfile = QWebEngineProfile::defaultProfile();
QWebEngineSettings *profileSettings = defaultProfile->settings();
通过使用 QWebEngineSettings,您可以配置 Web 引擎的行为,从而为 Web 浏
QWebEngineScript:执行 JavaScript 脚本的类 (Class for Executing JavaScript Scripts)
QWebEngineScript 是一个基于 Qt WebEngine 的类,用于执行 JavaScript 脚本。它允许您为 Web 页面创建自定义 JavaScript 脚本,并在加载页面时自动运行它们。脚本可以在不同的注入点和注入世界中执行,这使得它们非常适合于实现如广告拦截、主题应用或在加载页面时注入某些功能等任务。
以下是 QWebEngineScript 的一些常用方法:
- QWebEngineScript() 构造函数: 用于创建一个新的 JavaScript 脚本实例。
QWebEngineScript script;
- setName(): 为脚本设置一个名称。需要提供一个字符串参数。
script.setName("myScript");
- name(): 返回脚本的名称。
QString scriptName = script.name();
- setSourceCode(): 为脚本设置源代码。需要提供一个包含 JavaScript 代码的字符串参数。
script.setSourceCode("console.log('Hello, World!');");
- sourceCode(): 返回脚本的源代码。
QString scriptSourceCode = script.sourceCode();
- setInjectionPoint(): 设置脚本的注入点。需要提供一个
QWebEngineScript::InjectionPoint枚举值。
script.setInjectionPoint(QWebEngineScript::DocumentReady);
- injectionPoint(): 返回脚本的注入点。
QWebEngineScript::InjectionPoint scriptInjectionPoint = script.injectionPoint();
- setWorldId(): 设置脚本在哪个注入世界中执行。需要提供一个表示注入世界 ID 的整数。
script.setWorldId(QWebEngineScript::MainWorld);
- worldId(): 返回脚本的注入世界 ID。
int scriptWorldId = script.worldId();
要在页面加载时执行 QWebEngineScript,首先需要将脚本添加到 QWebEngineProfile 的 QWebEngineScriptCollection 中。例如,要将脚本添加到默认 QWebEngineProfile 的脚本集合中,可以使用以下代码:
QWebEngineProfile *defaultProfile = QWebEngineProfile::defaultProfile();
defaultProfile->scripts()->insert(script);
通过使用 QWebEngineScript,您可以为 Web 页面创建和执行自定义 JavaScript 脚本,这使得它们非常适合于实现 Web 浏览器扩展功能或 Web 应用程序的定制行为。
QWebEngineUrlRequestJobFactory:创建 QWebEngineUrlRequestJob 的工厂类 (Factory Class for Creating QWebEngineUrlRequestJob)
QWebEngineUrlRequestJobFactory 并不是 Qt WebEngine 的实际类。在 Qt WebEngine 中,没有名为 QWebEngineUrlRequestJobFactory 的类。可能是在搜索相关文档时出现了误解。在 Qt WebEngine 中,QWebEngineUrlRequestJob 类通常由 Qt WebEngine 自身创建,无需创建工厂类。
当您实现自定义的 QWebEngineUrlSchemeHandler 时,您可以在其中处理来自 QWebEngineUrlRequestJob 的请求。例如,在 QWebEngineUrlSchemeHandler::requestStarted() 方法中,您可以接收到一个 QWebEngineUrlRequestJob 参数,然后基于请求生成响应并发送给客户端。在处理自定义 URL 协议时,这是您与 QWebEngineUrlRequestJob 类的主要交互方式。
以下是一个处理自定义 URL 协议请求的简单示例:
class CustomSchemeHandler : public QWebEngineUrlSchemeHandler
{Q_OBJECTpublic:CustomSchemeHandler(QObject *parent = nullptr);void requestStarted(QWebEngineUrlRequestJob *request) override;
};void CustomSchemeHandler::requestStarted(QWebEngineUrlRequestJob *request)
{// 处理自定义 URL 协议请求QUrl url = request->requestUrl();QByteArray content = generateContent(url);request->reply("text/html", new QBuffer(content, this));
}
