一、Vue引入方式-CDN
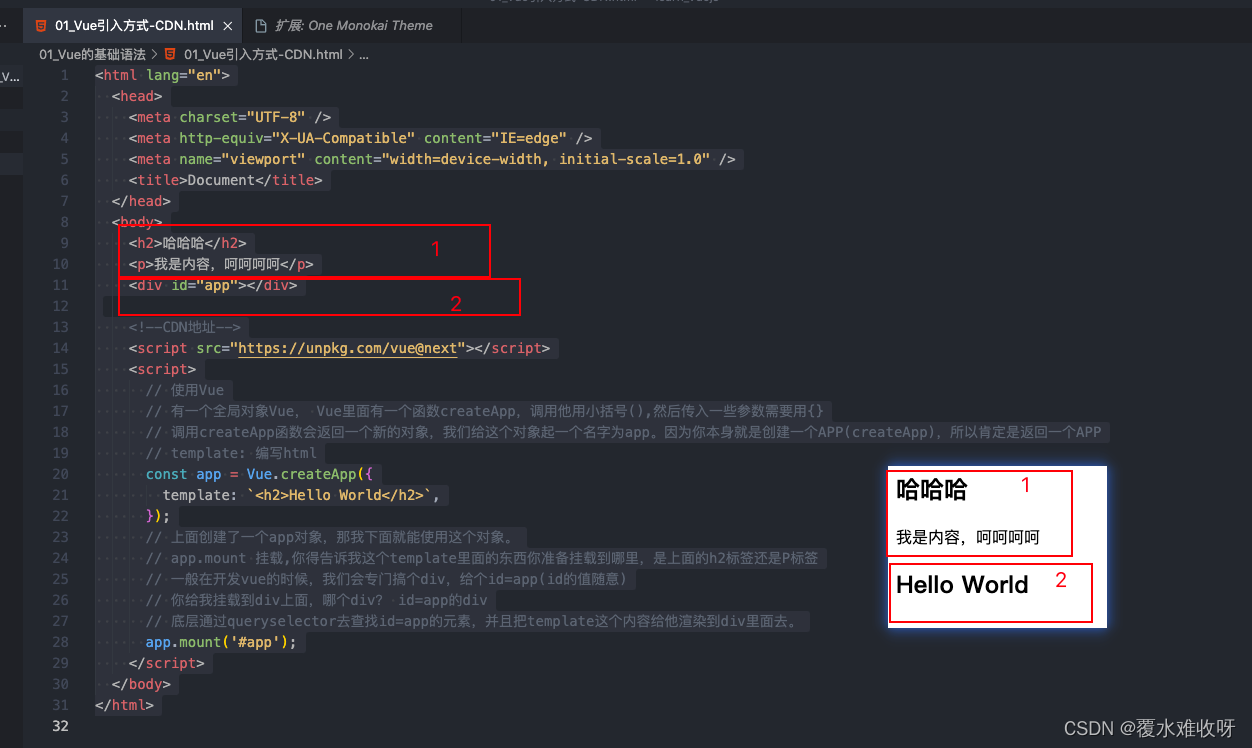
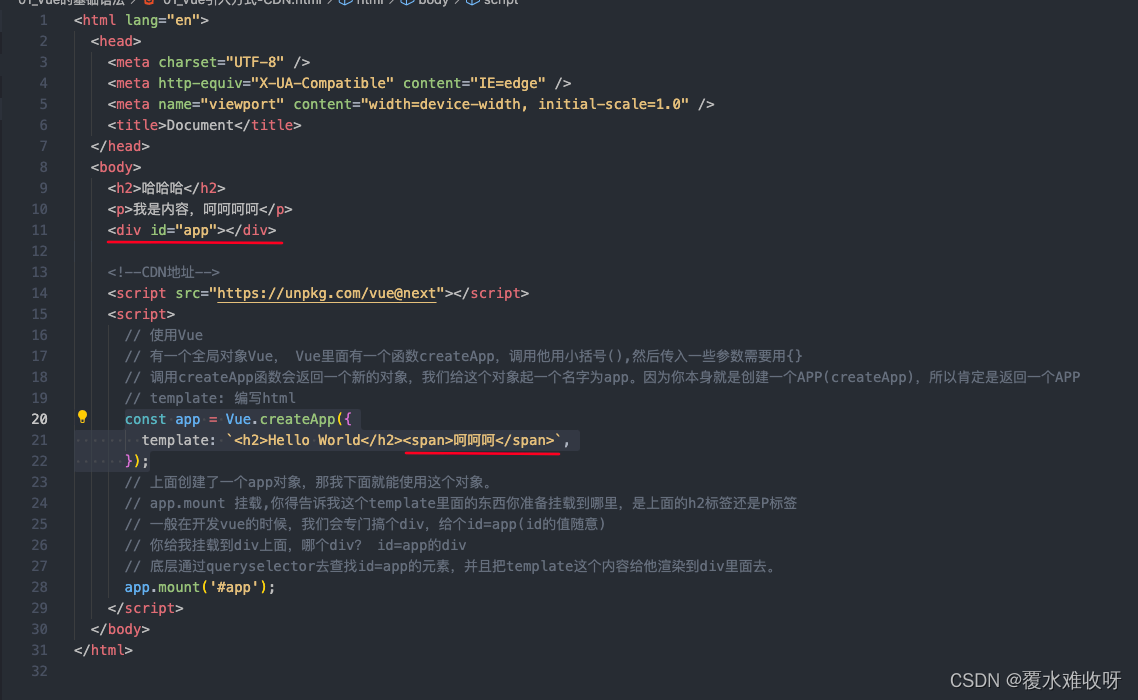
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h2>哈哈哈</h2><p>我是内容,呵呵呵呵</p><div id="app"></div><!--CDN地址--><script src="https://unpkg.com/vue@next"></script><script>// 使用Vue// 有一个全局对象Vue, Vue里面有一个函数createApp,调用他用小括号(),然后传入一些参数需要用{}// 调用createApp函数会返回一个新的对象,我们给这个对象起一个名字为app。因为你本身就是创建一个APP(createApp),所以肯定是返回一个APP// template: 编写htmlconst app = Vue.createApp({template: `<h2>Hello World</h2>`,});// 上面创建了一个app对象,那我下面就能使用这个对象。// app.mount 挂载,你得告诉我这个template里面的东西你准备挂载到哪里,是上面的h2标签还是P标签// 一般在开发vue的时候,我们会专门搞个div,给个id=app(id的值随意)// 你给我挂载到div上面,哪个div? id=app的div// 底层通过queryselector去查找id=app的元素,并且把template这个内容给他渲染到div里面去。app.mount('#app');</script></body>
</html>
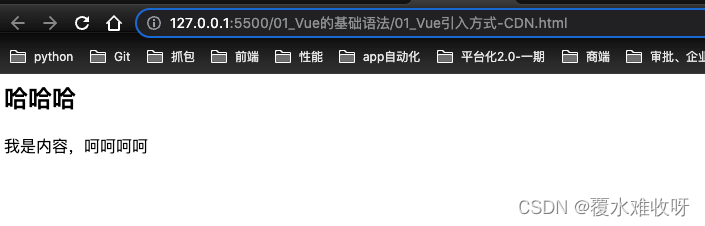
如果我们没挂载之前(注释app.mount("#app")),界面长什么样子?

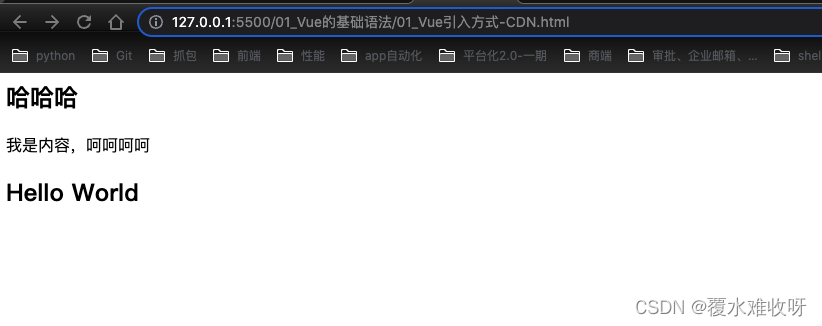
挂载之后呢?

是不是一目了然了?
// app.mount 挂载,你得告诉我这个template里面的东西你准备挂载到哪里,是上面的h2标签还是P标签
// 一般在开发vue的时候,我们会专门搞个div,给个id=app(id的值随意)
// 你给我挂载到div上面,哪个div? id=app的div
// 底层通过queryselector去查找id=app的元素,并且把template这个内容给他渲染到div里面去。1 是不是我们自己开发的?是普通的html标签渲染出来的
2 一开始是不是只是一个div标签?但是最终给我渲染出来Hello World?
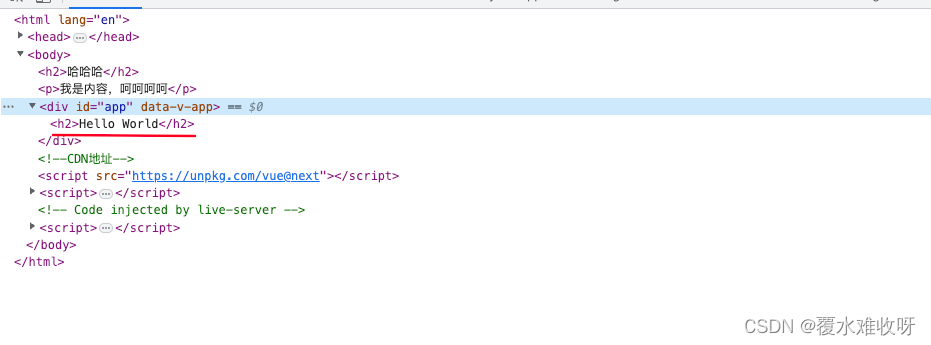
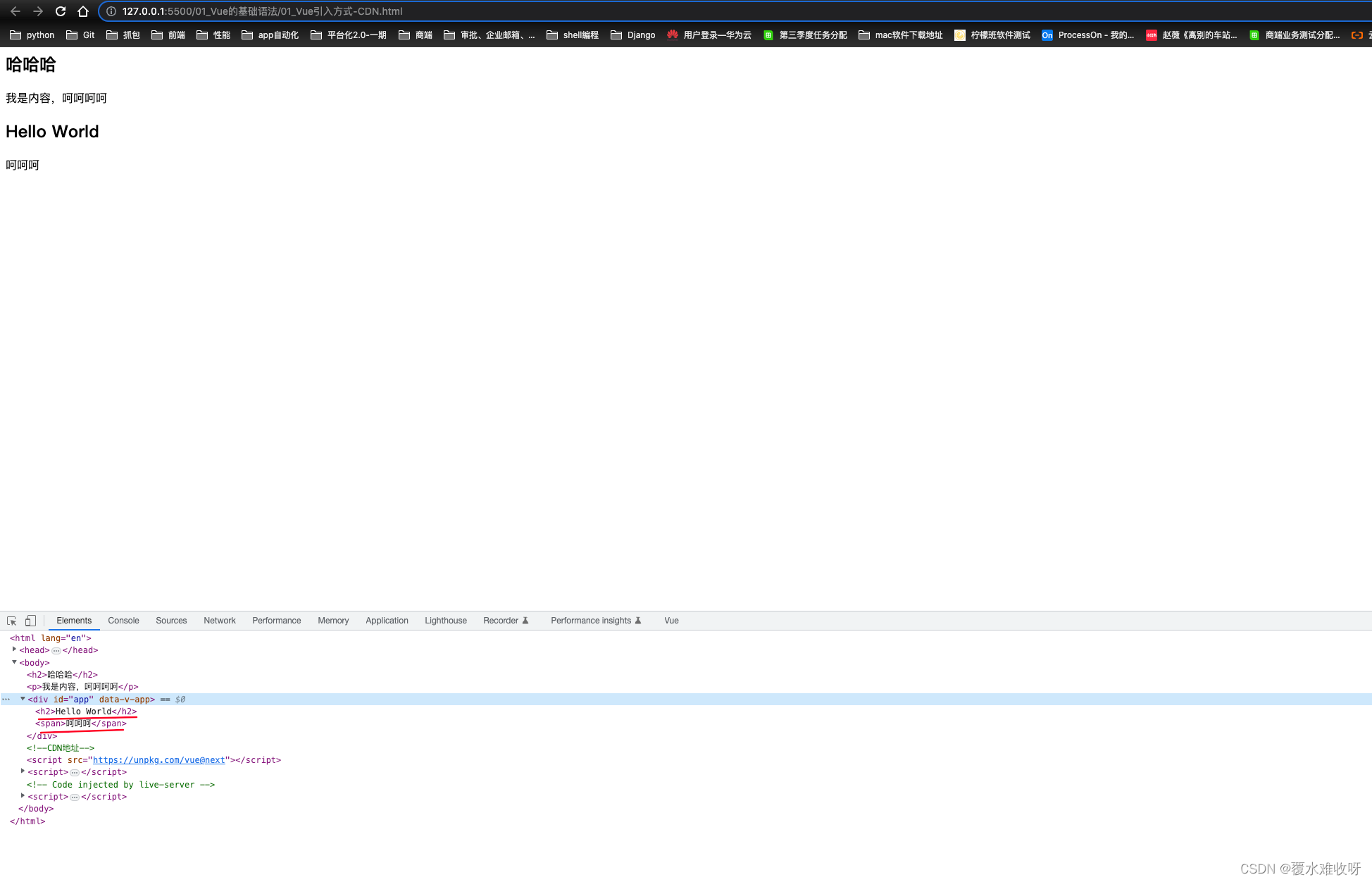
那是为什么呢?那是因为我们Vue框架创建了一个app对象并给了一个模板,这个模板就是告诉他,待会你通过vue给我渲染哪些东西。渲染出来后挂载到id=app的div元素上面。而且是挂载到div里面的。我们通过网页F12查看一下。
仔细看,是不是包在div元素里面


那此时我们再在template模板里面再加一个span,那此时页面长啥样呢?

