1.创建腾讯云平台账号,在其中下载使用多人音视频demo,官网上有详细的跑通过程,这里不再赘述
2.在微信公众平台中设置

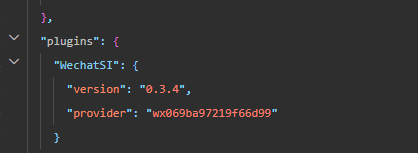
3.打开微信开发者工具,打开之前腾讯云的多人音视频通话demo,在全局app.json中引入该插件

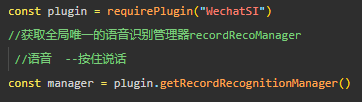
4.在tricroom页面的js文件中,在component组件外声明插件

5.在method方法中添加按下按钮与松开按钮的方法

7.松开按钮后进行的语音识别操作,也是写在method中

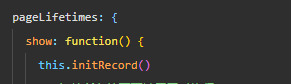
8.网上大多数使用的微信同声传译插件的方法都是基于page的onshow页面监听,而在该项目中,由于使用的是component组件,其中onshow是不生效的,所以需要在lifetime生命周期中调用上一步写的方法

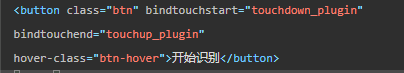
9.wxml中写前端按钮,绑定第五步中的按下与松开两个方法

至于css的属性就不贴了,大家可以根据自己喜好来设置。
基于腾讯云的多人视频会议的在线语音转写功能的实现
news/2024/12/22 23:25:23/
相关文章
java qq课程设计报告_JAVA课程设计报告语音QQ仿真
JAVA课程设计报告语音QQ仿真 《Java 程序设计》课程设计报告 题 目: 语音 QQ 仿真 学 院:计算机科学与工程 专 业:物联网工程 学生姓名: xx 学 号: 1300370110 指导教师: 2015 年 6 月 25 日 目 录 目 录.…
QQ 中所使用的GIPS语音技术
2004年12月9日,腾讯发布了QQ2004II正式版,新版在语音通话方面进行了很大的改善。后来笔者在不经意间发现QQ的版权信息中多出一段话:“本软件中使用的GIPS语音引擎和相关商标为Global IP Sound AB公司版权所有.Patens and Patens Pending, Glo…
java短语音聊天室_实现一个简单的语音聊天室(源码)
语音聊天室,或多人语音聊天,是即时通信应用中常见的功能之一,比如,QQ的语音讨论组就是我们用得比较多的。 这篇文章将实现一个简单的语音聊天室,让多个人可以进入同一个房间进行语音沟通。先看运行效果截图: 从左到右的三张图分别是:登录界面、语音聊天室的主界…
android qq版本6.6.1,手机QQ6.6.1有哪些更新内容 手机QQ最新版本详细介绍
手机QQ安卓版最新6.6.1已经出来了。有很多的小伙伴们发现,这版的QQ就是为了情侣打造的,当然只是开玩笑罢了。更新了一些新的东西给小伙伴们,文中为大家带来的就是手机QQ最新版本详细介绍。 目前,iOS版本尚未更新,iPhon…
pc使用qq for android,腾讯QQ for Pad Android版
QQ HD(平板专用手机QQ,Pad也能视频通话、语音对讲!)QQHD是腾讯专为Android Pad设计开发的一款即时通信软件,让您在平板电脑上获得功能丰富的畅聊体验。支持多人视频、视频美颜、文件多端互传,致力于打造欢乐无限的沟通、娱乐与生活…
qq 4 android,Android QQ HD v5.5.4 正式版发布
QQ HD(平板专用手机QQ,Pad也能视频通话、语音对讲!)QQHD是腾讯专为Android Pad设计开发的一款即时通信软件,让您在平板电脑上获得功能丰富的畅聊体验。支持多人视频、视频美颜、文件多端互传,致力于打造欢乐无限的沟通、娱乐与生活…
论语音识别三大关键技术
论语音识别三大关键技术 李万鸿 语音识别已经成为人工智能应用的一个重点,通过语音控制设备简单方便,在各个领域兴起了研究应用的热潮。数据、算法及芯片是语音识别技术的3个关键,大量优质的数据、精准快速的算法和高性能语音识别芯片是提升语…
如何创造一个能和你对话的语音AI?
作者:陈谦、邓憧、付强、高志付、胡凯、罗浩能、纳跃跃、田彪、王雯、鄢志杰、张仕良、张庆林、郑斯奇(以姓氏首字母排序) 过去十年,语音AI从实验室走向应用,语音搜索、交互早已融入日常。本文将带你一览达摩院语音AI技…