一、开发者中心
https://developer.work.weixin.qq.com/document
二、管理后台:
https://work.weixin.qq.com/
三、企业内部应用开发
前提:域名已经备案,且在管理后台网页授权及JS-SDK可信域名已开启。
如果是JS-SDK开发,文件引用使用以下形式:
1、多页中(版本必须正确)
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>2、单页中(版本必须正确)
npm i weixin-js-sdk@1.2.0 -S
使用说明 - 接口文档 - 企业微信开发者中心
<template><div id="app">...</div>
</template><script>
import wx from "weixin-js-sdk";
import axios from "axios";
export default {mounted() {const timestamp = Math.round(new Date().getTime() / 1000).toString();const url = window.location.href.split("#")[0];const config = {beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: "ww5600436da68bc9e4", // 必填,企业微信的corpIDtimestamp, // 必填,生成签名的时间戳nonceStr: "Wm3WZYTPz0wzccnW", // 必填,生成签名的随机串jsApiList: ["shareAppMessage"] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来};axios({method: "POST",url: `/api/qyweixin/signature`,data: {appId: "ww5600436da68bc9e4", // 必填,企业微信的corpIDtimestamp, // 必填,生成签名的时间戳nonceStr: "Wm3WZYTPz0wzccnW", // 必填,生成签名的随机串secret: "jcY1nAtFPDmY_xjNRmkdEOBvDc4MXHnaugO-Wqm8Grw",url}}).then(res => {config.signature = res.data.sign;wx.config(config);var shareConfig = {title: "分享Test",desc: "这是一个分享的演示",link: "http://www.qq.com",imgUrl: "http://demo.open.weixin.qq.com/jssdk/images/p2166127561.jpg",success: function(e) {alert(JSON.stringify(e));},cancel: function(e) {alert(JSON.stringify(e));},fail: function(e) {alert(JSON.stringify(e));}};wx.ready(function() {// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。wx.invoke("shareAppMessage", shareConfig, function(e) {"shareAppMessage:ok" == e.err_msg && alert("shareAppMessage:ok"),"shareAppMessage:cancel" == e.err_msg &&alert("shareAppMessage:cancel");});});wx.error(function(res) {// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。alert(JSON.stringify(res));});}).catch(error => {console.log(error);});}
};
</script>
四、企业微信开发调试
在企业微信开发,如果不能在企业微信直接调试,那效率非常低,问题又不容易定位到,企业微信设置里又没有开发者模式开关,就在我无从下手的时候,发现一个快捷键能打开调试模式
企业微信 Windows 版本调试

下载地址:https://dldir1.qq.com/foxmail/wwopen_docFile/devtools_resources.pak
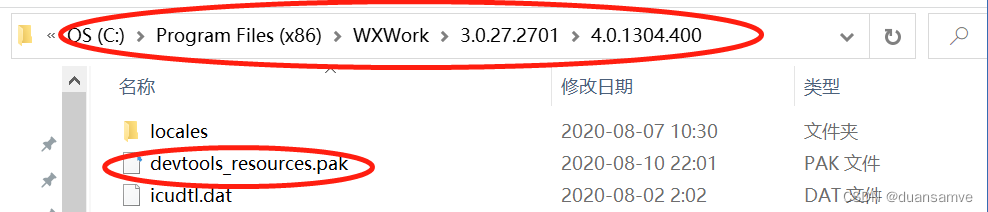
- 把 devtools_resources.pak 放到企业微信的安装目录下(复制的文件名,要保证为 devtools_resources.pak),注意安装目录带有版本号(4.0.1304.400 是浏览器内核的版本号);
- 关闭企业微信,重新启动;
- 进入聊天窗口(关键),按快捷键 ctrl + alt + shift + D,进入调试模式;
- 在需要调试的页面上点击右键,点“开发者工具”,进入调试模式。

参考:常见问题 - FAQ - 接口文档 - 企业微信开发者中心
五、提示
企业微信API如没有特殊说明就只能在企业微信环境内调用。