1,项目的基本结构

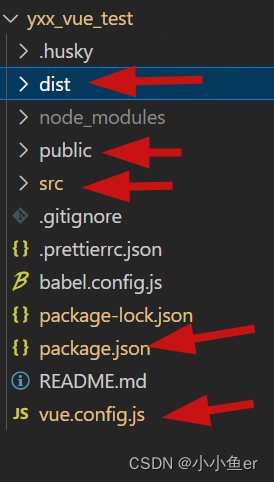
项目文件目录:

其中,dist是运行npm run build命令后所生成的。dist是发布实际使用的文件。dist目录可以更改,更改是在vue.config.js中更改。
package.json保存一些依赖信息,config保存一些项目初始化配置,index.html是我们的首页。
最关键的代码都在src目录中,下图是我的另外一个中型项目的src目录:

components是组件集合,util是工具目录,包括http.js的工具等。route是路由文件的集合。store包括了store.js里面主要实现组件间公共属性变量及操作方法。
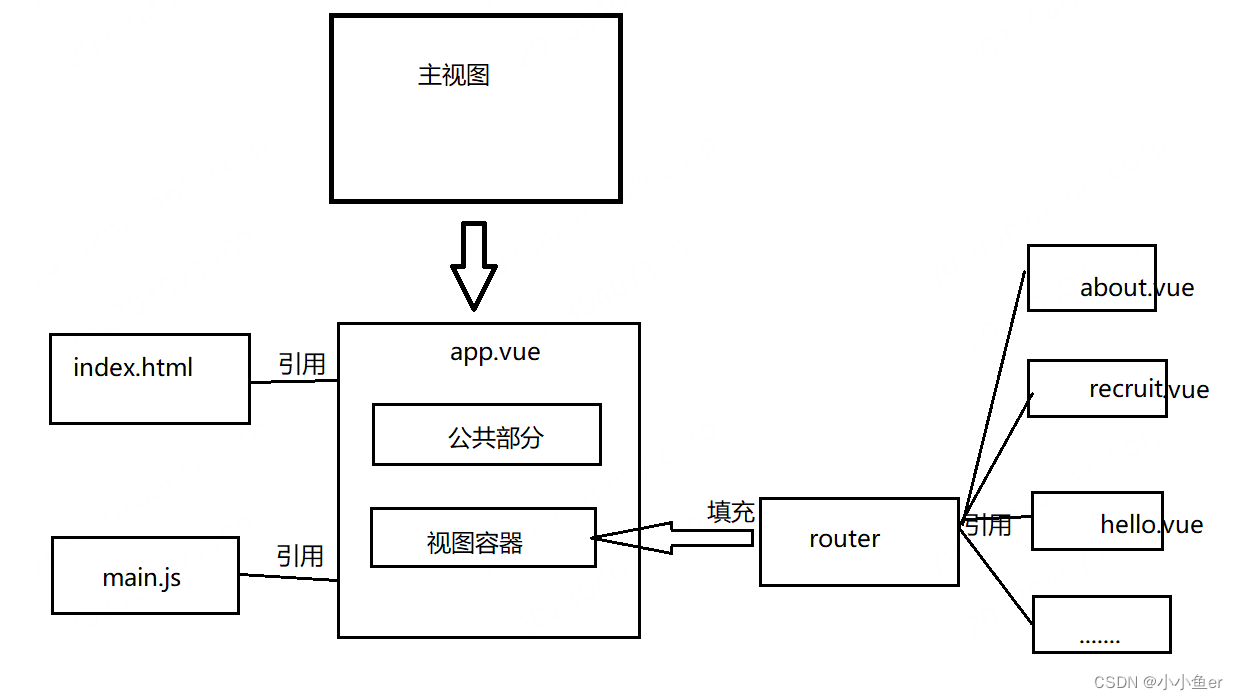
2,app.vue
<template><el-container><el-aside><el-header class="cont-header" style="height: 100px">公共头部</el-header></el-aside><el-main class="main1">公共main部分</el-main><router-view></router-view></el-container></template>
<script type="text/babel"></script><style></style>
其中:
<router-view></router-view>表示路由视图容器。比如访问:http://localhost:8080/about 会将about的内容放进去。http://localhost:8080/recruit 会将recruit的内容放进去。无论将什么内容放进去,但是如下的app.vue的部分是公共的,变得只是路由里的内容。哪里控制访问一个路由,将什么内容放进路由视图视图容器呢?是由路由来控制的。
<el-aside><el-header class="cont-header" style="height: 100px">公共头部</el-header></el-aside><el-main class="main1">公共main部分</el-main>