NetMock 简介:简化 Java、Android 和 Kotlin 多平台中的 HTTP 请求测试
NetMock可让我们摆脱在测试环境中模拟请求和响应的复杂性。

NetMock是一个功能强大、用户友好的库,旨在简化模拟HTTP请求和响应的过程。
对开发者来说,测试HTTP请求经常会带来一些挑战,因为要在测试环境中模拟请求和响应的复杂性很高。这样就会增加手动测试的时间和精力投入。我自己曾经也遇到过使用其他HTTP库和繁琐的模拟工具时的困扰,于是决定引入一个极好的解决方案:NetMock。
NetMock与Java、Android和Kotlin Multiplatform集成非常方便。只需要进行简单的设置,就可以轻松创建模拟,准确模仿客户端请求和真实终端点的响应。NetMock的一个关键优势是对模拟HTTP请求和响应采用了统一的方法。这在使用不同库的项目上或者考虑从一种库转换到另一种库时特别有用。
NetMock还有一个值得注意的特点,就是用户友好的设计。与其他许多HTTP模拟工具不同,NetMock更注重易用性。这个库提供了直观的界面和简单的设置过程,方便开发者更好地掌握HTTP库的知识。
不管您是资深开发者还是刚刚起步,NetMock都是简化工作流程、减少创建可靠软件所需的时间和精力的完美解决方案。
如果您想进一步了解NetMock,可以在GitHub上找到NetMock的代码库,网址是https://github.com/DenisBronx/NetMock。
提升HTTP相关代码的测试策略
作为一名专业软件工程师,我坚信对于所有代码的全面单元测试非常重要。然而,我发现许多开发人员在网络层的单元测试方面存在一个常见问题,就是因为模拟和测试这个领域比较困难,所以他们往往忽视了该部分的单元测试。相反,他们更倾向于依赖端到端自动化测试或手动测试。
在多个项目中,我发现一种解决方法是将与HTTP相关的代码分离出来,以便能够独立测试系统的其他部分。虽然这种方法可以使代码库和测试类更加简洁,但也往往导致忽视对HTTP代码本身的测试,因为大家觉得这部分很难测试。然而,这样会导致与HTTP请求和JSON解析有关的关键逻辑没有得到充分验证。
这个问题在使用Retrofit库的项目中特别突出,该库通过接口抽象了与HTTP相关的逻辑。以下是一个代码片段的例子:
interface GitHubService {@GET("users/{user}/repos")suspend fun listRepos(@Path("user") user: String): List<RepoDto>
}class GitHubRepositoryImpl(private val githubService: GitHubService,private val repoMapper: RepoMapper
): GitHubRepository {override suspend fun listRepos(user: String): List<Repo> {val repoDtos = githubService.listRepos(user)return repoMapper.map(repoDtos)}
}
虽然这种方法可以简化存储库和测试类,但它通常会忽略与HTTP相关的重要测试。此外,开发人员可能会为了简化存储库的单元测试而创造一些不必要的组件。
单元测试的目的是为了防止和发现开发人员犯的错误,并确保代码按照预期的功能运行。如果没有充分的测试,即使是一些简单的错误,比如将路径从users/{user}/repos改为user/{user}/repos,或者在RepoDto中修改一个字段的名称,都可能会被忽视掉。这在专业的项目中是不能接受的。
我并没有针对Retrofit库本身提出批评。
相反,我认为它是一款非常出色且易于理解的库。
此外,我也认识到将与HTTP相关的代码分离到独立的组件中对于组织和可维护性是很有价值的。
然而,我想着重指出我在很多项目中观察到的一个有缺陷的测试策略。这个策略往往没有充分关注对HTTP代码进行全面的测试,导致一些潜在问题被忽视掉。通过强调这个问题,我希望鼓励开发人员优先考虑对与HTTP相关的逻辑进行全面的测试,从而确保项目的整体质量和可靠性。

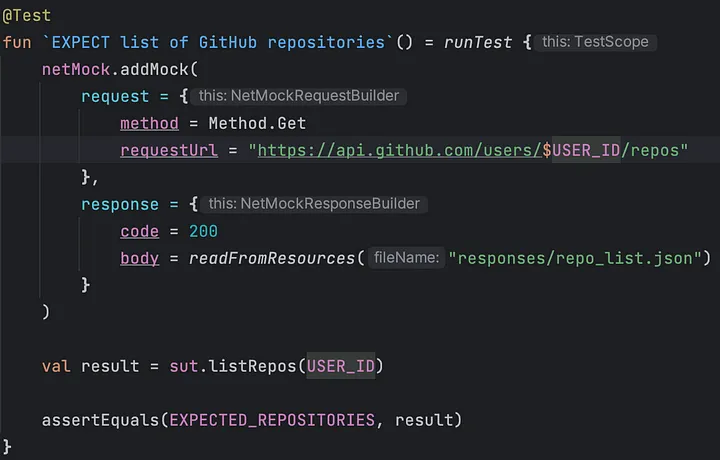
使用NetMock来Mocking请求与响应
@Test
fun `your test`() = runTest {val user = "some_user"netMock.addMock(request = {method = Method.GetrequestUrl = "https://api.github.com/users/$user/repos"},response = {code = 200body = readFromResources("responses/repo_list.json")})val result = sut.listRepos(user)//...
