相关文章
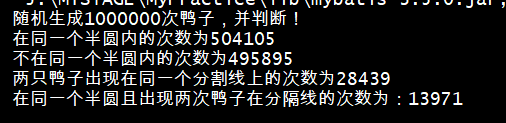
四只鸭子在一个水池中,分别随机出现在圆圈中任意一点,四只鸭子出现在同一个半圆的概率是多少?
上个月在网上看到一道数学题,于是写了个算法进行计算,别人和我说这叫蒙特卡罗。
题目如下: 我写的代码如下:
package DuckCircle;import java.util.Random;public class DuckTime {private static int duck10;private static i…
oracle小型机叹号灯亮,一个黄圆圈加一个感叹号 汽车叹号故障灯图解
有时轿车产生常见故障,车内仪表盘便会有仪表盘指示灯闪烁,不一样样子的故障指示灯意味着着不一样的常见故障缘故。例如:一个黄圆形加一个惊叹号的是刹车系统指示灯。 轿车带惊叹号常见故障指示灯图解1、刹车系统指示灯: 有时轿车产…
excel中的圈和叉
打开word,“格式→中文版式→带圈字符”,在弹出的窗口中,“文字”选“”“圈号”的选“○”,确定后就生成了圈中有叉的字符,再复制选定,到EXCEL中,此时右键“选择性粘贴”选“图片”选项,调整下…
visio2013的加法器(一个圆圈内一个加号)所在位置
visio2013的加法器(一个圆圈内一个加号)所在位置
找了好久,
在流程图->混合流程图形状中
关于使用Word过程中如何快速键盘打出一个框框、一个打勾的框框、一个打叉的框框
