九.Nust.js的使用
1.什么是SEO
2.百度的搜索结果
3.服务器端和客户端渲染
4.Nuxt.js技术简介
5.Nuxt.js的路由(使用提供的nuxt-app项目初始化)
6.Nuxt.js的页面布局和整体配置
7.Nuxt.js整合axios
九.Nust.js的使用
1.什么是SEO
①SEO
- SEO是通过技术手段增加百度之后的自然排名
②百度搜索引擎
- 百度竞价(广告靠前)
- 技术手段
- 访问量
③为什么SEO
- 新公司没有资本竞价,访问量也很少
- 只能通过技术手段提升自然排名
2.百度的搜索结果
①如何获取网页
- 爬虫在互联网爬取网页
- 然后将网页放在数据库中并创建索引库
- 用户搜索即在索引库中搜索
②爬虫喜欢的网页
- restful风格
- 关键字的设置(keywords,description,title的设置)
- 对ajax返回的json数据不友好,对js数据不友好,喜欢纯html文档
3.服务器端和客户端渲染
①服务器端渲染
- 返回的直接是html
- 例如:jsp,thymeleaf
- 有利于SEO,但是不利于开发
②客户端渲染(浏览器)
- 返回的是js
- 例如:vue的ajax请求获取数据
- 不利于SEO,但是利于开发
4.Nuxt.js技术简介
①Nuxt.js创建前端服务器
- 即仍然是前后端分离开发
- 但是前端服务器来渲染页面然后返回html
②Nuxt.js与浏览器渲染对比
- Nuxt.js通过在前端完成渲染返回html
- 浏览器渲染直接返回js在浏览器中进行js的渲染
5.Nuxt.js的路由
总体使用
- 要控制页面跳转 将页面放在pages目录下
- 页面跳转可以通过目录访问
- 页面跳转方式
基本路由: /lend -->pages/lend/index.vue
动态路由:/lend/1–>pages/lend/_id.vue页面,并通过 this.$route.params.id 获取动态路径
嵌套路由(路由出口): NuxtChild 来指明嵌套路由的出口(模板的位置,默认为同名包下的index.vue)
①页面
- 默认页面都放在pages目录下
- index.vue为首页即可以直接访问http://localhost:3000访问
- 其他的页面都可以直接在url访问(自动添加路由)
②页面实例
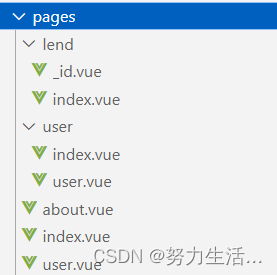
- 文档结构
访问地址为http://localhost:3000
http://localhost:3000/lend(默认访问首页pages/lend/index.vue)
http://localhost:3000/lend/1(访问_id.vue,前面的_id为参数,可以根据url封装)

- 首页展示
pages/index.vue
<template><div><NuxtLink to="/about">关于我们</NuxtLink><NuxtLink to="/lend">我要投资</NuxtLink><NuxtLink to="/user">用户中心</NuxtLink><a href="http://atguigu.com" target="_blank">尚硅谷</a><h1>Home page</h1></div>
</template>- lend页面展示



pages/lend/_id.vue
<template><div>这个投资产品是:{{ id }}</div>
</template><script>
export default {data() {return {id: null,}},created() {this.id = this.$route.params.id},
}
</script>pages/lend/index.vue
<template><div><h1>投资产品列表</h1><NuxtLink to="/lend/1">产品1</NuxtLink><NuxtLink to="/lend/2">产品2</NuxtLink></div>
</template>
③嵌套路由
- 访问pages/user是访问pages/user/index.vue还是pages/user.vue
- 嵌套路由:即访问的是pages/user.vue,其中可以设置默认路由出口模板即为pages/user/index.vue中的内容,可以设置其他模板渲染该路由出口
- 嵌套路由