}
为了模拟请求和响应,您可以使用NetMock提供的简单API。
通过将模拟项添加到预期请求和响应的队列中,在测试期间可以拦截和控制HTTP交互的行为。
创建一个NetMock实例
NetMock提供了两种版本:netmock-server和netmock-engine。
netmock-server版本适用于Java、Kotlin和Android,它不依赖于任何库。通过将网络请求重定向到本地Web服务器(MockWebServer),可以模拟网络请求。该版本非常适合在非多平台项目上工作的开发人员,他们希望在不需要设置独立服务器的情况下测试网络请求。
另一方面,netmock-engine版本专门为使用Ktor或Kotlin Multiplatform的开发人员设计。它使用MockEngine代替本地服务器,在使用Ktor的开发人员中具有轻量级和多平台的优势。
使用NetMockServer
要将netmock-server添加到项目中,请将以下内容添加到build.gradle文件的依赖项中:
dependencies {testImplementation "io.github.denisbronx.netmock:netmock-server:0.4.0"
}
接下来,按照以下方式创建一个NetMockServer实例:
@get:Rule
val netMock = NetMockServerRule()
NetMockServer启动了一个本地服务器,使用MockWebServer来拦截您的请求。NetMockServerRule处理了服务器的生命周期,在每个测试中自动启动和关闭它。
一旦服务器开始运行,您可以使用netmock.baseUrl配置您的代码,将其指向localhost的基本URL。以下是Retrofit和Ktor的示例:
使用localhost的Retrofit示例:
@get:Rule
val netMock = NetMockServerRule()private val service = Retrofit.Builder().baseUrl(netMock.baseUrl).build().create(GitHubService::class.java)
使用localhost的Ktor示例:
@get:Rule
val netMock = NetMockServerRule()private val client = HttpClient(OkHttp) {defaultRequest {url(netMock.baseUrl)}
}
或者,您可以通过使用netmock.interceptor来添加一个拦截器,该拦截器会自动将请求重定向到本地主机:
下面是一个使用真实URL的Retrofit示例:
@get:Rule
val netMock = NetMockServerRule()private val service = Retrofit.Builder().baseUrl("https://api.github.com/").client(OkHttpClient.Builder().addInterceptor(netMock.interceptor).build()).build().create(GitHubService::class.java)
下面是一个使用真实URL的Ktor示例:
@get:Rule
val netMock = NetMockServerRule()private val client = HttpClient(OkHttp) {engine {addInterceptor(netMock.interceptor)}
}
建议使用拦截器,因为它可以让您处理真实和动态的URL。
不过要注意,您需要使用与OkHttp拦截器兼容的库,比如OkHttp本身、Retrofit或Ktor。
结论
除了初始化过程外,NetMock的两个版本基本相同。这意味着在netmock-server和netmock-engine之间切换时,只需要做一些小的修改。这种灵活性使您能够无需改动测试代码,顺利地在不同的库之间切换,比如从Retrofit切换到Ktor,或者反过来。
将测试框架与底层库解耦会增强您重构代码时的自信心。进行修改时,您只需修改生产代码,而测试代码保持不变。这种方法大大降低了在重构过程中产生意外副作用的风险,并确保您的测试准确反映了代码的行为。
总的来说,NetMock的灵活性使您能够轻松适应不同的库,并且方便地进行代码重构,从而增强代码的可靠性和可维护性。
最后,我要衷心感谢那些抽出时间阅读本文的读者们。我希望所提供的见解能够增进大家对于在网络层进行全面测试的重要性的理解。
再次感谢大家的关注,请在使用NetMock进行愉快测试时保持关注!
GitHub
https://github.com/square/okhttp/tree/master/mockwebserver
https://github.com/DenisBronx/NetMock