前端之伪类、伪元素
- 伪类、伪元素是选择器???
- 伪类?
- 伪类的简单示例
- :first-child子代中的第一个 :last-child子代中的最后一个 :only-child子代中的唯一一个,还可以传递
- :first-child
- :last-child
- 只在子代中生效的办法
- :only-child
- :invalid
- 用户行为伪类(动态伪类)
- 伪元素
- 第一行 ::first-line伪元素选择器
- 将内容插入到文档中的伪元素
- 推荐用法——插入图标。
- 经常用于插入空字符串
- 伪类和伪元素结合
本文记录使用方法,使用时参考
伪类参考
伪元素参考
伪元素伪类参考书
伪类、伪元素是选择器???
伪类和伪元素,这种选择器的数量众多,使用目的明确。
了解使用方法后查阅列表进行使用。
伪元素开头为双冒号::
伪类是一个冒号:
伪类?
选择器的一种,用于选择处于特定状态特定位置的元素。如:
- 同类型元素的第一个
- 鼠标悬浮在元素上
- ……
它们的样式会发生改变,就像是应用了一个类。
作用:减少类的使用。
格式:伪类以冒号开头。
伪类的简单示例
:first-child子代中的第一个 :last-child子代中的最后一个 :only-child子代中的唯一一个,还可以传递
:first-child
注意:
1.冒号前的元素 必须是其父元素中的所有子元素的第一个。而不是同类型子标签中的第一个。(下文中,h2标签我放在了article外,就是因为h2标签放在了article内时,第一个p元素没有变化)
2. :first-child对孙元素和曾孙元素也生效。(只对子代元素生效的方法方法,加上子代选择器 >,如::last-child实例)
文章 第一段变大加粗
<style>/* 第一个子元素 */article p:first-child {font-size: 1.2em;font-weight: bold;}
</style>
<body><h1>龙族语录</h1><article><p>如果神俯视世界,会凝视每个路人么?就像孩子蹲在树根旁看着忙忙碌碌进进出出的蚁群,拿着树根在蚁洞里捅来捅去,却不会真正凝视其中任何一只。</p><p>我们的,就让他们死去,这就是我们的法则。</p><p>个世界很温柔,但它不喜欢我。</p><p>明非觉得自己的心被一只手猛地捏住了,这一刻他能够感觉到那个孩子身上绝大的悲伤,如同喷涌而出的冰冷的水流,铺天盖地地过来,就要覆盖他了。那种悲伤强烈、凶狠而霸道,让人虚弱无力。路明非不知道男孩到底在说什么,他无法共鸣,只是敬畏。</p><p>独地死去,一点儿也不觉得难过么?</p><p>必胜恶,如光所到的地方,黑暗无处遁形。</p><p>是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</p><p>在的怨恨那么深,只因为当初的相遇那么美。</p><p>女孩们才是好演员,她们什么都知道,但她们不想提起,她们也许希望你知难而退,也许是根本就不在乎。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>整个天空映在他的瞳孔里,这么看去,好像所有的雨点都是从天心的一点洒落,都会落入他的眼中。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>我从来拒绝和懦夫说话,懦夫们都会拒绝承认自己的失败。</p><p>我们都是小怪兽,可是如果正义的奥特曼来了,我就帮你杀死他。可是我答应了,却没有做到。</p><div><p>我是div标签内的第一个位置</p><p>倒也没什么可畏惧的,男人举杯的时候就该畅饮,放下杯子拔剑决斗。</p><p>其实我根本没有付出什么代价,因为我的一生一文不值。</p><p>可你觉得孤独又能怎么样啊?孤独了不起啊?你老觉得孤独也不过是让心情更差,没什么人跟你说话,你觉得孤独,可你觉得孤独也还是没人跟你说话。</p><p>你扮小丑扮得太久了,演得太入戏,都忘记自己了。</p><div><p>我是div元素下的div元素</p><p>心里真痛啊,真像是有把刀在割。什么重要的人就此失去了,因为他犯了错误。</p><p>所谓大人,有时候很愚蠢,孩子伸出手想去安慰她一下的时候,她还以为你在要吃的。</p><p>爱你的人,只有魔鬼!只有我这个魔鬼啊!嗨!哥哥!为什么不拥抱我呢?为什么不拥抱这个世界上唯一需要你的人?</p><p>眼前仿佛世界尽头,美得让人觉得那么孤单。</p><p>即使那么孤独地活在这个世界上,也从未偏离自己的方向,即便对着空无一人的屋子,也会大声说,"我回来了!"</p><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></div></div></article></body>
:last-child
与 :first-child 的使用方法相同。只不过是把第一个子元素变成最后一个。

