多数的公司总体上面试都是以自我介绍+项目介绍+项目细节/难点提问+基础知识点考核+算法题这个流程下来的。有些公司可能还会问几个实际的场景类的问题,这个环节阿里是必问的,这种问题通常是没有正确答案的,就看个人的理解,个人的积累了。剩下的就没啥了,都是换汤不换药,聊项目就看你自己对你自己的项目是否理解的透彻,比如经常问你你为什么选择这个技术,为什么这么处理之类的,常考的基础的知识点就那么多,最后算法就是靠刷题。
今天分享给大家的都是目前主流企业使用最高频的面试题库,也都是 Java 版本升级之后,重新整理归纳的最新答案,会让面试者少走很多不必要的弯路。同时每个专题都做到了详尽的面试解析文档,以确保每个阶段的读者都能看得懂。
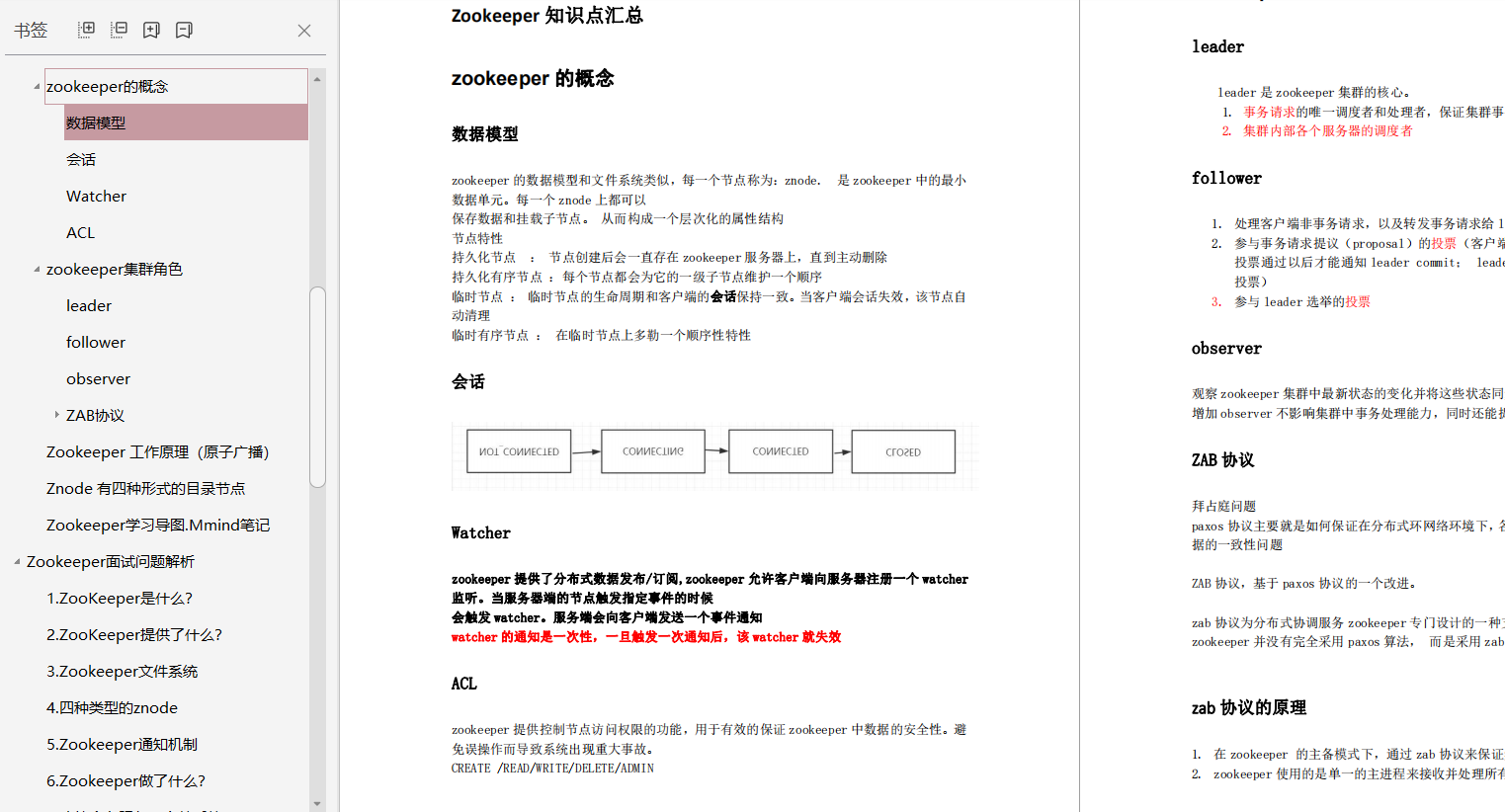
ZooKeeper
-
CAP定理
-
ZAB协议
-
leader选举算法和流程
对于ZooKeeper这一块,这份Java面试知识点及真题解析里整理ZK常问的知识点和面试题解析,有需要原文档的见文末

Redis
-
Redis的应用场景
-
Redis支持的数据类型(必考)
-
zset跳表的数据结构(必考)
-
Redis的数据过期策略(必考)
-
Redis的LRU过期策略的具体实现
-
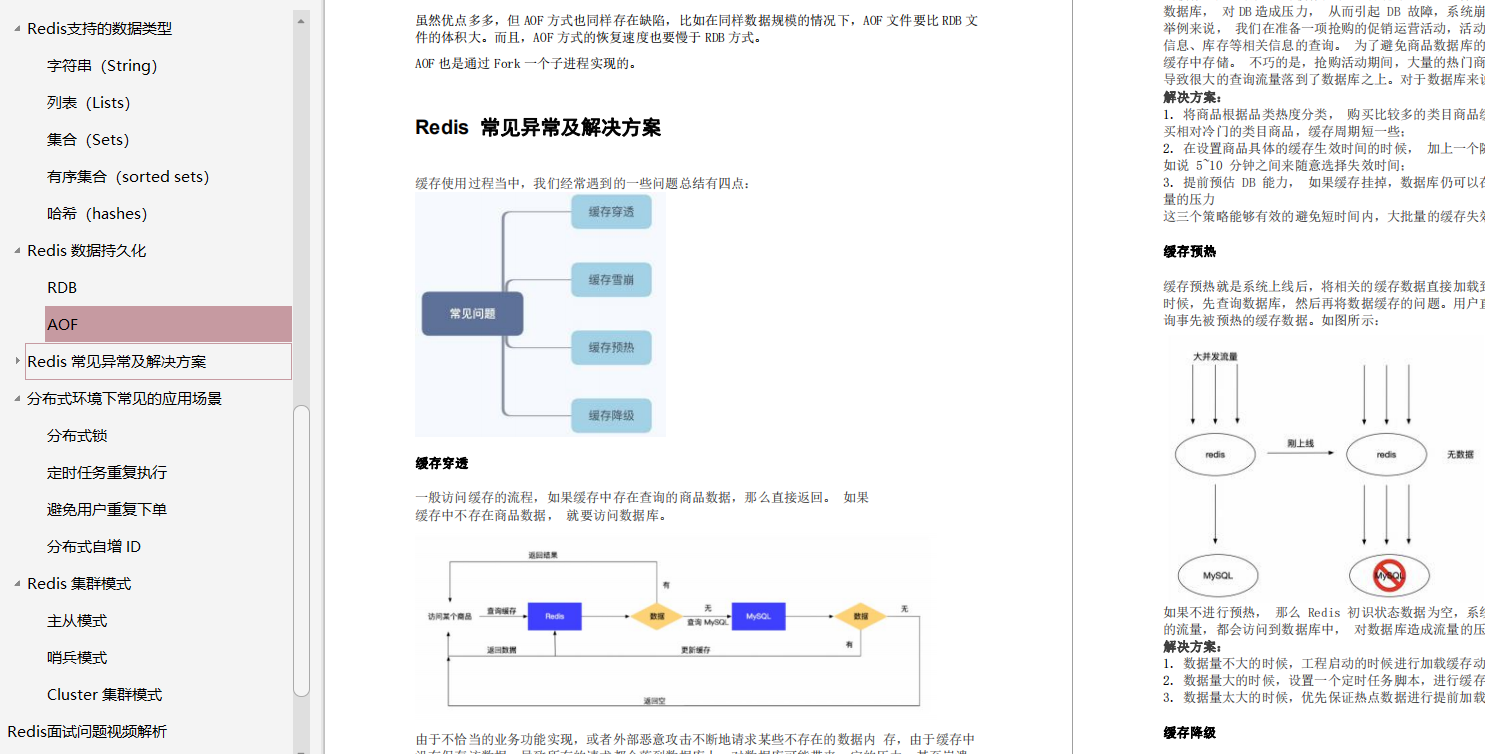
如何解决Redis缓存雪崩,缓存穿透问题
-
Redis的持久化机制(必考)
-
Redis的管道pipeline

