如果您想添加一些 CSS 规则来修复 Firefox 上的问题,那么这个技巧可能很有用。
有两种检测 Firefox 的方法:
@-moz-document url-prefix() {h1 {color: blue;}
}/* 使用 `@support` */
@supports (-moz-appearance: none) {h1 {color: blue;}
}上面的示例代码将为 Firefox 上的 h1 添加蓝色。
解释
任何以 CSS 开头的规则
@-moz-都是 Gecko 引擎特定的规则,而不是标准规则。也就是说,它是 Mozilla 特定的扩展。
url-prefix规则将包含的样式规则应用于 URL 以其开头的任何页面。不带 URL 参数使用时,@-moz-document url- prefix()它适用于所有页面。实际上,这是仅用于 Gecko(Mozilla Firefox)的 CSS hack。所有其他浏览器将忽略样式。
相关文章
Firefox浏览器修改背景颜色为豆沙绿
问题:
Firefox自带修改颜色的功能(选项-内容-颜色-背景),但效果并不太理想,一是修改后感觉网站们的排版都怪怪的,二是提供的默认的颜色都并不太适合作为背景色。 解决方案:
Firefox的优势就在…
一个umi4的项目适配到FireFox60.7.1esr版本上的从头到尾
项目场景:
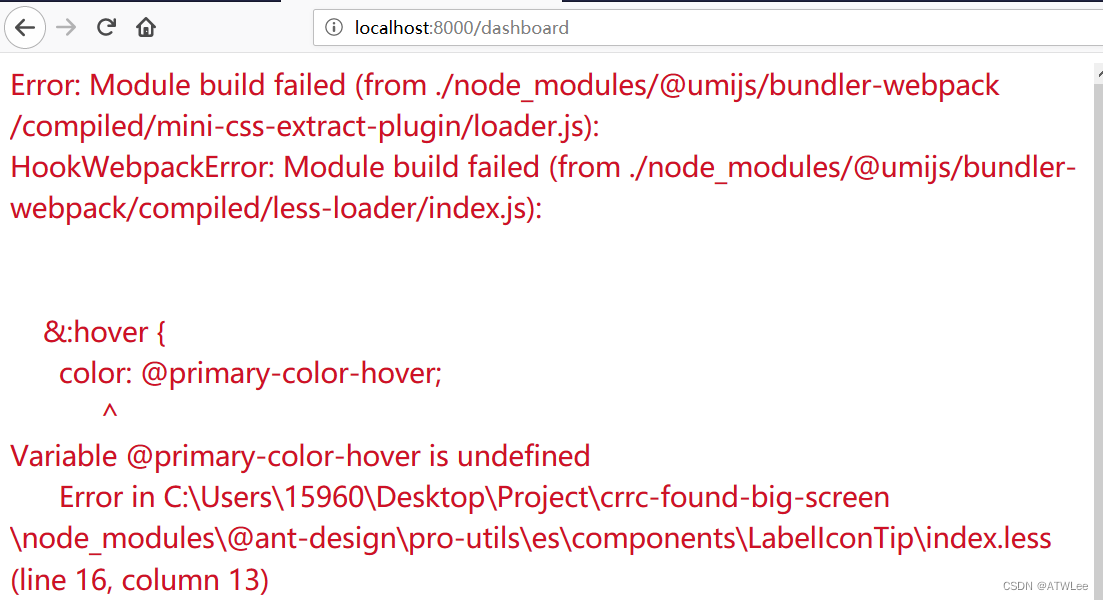
一个使用umi4创建的大屏项目,用户的浏览器使用的是火狐60.7.1的稳定版。然后就报错了!!! 为什么不让用户换谷歌嘞,咱也不知道。那咱就搞兼容吧~~ 贴个浏览器的版本图片: 问题历程
…
【问题解决】BootStrap.css与layDate日期选择样式起冲突的解决办法
转载请注明出处:http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 问题如图:
给大家看下正常的layDate年份选择图片:
一开始想到的,以为是自己没有将layer.css导入,或者layDate.css没有导入,出现的这个问题,结果发现只要导入layer.css,会自动…
threejs fire 火焰与烟雾效果
在threejs中有一个为我们提供了可以实现火焰和烟雾效果的包,我们可以直接引用这个包,通过设置某些参数实现需要的效果。 第一步引入fire包,可在工程文件夹下的example文件夹中找到
<script type"text/javascript" src"js…
firefox中focus问题解决
document.getElementById("username").focus();
此js在IE中可用,但在firefox中失效;
[colorred]解决方法:[/color]
加定时器
[sizemedium]window.setTimeout(function(){document.getElementById("username").focus(…
border html5样式,CSS属性参考 | border-color
border-color属性是用于设置一个元素的上右下左4个边框颜色的简写属性。border-color属性可以同时设置一个元素的border-left-color、border-right-color、border-top-color和border-bottom-color属性。 border-color属性的值可以是1个、2个、3个或4个。 如果为border-color属性…
为什么在Firefox里placeholder的颜色比设置的代码浅, 比其他浏览器浅
今天在开发的时候突然发现在Firefox下设置的placeholder颜色不是代码设置的颜色。本着码农朴实的精神,我先检查下是不是写错了。 毕竟各大浏览器都坚持以自我为中心,其他为goushi的精神。 坚持要苦逼的前端写不同兼容的代码。 但是不管姑奶奶我怎么改&am…
Firefox,火狐about:config设置详解
1、accessibility.accesskeycausesactivation accesskey 允许用户通过Alt accesskey的方法来打开页面中的超链接。其中的accesskey需要网页编写者预先定义好,并且不能与浏览器的快捷键相冲突。比如,常见的 Altq.当该值设置为true时,浏览支持…