C/S架构和B/S架构
1.C/S架构:需要安装,偶尔更新,不跨平台
2.B/S架构:无需安装,无需更新,可跨平台
大型专业应用、安全性要求较高的应用,需要采用C/S架构
前端工程师主要研发B/S架构的应用——写网页,微信小程序,客户端开发,搭建服务器,数据可视化
浏览器内核
内核是浏览器的核心,用于处理浏览器所得到的各种资源
网页构成
结构(html)+表现(css)+行为(javascript)
HTML(超文本标记语言)
1.超文本:和普通文本比,内容更丰富
2.标记:文本要变成超文本,就要用到各种标记符号
3.语言
此处新建文本文件修改后缀仍没有出现html格式则点击此链接
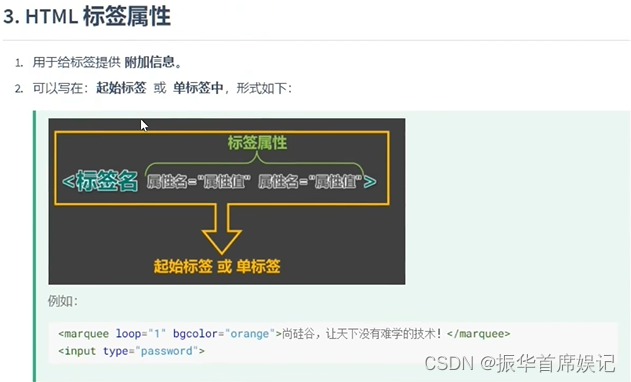
HTML标签





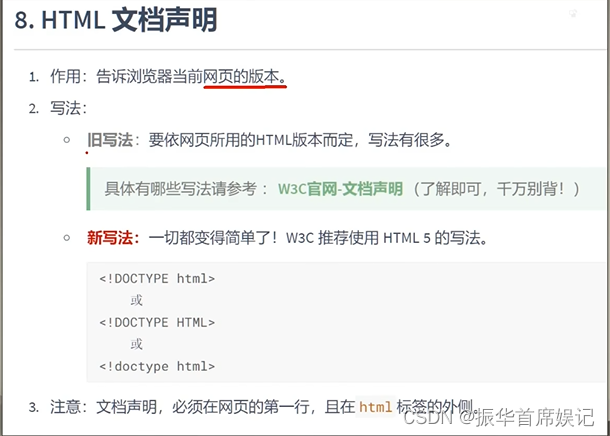
HTML5文档声明

HTML基本结构代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body></body>
</html>
排版标签
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>排版标签</title>
</head>
<body><h1>我是一级标题</h1><h2>我是二级标题</h2><h3>我是三级标题</h3><h4>我是四级标题</h4><h5>我是五级标题</h5><h6>我是六级标题</h6>
</body>
</html>

段落标签
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>段落标签</title>
</head>
<body><p>我是一个段落</p><p>我是一个段落</p><p>我是一个段落</p>
</body>
</html>

div标签便于管理段落
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>段落标签</title>
</head><body><div><p>我是一个段落</p><p>我是一个段落</p><p>我是一个段落</p></div>
</body></html>

语义化标签


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>语义化标签</title>
</head>
<body><h1>把个人信息“安全堤”筑牢</h1><h5>2022-06-21 07:34 . 1347条评论</h4><div><p> 置身移动互联时代,人们在享受智能设备带来便利的同时,也在一些场景中面临个人信息泄露风险。随着时间推移,这样的风险日益呈现出新的表现形式。</p><p> 一些APP声称看视频、玩游戏甚至走路都能赚钱,但用户想提现却难上加难,还容易泄露个人信息;新型不法软件图标透明、没有名称,在手机屏幕上十分隐蔽,不仅不停推送广告,还会收集并转卖用户隐私信息;在处理废旧手机和平板电脑时,一些回收者违规恢复原物主的个人信息和资料……一段时间以来,有关报道频频进入公众视野。个人信息安全和隐私保护话题引发关注,正说明其涉及群众切身利益,问题不容小视。</p></div>
</body>
</html>

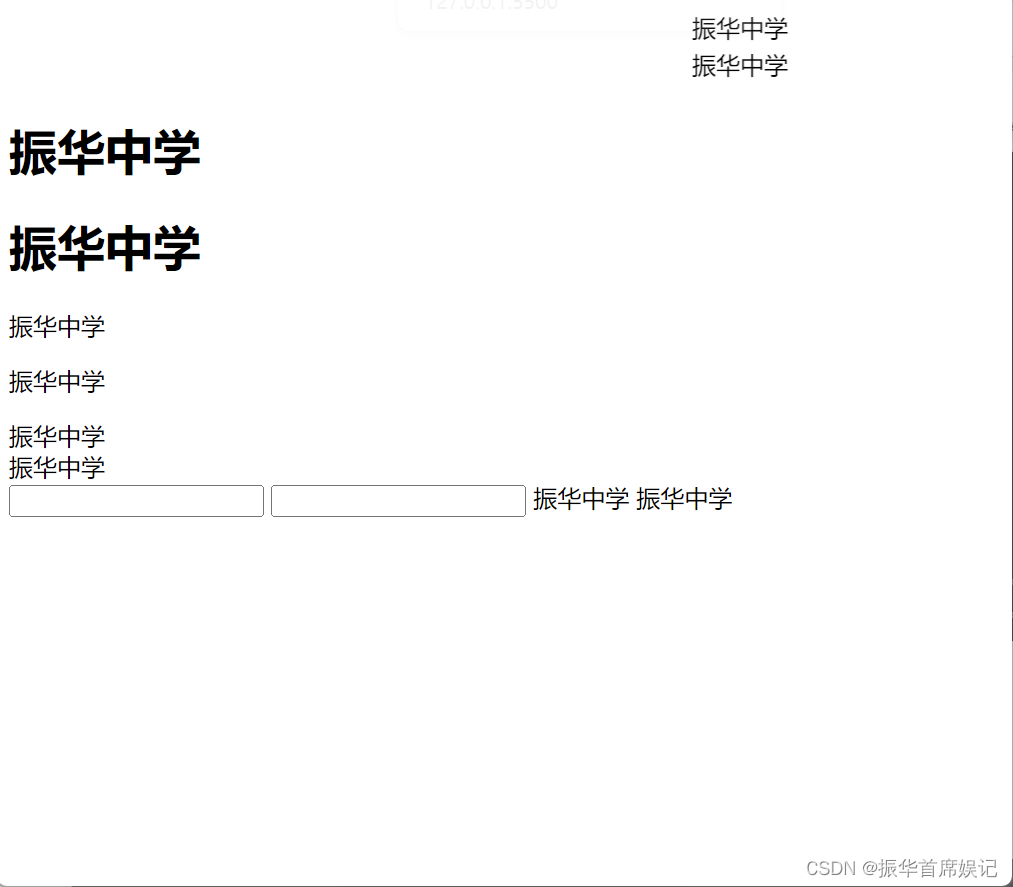
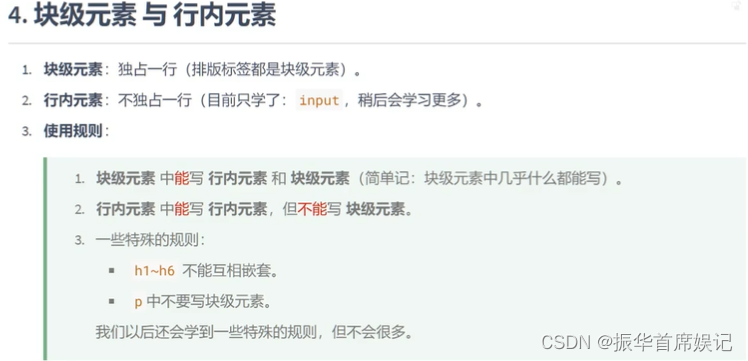
块级元素与行内元素
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>块级元素与行内元素</title>
</head>
<body><!--块级元素,独占一行--><marquee>振华中学</marquee><marquee>振华中学</marquee><h1>振华中学</h1><h1>振华中学</h1><p>振华中学</p><p>振华中学</p><div>振华中学</div><div>振华中学</div><!--行内元素,不独占一行--><input type="text"><input type="text"><span>振华中学</span><span>振华中学</span>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>块级元素与行内元素</title>
</head>
<body><!--块级元素,独占一行--><!-- <marquee>振华中学</marquee><marquee>振华中学</marquee><h1>振华中学</h1><h1>振华中学</h1><p>振华中学</p><p>振华中学</p><div>振华中学</div><div>振华中学</div> --><!--行内元素,不独占一行--><!-- <input type="text"><input type="text"><span>振华中学</span><span>振华中学</span> --><!--规则1:块级元素中能写:行内元素、块级元素(几乎什么都能写)--><!-- <div><span>振华中学</span><input type="text"><div>振华中学</div></div> --><!--规则2:行内元素能写:行内内元素,但不能写:块级元素--><!-- <span><span>振华中学</span><input type="text"><span>振华中学</span></span> --><!--特殊规则:p标签中不能写块元素-->
</body>
</html>

