相关文章
【模型复现】densenet,增加残差结构连接,复用特征图的角度降低了计算量还提升了精度,transition_block压缩特征图
相比ResNet,DenseNet[1608.06993] Densely Connected Convolutional Networks (arxiv.org)提出了一个更激进的密集连接机制:即互相连接所有的层,具体来说就是每个层都会接受其前面所有层作为其额外的输入。下图为DenseNet的密集连接机制。可以…
Vue学习——【第五弹】
前言
上一篇文章 Vue学习——【第四弹】 中学到了数据代理,这篇文章接着学习 Vue中的事件处理。
事件处理
我们在学习JavaScript时就经常接触事件处理,比如在进行表单、按钮、列表折叠等操作时,我们就经常用到 click(点击&…
【SSM】Spring6(十一.Spring对事务支持)
文章目录1.引入事务场景1.1准备数据库1.2 创建包结构1.3 创建POJO类1.4 编写持久层1.5 编写业务层1.6 Spring配置文件1.7 表示层(测试)1.8 模拟异常2.Spring对事务的支持2.1 spring事务管理API2.2 spring事务之注解方式2.3 事务的属性2.4 事务的传播行为…
Linux -- 基础IO
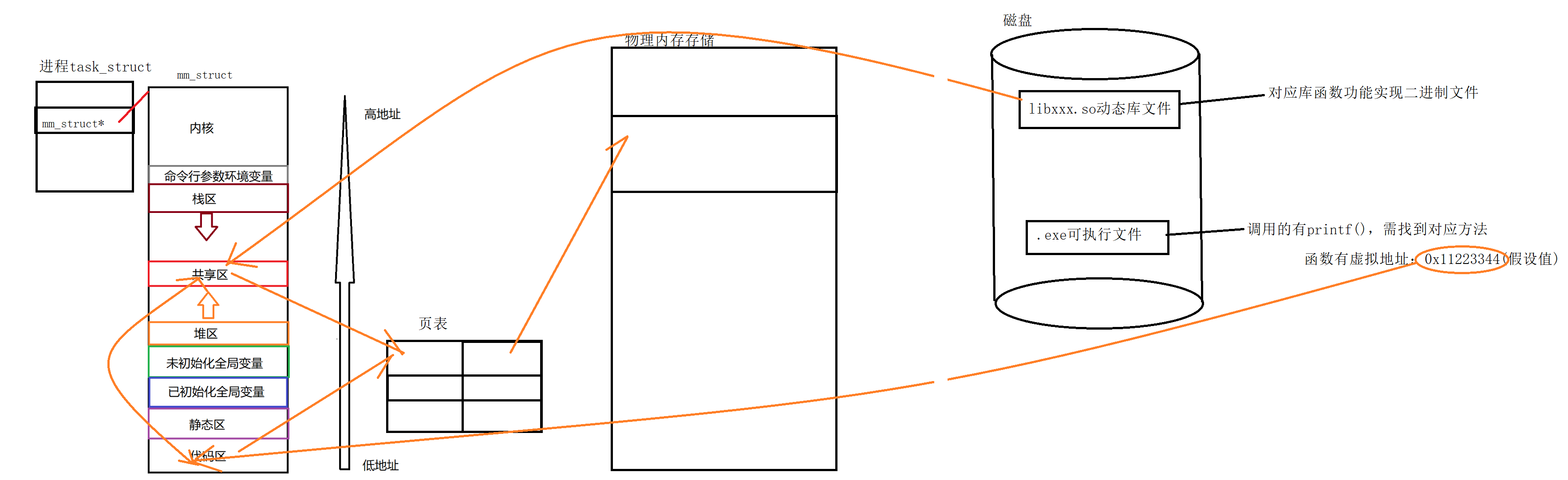
文章目录1. 基础认识2. 回顾C文件接口2.1 现象一2.2 现象二2.3 fprintf()函数回顾2.4 fnprintf()函数使用2.5 "a"模式3. 系统接口3.1 open()和close()3.2 write()3.3 read()3.4 C文件接口和系统接口关系3.5 文件描述符3.6 深度理解Linux下一切皆文件3.7 FILE是什么3.…
SwiftUI_属性装饰器
关键词ObservableObject / PublishedEnvironmentObjectStateBindingEnvironmentObservableObject / Published
ObservedObject 的用处和 State 非常相似,从名字看来它是来修饰一个对象的,这个对象可以给多个独立的 View 使用。如果你用 ObservedObject …
Centos 服务器放行TCP、UDP端口教程
Centos 服务器放行TCP、UDP端口教程1、telnet2、nc3、firewall1)放行TCP端口2)放行UDP端口3)放行端口范围8888-99994)关闭某个端口5)查看已经放行的端口6)查看防火墙状态7)开启防火墙8ÿ…
棒球市场拓展计划·棒球联盟
几十年来,棒球一直是一项流行的运动,无论是在美国还是在世界各地。然而,尽管它很受欢迎,但棒球市场基本上保持静止,新进入者很少,增长机会有限。为了扩大棒球市场,有必要制定新的战略和方法来吸…
Spring5学习笔记01
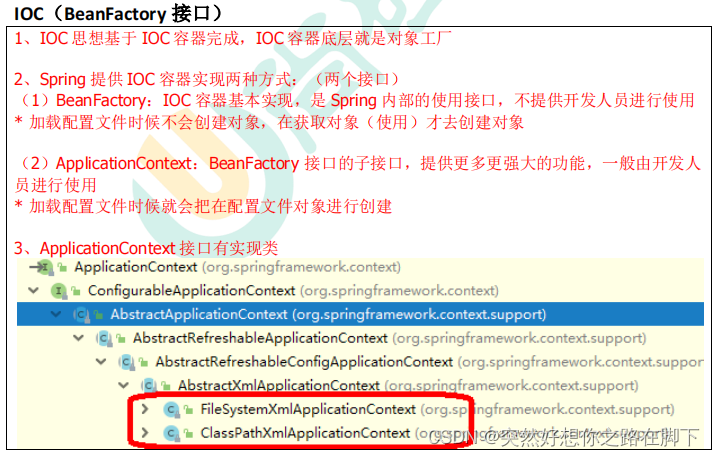
一、课程介绍
Spring是什么呢?
它是一个轻量级的、开源的JavaEE框架,它的出现是为了解决企业繁琐的开发包括复杂代码,它可以用很优雅、很简洁的方式进行实现,也就是说它为了简化企业开发而生,而它在目前的企业中应用…