<style>article p:last-child{color: red;}
</style>
<body><h1>龙族语录</h1><article><p>如果神俯视世界,会凝视每个路人么?就像孩子蹲在树根旁看着忙忙碌碌进进出出的蚁群,拿着树根在蚁洞里捅来捅去,却不会真正凝视其中任何一只。</p><p>我们的,就让他们死去,这就是我们的法则。</p><p>个世界很温柔,但它不喜欢我。</p><p>明非觉得自己的心被一只手猛地捏住了,这一刻他能够感觉到那个孩子身上绝大的悲伤,如同喷涌而出的冰冷的水流,铺天盖地地过来,就要覆盖他了。那种悲伤强烈、凶狠而霸道,让人虚弱无力。路明非不知道男孩到底在说什么,他无法共鸣,只是敬畏。</p><p>独地死去,一点儿也不觉得难过么?</p><p>必胜恶,如光所到的地方,黑暗无处遁形。</p><p>是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</p><p>在的怨恨那么深,只因为当初的相遇那么美。</p><p>女孩们才是好演员,她们什么都知道,但她们不想提起,她们也许希望你知难而退,也许是根本就不在乎。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>整个天空映在他的瞳孔里,这么看去,好像所有的雨点都是从天心的一点洒落,都会落入他的眼中。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>我从来拒绝和懦夫说话,懦夫们都会拒绝承认自己的失败。</p><p>我们都是小怪兽,可是如果正义的奥特曼来了,我就帮你杀死他。可是我答应了,却没有做到。</p><div><p>我是div标签内的第一个位置</p><p>倒也没什么可畏惧的,男人举杯的时候就该畅饮,放下杯子拔剑决斗。</p><p>其实我根本没有付出什么代价,因为我的一生一文不值。</p><p>可你觉得孤独又能怎么样啊?孤独了不起啊?你老觉得孤独也不过是让心情更差,没什么人跟你说话,你觉得孤独,可你觉得孤独也还是没人跟你说话。</p><p>你扮小丑扮得太久了,演得太入戏,都忘记自己了。</p><div><p>我是div元素下的div元素</p><p>心里真痛啊,真像是有把刀在割。什么重要的人就此失去了,因为他犯了错误。</p><p>所谓大人,有时候很愚蠢,孩子伸出手想去安慰她一下的时候,她还以为你在要吃的。</p><p>爱你的人,只有魔鬼!只有我这个魔鬼啊!嗨!哥哥!为什么不拥抱我呢?为什么不拥抱这个世界上唯一需要你的人?</p><p>眼前仿佛世界尽头,美得让人觉得那么孤单。</p></div><p>即使那么孤独地活在这个世界上,也从未偏离自己的方向,即便对着空无一人的屋子,也会大声说,"我回来了!"</p></div><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></article></body>
只在子代中生效的办法
在使用:last-child 选择器的时候加上子代选择器,就可以只选择子代中的最后一个元素。
<style>article>p:last-child{color: red;}
</style>

:only-child
注意:
- 冒号前的选择器是父元素唯一的子元素才生效,对孙元素和曾孙元素也生效。
只对子代元素生效的方法方法,加上子代选择器——大于号
<style>/* 子代只有一个p才生效,并且传递 */article p:only-child{color: green;}
</style>
<body><h1>龙族语录</h1><article><div><p>如果神俯视世界,会凝视每个路人么?就像孩子蹲在树根旁看着忙忙碌碌进进出出的蚁群,拿着树根在蚁洞里捅来捅去,却不会真正凝视其中任何一只。</p></div><div><p>我们的,就让他们死去,这就是我们的法则。</p><div><p>个世界很温柔,但它不喜欢我。</p></div></div><div><p>明非觉得自己的心被一只手猛地捏住了,这一刻他能够感觉到那个孩子身上绝大的悲伤,如同喷涌而出的冰冷的水流,铺天盖地地过来,就要覆盖他了。那种悲伤强烈、凶狠而霸道,让人虚弱无力。路明非不知道男孩到底在说什么,他无法共鸣,只是敬畏。</p></div><p>独地死去,一点儿也不觉得难过么?</p><p>必胜恶,如光所到的地方,黑暗无处遁形。</p><p>是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</p><p>在的怨恨那么深,只因为当初的相遇那么美。</p><p>女孩们才是好演员,她们什么都知道,但她们不想提起,她们也许希望你知难而退,也许是根本就不在乎。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>整个天空映在他的瞳孔里,这么看去,好像所有的雨点都是从天心的一点洒落,都会落入他的眼中。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>我从来拒绝和懦夫说话,懦夫们都会拒绝承认自己的失败。</p><p>我们都是小怪兽,可是如果正义的奥特曼来了,我就帮你杀死他。可是我答应了,却没有做到。</p><div><p>我是div标签内的第一个位置</p><p>倒也没什么可畏惧的,男人举杯的时候就该畅饮,放下杯子拔剑决斗。</p><p>其实我根本没有付出什么代价,因为我的一生一文不值。</p><p>可你觉得孤独又能怎么样啊?孤独了不起啊?你老觉得孤独也不过是让心情更差,没什么人跟你说话,你觉得孤独,可你觉得孤独也还是没人跟你说话。</p><p>你扮小丑扮得太久了,演得太入戏,都忘记自己了。</p><div><p>我是div元素下的div元素</p><p>心里真痛啊,真像是有把刀在割。什么重要的人就此失去了,因为他犯了错误。</p><p>所谓大人,有时候很愚蠢,孩子伸出手想去安慰她一下的时候,她还以为你在要吃的。</p><p>爱你的人,只有魔鬼!只有我这个魔鬼啊!嗨!哥哥!为什么不拥抱我呢?为什么不拥抱这个世界上唯一需要你的人?</p><p>眼前仿佛世界尽头,美得让人觉得那么孤单。</p></div><p>即使那么孤独地活在这个世界上,也从未偏离自己的方向,即便对着空无一人的屋子,也会大声说,"我回来了!"</p></div><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></article></body>