Mysql
-
事务的基本要素
-
事务隔离级别(必考)
-
如何解决事务的并发问题(脏读,幻读)(必考)
-
MVCC多版本并发控制(必考)
-
binlog,redolog,undolog都是什么,起什么作用
-
InnoDB的行锁/表锁
-
myisam和innodb的区别,什么时候选择myisam
-
为什么选择B+树作为索引结构(必考)
-
索引B+树的叶子节点都可以存哪些东西(必考)
-
查询在什么时候不走(预期中的)索引(必考)
-
sql如何优化
-
explain是如何解析sql的
-
order by原理

JVM
-
运行时数据区域(内存模型)(必考)
-
垃圾回收机制(必考)
-
垃圾回收算法(必考)
-
Minor GC和Full GC触发条件
-
GC中Stop the world(STW)
-
各垃圾回收器的特点及区别
-
双亲委派模型
-
JDBC和双亲委派模型关系

Java基础
-
HashMap和ConcurrentHashMap区别(必考)
-
ConcurrentHashMap的数据结构(必考)
-
高并发HashMap的环是如何产生的
-
volatile作用(必考)
-
Atomic类如何保证原子性(CAS操作)(必考)
-
synchronized和Lock的区别(必考)
-
为什么要使用线程池(必考)
-
核心线程池ThreadPoolExecutor的参数(必考)
-
ThreadPoolExecutor的工作流程(必考)
-
如何控制线程池线程的优先级
-
线程之间如何通信
-
Boolean占几个字节
-
jdk1.8/jdk1.7都分别新增了哪些特性
-
Exception和Error
Spring
-
Spring的IOC/AOP的实现(必考)
-
动态代理的实现方式(必考)
-
Spring如何解决循环依赖(三级缓存)(必考)
-
Spring的后置处理器
-
Spring的@Transactional如何实现的(必考)
-
Spring的事务传播级别
-
BeanFactory和ApplicationContext的联系和区别

其他
-
高并发系统的限流如何实现
-
高并发秒杀系统的设计
-
负载均衡如何设计
这份500页Java架构进阶面试解析笔记内容涵盖包括(Java、MyBatis、ZooKeeper、Dubbo、Redis、MySQL、Spring、Spring Boot、Spring Cloud、RabbitMQ、Kafka、Linux 等等,)里面有文档解析,知识点整理等!希望大家都能找到适合自己的公司,开开心心的撸代码。

补充
另外还会考一些计算机网络,操作系统啊之类的。像消息队列,RPC框架这种考的比较少。计算机网络就是分层啊,tcp/udp啊,三次握手之类的。操作系统就是进程与线程啊,进程的数据结构以及如何通信之类的。数据结构的排序算法也比较常考,考的话一定会让你手写个快排。剩下的算法题就靠LeetCode的积累了。