nginx优化
目录
nginx优化
隐藏版本号
修改Nginx用户与组
实现目录访问控制
配置nginx网页缓存时间
配置nginx实现连接超时
实现Nginx的日志切割
更改Nginx工作进程数
配置cpu亲和性(cpu亲缘绑定)
配置Nginx实现网页压缩功能
服务器(防盗链])
客户端(盗链端)
自动索引
目录别名功能
自定义错误页面
通过UA实现手机端和电脑端的分离
平滑升级
nginx location规则匹配
Nginx location 应用规则
Nginx Rewrite规则
隐藏版本号
nginx安装在 web网站介绍与搭建 一
server_tokens off; |关闭版本号 #注意空格和分号
修改nginx主配置文件
vim /usr/local/nginx/conf/nginx.conf
#tcp_nopush on;
server_tokens off;
#keepalive_timeout 0;
修改Nginx用户与组
修改配置文件 vim /usr/local/nginx/conf/nginx.confuser nginx nginx; #用nginx用户和nginx用户组user root root;#用root用户和root组 #user nobody;#改为user root;
实现目录访问控制
[root@localhost ~]# yum -y install httpd-tools
#会帮我们生成用户名和密码
[root@localhost ~]# htpasswd -c /usr/local/nginx/.htpasswd linux
#设置密码用户密码,创建个用户名叫linux用户,密码root
New password:
Re-type new password:
Adding password for user linuxvim /usr/local/nginx/conf/nginx.conf
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
在这改
location /status {
stub_status on;
#查看nginx相关的,比如接受了多少请求,处理多少请求,验证访问浏览器 192.168.20.128、status
access_log off;
auth_basic "Nginx Status";
#在访问/status给出提示信息
auth_basic_user_file /usr/local/nginx/.htpasswd;
#如果输入密码正确就能访问
👆是基于用户和密码访问 访问控制就是,我让谁能访问,谁不能访问
👇是基于ip访问
allow 192.168.80.0/24;
#这些都不能访问
deny 192.168.80.40;
#只允许这能192.168.80.40能够访问
}
[root@localhost ~]# cat /usr/local/nginx/.htpasswd
#查看密码
实验再浏览器上访问:192.168.2.4/status
配置nginx网页缓存时间
当nginx 将网页数据返回给客户端后,可设置资源在客户端缓存的时间.以便客户端在日后进行相同内容的请求时知己返回,避免重复请求.加快访问速度,在nginx.conf 的 http段,server 段,location段加入特定的参数,对特定的内容设置过期参数
加到location \ html下
location ~\.(gif|jpg|jpeg|png|bmp|ico)$ {
expires 1d;
}
location ~\.(js|css)$ {
expires 1h;
}#expires 1d; 缓存一天
[root@localhost html]# vim index.html
<img src="test.jpg" />
chmod -x test.jpg
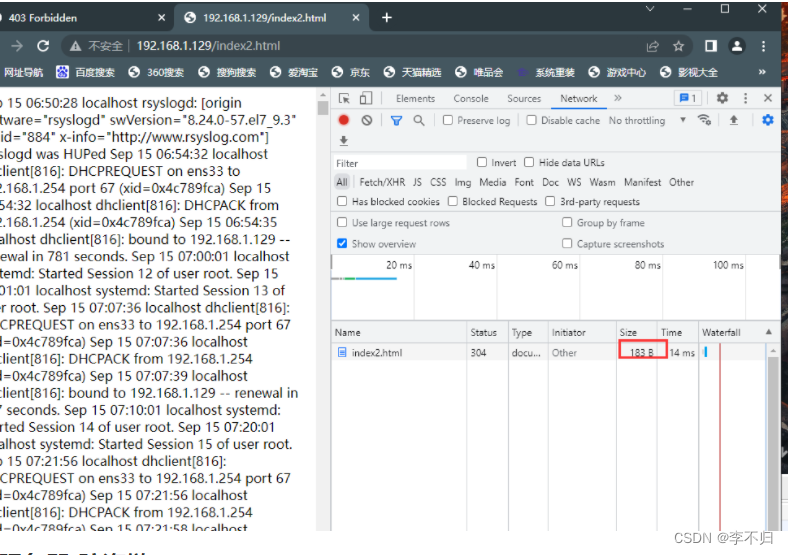
检查》》》Network》》》选择那个图片
Date: Mon, 12 Sep 2022 03:00:35 GMT
ETag: "631e7c7b-3b8c4"
Expires: Tue, 13 Sep 2022 03:00:35 GMT
缓存时间
缓存在本地
作用为了让你访问网站比较快如果图片加载不出来 查看一下权限的问题
把一个图片放到/usr/local/nginx/html/目录下
配置nginx实现连接超时
保持连接(长连接)
在进行HTTP连接前要先建立TCP连接(TCP3次握手),再建立 HTTP 连接,当HTTP资源请求结束后,会断开HTTP 连接,再断开TCP连接(TCP 4次挥手)。很多情况下用户访问网站并不是只访问一个资源,可能会打开很多页面,访问很多资源,如果每个资源的访问都这么繁琐,将会造成用户访问慢,服务器压力过大的问题。解决如上问题的最好办法是开启网站的保持连接功能。在企业网站中,为了避免同一个客户长时间占用连接,造成服务器资源浪费,可以设置相应的连接超时参数,实现控制连接访问时间。
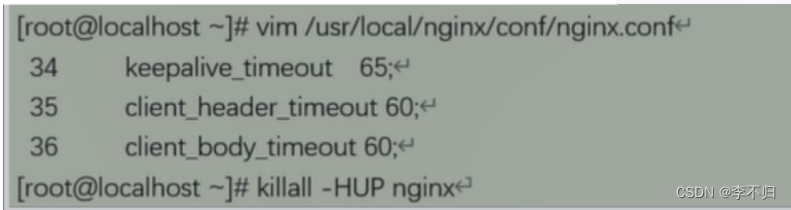
keepalived_timeout:
设置连接保持超时时间,一般可只设置该参数,默认为65秒,可根据网站的情况设置,或者关闭,可在http段、server 段、或者location段设置。
client_header_timeour:
设置请求体读取超市时间。注意:若出现超时,会返回408

实现Nginx的日志切割
#!/bin/bash datetime=$(date -d "-1 day" "+%Y%m%d%H%M%S") #显示时间 log_path="/usr/local/nginx/logs" #目录位置 pid_path="/usr/local/nginx/logs/nginx.pid" #nginx的pid文件 mkdir -p $log_path/backup if [ -f $pid_path ] thenmv $log_path/access.log $log_path/backup/access.log-$datetime#向Nginx主进程发送USR1信号,重新打开日志文件kill -USR1 $(cat $pid_path)find $log_path/backup -mtime +30 | xargs rm -f elseecho "Error,Nginx is not working!" >> /var/log/messages fi crontab -e

更改Nginx工作进程数
在高并发场景,需要启动更多的 nginx工作进程以保证快速影响,以处理用户的请求,避免造成阻塞。
修改配置文件的worker_processes参数,一般设置为cpu的核数
[root@localhost ~]# grep 'core id' /proc/cpuinfo | uniq | wc -l
#查看cpu核心数
[root@localhost nginx-1.23.1]# vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
[root@localhost nginx-1.23.1]# /usr/local/nginx/sbin/nginx
#启动nginx进程
[root@localhost nginx-1.23.1]# ps aux|grep nginx|grep -v grep
[root@localhost nginx-1.23.1]# ps aux|grep nginx
配置cpu亲和性(cpu亲缘绑定)
默认Nginx的多个进程可能跑在一颗CPU核心上,可以分配不同的进程给不同的CPU核心处理,充分利用硬件多核多CPU。在一台4核物理服务器,可以进行下面的配置,将进程进行分配。
worker_cpu_affinity 0001 0010 0100 1000
#一个代表一个cpu核心,这是4核的worker_cpu_affinity 000001 000010 000100 001000 010000 100000
#6核,效果展示不出来,只有在高并发场景下可以展示
top命令看出cpu切换非常快
配置Nginx实现网页压缩功能
Nginx的 ngx_http_gzip_module 压缩模块提供了对文件内容压缩的功能,允许nginx服务器将输出内容发送到客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,模块默认已经安装。
#开启页面压缩配参数
gzip on; //开启压缩功能
gzip_min_length 1k; //用于设置允许压缩的页面最小字节数