在这个示例中,您可以看到 QWebEngineUrlRequestJob 实例是通过 requestStarted() 方法的参数传递的,而无需创建一个工厂类。所以在 Qt WebEngine 中,您不需要 QWebEngineUrlRequestJobFactory 类来创建 QWebEngineUrlRequestJob 实例。
八、Qt WebEngineCore 模块的高级应用与技巧 (Advanced Applications and Techniques of Qt WebEngineCore Module)
自定义 URL 协议处理 (Custom URL Protocol Handling)
自定义 URL 协议处理是 Qt WebEngine 中的一种高级应用。这允许您为自定义的 URL 协议(例如 myapp://)创建处理程序,从而实现更高程度的功能定制。自定义 URL 协议处理通常涉及以下几个步骤:
- 创建自定义
QWebEngineUrlSchemeHandler类: 首先,创建一个新类,继承自QWebEngineUrlSchemeHandler。class CustomSchemeHandler : public QWebEngineUrlSchemeHandler {Q_OBJECTpublic:CustomSchemeHandler(QObject *parent = nullptr);void requestStarted(QWebEngineUrlRequestJob *request) override; }; - 实现
requestStarted()方法: 在自定义类中,实现requestStarted()方法,该方法在发出自定义 URL 协议的请求时调用。方法的参数应为QWebEngineUrlRequestJob *类型。void CustomSchemeHandler::requestStarted(QWebEngineUrlRequestJob *request) {// 处理自定义 URL 协议请求 } - 生成和发送响应: 在
requestStarted()方法中,根据请求的 URL 路径、查询参数等生成相应的内容。然后,可以使用QWebEngineUrlRequestJob::reply()方法将内容发送给客户端。QUrl url = request->requestUrl(); QByteArray content = generateContent(url); request->reply("text/html", new QBuffer(content, this)); - 将处理程序注册到
QWebEngineProfile: 为了使您的自定义 URL 协议处理程序生效,需要将其注册到一个QWebEngineProfile。可以使用QWebEngineProfile::installUrlSchemeHandler()方法将处理程序安装到特定的 URL 协议。QWebEngineProfile *profile = QWebEngineProfile::defaultProfile(); CustomSchemeHandler *schemeHandler = new CustomSchemeHandler(); profile->installUrlSchemeHandler("myapp", schemeHandler);
通过实现自定义 URL 协议处理,您可以根据特定 URL 协议为 Web 页面提供动态生成的内容、本地资源或实现特殊功能。这种方法对于定制 Web 浏览器、构建富客户端应用程序或实现与 Web 页面紧密集成的应用程序非常有用。
动态拦截和修改网络请求 (Dynamically Intercepting and Modifying Network Requests)
要动态拦截和修改网络请求,您需要实现一个自定义的 QWebEngineUrlRequestInterceptor 类。以下是实现此功能的一般步骤:
- 创建自定义
QWebEngineUrlRequestInterceptor类: 首先,创建一个新类,继承自QWebEngineUrlRequestInterceptor。
class CustomRequestInterceptor : public QWebEngineUrlRequestInterceptor
{Q_OBJECTpublic:CustomRequestInterceptor(QObject *parent = nullptr);void interceptRequest(QWebEngineUrlRequestInfo &info) override;
};
- 实现
interceptRequest()方法: 在自定义类中,实现interceptRequest()方法。该方法在发出任何网络请求时调用。方法的参数应为QWebEngineUrlRequestInfo &类型。
void CustomRequestInterceptor::interceptRequest(QWebEngineUrlRequestInfo &info)
{// 拦截和修改网络请求
}
- 拦截和修改请求: 在
interceptRequest()方法中,您可以根据需要拦截或修改网络请求。例如,可以使用QWebEngineUrlRequestInfo::url()获取请求 URL,使用QWebEngineUrlRequestInfo::setUrl()修改 URL,或使用QWebEngineUrlRequestInfo::block()来阻止请求。
QUrl originalUrl = info.url();
QUrl modifiedUrl = modifyUrl(originalUrl);
info.setUrl(modifiedUrl);// 可以根据条件阻止请求
if (shouldBeBlocked(modifiedUrl)) {info.block(true);
}
- 将自定义拦截器注册到
QWebEngineProfile: 为了使您的自定义请求拦截器生效,需要将其注册到一个QWebEngineProfile。可以使用QWebEngineProfile::setRequestInterceptor()方法设置请求拦截器。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
CustomRequestInterceptor *requestInterceptor = new CustomRequestInterceptor();
profile->setRequestInterceptor(requestInterceptor);
通过实现自定义的请求拦截器,您可以动态地拦截和修改网络请求。这对于实现广告拦截、跟踪保护、添加自定义请求头或实现其他与网络请求相关的功能非常有用。请注意,此方法只适用于使用关联的 QWebEngineProfile 的 QWebEnginePage 实例。
管理和操作 Cookie (Managing and Manipulating Cookies)
在 Qt WebEngine 中,您可以使用 QWebEngineCookieStore 类管理和操作 Cookie。以下是一些常用操作:
- 获取
QWebEngineCookieStore实例: 通过关联的QWebEngineProfile,您可以访问其QWebEngineCookieStore实例。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
QWebEngineCookieStore *cookieStore = profile->cookieStore();
- 设置和删除 Cookie: 使用
QWebEngineCookieStore::setCookie()和QWebEngineCookieStore::deleteCookie()方法可以分别设置和删除 Cookie。
QNetworkCookie cookie;
cookie.setName("myCookie");
cookie.setValue("myValue");
cookie.setDomain(".example.com");
cookie.setPath("/");
cookieStore->setCookie(cookie);// 删除 Cookie
cookieStore->deleteCookie(cookie);
- 监听 Cookie 的变化: 通过连接
QWebEngineCookieStore::cookieAdded()和QWebEngineCookieStore::cookieRemoved()信号,您可以监听 Cookie 的添加和删除事件。
connect(cookieStore, &QWebEngineCookieStore::cookieAdded, [](const QNetworkCookie &cookie) {qDebug() << "Cookie added:" << cookie;
});connect(cookieStore, &QWebEngineCookieStore::cookieRemoved, [](const QNetworkCookie &cookie) {qDebug() << "Cookie removed:" << cookie;
});
- 获取所有 Cookie: 要获取所有 Cookie,可以使用
QWebEngineCookieStore::loadAllCookies()方法。然后连接QWebEngineCookieStore::cookiesLoaded()信号以处理加载的 Cookie。
connect(cookieStore, &QWebEngineCookieStore::cookiesLoaded, [cookieStore]() {for (const QNetworkCookie &cookie : cookieStore->allCookies()) {qDebug() << "Cookie:" << cookie;}
});cookieStore->loadAllCookies();
通过使用 QWebEngineCookieStore 类,您可以轻松地管理和操作 Web 页面的 Cookie。这使得实现 Cookie 同步、管理用户会话或实现其他与 Cookie 相关的功能变得非常简单。
九、实际案例和应用 (Practical Cases and Applications)
网络爬虫与数据采集 (Web Crawlers and Data Scraping)
在实际案例和应用中,Qt WebEngine 可用于实现网络爬虫和数据采集。Web 引擎可以加载和解析 Web 页面,以提取和处理所需的信息。以下是一个简单的使用 Qt WebEngine 实现网络爬虫和数据采集的示例:
- 创建
QWebEnginePage实例: 创建一个QWebEnginePage实例以加载和解析网页。
#include <QCoreApplication>
#include <QWebEngineProfile>
#include <QWebEnginePage>
#include <QDebug>int main(int argc, char *argv[])
{QCoreApplication app(argc, argv);QWebEngineProfile profile;QWebEnginePage page(&profile);
- 加载网页并等待加载完成: 使用
QWebEnginePage::load()方法加载所需网页。连接QWebEnginePage::loadFinished()信号以在页面加载完成后执行回调。QObject::connect(&page, &QWebEnginePage::loadFinished, [&page](bool success) {if (!success) {qWarning() << "Failed to load page";QCoreApplication::quit();return;} - 使用 JavaScript 提取所需数据: 页面加载完成后,使用
QWebEnginePage::runJavaScript()方法运行 JavaScript 以提取所需数据。处理QWebEnginePage::runJavaScript()的回调以接收和处理数据。page.runJavaScript(R"(// Your JavaScript code here to extract data, e.g.:document.querySelector('h1').innerText; )", [](const QVariant &result) {qDebug() << "Extracted data:" << result.toString();QCoreApplication::quit(); }); }); - 开始加载页面: 调用
QWebEnginePage::load()方法开始加载网页,并执行事件循环。page.load(QUrl("https://example.com/")); return app.exec(); }
上述示例仅为一个简单的网络爬虫和数据采集应用,您可以根据需要扩展和改进。Qt WebEngine 支持加载动态网页,处理 JavaScript 和 AJAX,这使得 Qt WebEngine 成为一个强大的网络爬虫和数据采集工具。然而,请确保您遵循目标网站的条款和服务,以及尊重他们的爬虫协议(robots.txt 文件)以防止滥用和侵犯隐私。
企业级应用的安全性和稳定性需求 (Security and Stability Requirements of Enterprise-level Applications)
企业级应用通常要求在安全性和稳定性方面达到更高的标准。在使用 Qt WebEngine 开发这类应用时,应考虑以下几个关键因素:
- 安全更新: 保持 Qt WebEngine 的更新非常重要,以确保您使用的是最新版本,以应对任何已知的安全漏洞。请务必关注 Qt 和 Chromium 项目的更新和补丁。
- SSL/TLS 证书验证: 对于涉及敏感数据传输的应用程序,确保实施适当的 SSL/TLS 证书验证机制,例如使用
QWebEngineCertificateError处理证书错误。 - 客户端证书选择: 如果需要使用客户端证书进行身份验证,可通过
QWebEngineClientCertificateSelection类来实现证书选择。 - 跨域请求策略: 确保在处理跨域请求时遵循浏览器的同源策略。在自定义请求拦截器和 URL 协议处理程序中遵循这些策略。
- 网络请求过滤: 使用自定义
QWebEngineUrlRequestInterceptor进行网络请求拦截和过滤,以阻止恶意请求或跟踪。 - Cookie 安全性: 在处理敏感数据时,确保 Cookie 的安全性。使用
QWebEngineCookieStore管理和监控 Cookie,以防止未经授权的访问和篡改。 - 限制 JavaScript: 根据您的需求限制 JavaScript 的执行,以降低潜在的安全风险。使用
QWebEngineSettings类调整 JavaScript 设置。 - 沙盒化: Qt WebEngine 默认为每个渲染进程启用沙盒,以确保隔离和安全。请确保沙盒机制处于启用状态。
- 稳定性和性能: 使用最佳实践和性能优化方法,确保应用程序在高负载和长时间运行情况下保持稳定。在开发过程中,密切关注内存和资源使用情况。
通过关注这些关键因素,您可以确保为企业级应用提供所需的安全性和稳定性。始终关注最新的安全漏洞披露和更新,以确保您的应用程序保持安全。在部署企业级应用程序之前,请务必进行全面的安全审查和性能测试。
Web 应用的性能优化与调试 (Performance Optimization and Debugging of Web Applications)
性能优化和调试对于 Web 应用的成功至关重要。在使用 Qt WebEngine 开发 Web 应用时,可以采用以下策略和工具进行性能优化和调试:
- 调试 Web 页面: Qt WebEngine 提供了与 Chromium 相同的调试功能。您可以通过访问
http://localhost:port启用远程调试。通过设置环境变量QTWEBENGINE_REMOTE_DEBUGGING或--remote-debugging-port=port命令行参数指定端口。 - 禁用不必要的功能: 禁用不需要的功能以减少资源消耗。例如,通过
QWebEngineSettings禁用图像、插件、JavaScript 或 WebGL。
QWebEngineSettings *settings = QWebEngineSettings::globalSettings();
settings->setAttribute(QWebEngineSettings::PluginsEnabled, false);
settings->setAttribute(QWebEngineSettings::JavascriptEnabled, false);
- 合理地缓存资源: 使用本地和网络缓存策略以减少不必要的网络请求和加快页面加载。通过
QWebEngineProfile设置缓存策略。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
profile->setHttpCacheType(QWebEngineProfile::HttpCacheType::DiskHttpCache);
profile->setCachePath(cacheDirectory);
- 设置适当的渲染策略: 根据您的硬件和需求,为 Qt WebEngine 设置合适的渲染策略。例如,选择基于 CPU 的软件渲染还是基于 GPU 的硬件加速渲染。可以通过命令行参数(如
--disable-gpu)或在代码中进行设置。 - 优化网络请求: 使用