这样子大家能理解vue的这里面每一行代码到底是什么含义了?
他其实就是将我们template里面的所有东西渲染出来,然后挂载到指定的元素里面。
这样子我们可以做到一部分用原生开发,一部分让vue给我们渲染出来。这就是vue的渐进式的体验。
二、Vue引入方式-本地引入
但是通过CDN引入的时候有一个不好地方是啥?我举例我们当前有一个项目,这个项目是不是要使用vue?使用vue的话会怎么做?先从CDN的服务器把vue先下载、请求下来。虽然CDN的服务器效率是非常高的,但是还是有发出网络请求这一个过程。
所以我们是不是可以把Vue这样的一个框架直接放到本地?放到本地的话,我们直接从本地加载vue是不是效率会高一点?
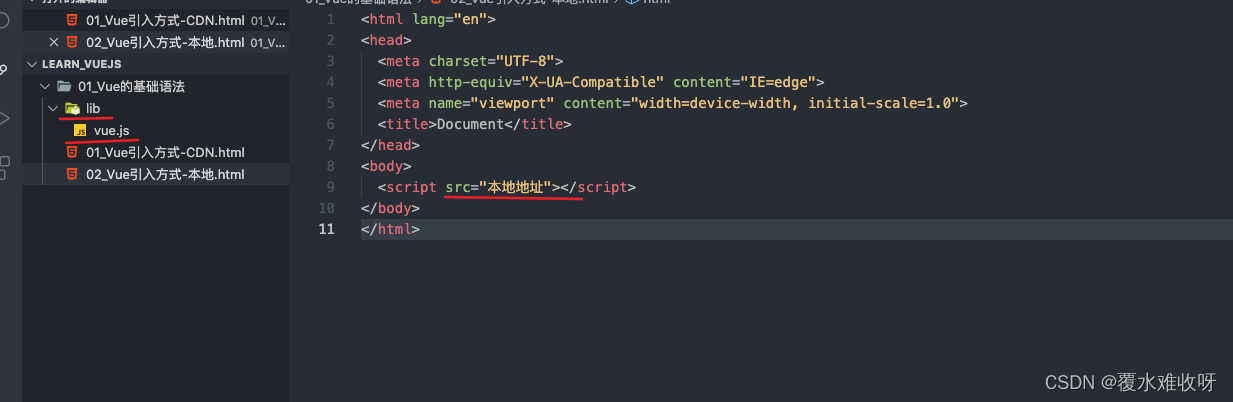
那对应的script标签里面的src是不是得写本地vue的源码。所以我们新建一个lib包,下面新增一个vue.js文件。

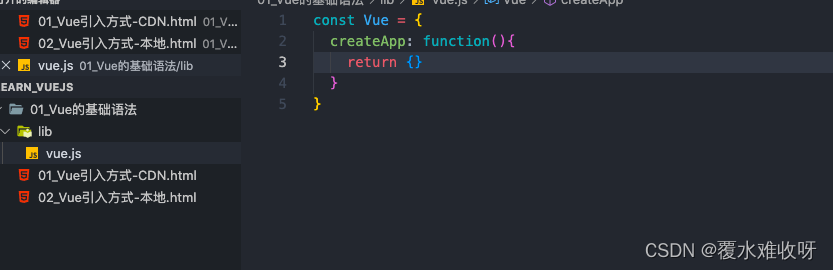
我们在vue.js创建一个Vue对象,对象里面有一个createApp方法,这个方法会给你返回另外一个对象。
写完上面的东西之后我们来到02_Vue引入方式-本地.html里,我们是不是可以引入这个vue.js这个文件?是不是也可以使用我们自己创建的Vue.createApp?当然可以。但是很明显我们这样子操作不可能达到第一个方法中引入CDN的效果?除非我们进一步去完善vue.js里面的内容。
这只是方便大家了解这个引入的一个过程,方便理解。

所以我们在vue.js中存放Vue开发团队已经开发好的Vue框架。通过CDN链接打开网址复制粘贴到我们的vue.js文件中。然后我们就能够在我们的文件中去使用对应的vue的api。
那么Vue的api怎么来使用呢?
- 第一步创建app
- 挂载app
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"></div><script src="lib/vue.js"></script><script>// 1. 创建app// 有一个全局对象Vue, Vue里面有一个函数createApp,调用他用小括号(),然后传入一些对象类型的参数需要用{}// 在传入的对象里面写入一个template属性, 这个属性的话是对应html的结构。const app = Vue.createApp({template: `<h1>Hello Vue</h1>`,});// 2. 挂载app// 总结而言就是 Vue帮我渲染一个这样子的hello vue,并且把渲染出来的东西挂载到id=app这个div里面。app.mount('#app');</script></body>
</html>