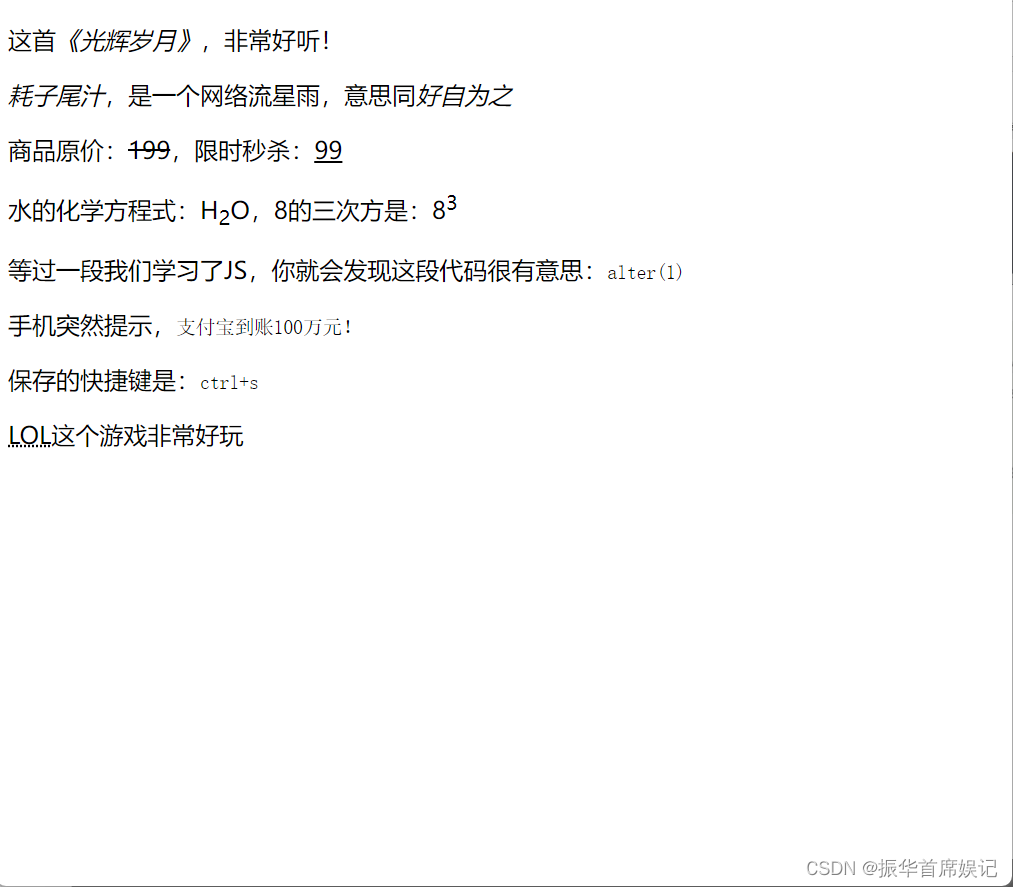
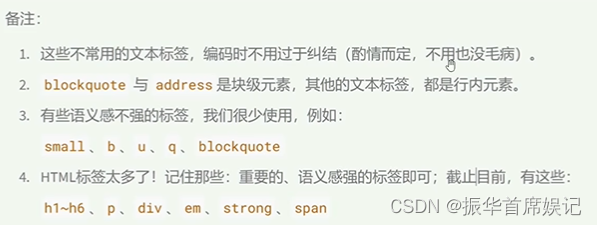
文本标签

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>文本标签</title>
</head>
<body><p>预防电信诈骗,请安装:<em>国家反诈中心app</em></p><p>预防电信诈骗,请安装:<strong>国家反诈中心app</strong></p><p>前端三个框架为:<span>Angular、React、Vue</span></p>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>文本标签</title>
</head>
<body><p>这首<cite>《光辉岁月》</cite>,非常好听!</p><p><dfn>耗子尾汁</dfn>,是一个网络流星雨,意思同<dfn>好自为之</dfn></p><p>商品原价:<del>199</del>,限时秒杀:<ins>99</ins></p><p>水的化学方程式:H<sub>2</sub>O,8的三次方是:8<sup>3</sup></p><p>等过一段我们学习了JS,你就会发现这段代码很有意思:<code>alter(1)</code></p><p>手机突然提示,<samp>支付宝到账100万元!</samp></p><p>保存的快捷键是:<kbd>ctrl+s</kbd></p><p><abbr title="英雄联盟">LOL</abbr>这个游戏非常好玩</p>
</body>
</html>


图片标签
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><img width="100" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">
</body>
</html>


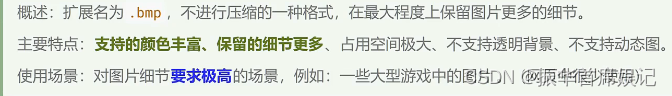
bmp



超链接
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="https://miaosha.jd.com" target="_self">去秒杀</a><a href="https://baidu.com" target="_blank">去百度</a>
</body>
</html>

超链接跳转文件
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!-- 均为浏览器可以直接打开的文件 --><a href="./资料/resource/我的自拍.jpg">看自拍</a><a href="./资料/resource/如何一夜暴富.pdf">看一夜暴富</a><a href="./资料/resource/小电影.mp4">看电影</a><a href="./资料/resource/小姐姐.gif">看美女</a><!-- 浏览器不能直接打开的文件 --><a href="./资料/resource/内部资源.zip">内部资源</a><!-- 浏览器可以直接打开,但要强制触发下载 --><a href="./资料/resource/小电影.mp4" download>下载小电影</a></body>
</html>

超链接跳转锚点


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="#htl">看灰太狼</a><a href="#xyy">看喜羊羊</a><p id="xyy">我是喜羊羊</p><img src="./资料/图片/喜羊羊.jpg" alt="喜羊羊"><a name="htl"></a><p>我是大灰狼</p><img src="./资料/图片/灰太狼.jpg" alt="灰太狼"><p>整体介绍完毕</p><a href="#">回到顶部</a><a href="">刷新页面</a><a href="javascript:alert(666);">点我弹窗</a>
</body>
</html>
超链接唤起指定应用
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><a href="tel:10000">电话联系</a><a href="mailto:123456@qq.com">邮件联系</a><a href="sms:10086">短信联系</a></body>
</html>

