5.3 标识和维护数据(I&M)
标识和维护数据是一类特殊的数据记录,其中
“I&M0”(“16#AFF0”)用于有关模块或设备的常规信息。包含的信息例如:订货号/Order-ID, 硬件软件版本/hard- and software version
“I&M1”(“16#AFF1”)用于模块或设备的功能与安装位置。
“I&M2”(“16#AFF2”)用于模块或设备的安装日期
“I&M3”(“16#AFF3”)用于模块的描述信息

IM数据可以由控制器,组态软件,以及Proneta等工具读取,可以在线获取设备的信息。例如:在线访问显示的订货号,设备厂商信息,硬件版本等信息都是通过读取IM0数据获得。

Proneta是西门子提供的Profinet免费管理软件,对于设备开发提供了非常方便的调试工具,强烈建议使用。
对于PN设备,DAP的IM0 – IM3是强制要求实现的,IM4-IM5可选;模块的IM0 – IM5都为可选项。
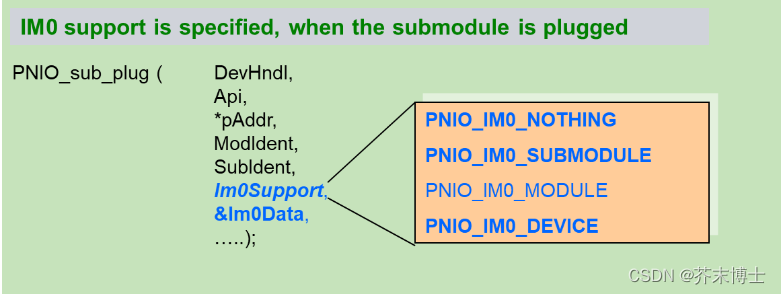
DEVKIT协议栈中,默认DAP的IM0-5以及模块的IM0均由协议栈处理,如下图所示。

如果需要给自定义模块增加IM0数据,在添加模块时,可以指定其对应的IM数据:

如果IM数据改为由用户代码处理,需要改变宏配置
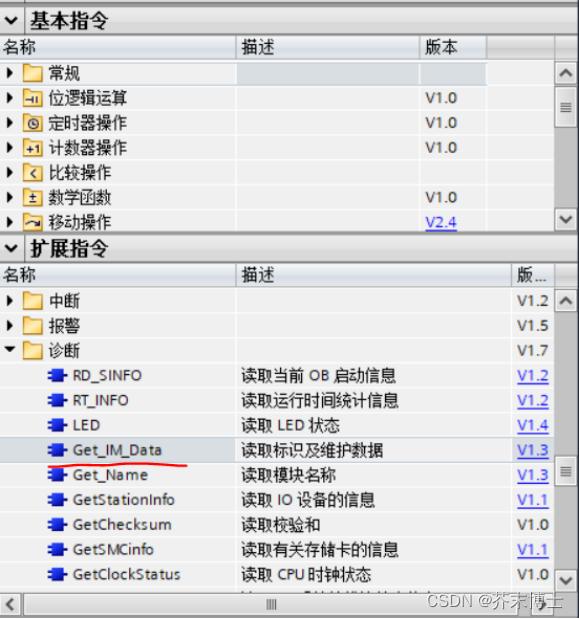
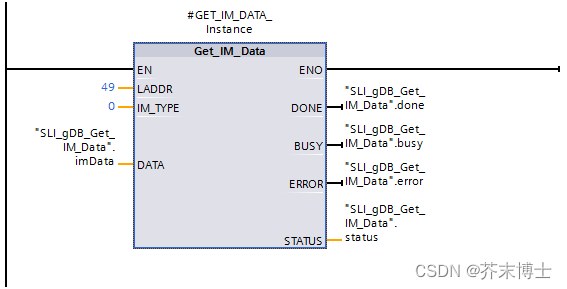
#define INCLUDE_IM0_4_HANDLING 0设备的IM0是只读数据,在PLC的项目中,可以通过Get_IM_Data获取在线设备的IM信息:

