AlphaControls 控件 TsFrameBar 创建下拉式多级导航菜单
TsFrameBar控件是创建一个下拉菜单的工具块。
TsFrameBar控件本身,可以通过创建TITEMS,自身的框架中,创建所需若干按键,组成按键式工具条,形成一级菜单。

每个按键可以包含一个TRFrame框架的子菜单;
这样,TsFrameBar可以创建目前流行的下拉式二级菜单。

一、窗口创建下拉菜单
1、窗口放入一个TsPenal容器,TsPenal放入一个TsFrameBar(取名sFrameBar1)
2、加入TsCharImageList(取名CharImageList16)
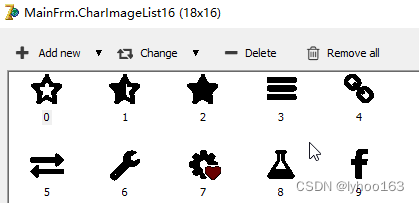
CharImageList16中的图像列表:

3、sFrameBar1.Images属性,指定为CharImageList16

二、sFrameBar1创建ITEM,创建按键
1、鼠标右键点击sFrameBar1,打开“items Edotor..d”对话框
2、addItem

3、为每个ITEM,指定相关属性
(1)Align为 alNone;
(2)Image为3;
(3)Cantion为按键名称;
(4)ShowAttow为True,按键右部显示下拉箭头;
(5)TextAlignmentl为taLeftJustify
三、创建子菜单Frame
1、创建TFrame,为每个Frame,取名TBarPanel_N
2、Frame加入TsSkinProvider
3、加入TsSpeedButton,有几个菜单项,就加入几个TsSpeedButton
4、TsSpeedButton指定属性:
(1)TsSpeedButton排列位置
(2)Caption按键显示文字
(3)指定显示图像
A、Images为MainFrm.CharImageList16
B、ImageIndex为0
C、ImageIndexDesable为-1
D、ImageIndexHot为1
E、ImageIndexPressed为2
F、ImageIndexSelected为2
此翻操作,动态显示图像。按键静态显示“空心五角”,鼠标划过时显示“半心五角”,鼠标按下(或被选择)时显示“实心五角”。

5、为按键指定事件(业务项目)
(1)Uses加入项目的单元
usesShellApi, uMy_COM, sSkinManager, acAnimation,uMainFrm, uJG_1_Frm,uBB_1_Frm;
(2)指定事件
procedure TBarPanel_1.Spnutton_1Click(Sender: TObject);
beginMainFrm.CreateTabSheet(TJG_1_Frm,'机构基本信息','1_1');
end;
6、sFrame完整代码
unit UnitBarPanel_4;
{$I sDefs.inc}interfaceusesWindows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, Buttons, ExtCtrls, StdCtrls, Types, sFrameAdapter,sSpeedButton, sGroupBox, acImage, sLabel;typeTBarPanel_4 = class(TFrame)sFrameAdapter1: TsFrameAdapter;Spnutton_0: TsSpeedButton;Spnutton3_1: TsSpeedButton;Spnutton3_2: TsSpeedButton;procedure Spnutton3_1Click(Sender: TObject);procedure Spnutton3_2Click(Sender: TObject);end;implementationusesShellApi,uMy_COM,sSkinManager, acAnimation,uMainFrm,uBed_1_Frm,uOld_Upload_Frm;{$R *.DFM}procedure TBarPanel_4.Spnutton3_1Click(Sender: TObject);
beginMainFrm.CreateTabSheet(TBed_1_Frm,'床位入住率','1_3_1');
end;procedure TBarPanel_4.Spnutton3_2Click(Sender: TObject);
beginMainFrm.CreateTabSheet(TOld_Upload_Frm,'评估上传','1_3_2');
end;end.7、相关属性
(1)Align 为 alNone
(2)AutoSize 为 True
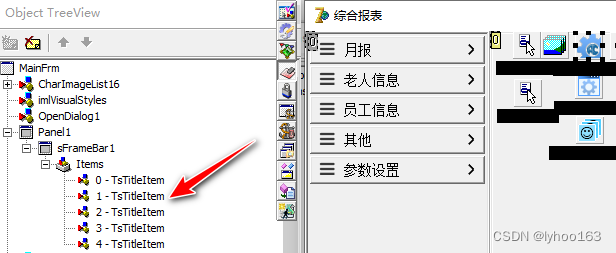
四、指定sFrameBar1.ITEMs(TsTitleItem)菜单事件
1、OnCreateFrame事件
procedure TMainFrm.sFrameBar1Items0CreateFrame(Sender: TObject;var Frame: TCustomFrame);
beginFrame := TBarPanel_1.Create(nil);
end;
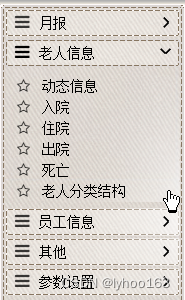
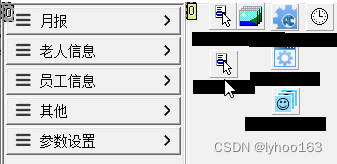
五、效果