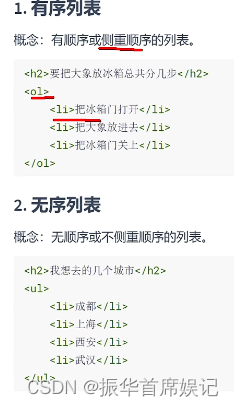
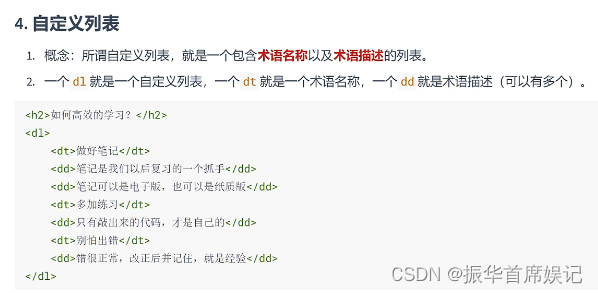
列表
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title>
</head><body><h2>把大象放冰箱分几步?</h2><ol><li>把冰箱门打开</li><li>把大象放进去</li><li>把冰箱门关上</li></ol><h2>我想去的几个城市</h2><ul><li>广州</li><li>西安</li><li>青岛</li><li>南京</li><li><span>上海</span><ul><li>外滩</li><li>东方明珠</li><li>迪士尼乐园</li></ul></li></ul><h2>如何更好地学习</h2><dl><dt>做好笔记</dt><dd>笔记是以后复习的抓手</dd><dd>笔记可以是电子版</dd><dt>多加练习</dt><dd>只有敲出来的代码,才是自己的</dd><dt>别怕出错</dt><dd>错是正常的,改正后并记住,就是经验</dd></dl>
</body></html>



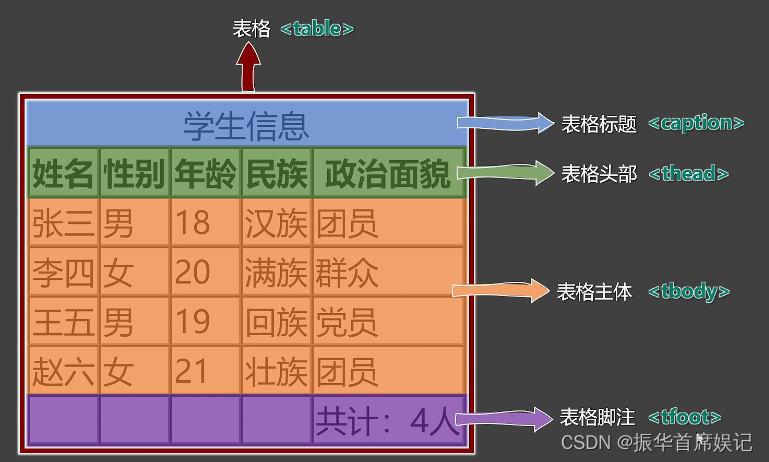
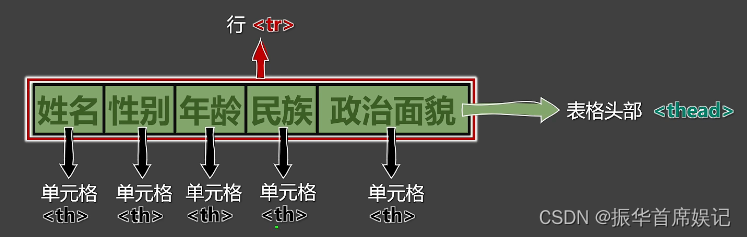
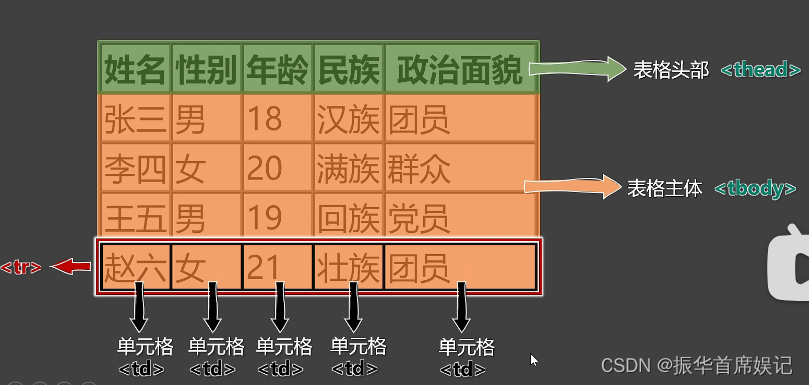
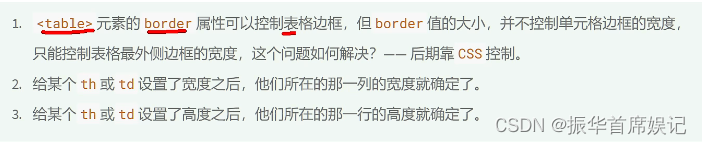
表格