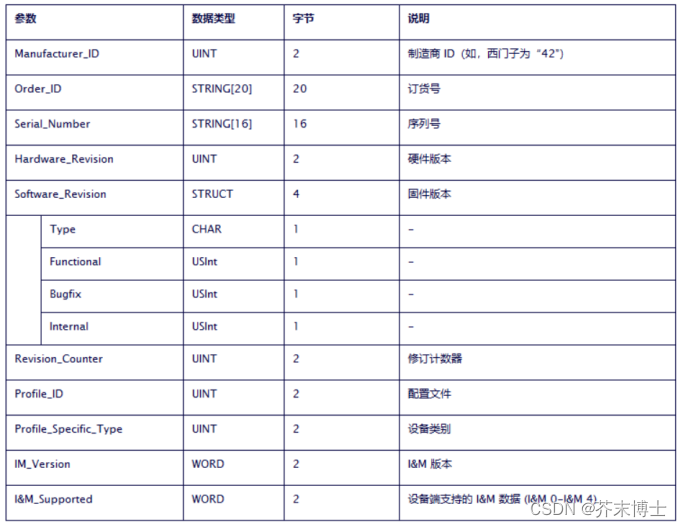
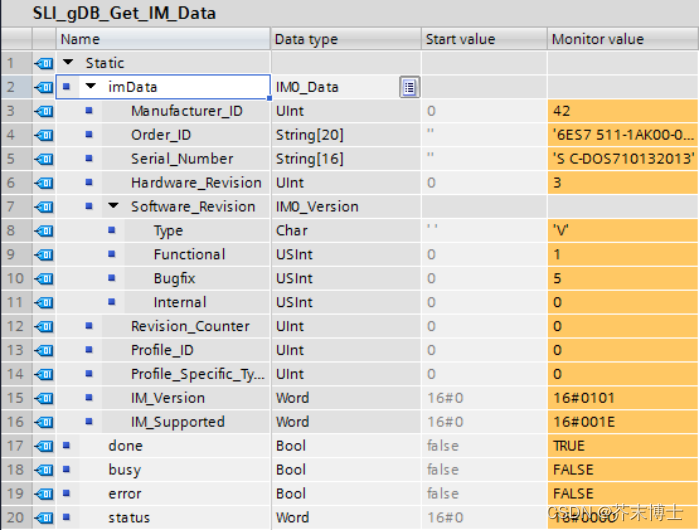
在全局数据块中创建一个结构(数据类型为 IM0_Data),用于存储 IM0 数据,结构的定义如下:

在 LADDR 参数中输入 CPU 的硬件标识符。硬件标识符唯一地标识产品。要确定 CPU 的硬件标识符,请打开 PLC 变量表和“系统常量”(System constants) 选项卡。然后在“名称”(Name) 列中搜索 CPU。关联值是在 LADDR 参数中输入的硬件标识符。

在指令成功执行后,IM0 数据将写入到数据块。

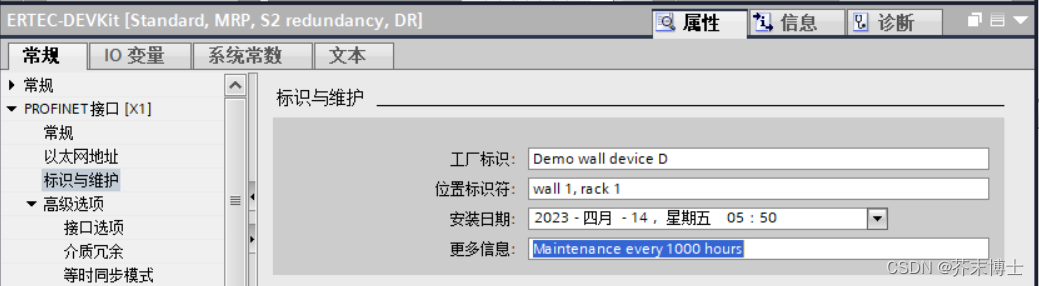
I&M1 – I&M3 是用户可写入的数据区,通过TIA,在设备的标识与维护中可以进行设置。