:invalid
:invalid CSS 伪类 表示任意内容未通过验证的 或其他 元素 .
用户行为伪类(动态伪类)
未用过 link、用过 visited、悬浮 hover、点击时 active,选定 focus(或是a标签的上一次使用)
<style>a:link,a:visited{color: blue;}a:hover{font-size: 1.2em;font-weight: bold;}a:active{color: green;}a:focus{color:red;}
</style>
<body><h1>龙族语录</h1><article><div><p>如果神俯视世界,会凝视每个路人么?就像孩子蹲在树根旁看着忙忙碌碌进进出出的蚁群,拿着树根在蚁洞里捅来捅去,却不会真正凝视其中任何一只。</p></div><div><p>我们的,就让他们死去,这就是我们的法则。</p><div><p>个世界很温柔,但它不喜欢我。</p></div></div><div><p>明非觉得自己的心被一只手猛地捏住了,这一刻他能够感觉到那个孩子身上绝大的悲伤,如同喷涌而出的冰冷的水流,铺天盖地地过来,就要覆盖他了。那种悲伤强烈、凶狠而霸道,让人虚弱无力。路明非不知道男孩到底在说什么,他无法共鸣,只是敬畏。</p></div><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站" target="_blank">独地死去,一点儿也不觉得难过么?</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站" target="_blank">必胜恶,如光所到的地方,黑暗无处遁形。</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站" target="_blank">是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</a></p><p>在的怨恨那么深,只因为当初的相遇那么美。</p><p>女孩们才是好演员,她们什么都知道,但她们不想提起,她们也许希望你知难而退,也许是根本就不在乎。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>整个天空映在他的瞳孔里,这么看去,好像所有的雨点都是从天心的一点洒落,都会落入他的眼中。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>我从来拒绝和懦夫说话,懦夫们都会拒绝承认自己的失败。</p><p>我们都是小怪兽,可是如果正义的奥特曼来了,我就帮你杀死他。可是我答应了,却没有做到。</p><div><p>我是div标签内的第一个位置</p><p>倒也没什么可畏惧的,男人举杯的时候就该畅饮,放下杯子拔剑决斗。</p><p>其实我根本没有付出什么代价,因为我的一生一文不值。</p><p>可你觉得孤独又能怎么样啊?孤独了不起啊?你老觉得孤独也不过是让心情更差,没什么人跟你说话,你觉得孤独,可你觉得孤独也还是没人跟你说话。</p><p>你扮小丑扮得太久了,演得太入戏,都忘记自己了。</p><div><p>我是div元素下的div元素</p><p>心里真痛啊,真像是有把刀在割。什么重要的人就此失去了,因为他犯了错误。</p><p>所谓大人,有时候很愚蠢,孩子伸出手想去安慰她一下的时候,她还以为你在要吃的。</p><p>爱你的人,只有魔鬼!只有我这个魔鬼啊!嗨!哥哥!为什么不拥抱我呢?为什么不拥抱这个世界上唯一需要你的人?</p><p>眼前仿佛世界尽头,美得让人觉得那么孤单。</p></div><p>即使那么孤独地活在这个世界上,也从未偏离自己的方向,即便对着空无一人的屋子,也会大声说,"我回来了!"</p></div><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></article></body>最开始的样式:

