问题:
Firefox自带修改颜色的功能(选项-内容-颜色-背景),但效果并不太理想,一是修改后感觉网站们的排版都怪怪的,二是提供的默认的颜色都并不太适合作为背景色。
解决方案:
Firefox的优势就在于众多的插件,这个问题也通过插件来解决。
安装Stylish插件。在Stylish官网上有各种针对一些特定网站(比如Facebook、YouTube等)的主题,对于改背景色这个问题用不上,需要手工编写新样式。
以下是新样式的内容:
body {background-color:#C7EDCC !important;}
table {background-color:#C7EDCC !important;}
td {background-color:#C7EDCC !important;}#container {background-color:#C7EDCC !important;}
#wrapper {background-color:#C7EDCC !important;}
#mainwrapper {background-color:#C7EDCC !important;}
#main-wrapper {background-color:#C7EDCC !important;}
#content {background-color:#C7EDCC !important;}
#maincontent {background-color:#C7EDCC !important;}
#main-content {background-color:#C7EDCC !important;}
#main {background-color:#C7EDCC !important;}
.container {background-color:#C7EDCC !important;}
.wrapper {background-color:#C7EDCC !important;}
.mainwrapper {background-color:#C7EDCC !important;}
.main-wrapper {background-color:#C7EDCC !important;}
.content {background-color:#C7EDCC !important;}
.maincontent {background-color:#C7EDCC !important;}
.main-content {background-color:#C7EDCC !important;}
.main {background-color:#C7EDCC !important;}
.gb-page-inner{background-color:#C7EDCC !important;}
.panel-body {background-color:#C7EDCC !important;}
最上边的body、table、td等的设置是通用的,下边的则是需要根据不同网站命名的不同而不断添加的,列表需要不断维护。
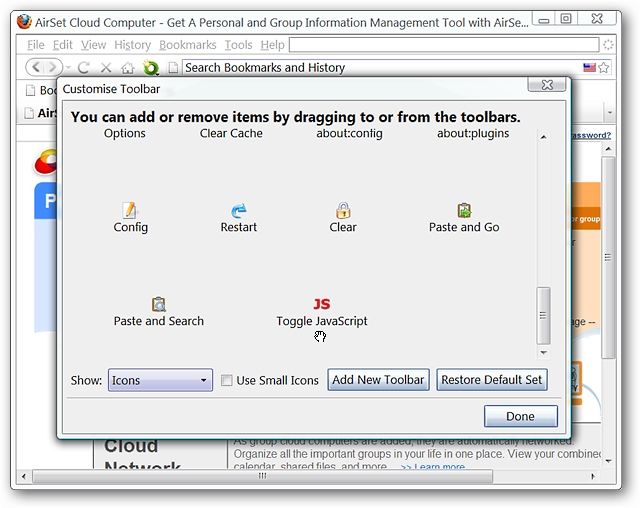
为了便于快速找到需要修改背景颜色的div的位置,可以安装Tilt插件,安装后按Ctrl + Shift + M键,以实现原来Firefox自带但最新版本已经去掉的3D视图功能。通过3D视图,双击需要需改背景颜色的div,然后右边会显示出相关代码,找出该div的id或者class,然后将其添加进列表中保存,即可。
不需要将所有div的背景颜色都设为绿色,只需要关注所阅读的部分就好。同时对于某些网站,可以使用Firefox提供的阅读模式。
【2018.12.28更新】
对于强需求的:Stylish早就不更新了,在最新版的Firefox好像用不了,可以使用Stylish的分支版本Stylus。
对于一般用户:折腾它干嘛,把显示器亮度调低点会更舒服,还简单快捷。