pages/user.vue
<template><div><h1>用户中心</h1><!--/user/index.vue--><NuxtLink to="/user">个人中心</NuxtLink><!--/user/user.vue--><NuxtLink to="/user/user">我的投资</NuxtLink><!--嵌套路由出口,根据上述模板更改,默认为出现/user/index.vue--><NuxtChild /></div>
</template><script>
export default {layout: 'my',
}
</script>pages/user/index.vue
<template><div><h2>我的账户</h2></div>
</template>pages/user/user.vue
<template><div><h2>我的投资</h2></div>
</template>6.Nuxt.js的页面布局和整体配置
①页面布局
- 默认使用layouts/default.vue
<template><div><!--页面布局公共尾部--><div>这是网站公共的头部</div><!--页面占位符--><Nuxt /><!--页面布局公共尾部--><div>这是网站公共的底部</div></div>
</template>- 展示

- 自定义布局
layouts/my.vue
<template><div><!--页面布局公共尾部--><div>自定义的头部</div><!--页面占位符--><Nuxt /><!--页面布局公共尾部--><div>自定义的底部</div></div>
</template>引入自定义布局
<script>
export default {layout: 'my',
}
</script>
②页面整体配置
nuxt.config.js
module.exports = {head: {title: '尚融宝',meta: [{ charset: 'utf-8' },{ name: 'viewport', content: 'width=device-width, initial-scale=1' },{hid: 'meta-key-words',name: 'keywords',content:'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款,短期借款问题, 资金银行存管,安全保障。',},{hid: 'description',name: 'description',content:'尚融宝官网_纽交所上市企业,网络借贷平台,解决个人小额借款、短期借款问题。 资金银行存管,安全保障。',},],link: [{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }],},css: [// CSS file in the project'~/assets/css/main.css',],server: {port: 3001, // default: 3000},
}/assets/css/main.css
body {background-color: pink;
}7.Nuxt.js整合axios
使用
- 前端服务器使用asyncData块和同步方法完成ajax请求
- 并且由于asyncData块类似静态方法最先执行,最先渲染后返回给前端页面
- 注意
created执行的流程是在前端浏览器完成
asyncData的执行流程是在前端服务器完成,然后返回给前端浏览器端。可以理解为静态方法,先渲染再返回。
①整合axios
nuxt.config.js中添加配置
modules: ['@nuxtjs/axios', //引入axios模块],//引入基本地址,后面访问直接/axios: {// Axios options herebaseURL: 'http://icanhazip.com',},//引入axios拦截器plugins: ['~/plugins/axios'],
/plugins/axios
export default function({ $axios, redirect }) {$axios.onRequest((config) => {console.log('执行请求拦截器 ' + config.url)})$axios.onResponse((response) => {console.log('执行响应拦截器')return response})$axios.onError((error) => {console.log(error) // for debug})
}②对首页面修改为前端服务器渲染后返回到浏览器
pages\index.vue
<template><div><NuxtLink to="/about">关于我们</NuxtLink><NuxtLink to="/lend">我要投资</NuxtLink><NuxtLink to="/user">用户中心</NuxtLink><a href="http://atguigu.com" target="_blank">尚硅谷</a><h1>主页面e</h1><p>您的ip是{{ ip1 }}</p></div>
</template><script>
export default {data() {return {ip: null,}},//客户端渲染created() {//get// this.$axios.get('http://icanhazip.com').then((response) => {// console.log(response)// this.ip = response.data// })//$get直接将response.data返回为response// this.$axios.$get('http://icanhazip.com').then((response) => {// console.log(response)// this.ip = response//})},//前端服务器渲染//实现服务器端的数据渲染(渲染数据到html返回浏览器段),静态方法,在前端的服务器优先执行//结构的形式//异步操作//使用async和await来同步async asyncData({ $axios }) {console.log('asyncData')//异步操作//加上await变为同步操作let response = await $axios.$get('/')return {ip1: response, //这种写法的问题是:前面的远程调用是异步的,无法在这获取到response}},
}
</script>