鼠标悬停的样式:

点击时的样式(被focus覆盖了):

点击后的样式:(只会对上一个被点击的链接生效)

网页实例
伪元素
设置元素的指定部分的样式。表现得是像你往标记文本中加入全新的HTML元素一样。
它可用于:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
- ……
伪元素开头为双冒号::
伪类是一个冒号:
语法:
<style>
selector::pseudo-element {property: value;
}
</style>
第一行 ::first-line伪元素选择器
::first-line伪元素选择器会值得信赖地做到这件事——即使单词/字符的数目改变,它也只会选中第一行。
<style>/* 伪元素选择器 */article p::first-line {font-size: 1.2em;font-weight: bold;}/* 动态伪类选择器 */article a:link,article a:visited {color: blue;}
</style>
<body><article><h2>龙族语录</h2><p>逆我们的,就让他们死去,这就是我们的法则。</p><p>这个世界很温柔,但它不喜欢我。</p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站">独地死去,一点儿也不觉得难过么?</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站">善必胜恶,如光所到的地方,黑暗无处遁形。</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站" target="_blank">可是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</a></p><p>现在的怨恨那么深,只因为当初的相遇那么美。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></article>

将内容插入到文档中的伪元素
从CSS插入文本字符串,
::before 和 ::after和content属性一同使用,使用CSS将内容插入到你的文档中中。
位置:选择器的开头或末尾。
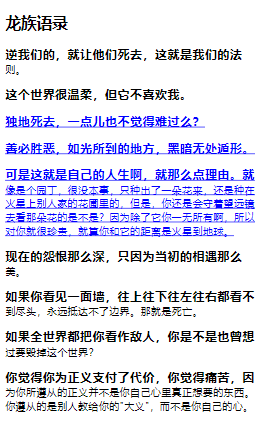
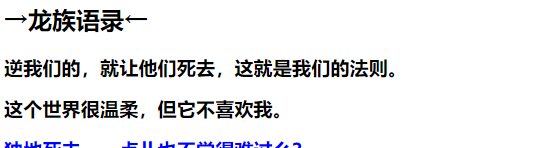
推荐用法——插入图标。
<style>article h2::before{content:"→"}article h2::after{content:"←"}
</style>
<article><h2>龙族语录</h2><p>逆我们的,就让他们死去,这就是我们的法则。</p><p>这个世界很温柔,但它不喜欢我。</p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站">独地死去,一点儿也不觉得难过么?</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站">善必胜恶,如光所到的地方,黑暗无处遁形。</a></p><p><a href="https://mip.ruiwen.com/yulu/1471798.html?ivk_sa=1024320u" alt="" title="这些句子的原网站" target="_blank">可是这就是自己的人生啊,就那么点理由。就像是个园丁,很没本事,只种出了一朵花来,还是种在火星上别人家的花圃里的,但是,你还是会守着望远镜去看那朵花的是不是?因为除了它你一无所有啊,所以对你就很珍贵,就算你和它的距离是火星到地球。</a></p><p>现在的怨恨那么深,只因为当初的相遇那么美。</p><p>如果你看见一面墙,往上往下往左往右都看不到尽头,永远抵达不了边界。那就是死亡。</p><p>如果全世界都把你看作敌人,你是不是也曾想过要毁掉这个世界?</p><p>你觉得你为正义支付了代价,你觉得痛苦,因为你所遵从的正义并不是你自己心里真正想要的东西。你遵从的是别人教给你的"大义",而不是你自己的心。</p><p>世界上有一种生命,它的每一次死亡,都是为了归来!</p></article>
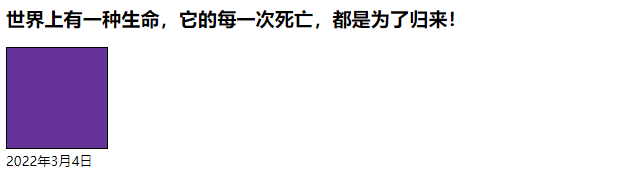
经常用于插入空字符串
用::before伪元素加入了个空字符串。我们把它设为了display: block,以让它可以用width和height进行样式化。然后我们可以用CSS像任何元素那样样式化。你可以摆弄CSS,改变它的外观和行为。
<style>small::before {content: "";display: block;width: 100px;height: 100px;background-color: rebeccapurple;border: 1px solid black;}
</style>
<small>2022年3月4日</small>

伪类和伪元素结合
<style>
/* 伪类和伪元素结合 */article p:last-child::before{content: "";display: block;width: 100px;height: 100px;background-color: rebeccapurple;border: 1px solid black;}
</style>

网页实例
下一节:前端之关系选择器