QWebEngineUrlRequestInterceptor拦截和修改网络请求以减少不必要的请求,提高性能。可以合理地压缩和合并请求,如 CSS、JavaScript 等。 - 优化 JavaScript 代码: 对于复杂的 Web 应用,确保 JavaScript 代码的性能。使用代码分析器、内存分析器和其他调试工具进行优化。同时,避免在页面加载过程中执行大量的 JavaScript 代码,以减少页面加载时间。
- 使用 QWebEngineScript 优化脚本加载: 在需要的情况下,可以使用
QWebEngineScript将 JavaScript 脚本注入到页面中,而不是通过普通的<script>标签。这样可以控制脚本的执行时机,提高性能。 - 监听资源使用: 监控 CPU、内存、GPU 和网络资源的使用情况。如果遇到性能瓶颈,优化相关部分的代码。在某些情况下,可以考虑使用
QWebEnginePage::setRenderProcessTerminationStatus()来处理渲染进程的崩溃和挂起。
Qt WebEngineCore 进行高级编程
在使用 Qt WebEngineCore 进行高级编程时,可以实现一些高级功能,如自定义 URL 协议处理、动态拦截和修改网络请求、管理和操作 Cookie 等。以下是一些关于高级编程的说明和示例:
- 自定义 URL 协议处理: 使用
QWebEngineUrlSchemeHandler类创建自定义 URL 协议处理程序。首先,继承QWebEngineUrlSchemeHandler并实现requestStarted()方法。
class CustomSchemeHandler : public QWebEngineUrlSchemeHandler
{
public:explicit CustomSchemeHandler(QObject *parent = nullptr) : QWebEngineUrlSchemeHandler(parent) {}void requestStarted(QWebEngineUrlRequestJob *request) override{// Handle custom URL protocol requests here}
};
然后,将自定义 URL 协议处理程序注册到 QWebEngineProfile。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
CustomSchemeHandler *handler = new CustomSchemeHandler();
profile->installUrlSchemeHandler("myscheme", handler);
- 动态拦截和修改网络请求: 通过实现自定义
QWebEngineUrlRequestInterceptor拦截并修改网络请求。首先,继承QWebEngineUrlRequestInterceptor并实现interceptRequest()方法。
class CustomRequestInterceptor : public QWebEngineUrlRequestInterceptor
{
public:explicit CustomRequestInterceptor(QObject *parent = nullptr) : QWebEngineUrlRequestInterceptor(parent) {}void interceptRequest(QWebEngineUrlRequestInfo &info) override{// Intercept and modify network requests here}
};
然后,将自定义拦截器注册到 QWebEngineProfile。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
CustomRequestInterceptor *interceptor = new CustomRequestInterceptor();
profile->setRequestInterceptor(interceptor);
- 管理和操作 Cookie: 使用
QWebEngineCookieStore类管理和操作 Web 页面的 Cookie。首先,获取QWebEngineProfile的 Cookie 存储。
QWebEngineProfile *profile = QWebEngineProfile::defaultProfile();
QWebEngineCookieStore *cookieStore = profile->cookieStore();
然后,可以使用 cookieStore 的各种方法获取、添加、删除和监听 Cookie。例如,获取所有 Cookie:
cookieStore->loadAllCookies();
QObject::connect(cookieStore, &QWebEngineCookieStore::cookieAdded, [](const QNetworkCookie &cookie) {qDebug() << "Cookie added:" << cookie.toRawForm();
});
通过这些高级编程方法,您可以灵活地扩展 Qt WebEngineCore 的功能,满足更复杂的需求。注意,在实现这些高级功能时,始终关注安全性和稳定性,以确保提供安全可靠的应用程序。
Qt WebEngineCore 编程可能遇到的问题和解决方案
在使用Qt WebEngineCore模块进行编程时,开发者可能会遇到一些问题。以下是一些常见问题及其解决方案:
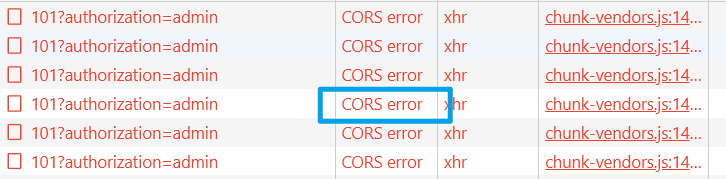
跨域请求问题 (Cross-Origin Request Issues)
问题:在使用Qt WebEngineCore加载网页时,可能会遇到跨域请求问题,导致某些资源无法正确加载。
