文章目录
- 1 JavaScript
- 1.1 代码位置
- 1.2 存在形式
- 1.3 注释
- 1.4 变量
- 1.5 字符串类型
- 案例:走马灯
- 1.5 数组
- 案例:动态数据
- 1.6 对象(字典)
- 案例:动态表格
- 1.7 条件语句
- 1.8 函数
- 2 DOM
- 2.1 事件绑定
1 JavaScript
一门编程语言,能够实现动态效果。
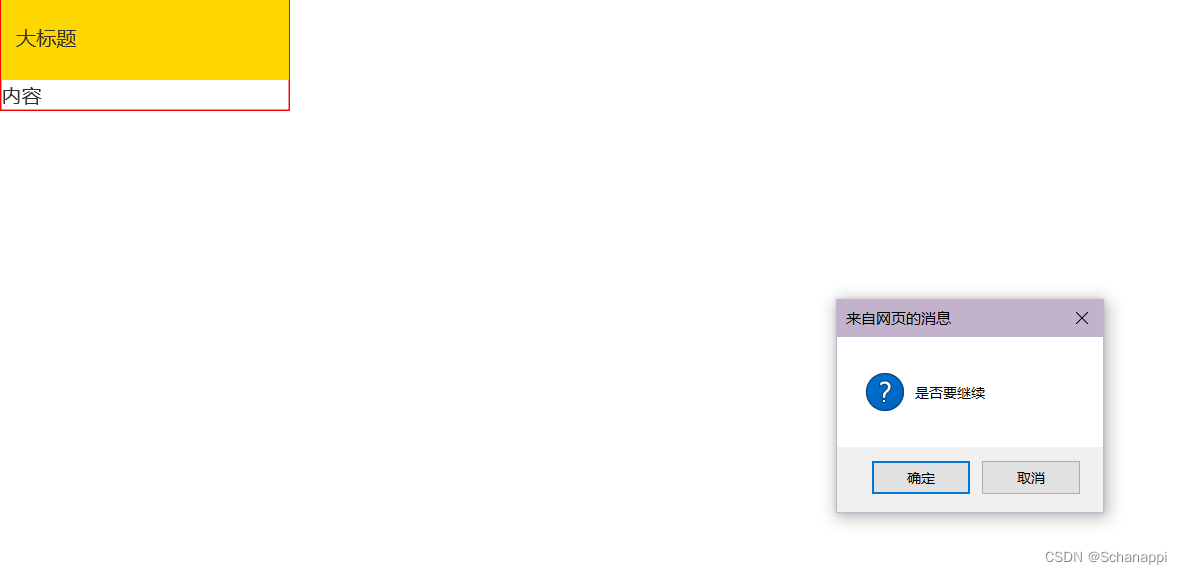
案例:实现确认弹窗。

<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"><style>.menus{width: 200px;border: 1px solid red;}.menus .header{background-color: gold;padding: 20px 10px;}</style></head>
<body><div class="menus"><div class="header" onclick="myFunc()">大标题</div><div class="item">内容</div></div><script type="text/javascript">function myFunc(){confirm("是否要继续")}</script>
</body>
</html>
1.1 代码位置
一般都放在位置2 。

1.2 存在形式
-
当前 HTML 中:
<script type="text/javascript">//编写JavaScript代码 </script> -
在其它 js 文件中,导入使用:
<script src="xxx.js"></script> <script type="text/javascript">//编写JavaScript代码 </script>
1.3 注释
-
HTML :
<!-- 注释内容 --> -
CSS: (只能放在 style 中)
/* 注释内容 */ -
JavaScript:(只能放在 script 块)
// 注释内容
/* 注释内容 */
1.4 变量
<body><script type="text/javascript">var name = "rice";console.log(name);</script>
</body>
1.5 字符串类型
// 声明
var name = "rice";
var name = String("rice");
// 常见功能
var name = "rice";var v1 = name.length; // 4
var v2 = name[0]; // r
var v3 = name.trim(); // 去除空白
var v4 = name.substring(0, 2); // 左闭右开
案例:走马灯
效果图:

<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<span id="txt">欢迎中国联通领导莅临指导</span>
<script type="text/javascript">function show(){// 1.去HTML中找到某个标签并获取它的内容 (DOM)var tag = document.getElementById("txt");var dataString = tag.innerText;// 2.动态起来,把文本中的第一个字符放在字符串的最后var firstString = dataString[0];var otherString = dataString.substring(1, dataString.length);var newText = otherString + firstString;// 3.在HTML标签中更新内容tag.innerText = newText;}// JavaScript中的定时器,如:每1s执行一次函数setInterval(show, 1000);
</script>
</body>
</html>
1.5 数组
// 定义
var v1 = [11, 22, 33, 44];
var v2 = Array([11, 22, 33, 44]);
// 操作
var v1 = [11, 22, 33, 44];v1[1]
v1[0] = "rice";v1.push("meal"); // 尾部添加
v1.unshift("meal"); // 头部添加v1.splice(索引位置, 0, 元素);v1.pop(); // 尾部删除
v1.shift(); // 头部删除
v1.splice(索引位置, 1); // 索引位置删除// 循环
for(var idx in v1){// idx = 0/1/2... data = v1[data]
}for(var i=0; i<v1.length; i++){
}
案例:动态数据
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body><ul id="city"></ul><script type="text/javascript">// 发送网络请求,获取数据var cityList = ["北京", "上海", "深圳"];for(var idx in cityList){var text = cityList[idx];// 创建<li></li>var tag = document.createElement("li");// 在li标签中写入内容tag.innerText = text;// 添加到id=city标签中 DOMvar parentTag = document.getElementById("city");parentTag.appendChild(tag);}</script>
</body>
</html>
1.6 对象(字典)
info = {"name": "rice";"age": 18;
}info = {"name": "rice";age: 18;
}info.age
info.name = "candy"
info["age"]delete info["age"]
案例:动态表格
<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body><table border="2"><thead><th>id</th><th>name</th><th>age</th></thead><tbody id="body"></tbody></table><script type="text/javascript">var info = {id: 1, name: "rice", age: 19};var tr = document.createElement("tr");for(var key in info){var text = info[key];var td = document.createElement("td");td.innerText = text;tr.appendChild(td);}var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);</script>
</body>
</html>
1.7 条件语句
if(条件){}else{}
1.8 函数
function func(){...
}// 执行
func()
2 DOM
一个模块,它可以对 HTML 页面中的标签进行操作。
// 根据 ID 获取标签
var tag = document.getElementById("xx")// 获取标签中的文本
tag.innerText// 修改标签中的文本
tag.innerText = "xxx"// 创建标签 <div>xxx</div>
var tag = document.createElement("div");
2.1 事件绑定
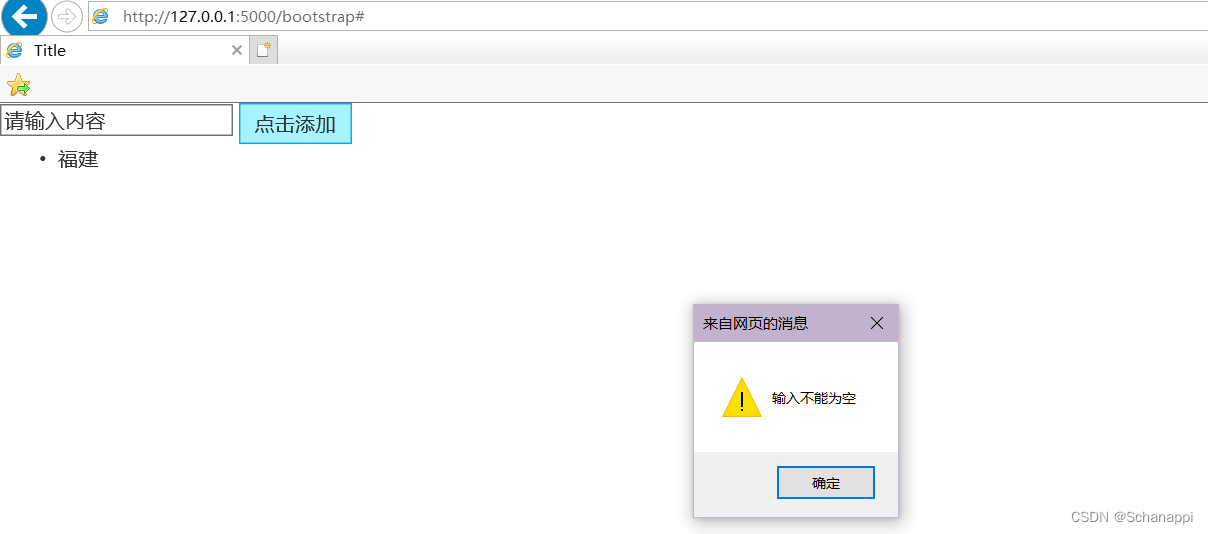
效果图:

<!DOCTYPE html><html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.min.css">
</head>
<body>
<input type="text" placeholder="请输入内容" id="txtUser" />
<input type="button" value="点击添加" onclick="addCityInfo()">
<ul id="city"></ul>
<script type="text/javascript">function addCityInfo(){// 1.找到输入标签var txtTag = document.getElementById("txtUser");// 2.获取input输入框中用户输入的内容var newString = txtTag.value;// 判断用户输入是否为空,只有不为空才能继续if(newString.length > 0){// 3.创建标签 <li></li> 中间的文本信息就是用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;// 4.标签添加到ul中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);// 5.清空input内容txtTag.value = "";}else{alert("输入不能为空");}}
</script>
</body>
</html>
注意, DOM 还有很多操作,但是比较繁琐,因此通常使用 JQuery 来实现。