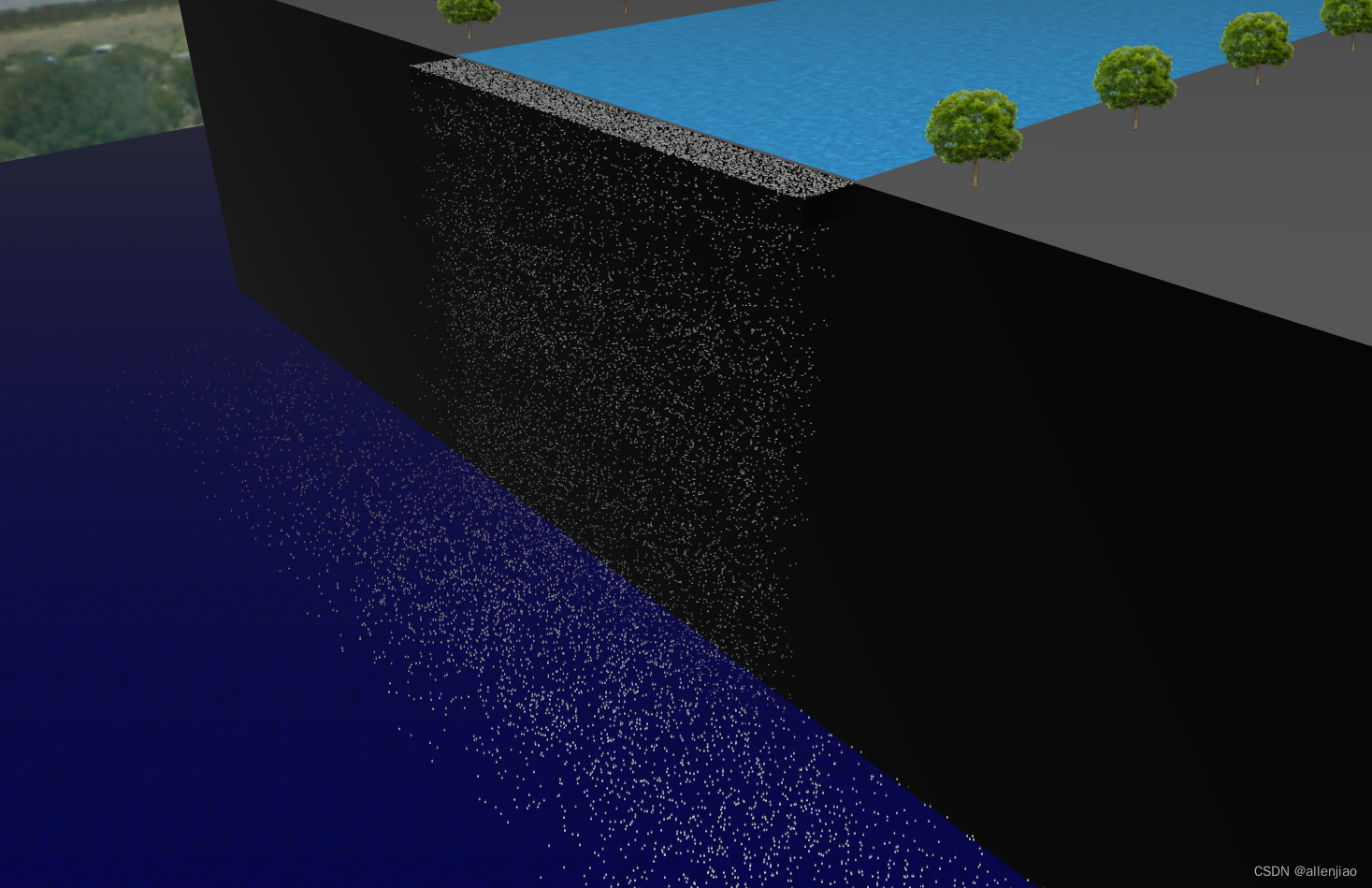
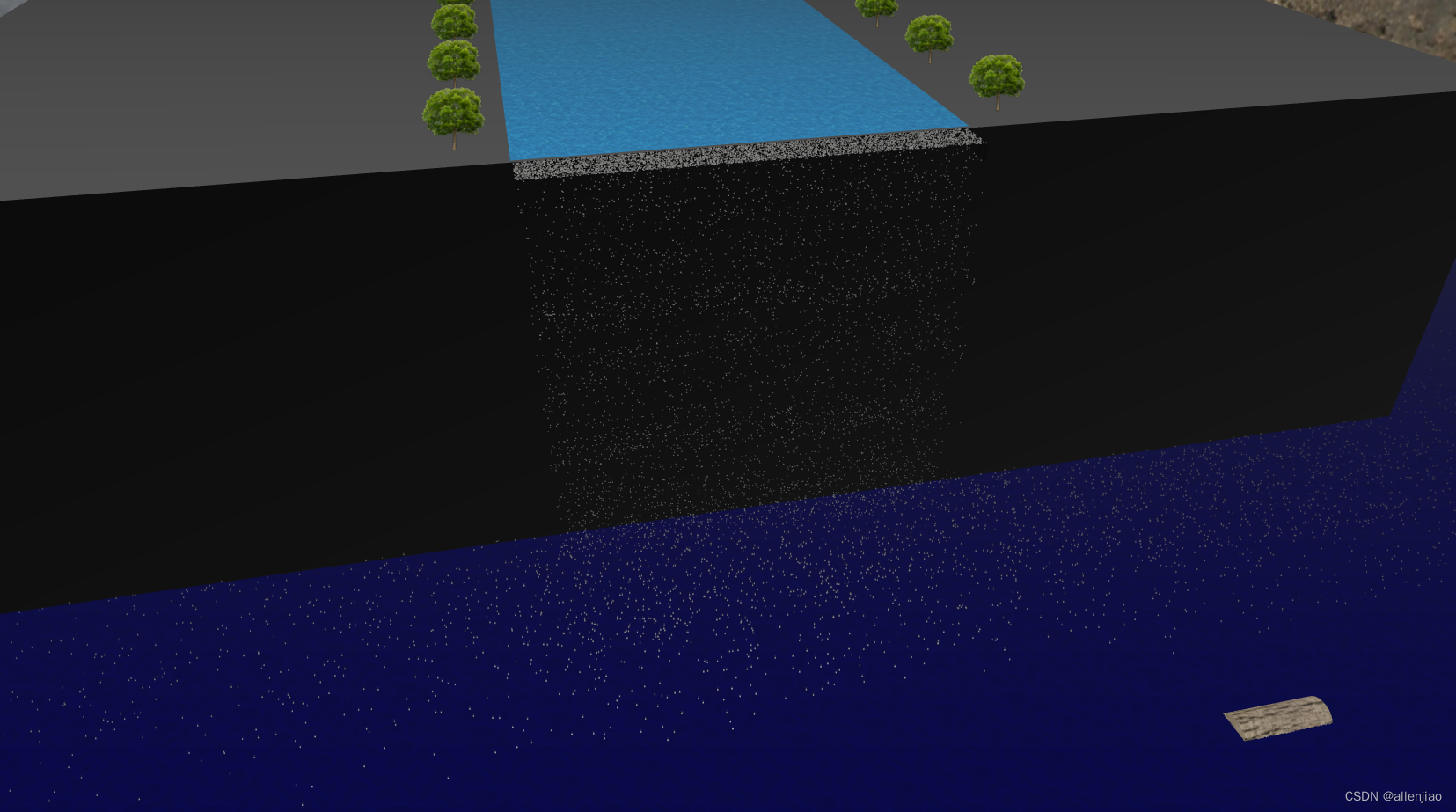
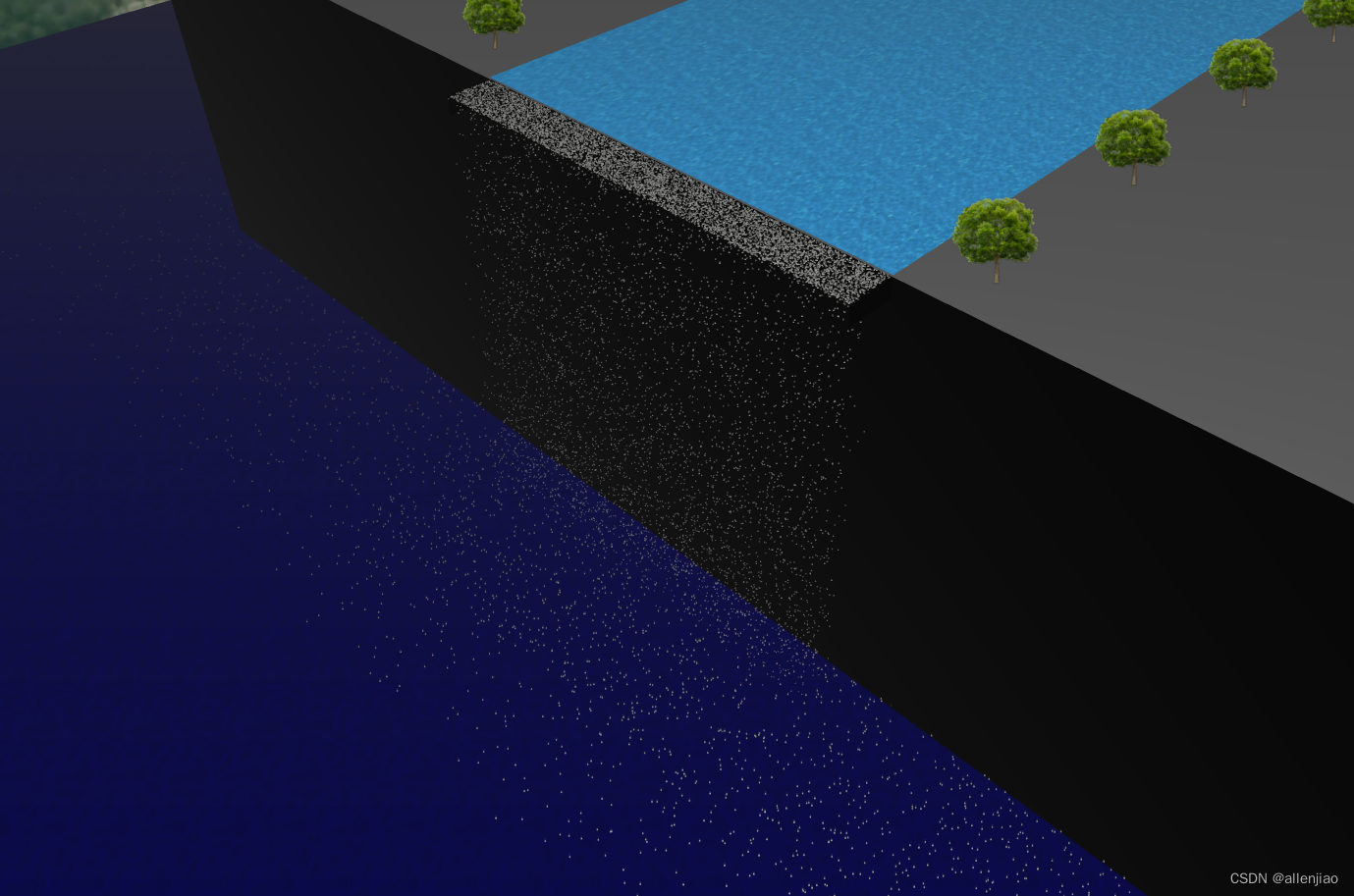
webgl瀑布效果
初始化场景
function init () {scene = new THREE.Scene();camera = new THREE.PerspectiveCamera (45, scr.w / scr.h, 0.1, 10000);renderer = new THREE.WebGLRenderer ({ antialias: true });renderer.gammaInput = true;renderer.gammaOutput = true;renderer.setClearColor (new THREE.Color (0xffffff, 1.0));renderer.setSize (scr.w, scr.h);/* Camera positioning and pointing it to the center of the scene. */camera.position.x = -waterfall.startX * 2;camera.position.y = waterfall.h * 4;camera.position.z = waterfall.h * 4;/* Look at the center of the scene. */camera.lookAt (0, 0, 0);/* Add the output of the renderer to the html element. */document.getElementById("WebGL-output").appendChild(renderer.domElement);/* Camera mouse controls. */cameraControls = new THREE.OrbitAndPanControls (camera,renderer.domElement);cameraControls.target.set (0,0,0);/* Sun light. */var sunLight = new THREE.DirectionalLight (0x0f0f0f, 100.0);sunLight.position.set (-riverOutput.startX, 64000,riverOutput.dimZ + 20).normalize();scene.add (sunLight);/* Fog. */scene.fog = new THREE.FogExp2( 0x2f2f2f, 0.00050 );window.addEventListener ('resize', onWindowResize, false);}


模型场景创建
webgl瀑布效果
function createTreeTrunk () {var treeTrunkGeometry, treeTrunkMaterial, treeTrunkTex;treeTrunkGeometry = new THREE.CylinderGeometry (treeTrunkStruct.radius,treeTrunkStruct.radius,treeTrunkStruct.height,100, 100, false);treeTrunkTex = applyTex ("textures/treeTrunkTex.jpg", 1, 1);treeTrunkMaterial = new THREE.MeshBasicMaterial ({ map: treeTrunkTex });treeTrunk = new THREE.Mesh (treeTrunkGeometry, treeTrunkMaterial);treeTrunk.position.x = treeTrunkStruct.posX;treeTrunk.position.y = treeTrunkStruct.posY;treeTrunk.position.z = treeTrunkStruct.posZ;treeTrunk.rotation.x = (treeTrunkStruct.rotX * Math.PI) / 180.0;treeTrunk.rotation.z = (treeTrunkStruct.rotZ * Math.PI) / 180.0;treeTrunk.visible = false;scene.add (treeTrunk);}function createLake (dimX, dimY, posX, posY, posZ, rotX) {var lLake, lLakeGeometry, lLakeMaterial, lLakeTex;lLakeGeometry = new THREE.PlaneGeometry (dimX, dimY);lLakeTex = applyTex ("textures/water.jpg", 50, 50);lLakeMaterial = new THREE.MeshBasicMaterial ({ color:0x00005f,side: THREE.DoubleSide,map:lLakeTex });lLake = new THREE.Mesh (lLakeGeometry, lLakeMaterial);lLake.position.x = posX;lLake.position.y = posY;lLake.position.z = posZ;lLake.rotation.x = (rotX * Math.PI) / 180.0;scene.add (lLake);
}