<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title>
</head><body><table border="1" width="500" height="300" cellspacing="0"><!--表格标题--> <caption>学生信息</caption><!--表格头部--><thead height="50" align="center" valign="middle"><tr><th width="50" height="300" align="right" valign="bottom">姓名</th><th>性别</th><th>年龄</th><th>民族</th><th>政治面貌</th></tr></thead><!--表格主体--><tbody height="520" align="center" valign="middle"><tr height="50" align="center" valign="middle"><td>张三</td><td>男</td><td>18</td><td>回族</td><td>团员</td></tr></tbody><!--表格脚注--><tfoot height="50" align="center" valign="middle"><tr><td></td><td></td><td></td><td></td><td>共计:1人</td></tr></tfoot></table></body></html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
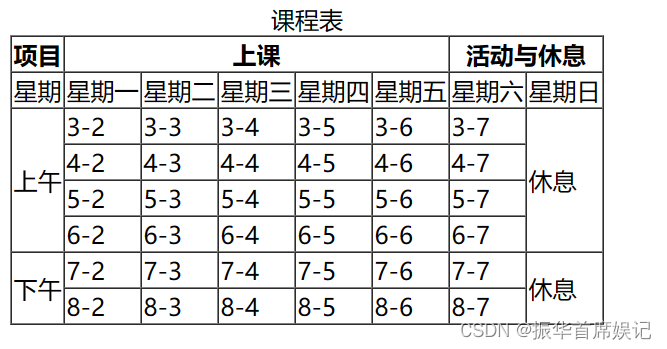
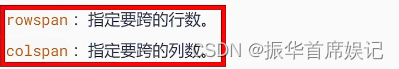
<body><table border="1" cellspacing="0"><caption>课程表</caption><thead><tr><th>项目</th><th colspan="5">上课</th><th colspan="2">活动与休息</th></tr></thead><tbody><tr><td>星期</td><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr><tr><td rowspan="4">上午</td><td>3-2</td><td>3-3</td><td>3-4</td><td>3-5</td><td>3-6</td><td>3-7</td><td rowspan="4">休息</td></tr><tr> <td>4-2</td><td>4-3</td><td>4-4</td><td>4-5</td><td>4-6</td><td>4-7</td></tr><tr> <td>5-2</td><td>5-3</td><td>5-4</td><td>5-5</td><td>5-6</td><td>5-7</td></tr><tr> <td>6-2</td><td>6-3</td><td>6-4</td><td>6-5</td><td>6-6</td><td>6-7</td></tr><tr><td rowspan="2">下午</td><td>7-2</td><td>7-3</td><td>7-4</td><td>7-5</td><td>7-6</td><td>7-7</td><td rowspan="2">休息</td></tr><tr><td>8-2</td><td>8-3</td><td>8-4</td><td>8-5</td><td>8-6</td><td>8-7</td></tr></tbody></table>
</body>
</html>


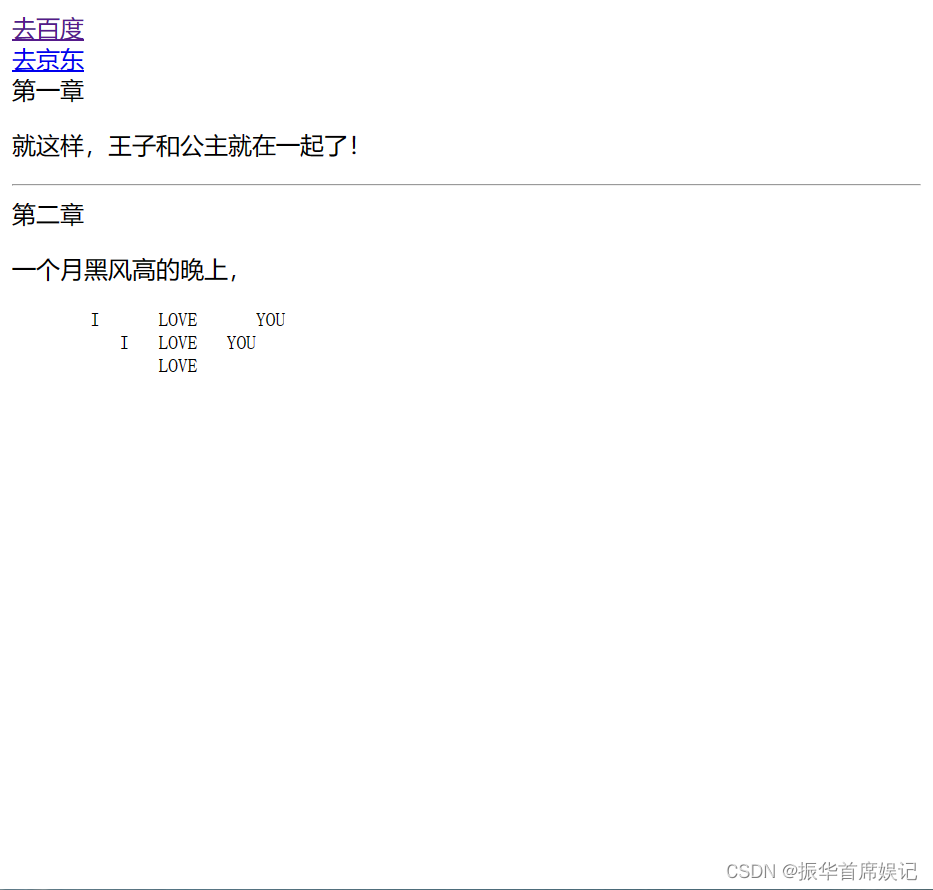
补充常用标签
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!--换行标签--><a href="https://www.baidu.com">去百度</a><br><a href="https://www.jd.com">去京东</a><!--分割线--><div>第一章</div><p>就这样,王子和公主就在一起了!</p><hr><div>第二章</div><p>一个月黑风高的晚上,</p><!--按原文显示--><pre>I LOVE YOUI LOVE YOULOVE</pre>
</body>
</html>


