经过调研,我们发现大家对传统的俄罗斯方块游戏已经非常厌倦了,因为它游戏模式单一,缺乏挑战性和竞技性,只能一个人玩,同时方块种类没有任何改变,都是大家很厌倦的那几种,因此我们希望在这些方面上做提高。
考虑到传统的俄罗斯方块的不足,我们对此进行了如下的改进:
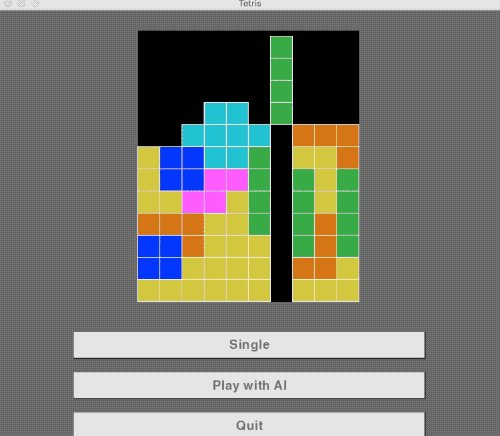
1. 把传统的俄罗斯方块做成双人对战模式。这个想法来自其他多人版单机游戏(如实况、拳皇),能和朋友在一台电脑上玩竞技游戏是很有好处的(玩过实况PES和拳皇KOF的都很清楚吧)。为了增加双人竞技的难度和趣味性,每隔一段时间电脑会为双方自动加一行,如果自己消多行也能给对手增加行数。
2. 玩家可以自定义方块的类型,这是为了使玩家不厌烦于习惯性的7种方块,增加方块种类提高他们的兴趣;
3. 加入了很多很不错的音乐,单人玩的时候和双人对战别是一般风味;
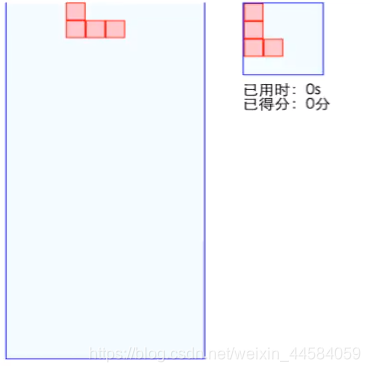
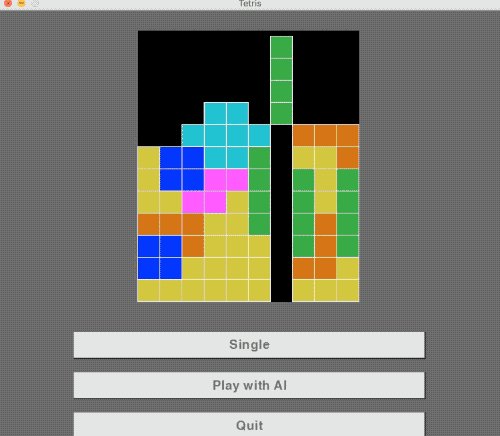
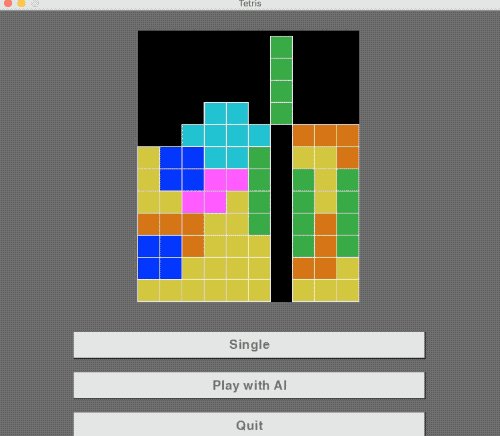
以下是传统的俄罗斯方块游戏界面:

在我们经过不断地讨论和修改之后,最终我们实现了一下功能:
1. 单人对战中实现了菜单、快速下落、暂停、设置键位等功能;

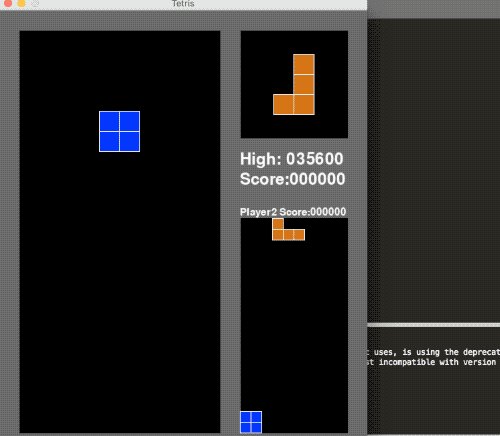
2. 成功修改为双人对战模式,包含单人游戏和双人游戏,双人对战时也可以修改键位(这个想法也是来自PES和KOF),同时支持暂停、快速下降等功能;

3. 添加了本地记录setting的功能,这样同一个玩家在下次游戏的时候可以自动读取以前的setting;
4. 添加用户id的设置和排行榜和双人对战结果显示,以及进行本地存储和帮助信息;
5. 增加了音乐效果,在单人、双人、消行、结束的时候都会有音乐效果;
6. 增加了每隔一段时间加一行的功能,增加了游戏的难度。同时,在双人对战模式中,自己消行会导致对手增加行数,增加了趣味性;
7. 添加了用户自定义方块的功能,在block下可以自定义,同时增加了方块浏览器,在浏览器中用户可以查看自己设置的方块类型和原有的方块,同时在这个浏览器中可以对方块进行删减(限于自定义方块)。

下面是方块浏览器:(可以对方块进行查看和删减)

使用附加功能以后还可以通过block/原始模式 恢复到原始模式,但是保存自定义方块种类。
Pair programming的优点:
1. 有利于思想上的交流,可以一起思考,一起想到一些好的idea并且共同去实现;
2. 有利于框架的搭建,如果有什么没有想到的地方,partner会及时提醒。同时,对于双方的代码可以互相改进,发现其中的bug,提出bug所在并进行修改;
3. Pair progamming可以充分发挥双方的优势,让双方的优点相结合,是很不错的一个编程模式;
4. 可以用户体验,同时可以避免出现一个人写程序无聊的情况等。
不足:
1. 在idea的确定上可能会浪费一定的时间,但是这个在某些程度上是有好处的;
2. 在时间的确定和搭配上可能会出现一定的问题,这个需要在进行结对编程的时候着重考虑;
在结对编程的时候需要进行充分明确的分工,这样在进行编程的时候就不会出现重复代码等情况。同时,双方需要进行及时的沟通和版本控制。
代码链接:https://github.com/SuNNed/Tetris/blob/master/tetris.md
下面这张图片是孙蓬勃和徐旭东一起讨论代码时候的画面

搜索
复制