前言
上一篇文章 Vue学习——【第四弹】 中学到了数据代理,这篇文章接着学习 Vue中的事件处理。
事件处理
我们在学习JavaScript时就经常接触事件处理,比如在进行表单、按钮、列表折叠等操作时,我们就经常用到 click(点击)事件。在JS中我们经常把事件处理看作一个DOM事件。
在Vue中,事件处理是控制数据变化的控制器,是连接视图与数据的桥梁。
事件处理的语法是:
v-on:事件名="处理事件的函数名" 或者是 @事件名="处理事件的函数名"
通常情况下,我们选择后者的写法
在这里,处理事件的函数名一定要写在 methods配置项中,以便让当前的组件实例访问。
工作机制
-
Vue先通过v-on指令将事件绑定到DOM元素上;
-
当触发事件时(如点击按钮、输入文本等),DOM元素会检测到,并向Vue实例传递事件对象;
-
Vue实例通过事件响应函数来处理这个事件对象,并执行相应的操作,如调用方法、更新数据等;
-
如果需要修改数据,Vue会自动重新渲染组件来更新DOM中的数据。
代码举例
比如我们给最常见的按钮绑定一个click事件,实现数据处理:
<body><div id="demo1"><h3>{{message}}</h3> <button v-on:click="show">了解更多</button> <!--给按钮添加点击事件,当点击按钮时就执行回调函数;下面是简写形式--><!-- <button @click="show">了解更多</button> --></div>
</body>
<script type="text/javascript">new Vue({el:'#demo1',data:{message:'hello Vue',},// 使用一个配置项叫做 methods 将回调函数show添加到Vue实例中methods:{ //将show函数作为一个方法放到 methods对象中 show(){alert('欢迎学习Vue')}}})
</script>
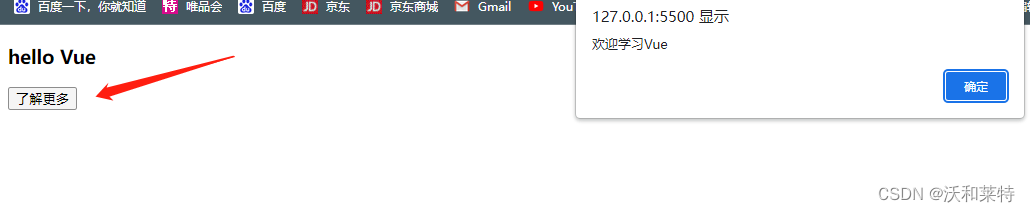
运行效果:

Vue先通过v-on指令将click事件绑定到DOM元素 button上;
当点击按钮时,DOM元素会检测到事件被触发,开始向Vue实例传递事件对象;
而Vue实例就会通过事件响应函数来处理这个click事件,并开始调用show()函数。
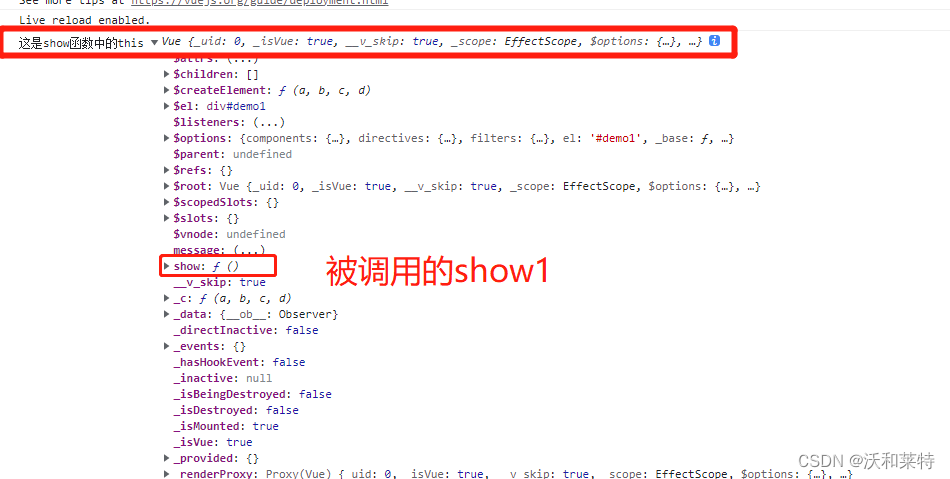
另外我们可以看下在methods配置项中函数的this指向问题,我们在控制台打印出methods配置项中函数中的this:
<script type="text/javascript">new Vue({el:"#demo1",data:{message:"hello Vue"},methods:{show(){console.log("这是show函数中的this",this)}}})</script>

我们通过控制台打印的结果看出,这里的this指向的是Vue实例对象
当然在配置项中我们写的是普通函数,如果是换成箭头函数,它的this还会指向Vue实例对象吗?
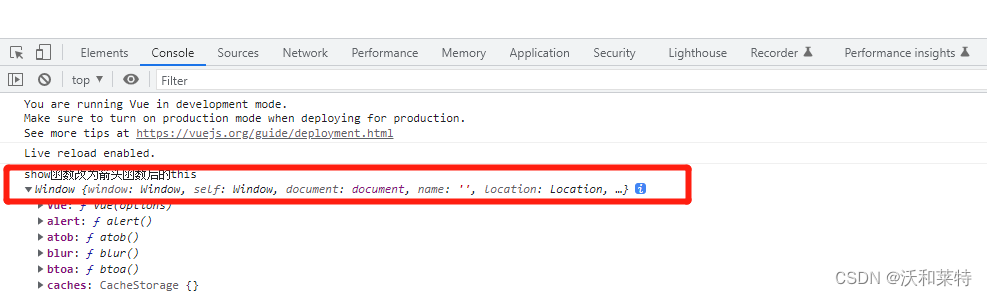
<script type="text/javascript">new Vue({el:'#demo1',data:{message:'hello Vue'},methods:{show:(event)=>{console.log("show函数改为箭头函数后的this",this) //写成箭头函数后就不会有指向Vue实例的this,就会调用到全局的window;因此我们在Vue实例中写回调函数时最好写成普通函数}}})</script>
 我们看到,如果是换成箭头函数,
我们看到,如果是换成箭头函数,此时的this指向是全局window
因为箭头函数是没有自己的this值的,它继承的是父级作用域中的this值;因此 如果把箭头函数写在methods配置项中,此时this指向的是Vue实例之外的对象,而一个普通函数的“this”则指的是当前的Vue实例。
也就是说,当我们在书写事件处理函数时,或者说methods配置项中的函数,要尽量写成普通函数,原因有如下几点:
1:使用箭头函数定义Vue的methods函数,this指向的是Window,而不是组件实例,需要用普通函数来定义methods函数,才能正确地访问组件实例的属性和方法。
2:如果在methods中包含了异步函数,那么箭头函数的“this”值将会是undefined,这会导致代码无法正常工作。
事件处理中函数中的参数传递
在进行事件绑定时我们可以给调用的函数进行传递实参的,它的语法是
@事件名=“事件函数(实参1,实参2,…实参n)”
如果是不给调用的函数传递参数的话,它会默认传递event
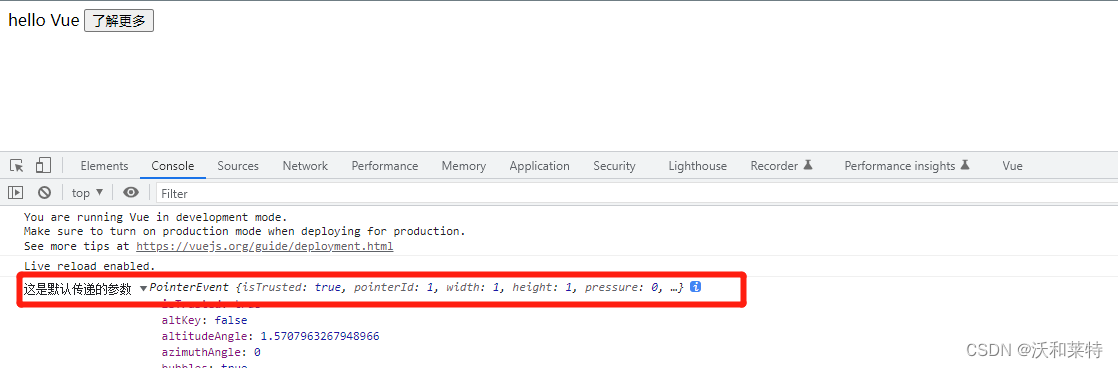
<div id="demo">{{message}}<button @click="show">了解更多</button> <!--没有给show函数传递实参--></div><script type="text/javascript">new Vue({el:"#demo",data:{message:"hello Vue"},methods:{show(a){ //这里的show中传递的是形参console.log("这是默认传递的参数",a)}}})</script>
运行结果:
 这是在不给show函数传递实参的情况下,Vue会默认我们传递了一个参数,并且这个参数是一个事件对象。
这是在不给show函数传递实参的情况下,Vue会默认我们传递了一个参数,并且这个参数是一个事件对象。
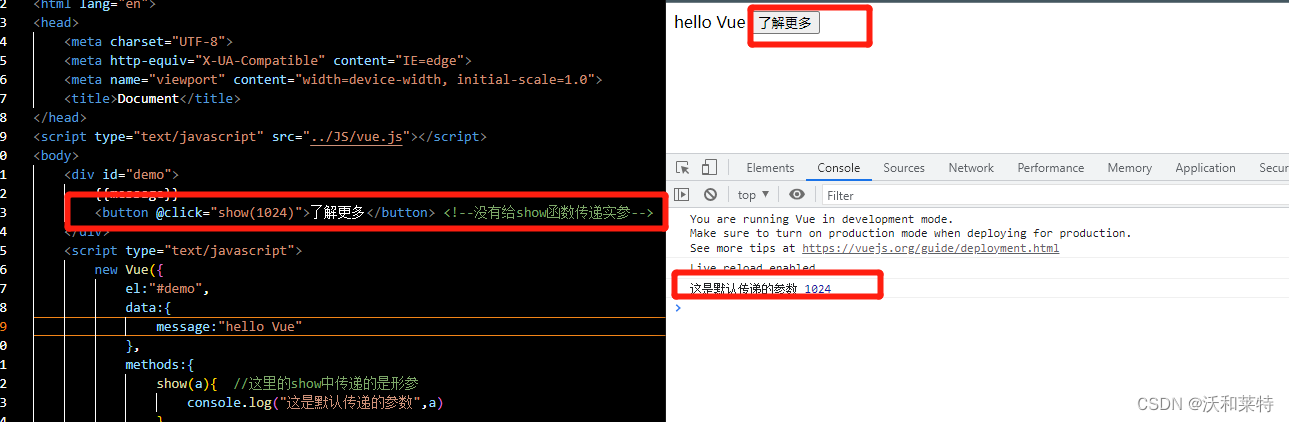
如果我们给它传递一个实参会发生什么呢?

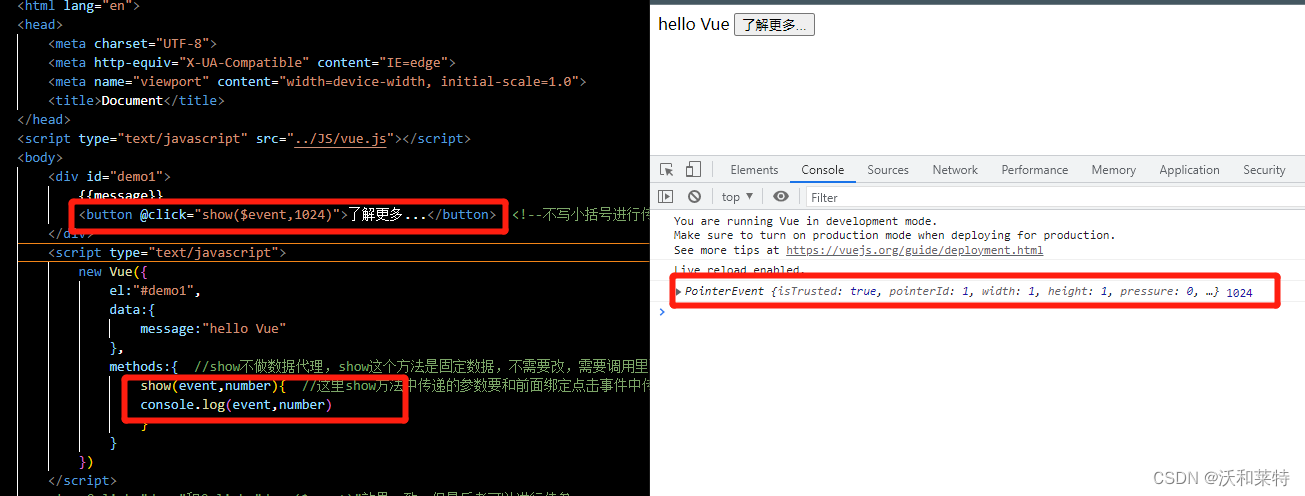
如图,我们给show函数传递了一个数值 1024,通过控制台运行的结果可以看出,当我们点击按钮时,就会调用show,并将传递的参数 1024打印出来,但是原来Vue给我们默认传递的event怎么没有显示出来呢?
在Vue中,如果我们需要在传递实参的同时也保留事件对象,此时可以用$event占位符来解决:

关于methods配置项
我们尝试将methods配置项中的方法放到data中,看会出现什么结果:
<body><div id="demo1">{{message}}<button @click="show1($event,1024)">放进data中</button><button @click="show2($event,1010)">在data外</button></div><script type="text/javascript">const vm = new Vue({el:"#demo1",data:{message:"hello Vue",show1(event,number){console.log(event,number)} //这里将show放到了data中,此时Vue会将show做一次数据代理,但是show本身是不需要进行数据代理的,这种做法会让Vue变得冗余},methods:{show2(event,number){console.log(event,number)}}})</script>

在最后控制台的最下面我们看到show1的确是进行了数据代理,但是这对于show1来说是毫无意义的。

在Vue中,data用于存储组件的数据状态,而methods用于存储组件的函数方法。
事件处理需要调用组件的函数方法来处理,而data只用于存储数据状态而不是函数方法。并且在Vue中有针对组件生命周期的函数调用,如果将函数写在methods中,可以很方便地调用这些函数来实现组件的生命周期。
小结
1:Vue中的事件处理的语法:
v-on:事件名=“处理事件的函数名”
简写形式为 @事件名=“处理事件的函数名”。
2:处理事件的函数名一定要写在 methods配置项中,以便让当前的组件实例访问。
3:当我们在书写事件处理函数时,或者说methods配置项中的函数,要尽量写成普通函数。
4:将事件处理的函数写在methods中是Vue的推荐做法,这也符合Vue的设计原则和响应式数据的特性。