gzip_buffers 4 16k; //申请4个为16k的内存空间进行压缩
gzip_http_version 1.1; //http协议版本是1.1就进行压缩
gzip_comp_level 2; //gzip压缩比,1-9等级 1G 900M 100M
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss;
# //对哪些文件进行压缩
#gzip_vary on; //选项可以让前端的缓存服务器经过gzip压缩的页面
复制在gzip on下一行;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss;#gzip_vary on;
[root@localhost conf]# killall -HUP nginx
[root@localhost conf]# du -sh /var/log/messages
[root@localhost ~]# cp /var/log/messages /usr/local/nginx/html/index2.html
[root@localhost ~]# nginx -t
[root@localhost ~]# nginx
[root@localhost ~]# ps aux|grep nginx
[root@localhost ~]# chmod 644 /usr/local/nginx/html/index2.html
访问192.168.20.2/index2.html
network

服务器(防盗链])
valid_referers 设置信任的网站
node浏览器referer(是head的一部分,当浏览器向web服务器发送请求时候,会带上referer,告诉服务我是从哪个页面链接过来的,服务器基此可以获得一些信息用于处理)为空的情况,就自己在浏览器访问图片
blocked referer 不会为空,但值被代理或防火墙删了,这些值不以http://或者https://开头服务端(被盗链端)
location ~* \.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$ {
valid_referers none blocked 192.168.80.43; #允许盗链的服务器
if ($invalid_referer) {
rewrite ^/.*$ http://192.168.80.43/error.jpg; #给不允许盗链返回页面
return 403;
}
}
location ~* \.(wma|wmv|asf|mp3|mmf|zip|rar|jpg|gif|png|swf|flv)$ {
valid_referers none blocked 192.168.80.43;
if ($invalid_referer) {
rewrite ^/.*$ http://192.168.80.43/error.jpg;
return 403;
}
}
小伙子如果有问题不要忘了把图片的权限改了[root@localhost html]# killall -HUP nginx
第一行表示对哪些后缀的文件实行防盗链
第二行白名单,允许文件链出的域名白名单(多核域名空格隔开)
第三行如果连接的不是来自第二行的就403返回指定的图片(替换盗链网站所有盗链的图片)
一般,我们做好防盗链之后其他网站盗链的本站图片就会全部失效无法显示,但是您如果通过浏览器直接输入图片地址,仍然会显示图片,仍然可以右键图片另存为下载文件
客户端(盗链端)
nginx -c /usr/local/nginx/conf/nginx.conf
[root@localhost html]# vim index.html<img src="http://192.168.1.129/test.png" >
用盗链端测试复制图像链接地址访问
自动索引
location / {
root html;
index index.html index.htm;
}location /download {
autoindex on;
}[root@localhost conf]# cd /usr/local/nginx/html
[root@localhost html]# mkdir -pv download/dir{1,2}.txt
