文章目录
- D435i硬件结构及各个组件原理详解
- 前言
- 一、硬件参数信息
- 二、视觉处理器D4
- 三、深度模块
- 四、红外投影仪(Infrared Projector)
- 五、彩色图像信号处理机(ISP)
- 六、 IMU
D435i硬件结构及各个组件原理详解
前言
RealSense 是一款立体视觉深度相机,如下图所示,其集成了两个红外传感器(IR Stereo Camera)、一个红外激光发射器(IR Projector)和一个彩色相机(Color Camera)。立体深度相机系统主要包括两部分:视觉处理器D4和深度模块。主机处理器连接 USB 2.0 / USB 3.1 Gen 1。视觉处理器 D4 位于主处理器主板上,RGB颜色传感器数据通过主处理器主板和 D4 板上的彩色图像信号处理器(ISP)发送到视觉处理器D4。IntelRealSense D435i提供了完整的深度相机模块,集成了视觉处理器、立体深度模块、RGB 传感器以及彩色图像信号处理模块。深度模块采用立体视觉的左右成像器、可选的红外激光发射器和 RGB 色彩传感器。


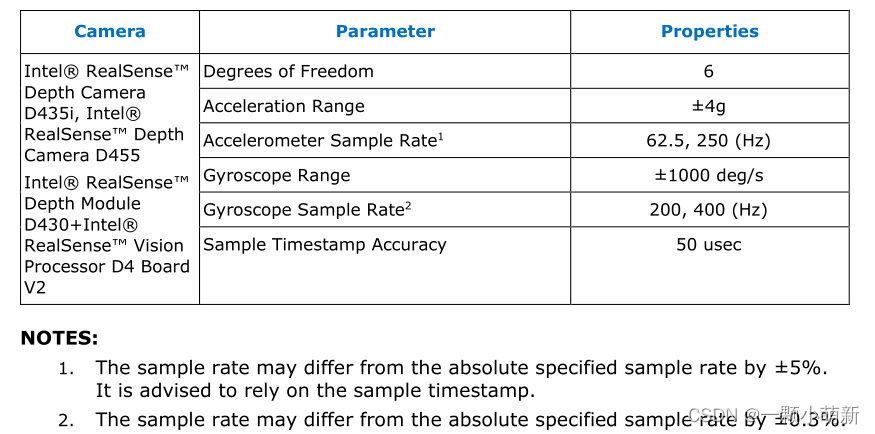
一、硬件参数信息
- 最高 1280×720 双目深度分辨率;
- 最高 1920×1080 RGB 分辨率;
- 最高 90 FPS 深度视频流。深度流与普通 RGB 视频流类似,只不过每个像素点的值不再是 RGB 或灰度值,而是物体相对于相机的距离;
- 更大的85度左右的镜头视场(FOV);
- 只能对相同帧率的 RGB 与深度视频流做同步设置;
- 双目 baseline 为 50 mm;
- 深度探测范围 0.2 m ~ 10 m ;
- 6DOF追踪功能(six degree of freedom);
- 深度坐标系以左侧相机为中心(上图中 centerline of 1/4-20 是指三脚架螺丝空的中心);
- 内含一个 6 自由度的 IMU,对应刚体在三维空间中 6 种运动方式:前后、左右、上下的平移,以及绕刚体三个轴的旋转 —— 绕前后方向轴旋转 roll, 绕左右方向轴旋转 pitch, 绕上下方向轴旋转 yaw;
二、视觉处理器D4
英特尔RealSense D4视觉处理器(VPU)是一款高性能ASIC(专用集成电路),采用28纳米工艺,用于处理来自D435i立体摄像头的数据。与RealSense深度模块配合使用时,D4 VPU能够输出深度和全高清RGB数据,而无需专用的GPU或主处理器。该处理器采用小尺寸和BGA封装,对于要将ASIC设计导入到系统板和子卡上以尽可能提高定制程度的开发人员而言是一项理想选择。该VPU还可以预先安装在紧凑的电路板上以打造交钥匙解决方案,从而满足寻求以快速简便的方式将D435元件集成到其产品中的集成商的需求。

三、深度模块
RealSense D435i拥有完整的模块系列,简化了系统的集成,同时采用带立体图像传感器的优质校准成像子系统,在与视觉处理器配对时,可通过USB输出深度数据。英特尔RealSense D435i深度相机使用立体视觉来计算深度,这里的深度像素值是来自成像器平行平面的测量值。立体视觉实现包括左成像仪、右成像仪和可选的红外投影仪。红外投影仪投射不可见的静态红外图案,以提高低纹理场景中的深度精度。左和右成像器捕捉原始场景并将成像数据发送到深度成像(视觉)处理器,深度成像(视觉)处理器通过将左图像上的点与右图像相关联并通过左图像上的点与右图像之间的移位来计算图像中每个像素的深度值。深度像素值被处理以生成深度帧。随后的深度帧创建深度视频流。深度相机传输实时深度数据和彩色数据的速率可以达到每秒90倾,并且在嵌入式D4 ASIC在板上就可以完成所有用于生成深度数据的处理。
四、红外投影仪(Infrared Projector)
红外投影仪通过在场景上投射静态红外图案来增加低纹理场景的纹理,从而提高立体摄像机系统确定深度的能力。红外投影仪在正常运行情况下满足1级激光安全要求。立体声深度模块上有电源传输和激光安全电路。根据投影场的不同,红外投影仪分为标准投影仪和宽投影仪。
五、彩色图像信号处理机(ISP)
颜色传感器数据被发送到视觉处理器D4板上的离散图像信号处理器(ISP)进行图像调整、图像缩放和处理功能,以帮助补偿透镜和传感器固有的不准确性,提供更好的图像质量。处理后的彩色图像被发送给视觉处理器D4。
六、 IMU
一个IMU包含了三个单轴的加速度计和三个单轴的陀螺仪,加速度计检测物体在载体坐标系统独立三轴的加速度信号,而陀螺仪检测载体相对于导航坐标系的角速度信号,测量物体在三维空间中的角速度和加速度,并以此解算出物体的姿态。在导航中有着很重要的应用价值。凭借内置的IMU单元,实现6DOF追踪功能。