解决方案:对于跨域请求问题,开发者可以通过设置CORS(Cross-Origin Resource Sharing)策略来解决。在服务器端,可以配置CORS响应头,允许特定的域名进行跨域请求。在客户端,可以使用QWebEngineProfile::setHttpAcceptLanguage方法设置Access-Control-Allow-Origin头,以允许跨域请求。
证书错误问题 (Certificate Error Issues)
问题:在加载使用自签名证书或不受信任CA颁发的证书的网站时,可能会遇到证书错误问题。
解决方案:开发者可以通过监听QWebEnginePage::certificateError信号来处理证书错误。在信号处理槽中,可以根据实际情况决定是否忽略证书错误,并继续加载页面。另外,可以使用QWebEngineProfile::setClientCertificateStore方法设置自定义证书存储,以添加自签名证书或私有CA。
页面加载速度问题 (Page Loading Speed Issues)
问题:在加载复杂的网页时,可能会遇到页面加载速度较慢的问题。
解决方案:为了提高页面加载速度,开发者可以尝试以下方法:
- 使用QWebEngineSettings::setAccelerated2dCanvasEnabled和QWebEngineSettings::setWebGLEnabled方法启用硬件加速功能。
- 使用QWebEngineProfile::setHttpCacheType方法启用HTTP缓存功能,以减少网络延迟和服务器负载。
- 使用QWebEngineSettings::setJavascriptEnabled方法禁用不必要的JavaScript代码。
JavaScript与C++互操作问题 (JavaScript and C++ Interoperation Issues)
问题:在尝试在C++和JavaScript之间进行通信时,可能会遇到互操作问题。
解决方案:为了实现C++和JavaScript之间的互操作,可以使用以下方法:
- 使用QWebEnginePage::runJavaScript方法在C++代码中执行JavaScript。
- 使用QWebChannel库将C++对象暴露给JavaScript代码,以便在JavaScript中调用C++函数。
确保在C++和JavaScript代码之间使用正确的数据类型,并注意处理异步通信的回调函数。
插件和扩展支持问题 (Plugin and Extension Support Issues)
问题:在使用Qt WebEngineCore加载一些需要特定插件或扩展支持的网页时,可能会遇到兼容性问题。
解决方案:Qt WebEngineCore模块目前不支持NPAPI(Netscape Plugin Application Programming Interface)插件,如Adobe Flash。对于这些插件,可以考虑使用其他技术替代,如HTML5、CSS3和JavaScript。此外,虽然Qt WebEngineCore尚未提供完整的Chrome扩展支持,但开发者可以通过实现自定义的网络拦截器和脚本注入功能来实现类似的功能。
多线程和并发问题 (Multithreading and Concurrency Issues)
问题:在尝试将Qt WebEngineCore模块与多线程或并发编程结合使用时,可能会遇到一些问题。
解决方案:Qt WebEngineCore模块基于Chromium,其内部已实现了复杂的多线程和进程管理。因此,开发者通常不需要在应用程序层面处理多线程问题。需要注意的是,Qt WebEngineCore对象(如QWebEngineView、QWebEnginePage等)必须在主线程中创建和使用,以避免潜在的并发问题。
资源占用和内存泄漏问题 (Resource Usage and Memory Leak Issues)
问题:在使用Qt WebEngineCore模块时,可能会遇到资源占用过高或内存泄漏的问题。
解决方案:为了降低资源占用和避免内存泄漏,开发者可以采取以下措施:
- 及时释放不再使用的Qt WebEngineCore对象,如关闭的标签页或已完成的网络请求。
- 使用QWebEngineProfile::clearHttpCache和QWebEngineProfile::clearAllVisitedLinks方法定期清除缓存和访问记录。
- 使用工具(如Valgrind)对应用程序进行内存泄漏检测,并修复发现的问题。
通过遵循以上建议,开发者可以在使用Qt WebEngineCore模块时更好地管理资源和内存,提升应用程序的稳定性和性能。
文件下载和上传问题 (File Download and Upload Issues)
问题:在使用Qt WebEngineCore处理文件下载和上传时,可能会遇到一些问题。
解决方案:为了实现文件下载和上传功能,开发者可以采取以下措施:
- 对于文件下载,可以监听QWebEngineProfile::downloadRequested信号,并使用QWebEngineDownloadItem类管理下载任务。需要注意的是,开发者需要自行实现下载任务的保存路径和进度提示等功能。
- 对于文件上传,可以通过HTML表单实现。当用户选择文件并提交表单时,Qt WebEngineCore模块会自动处理文件上传过程。如果需要在C++代码中控制文件上传,可以考虑使用QNetworkAccessManager类发送带有文件数据的HTTP请求。
离线应用支持问题 (Offline Application Support Issues)
问题:在使用Qt WebEngineCore开发离线应用时,可能会遇到一些问题,如缓存管理和离线资源访问。
解决方案:为了支持离线应用,开发者可以采取以下措施:
- 使用QWebEngineProfile::setHttpCacheType方法启用HTTP缓存功能,以便在无网络连接时访问缓存的资源。