目录别名功能
location /abc { #在浏览器上要写的路径
alias /html; #要访问页面路径
index index.html index.html; #要访问页面路径下的那个路径
}
[root@localhost ~]# mkdir /html
[root@localhost ~]# echo "aaa" > /html/index.html
[root@localhost ~]# killall nginx
nginx
http://192.168.1.129/abc/
location /abc {
alias /usr/local/nginx/html;
index index.html index.html;
}
[root@localhost html]# echo "asdfasdfasdfadsffffffff" > index.html
killall nginx
nginx
nginx
[root@localhost html]# curl http://192.168.1.128/abc/
自定义错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
error_page 403 404 /404.html;
location = /404.html {
root html;
}#如果是404或者403错误页面就进入404.html页面
[root@localhost conf]# echo "asdf" > /usr/local/nginx/html/404.html
可在404.html页面写一些跳转链接
通过UA实现手机端和电脑端的分离
实现nginx区分pc和手机访问不同的网站.是物理上完全隔离的两套网站(一套移动端、一套pc端),这样带来的好处pc端和移动端的内容可以不一样,移动版网站不需要包含特别多的内容,只要包含必要的文字和较小的图片,这样会更节省流量。有好处当然也就会增加困难,难题就是你需要维护两套环境,并且需要自动识别出来用户的物理设备并跳转到相应的网站,当判断错误时用户可以自己手动切换回正确的网站。
有两套网站代码,一套PC版放在/usr/local/nginx/html/web,一套移动版放在/usr/local/nginx/html/mobile。只需要修改nginx的配置文件,nginx通过UA判断是否来自移动端访问,实现不同的客户端访问同内容
#识别客户端是手机还是电脑配置参数
location / {
#默认pc端访问内容
root /usr/local/nginx/html/web;
#如果是手机移动端访问内容
if ( $http_user_agent ~ "(MIDP)|(WAP)|(UP.Browser)|(Smartphone)|(Obigo)|(Mobile)|(AU.Browser)|(wxd.Mms)|(WxdB.Browser)|(CLDC)|(UP.Link)|(KM.Browser)|(UCWEB)|(SEMC-Browser)|(Mini)|(Symbian)|(Palm)|(Nokia)|(Panasonic)|(MOT-)|(SonyEricsson)|(NEC-)|(Alcatel)|(Ericsson)|(BENQ)|(BenQ)|(Amoisonic)|(Amoi-)|(Capitel)|(PHILIPS)|(SAMSUNG)|(Lenovo)|(Mitsu)|(Motorola)|(SHARP)|(WAPPER)|(LG-)|(LG/)|(EG900)|(CECT)|(Compal)|(kejian)|(Bird)|(BIRD)|(G900/V1.0)|(Arima)|(CTL)|(TDG)|(Daxian)|(DAXIAN)|(DBTEL)|(Eastcom)|(EASTCOM)|(PANTECH)|(Dopod)|(Haier)|(HAIER)|(KONKA)|(KEJIAN)|(LENOVO)|(Soutec)|(SOUTEC)|(SAGEM)|(SEC-)|(SED-)|(EMOL-)|(INNO55)|(ZTE)|(iPhone)|(Android)|(Windows CE)|(Wget)|(Java)|(curl)|(Opera)" )
{
#访问手机端的路径