表单
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="https://www.baidu.com/s"><input type="text" name="wd"><button>去百度搜索</button></form><hr><form action="https://search.jd.com/search" target="_blank" method="get"><input type="text" name="keyword"><button>去京东搜索</button></form>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="https://search.jd.com/search">账户:<input type="text" name="account" value="张三" maxlength="10">密码:<input type="password" name="pwd" value="123" maxlength="6"><br><button>确认</button></form>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
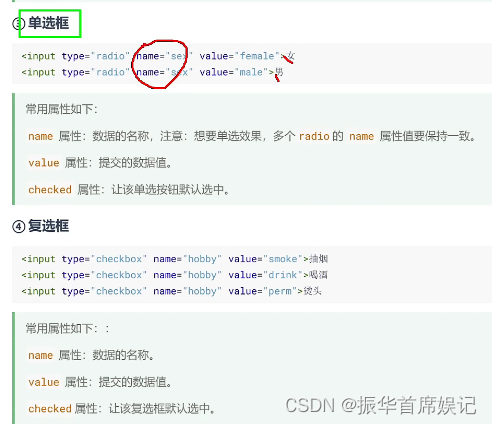
<body><form action="https://search.jd.com/search">账户:<input type="text" name="account" value="张三" maxlength="10"><br>密码:<input type="password" name="pwd" value="123" maxlength="6"><br>性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<br>爱好:<input type="checkbox" name="hobby" value="reading">阅读<input type="checkbox" name="hobby" value="music">音乐<input type="checkbox" name="hobby" value="movie">电影<br><button>确认</button></form>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
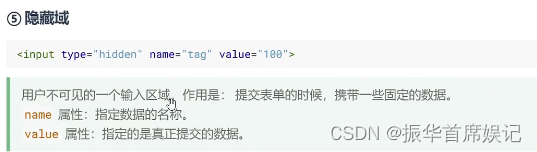
<body><form action="https://search.jd.com/search"><!--文本输入框-->账户:<input type="text" name="account" value="张三" maxlength="10"><br><!--密码输入框-->密码:<input type="password" name="pwd" value="123" maxlength="6"><br><!--单选框-->性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<br><!--复选框-->爱好:<input type="checkbox" name="hobby" value="reading">阅读<input type="checkbox" name="hobby" value="music">音乐<input type="checkbox" name="hobby" value="movie">电影<br><!--隐藏域--><input type="hidden" name="abc" value="123"><br><button>确认</button></form>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="https://search.jd.com/search"><!--文本输入框-->账户:<input type="text" name="account" value="张三" maxlength="10"><br><!--密码输入框-->密码:<input type="password" name="pwd" value="123" maxlength="6"><br><!--单选框-->性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female" checked>女<br><!--复选框-->爱好:<input type="checkbox" name="hobby" value="reading" checked>阅读<input type="checkbox" name="hobby" value="music" checked>音乐<input type="checkbox" name="hobby" value="movie">电影<br><!--隐藏域--><input type="hidden" name="abc" value="123"><br><!--确认按钮_第一种写法--><button>确认</button><br><!--确认按钮_第二种写法--><input type="submit" value="确认"><br><!--重置按钮_第一种写法--><button type="reset">重置</button><br><!--充值按钮_第二种写法--><input type="reset" value="重置"><br></form>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
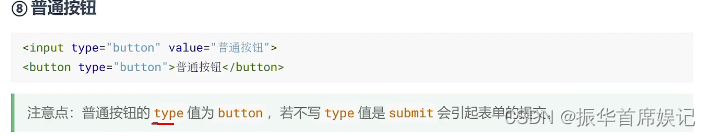
<body><form action="https://search.jd.com/search"><!--文本输入框-->账户:<input type="text" name="account" value="张三" maxlength="10"><br><!--密码输入框-->密码:<input type="password" name="pwd" value="123" maxlength="6"><br><!--单选框-->性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female" checked>女<br><!--复选框-->爱好:<input type="checkbox" name="hobby" value="reading" checked>阅读<input type="checkbox" name="hobby" value="music" checked>音乐<input type="checkbox" name="hobby" value="movie">电影<br><!--隐藏域--><input type="hidden" name="abc" value="123"><br><!--确认按钮_第一种写法--><button>确认</button><br><!--确认按钮_第二种写法--><input type="submit" value="确认"><br><!--重置按钮_第一种写法--><button type="reset">重置</button><br><!--充值按钮_第二种写法--><input type="reset" value="重置"><br><!--普通按钮_第一种写法--><button type="button">检测账户是否被注册</button><br><!--普通按钮_第二种写法--><input type="button" value="普通按钮"><br></form>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="https://search.jd.com/search"><!--文本输入框-->账户:<input type="text" name="account" value="张三" maxlength="10"><br><!--密码输入框-->密码:<input type="password" name="pwd" value="123" maxlength="6"><br><!--单选框-->性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female" checked>女<br><!--复选框-->爱好:<input type="checkbox" name="hobby" value="reading" checked>阅读<input type="checkbox" name="hobby" value="music" checked>音乐<input type="checkbox" name="hobby" value="movie">电影<br>其他:<textarea name="other" cols="10" rows="3"></textarea><br>籍贯:<select name="place"><option value="粤" selected>广东</option><option value="鲁">山东</option></select><!--隐藏域--><input type="hidden" name="abc" value="123"><br><!--确认按钮_第一种写法--><button>确认</button><br><!--确认按钮_第二种写法--><input type="submit" value="确认"><br><!--重置按钮_第一种写法--><button type="reset">重置</button><br><!--充值按钮_第二种写法--><input type="reset" value="重置"><br><!--普通按钮_第一种写法--><button type="button">检测账户是否被注册</button><br><!--普通按钮_第二种写法--><input type="button" value="普通按钮"><br></form>
</body>
</html>


