微信环境h5跳转小程序页面:
1、判断环境
var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {//ios的ua中无miniProgram,但都有MicroMessenger(表示是微信浏览器)wx.miniProgram.getEnv((res) => {if (res.miniprogram) {// 小程序中打开h5跳转小程序页面wx.miniProgram.switchTab({url: "/pages/personal/index",});} else {// 非小程序}});} else {console.log("不在微信里");}
小程序中h5跳转小程序页面:

微信原文档:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
2、浏览器环境跳转小程序
2.1 引入js-sdk注入权限
微信原文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#11
created() {this.setJsTicket();},mounted() {// 打开小程序var btn = document.getElementById("launch-btn");btn.addEventListener("launch", function (e) {console.log("success", e);});btn.addEventListener("error", function (e) {alert("小程序打开失败");console.log("fail", e.detail);});},methods:{setJsTicket() {axios.get(接口, {参数}).then((res) => {window.wx.config({debug: false,appId: res.data[0],timestamp: res.data[1],nonceStr: res.data[4],signature: res.data[3],jsApiList: ["wx-open-launch-weapp"],openTagList: ["wx-open-launch-weapp"],});});},}
2.2 小程序开放标签
微信原文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
<wx-open-launch-weappstyle="position: absolute;top: 0;left: 0;width: 100%;height: 100%;"id="launch-btn"username="gh_aa5bce5cb179"path="pages/personal/index"><script type="text/wxtag-template"><style>.btn{position:absolute; top: 0; left: 0; width: 100%; height: 100%;opacity:0}</style><div class="btn">去实名</div></script></wx-open-launch-weapp>
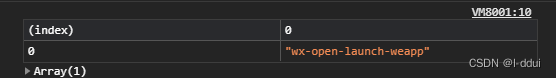
2.3 最终效果部署上服务器才会显示
出现这个图片就是注入成功: