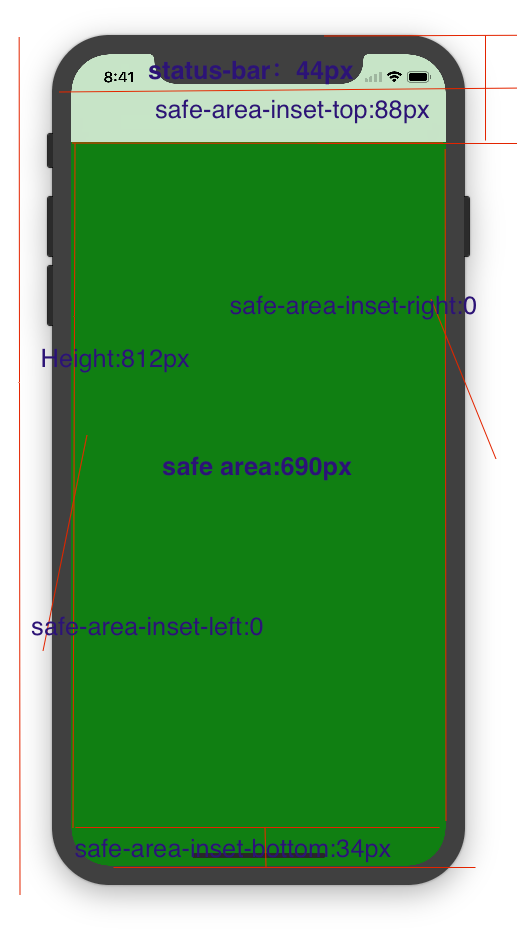
1、在ios中存在安全区域问题,也就是ios的刘海屏,解决办法
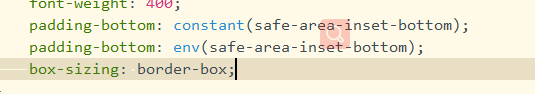
calc(constant(safe-area-inset-top/bottom/left/right)); //兼容 IOS<11.2
calc(env(safe-area-inset-top/bottom/left/right)); //兼容 IOS>11.2
2、在ios中图片下载没有缓存机制(以后补充)
ios 安全区域问题
news/2024/11/29 13:41:58/
相关文章
苹果手机顶部安全区兼容
问题:
如图所示,标题与ios安全区域没有分开。
解决方式:
写一个div,使它高度与Ios安全区一致。将其余内容挤压到安全区下
具体代码如下
<template><div class"quiz-edit"><div class"top"…
iphoneX安全区适配
首先需要在viewport的meta中的content添加viewport-fitcover,开启覆盖安全区,此时页面内容将会覆盖整个屏幕; 若有内容不想出现在安全区,但是整个页面需要覆盖背景色,可添加css body{ padding-top: env(safe-area-inse…
uniapp 苹果安全区配置
问题
IOS苹果手机有很多款手机底部都有一条黑线。兼容底部的切换 解决方法
1. 如果使用的是原生自带的tabbar 打开manifest.json 找到源码视图 在 app-plus 节点 添加 safearea 字段 这个就是配置 iPhoneX的安全区域配置 填写 none 就可以 “app-plus” : {/* iPhoneX的…
【IOS】苹果重置安全问题,亲测有效!
起因 注册的苹果账号很久没登录,注册时安全问题乱填的,现在安全问题完全不记得了。尝试拨打客服电话寻求帮助,客服态度都很好,然而给我转了三趟客服都没解决(真的让人无力吐槽)。我的设备是 Ipad ÿ…