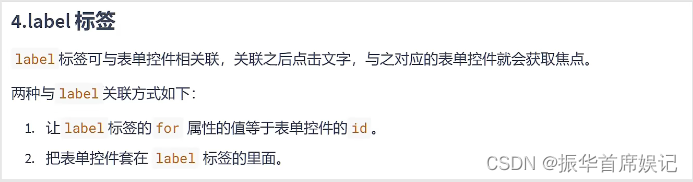
表单
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><form action="https://search.jd.com/search"><label for="zhanghu">账户:</label><input id="account" type="text" name="account" value="张三" maxlength="10"><br><label >密码:<input type="password" name="pwd" value="123" maxlength="6"><br></label><!--单选框-->性别:<input type="radio" name="gender" value="male" id="nan"><label for="nan">男</label><input type="radio" name="gender" value="female" id="nv"><label for="nv">女</label><br><!--复选框-->爱好:<label><input type="checkbox" name="hobby" value="reading" checked>阅读</label><label><input type="checkbox" name="hobby" value="music" checked>音乐</label><label><input type="checkbox" name="hobby" value="movie">电影<br></label><label for="qita">其他:</label><textarea id="qita" name="other" cols="10" rows="3"></textarea><br>籍贯:<select name="place"><option value="粤" selected>广东</option><option value="鲁">山东</option></select><!--隐藏域--><input type="hidden" name="abc" value="123"><br><!--重置按钮_第一种写法--><button type="reset">重置</button><br><!--普通按钮_第一种写法--><button type="button">检测账户是否被注册</button><br></form>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><title>Document</title>
</head><body><form action="https://search.jd.com/search"><fieldset><legend>主要信息</legend><label for="zhanghu">账户:</label><input id="account" type="text" name="account" value="张三"maxlength="10"><br><label>密码:<input type="password" name="pwd" value="123" maxlength="6"><br></label><!--单选框-->性别:<input type="radio" name="gender" value="male" id="nan"><label for="nan">男</label><input type="radio" name="gender" value="female" id="nv"><label for="nv">女</label><br></fieldset><fieldset><legend>附加信息</legend><!--复选框-->爱好:<label><input type="checkbox" name="hobby" value="reading" checked>阅读</label><label><input type="checkbox" name="hobby" value="music" checked>音乐</label><label><input type="checkbox" name="hobby" value="movie">电影<br></label><label for="qita">其他:</label><textarea id="qita" name="other" cols="10" rows="3"></textarea><br>籍贯:<select name="place"><option value="粤" selected>广东</option><option value="鲁">山东</option></select><input type="hidden" name="abc" value="123"><br></fieldset><button type="reset">重置</button><br><button type="button">检测账户是否被注册</button><br></form>
</body></html>

框架标签
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><!--利用iframe嵌入一个普通网页--><iframe src="https://www.baidu.com" width="900" height="300" frameborder="0"></iframe><iframe src="https://www.jd.com" width="900" height="300" frameborder="0"></iframe><iframe src="https://www.taobao.com" width="900" height="300" frameborder="0"></iframe><br><!--与超链接的target属性配合使用--><a href="https://www.toutiao.com" target="tt">点我看新闻</a><iframe name="tt" frameborder="0" width="900" height="300"></iframe><!--与表单的target属性配合使用--><form action="https://so.toutiao.com/search" target="container"><input type="text" name="keyword"><button>搜索</button></form>
</body>
</html>