上图:菜单项静态显示“空心五角”,鼠标划过时显示“半心五角”,鼠标按下(或被选择)时显示“实心五角”。
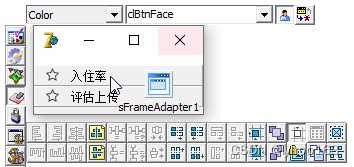
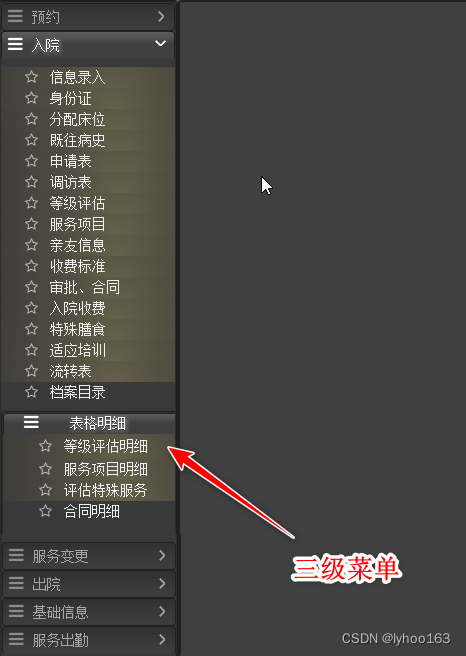
六、设置多级下拉菜单
对于二级菜单框架TFrame中的TsSpeedbutton,可以使用TsFrameBar代替(插入一个),仅设置一个TsTitleItem,相应打开一个框架TFrame。

形成多级菜单:

七、TsFrameBar属性(关键)
1、Align 决定菜单被打开的对齐方式
alNone
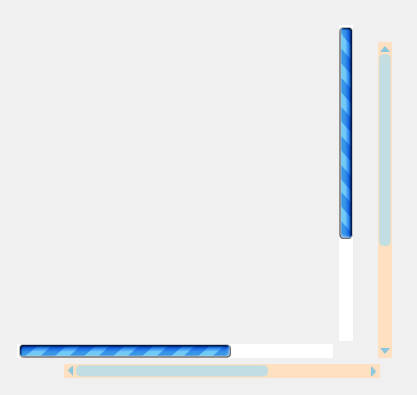
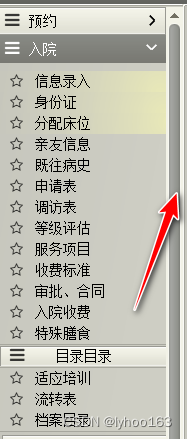
2、VertScrollBar 垂直活动条
Visible True 显示垂直活动条,建议设置为False,不显示:

3、AutoFrameSize 菜单自动尺寸
设置True