文章目录
- 美化Ubuntu18.04
- ubuntu Tweaks
- 安装Tweaks
- 使用Tweaks
- 更换ubuntu主题
- 安装Adapta
- 设置Adapta
- 更换文件夹图标主题
- GNOME-Extensions
- Dash to dock
- User themes
- Gravatar
- 更换登陆界面
- 效果图
- 参考链接
美化Ubuntu18.04
刚下载好的ubuntu主题比较丑陋,应用图标、左边栏、登陆界面啥的都让人难以忍受(尤其是紫屏登陆界面),本文整理了一些ubuntu18.04的美化操作
ubuntu Tweaks
ubuntu18.04采用的GNOME桌面,所以我们可以使用Tweaks这个工具来解锁很多在系统首选项中找不到的隐藏选项,使用Tweak我们可以:
- 更改GTK主题
- 将窗口按钮移动到左侧
- 调整鼠标/触控板行为
- 调整侧边栏位置
- 在顶部栏中启用“电池百分比”
- 更改系统字体
- 管理GNOME扩展
还有更多隐藏功能等你发现!
安装Tweaks
sudo apt-get install gnome-tweaks
使用Tweaks
装好后你可以在应用程序菜单中看到Tweaks,打开后是这个界面:

在这里我们就可以进行外观、GNOME扩展、字体等的设置了
更换ubuntu主题
要让ubuntu更加具有美感,我们可以为它更换自己喜欢的主题,在这里以Adapta主题为例
安装Adapta
先加入ppa源
sudo add-apt-repository ppa:tista/adapta
sudo apt-get update
然后安装adapta-gtk-theme:
sudo apt install adapta-gtk-theme
设置Adapta
在Tweaks中主题那里的应用选择Adapta主题,一共有4种可以选择,另外,你还会发现Shell那里有个感叹号,不能进行设置,我们稍后会处理这个问题
更换文件夹图标主题
在这里以Yaru主题为例,首先安装:
sudo snap install communitheme
然后在Tweaks中的Icons那里选择communitheme即可,效果如图所示:

GNOME-Extensions
前面我们就说过可以通过Tweaks来设置扩展,而且这是非常强大的功能,下面我将举例说明怎么设置扩展
首先安装装扩展必须的支持:
sudo apt install chrome-gnome-shell
用chrome打开网址:https://extensions.gnome.org/
进去后会提示你安装浏览器插件,点击安装即可
Dash to dock
在前面进入的网页中搜索Dash to dock,点击右边的滑块设置成ON,会弹出对话框询问是否安装扩展,安装后就可以到Tweaks里去设置这个扩展了,你可以通过滑块左边的设置按钮来设置你喜欢的dock样式

User themes
前面说过Shell无法设置的问题,这就需要我们安装User themes这个插件,安装好后即可设置Shell
Gravatar
这个扩展可以把ubuntu用户头像与你的Gravatar关联起来,至于Gravatar是什么,可以自行百度
要注意安装好插件后要去设置Gravatar的邮箱地址,否则不起作用:

更换登陆界面
这也是非常重要的一个操作,毕竟最丑的可以说就是登陆界面了
首先准备一个壁纸,使用
sudo mv 壁纸路径 /usr/share/backgrounds
把它移到/usr/share/backgrounds/下
然后编辑gdm3.css:
#找到默认的这个部分
#lockDialogGroup {background: #2c001e url(resource:///org/gnome/shell/theme/noise-texture.png);background-repeat: repeat;
}
#改为
#lockDialogGroup {background: #2c001e url(file:///usr/share/backgrounds/壁纸名); background-repeat: no-repeat;background-size: cover;background-position: center;
}
重启后就可以看到登陆界面背景图变化了
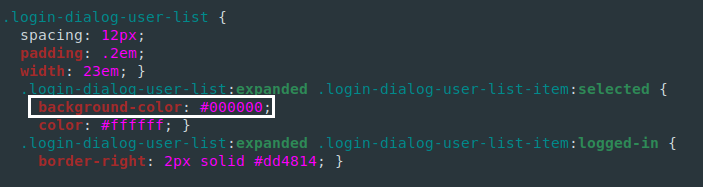
登录界面的输入框那里会有个紫色的网纹,很丑,同样可以通过/etc/alternatives/gdm3.css来修改这个颜色:

这样就修改成了黑色,效果如图:

因为登录界面没法通过延迟截图来获得截图,只能拍照了。
效果图
暂时只弄了以上这些美化,之后还会弄弄开机动画啥的,先上效果图:




参考链接
https://www.k-xzy.xyz/archives/5577
https://blog.csdn.net/ouening/article/details/81482574?utm_source=copy