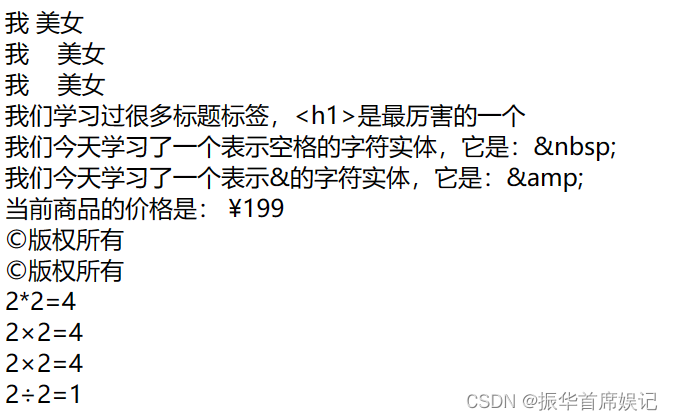
字符实体
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><div>我 美女</div><div>我 美女</div><div>我    美女</div><div>我们学习过很多标题标签,<h1>是最厉害的一个</div><div>我们今天学习了一个表示空格的字符实体,它是:&nbsp;</div><div>我们今天学习了一个表示&的字符实体,它是:&amp;</div><div>当前商品的价格是: ¥199</div><div>©版权所有</div><div>©版权所有</div><div>2*2=4</div><div>2×2=4</div><div>2×2=4</div><div>2÷2=1</div>
</body>
</html>


全局属性
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><title>Document</title>
</head>
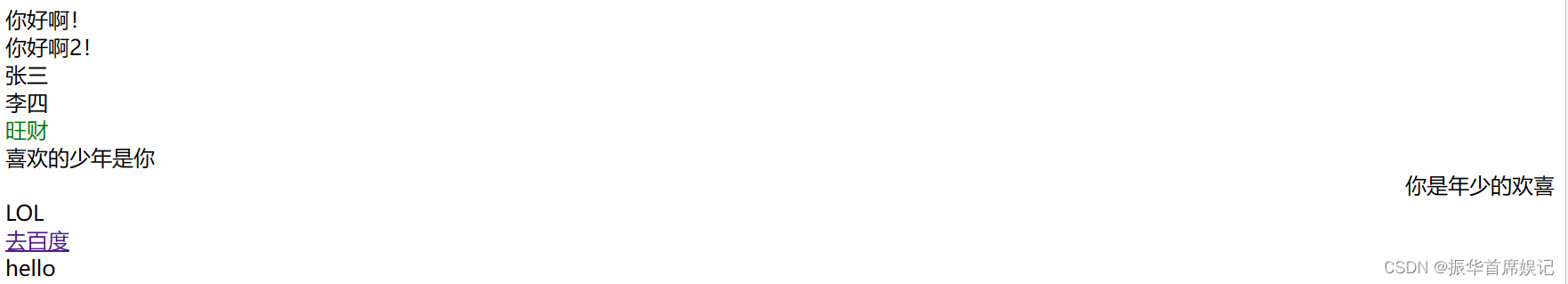
<body><div id="hello1">你好啊!</div><div id="hello2">你好啊2!</div><div class="student">张三</div><div class="student">李四</div><div style="color:green">旺财</div><bdo dir="rtl">你是年少的欢喜</bdo><div dir="rtl">你是年少的欢喜</div><div title="英雄联盟">LOL</div><a href="https://www.baidu.com" title="去百度">去百度</a><div lang="en">hello</div>
</body>
</html>


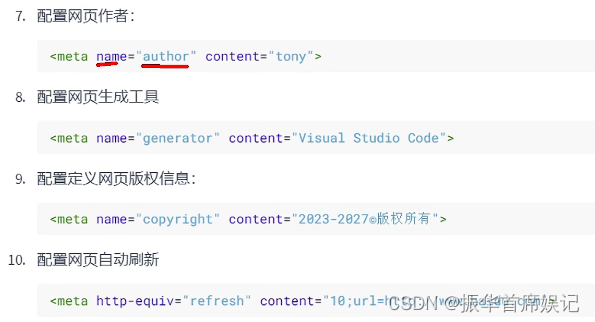
meta元信息
<!DOCTYPE html>
<html lang="zh-CN">
<head><!--配置字符信息--><meta charset="UTF-8"><!--针对IE浏览器的一个兼容性设置--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--针对移动端的一个配置--><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--配置网页关键字--><meta name="keywords" content="网上购物,电商购物,皮鞋,化妆品"><!--配置网页描述信息--><meta name="description" content="哈哈购物网成立于2003年,致力于打造国内优质的电商服务平台"><!--自动刷新--><meta http-equiv="refresh" content="3;url=https://www.baidu.com"><title>Document</title>
</head>
<body><h1>你好呀</h1>
</body>
</html>