- 使用HTML5的Application Cache或Service Worker功能实现离线资源管理和更新。需要注意的是,这些功能需要在网页端实现,并在服务器端配置相应的manifest文件或service worker脚本。
- 使用QWebEnginePage::load方法加载本地文件或资源(如
file:///或qrc:///URL),以便在离线状态下访问应用程序内容。
用户代理和浏览器指纹问题 (User Agent and Browser Fingerprinting Issues)
问题:在使用Qt WebEngineCore访问某些网站时,可能会遇到用户代理或浏览器指纹的问题,导致网站无法识别或兼容应用程序。
解决方案:为了解决用户代理和浏览器指纹问题,开发者可以采取以下措施:
- 使用QWebEngineProfile::setHttpUserAgent方法自定义用户代理字符串,以便模拟其他浏览器或设备。需要注意的是,过于特殊的用户代理字符串可能导致反爬虫策略的触发。
- 使用JavaScript代码修改或屏蔽浏览器指纹信息,如navigator对象的属性。然而,这种方法可能导致某些功能失效或被误判为恶意行为。
Qt WebEngineCore的优点
Qt WebEngineCore模块作为Qt框架的一部分,为开发者提供了强大的Web内容渲染和处理能力。以下是一些Qt WebEngineCore的优点:
- 基于Chromium:Qt WebEngineCore基于Chromium项目,这意味着它可以提供与Google Chrome类似的高性能渲染引擎和JavaScript引擎。由于Chromium在市场上的广泛应用,许多Web开发者会优先考虑兼容Chromium,因此使用Qt WebEngineCore可以确保更好的网站兼容性。
- 跨平台支持:Qt WebEngineCore模块作为Qt框架的一部分,可以在多种平台上使用,如Windows、macOS、Linux等。这使得开发者能够在不同平台上使用统一的技术栈开发Web应用程序,降低开发和维护成本。
- 丰富的API:Qt WebEngineCore提供了丰富的API,使得开发者可以轻松实现各种Web功能,如页面导航、表单提交、文件下载、JavaScript与C++互操作等。此外,Qt WebEngineCore还与其他Qt模块紧密集成,如网络模块、位置模块和多媒体模块,进一步拓展了开发者的可能性。
- 安全性:Qt WebEngineCore模块重视网络安全和用户隐私,提供了SSL/TLS支持、证书验证、安全指示等功能。这些功能有助于保护用户数据和通信安全,预防网络攻击。
- 易于集成:作为Qt框架的一部分,Qt WebEngineCore模块可以与其他Qt组件(如窗口、小部件、信号和槽等)无缝集成。这使得开发者可以在传统的桌面应用程序中方便地嵌入Web内容,实现混合应用的开发。
- 灵活性和可定制性:Qt WebEngineCore允许开发者定制网络请求、缓存策略、证书存储等功能。这种灵活性使得开发者可以根据实际需求调整应用程序的行为,满足特定的性能和安全要求。
通过以上优点,Qt WebEngineCore模块为开发者提供了一个高性能、易用、安全的Web内容处理和渲染解决方案。
虽然Qt WebEngineCore模块具有许多优点,但在某些方面也存在一些局限性。以下是一些值得注意的局限性:
- 插件支持:Qt WebEngineCore模块不支持NPAPI(Netscape Plugin Application Programming Interface)插件,例如Adobe Flash。随着现代Web技术(如HTML5、CSS3和JavaScript)的普及,对这些插件的需求逐渐减少,但对于某些需要使用这些插件的旧网站,可能会遇到兼容性问题。
- 浏览器扩展支持:与主流浏览器(如Google Chrome和Mozilla Firefox)相比,Qt WebEngineCore模块在浏览器扩展支持方面较为有限。虽然开发者可以通过实现自定义的网络拦截器和脚本注入功能来实现类似的功能,但这可能需要更多的开发工作。
- 移动平台支持:Qt WebEngineCore模块在移动平台(如iOS和Android)的支持方面存在局限性。在这些平台上,开发者可能需要使用其他解决方案(如原生WebView控件或第三方框架)来处理Web内容。
- 内存和资源占用:基于Chromium的Qt WebEngineCore模块可能会占用较多的内存和系统资源,尤其是在加载复杂的Web应用程序时。对于资源受限的环境(如嵌入式设备),这可能成为一个问题。
- 更新频率:虽然Qt WebEngineCore模块基于Chromium项目,但其更新频率可能较低,这意味着在某些情况下,它可能无法及时跟进Chromium的最新功能和安全修复。
- 学习曲线:对于不熟悉Qt框架和Chromium项目的开发者来说,使用Qt WebEngineCore模块可能需要一定的学习成本。然而,随着对这些技术的深入了解,开发者可以更好地利用Qt WebEngineCore模块的功能和优势。
尽管存在以上局限性,Qt WebEngineCore模块仍然是一个功能强大、灵活的Web内容处理和渲染解决方案。根据实际需求和目标平台,开发者可以权衡其优缺点,选择适合的技术方案。
Qt WebEngineCore底层原理
Qt WebEngineCore模块是基于Chromium项目的一款Web内容处理和渲染引擎。了解Qt WebEngineCore的底层原理,需要了解Chromium项目的相关知识。
- Chromium项目:Chromium是一个开源Web浏览器项目,它是Google Chrome浏览器的基础。Chromium项目包括了Blink(Web渲染引擎)、V8(JavaScript引擎)以及其他一系列用于网络通信、多媒体处理、安全策略等的组件。