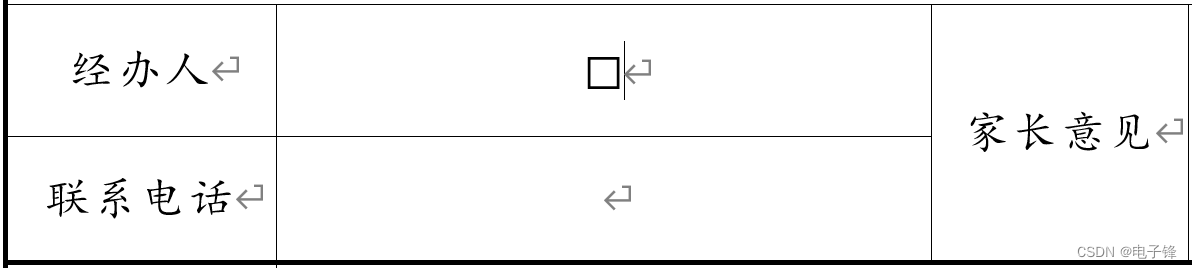
经常使用Word工具的童靴们经常会遇到这样的情况,在一些 选项面前有一些 “框框”,事实上这份文档打印出来的话,那在这个框框里面✔是很方便,(直接用笔✔就行)但是在一些创新创业项目,一些居民信…
如何判断一个点是否在矩形内(叉乘法)
转自(如何判断点在矩阵内)
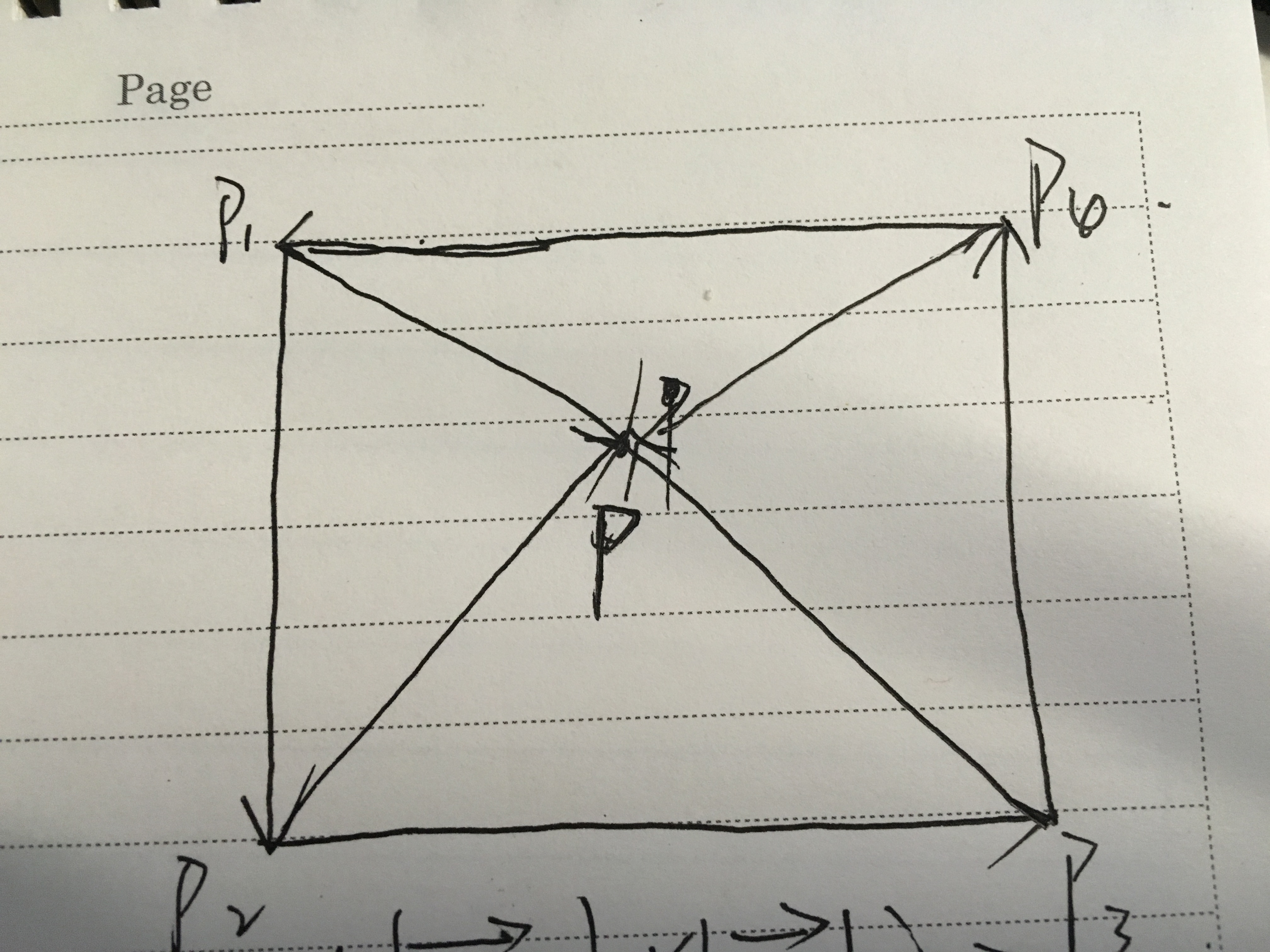
只需要判断该点是否在上下两条边和左右两条边之间就行,判断一个点是否在两条线段之间夹着,就转化成,判断一个点是否在某条线段的一边上,就可以利用叉乘的方向性,来判…
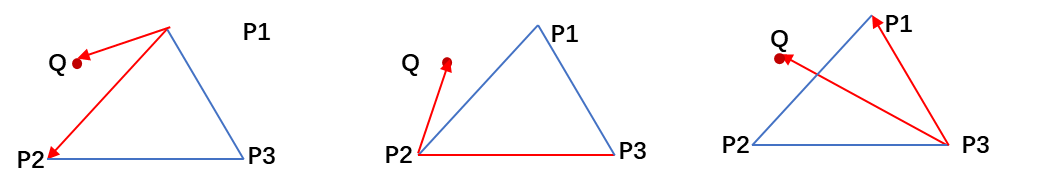
叉乘在图形学中的几何意义 ---- 判断一个点是否在三角形内
1 叉乘是什么
先简单介绍一下叉乘(cross product): a → b → \overrightarrow{a} \times \overrightarrow{b} a b ,其结果,还是一个向量。 其方向,符合右手螺旋定则(右手手指头从a转向b,看大拇指指向哪…
mathtype中如何添加一个圆圈中间一个减号的符号
在word里打开或直接打开MathType,选“编辑”->“插入符号”->查看通->说明->新搜索(W),关键字Circled Minus,或只搜cir等找到腐蚀操作符号,如下图: