事件的基本用法
- 使用v-on:xxx 或@xxx 绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数,否则this就不是vm了
- methods中配置的函数,都是被vue所管理的函数。this的指向是vm或组件实例对象:
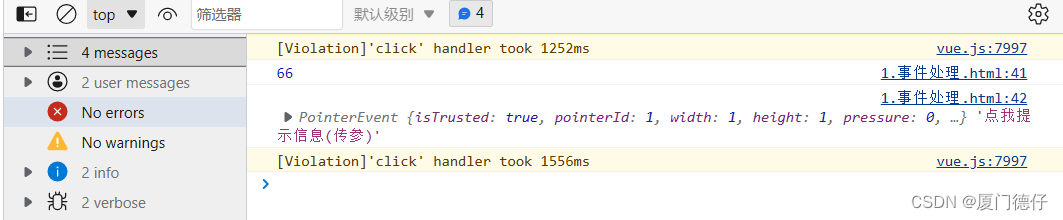
- @click="demo"和click=“demo($event)” 效果一致,但后者可以传参;
<div id="root"><h1>欢迎来到{{name}}学习</h1><!-- <button v-on:click="showInfo">点我提示信息</button>--><button @click="showInfo1">点我提示信息(不传参)</button><button @click="showInfo2($event,66)">点我提示信息(传参)</button></div><script type="text/javascript">Vue.config.productionTip =false new Vue({el:'#root', data:{ name:'赛特勒'},methods:{showInfo1(event){//alert('朋友你好')//console.log(event.target.innerText)//console.log(this) //此处的this是vmalert('朋友你好!')},showInfo2(event,number){//alert('朋友你好')console.log(number)console.log(event,event.target.innerText)//console.log(this) //此处的this是vmalert('朋友你好!!')}}})</script>

事件修饰符
- prevent 阻止默认事件(常用)
- stop 阻止事件冒泡(常用)
- once: 事件只触发一次(常用)
- capture: 使用事件的捕获模式
- Self: 只有event.target是当前操作的元素是才触发事件:
- passive: 事件的默认行为立即执行。无需等待事件回调执行完毕;
修饰符可以连续写,比如可以这样用: @click.prevent.stop=“showInfo”>
<div id="root"><h1>欢迎来到{{name}}学习</h1><a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息</a><!--阻止事件冒泡(常用)--><div class="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button></div><!--事件只触发一次--><button @click.once="showInfo">点我提示信息</button><!--使用事件的捕获模式--><div class="box1" @click.capture="showMsg(1)">div1<div class="box2" @click="showMsg(2)">div2</div></div><!--self--><div class="demo1" @click.self="showInfo"><button @click="showInfo">点我提示信息</button></div><!--事件的默认行为立即执行,无须等待事件回调执行完毕:--><ul @wheel="demo" class="list"><li>1</li><li>2</li><li>3</li><li>4</li></ul></div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el: '#root',data: {name: '赛特勒'},methods: {showInfo(e) {//e.stopPropagation() 阻止冒泡console.log(e.target)//alert('朋友你好!')},showMsg(msg) {console.log(msg)},demo(e) {console.log('@')},}})</script>
键盘事件
键盘上的每一个按键都有自己的名称和编码,例如:Enter(13).而Vue还对一些常用的按键起了别名方便使用。
- Vue中常用的按键别名:
回车 =>enter
删除 =>delete (捕获“删除”和“退格”键)
退出 =>esc
空格 =>space
换行 =>tab
上=>up
下=>down
左=>left
右=>right - Vue未提供别名的按键,可以使用按键原始的key值取绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl,alt,shift,meta
(1)配合keyup使用;按下修饰键的同事,再按下其他键,随后释放其他键,事件才被触发
(2)配合keydown使用:正常触发事件。 - 也可以使用keyCode去指定具体的按键(不推荐)
- Vue.config.keyCodes自定义键名=键码,可以去定制按键别名
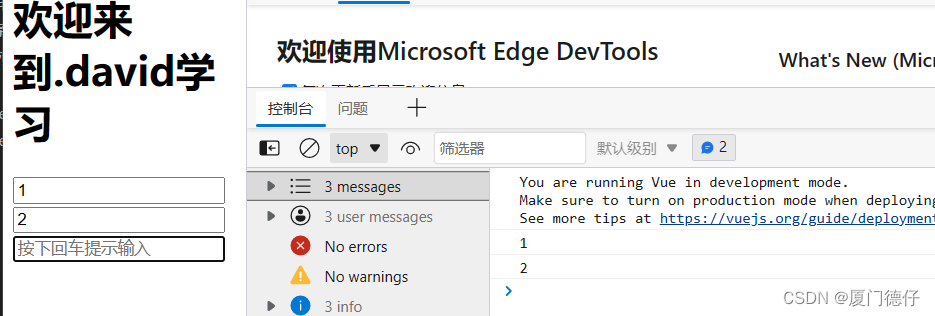
<div id="root"><h1>欢迎来到.{{name}}学习</h1><!--插值语法--><input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo"></div><script type="text/javascript">Vue.config.productionTip =false //阻止生产环境的提示信息//创建Vue实列const x=new Vue({el:'#root', data:{ name:'david'},methods:{showInfo(e){console.log(e.target.value)}}});</script>