- Blink渲染引擎:Blink是Chromium项目的核心组件之一,负责将HTML、CSS和JavaScript代码解析为可视化的页面。Blink采用了多进程架构,每个Web页面(或者说每个标签页)都在一个独立的渲染进程中运行。这种设计可以提高安全性和稳定性,但可能会增加内存占用。
- V8 JavaScript引擎:V8是Chromium项目的另一个核心组件,负责解析和执行JavaScript代码。V8采用即时编译(JIT)技术,将JavaScript代码编译为本地机器代码,从而提高执行效率。V8还实现了垃圾回收和内存管理功能,以减少内存泄漏的风险。
- 网络通信:Qt WebEngineCore模块通过Chromium的网络堆栈实现了HTTP/HTTPS协议的支持。这些功能包括网络请求和响应的处理、缓存策略、Cookie管理、证书验证等。此外,Qt WebEngineCore还与Qt的网络模块(如QNetworkAccessManager和QSslSocket)进行了集成,以便在C++代码中处理网络通信。
- 与Qt框架的集成:Qt WebEngineCore模块作为Qt框架的一部分,与其他Qt组件(如窗口、小部件、信号和槽等)无缝集成。这使得开发者可以在传统的桌面应用程序中方便地嵌入Web内容,实现混合应用的开发。同时,Qt WebEngineCore模块还提供了一系列API,使得开发者可以轻松实现各种Web功能,如页面导航、表单提交、文件下载、JavaScript与C++互操作等。
通过以上介绍,我们可以了解到Qt WebEngineCore模块的底层原理主要涉及Chromium项目的核心组件(如Blink渲染引擎和V8 JavaScript引擎),以及与Qt框架的集成。这些技术共同为开发者提供了一个高性能、安全、易用的Web内容处理和渲染解决方案。
Qt WebEngineCore 与其他库的对比
Qt WebEngineCore 是基于 Google 的 Chromium 项目构建的一个模块,用于为 Qt 应用程序提供网页内容的渲染和处理功能。在对比 Qt WebEngineCore 与其他 web 处理库时,我们可以关注几个主要方面,例如性能、易用性、功能性和跨平台兼容性。
- Qt WebEngineCore:
- 性能:由于基于 Chromium,性能较高,提供了类似于 Google Chrome 的渲染和处理速度。
- 易用性:与 Qt 框架紧密集成,可以很容易地与 Qt 应用程序一起使用。
- 功能性:支持现代 web 技术和标准,如 HTML5、CSS3、JavaScript 等。
- 跨平台兼容性:作为 Qt 的一部分,可以在多个平台上运行,包括 Windows、macOS、Linux 和嵌入式系统。
- WebKit:
- 性能:作为一款相对较早的渲染引擎,WebKit 的性能可能不如 Qt WebEngineCore。
- 易用性:WebKit 也可以与多种编程语言和平台集成,但可能没有 Qt WebEngineCore 那么直接。
- 功能性:支持多种 web 技术和标准,但更新速度可能没有 Qt WebEngineCore 快。
- 跨平台兼容性:WebKit 可在多个平台上运行,但在移动设备上的支持可能不如 Qt WebEngineCore。
- Gecko:
- 性能:Gecko 是 Firefox 浏览器的渲染引擎,性能较好,但可能不如 Qt WebEngineCore。
- 易用性:Gecko 作为独立的渲染引擎,与其他框架的集成可能相对较复杂。
- 功能性:支持多种 web 技术和标准,更新速度较快,但可能没有 Qt WebEngineCore 那么全面。
- 跨平台兼容性:Gecko 支持多个平台,但在移动设备上的支持可能不如 Qt WebEngineCore。
- Microsoft Edge WebView2:
- 性能:基于 Chromium,性能较高,与 Qt WebEngineCore 类似。
- 易用性:与 Windows 平台紧密集成,易于在 Windows 应用程序中使用。
- 功能性:支持现代 web 技术和标准,类似于 Qt WebEngineCore。
- 跨平台兼容性:主要针对 Windows 平台,跨平台兼容性不如 Qt WebEngineCore。
综上所述,Qt WebEngineCore 提供了高性能、易用性、丰富功能和良好的跨平台兼容性。但在选择 web 处理库时,还需根据项目需求、平台支持和开发者
结语
从心理学的角度来看,Qt WebEngineCore编程学习过程中可以应用多种策略以提高效率和成功率。以下是一些建议:
- 设定明确目标:为你的学习设定明确且可度量的目标,以便更好地集中精力并有条不紊地进行学习。SMART原则(具体、可衡量、可实现、相关、时间限制)可以帮助你设定这些目标。
- 分阶段学习:将复杂的知识点分成更小、更容易理解的部分,通过分阶段学习来逐步掌握。这有助于在积累知识的同时降低心理压力。
- 自主学习:通过自主选择学习材料和方法,提高自己的学习动力。积极主动地参与到学习过程中,以便更好地吸收和应用知识。
- 学以致用:将所学应用于实际项目中,可以巩固知识并增强学习的信心。这种“实践出真知”的方法有助于提高技能水平。
- 固定学习时间:设定固定的学习时间,并坚持下去,可以养成良好的学习习惯。通过保持自律和专注,可以更有效地学习Qt WebEngineCore编程。
- 反馈和调整:在学习过程中不断获取反馈并进行调整。借助同行评审、导师指导等手段,了解自己的长处和不足,从而改进学习方法。
- 深度学习:通过深度学习,将知识内化并形成自己的理解。这意味着在掌握表面知识的基础上,进行深入思考和分析,从而形成更丰富的认识。
- 保持耐心和恒心:学习Qt WebEngineCore编程可能会遇到挑战和困难,保持耐心和恒心是至关重要的。相信自己有能力克服困难,终将取得成功。
总之,应用心理学原理,可以让Qt WebEngineCore编程学习变得更加高效和有成效。通过明确目标、分阶段学习、自主学习、实践应用、固定学习时间、反馈调整、深度学习和保持耐心等策略,你将能够更好地掌握这一技能。