root /usr/local/nginx/html/mobile;
}
#访问手机端的页面
index index.html index.htm;
}location / {
root /usr/local/nginx/html/web;
if ( $http_user_agent ~ "(MIDP)|(WAP)|(UP.Browser)|(Smartphone)|(Obigo)|(Mobile)|(AU.Browser)|(wxd.Mms)|(WxdB.Browser)|(CLDC)|(UP.Link)|(KM.Browser)|(UCWEB)|(SEMC-Browser)|(Mini)|(Symbian)|(Palm)|(Nokia)|(Panasonic)|(MOT-)|(SonyEricsson)|(NEC-)|(Alcatel)|(Ericsson)|(BENQ)|(BenQ)|(Amoisonic)|(Amoi-)|(Capitel)|(PHILIPS)|(SAMSUNG)|(Lenovo)|(Mitsu)|(Motorola)|(SHARP)|(WAPPER)|(LG-)|(LG/)|(EG900)|(CECT)|(Compal)|(kejian)|(Bird)|(BIRD)|(G900/V1.0)|(Arima)|(CTL)|(TDG)|(Daxian)|(DAXIAN)|(DBTEL)|(Eastcom)|(EASTCOM)|(PANTECH)|(Dopod)|(Haier)|(HAIER)|(KONKA)|(KEJIAN)|(LENOVO)|(Soutec)|(SOUTEC)|(SAGEM)|(SEC-)|(SED-)|(EMOL-)|(INNO55)|(ZTE)|(iPhone)|(Android)|(Windows CE)|(Wget)|(Java)|(curl)|(Opera)" )
{
root /usr/local/nginx/html/mobile;
}
index index.html index.htm;
}#把原来location/ 4行注释
# location / {
# root html;
# index index.html index.htm;
# }
[root@localhost ~]# mkdir /usr/local/nginx/html/mobile/
[root@localhost ~]# echo "这是手机端" > /usr/local/nginx/html/mobile/index.html
[root@localhost ~]# mkdir /usr/local/nginx/html/web/
[root@localhost ~]# echo "这是电脑端" > /usr/local/nginx/html/web/index.html
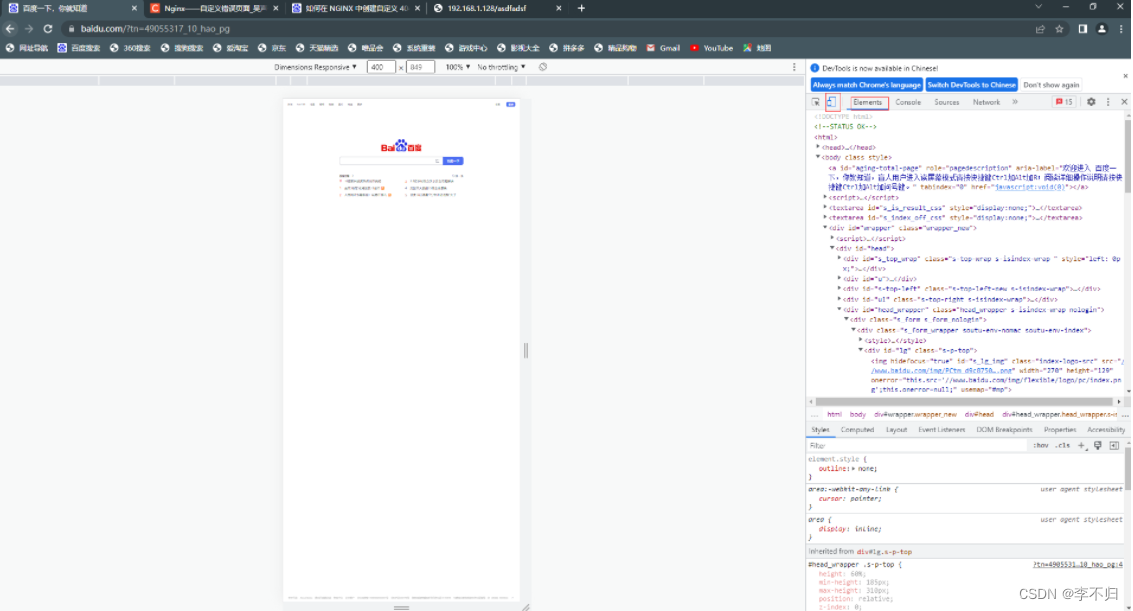
电脑端模拟手机端

平滑升级
nginx平滑升级概述
随着网站并发访问量越来越高,nginx web服务器越来越流行,nginx版本换代越来越频繁,1.15.2版本的nginx更新了许多新功能,生产环境中版本升级必然的,但是线上业务不能停,此时nginx的升级就是运维的重要工作了。nginx平滑升级原理
多进程模式下的请求分配方式Nginx 默认工作在多进程模式下,即主进程(master process)启动后完成配置加载和端口绑定等动作, fork出指定数量的工作进程(worker process),这些子进程会持有监听端口的文件描述符(fd).并通过在该描述符上添加监听事件来接受连接(accept)。
信号的接收和处理
Nginx主进程在启动完成后会进入等待状态,负责响应各类系统消息,如SIGCHLD.SIGHUP、SIGUSR2等。Nginx信号简介
主进程支持的信号
TERM.INT: 立刻退出
QUIT: 等待工作进程结束后再退出
KILL: 强制终止进程
HUP: 重新加载配置文件,使用新的配置启动工作进程,并逐步关闭旧进程。
USR1: 重新打开日志文件
USR2: 启动新的主进程,实现热升级
WINCH: 逐步关闭工作进程
工作进程支持的信号:
TERM,INT: 立刻退出
QUIT: 等待请求处理结束后再退出
USR1: 重新打开日志文件
#先安装旧版nginx
yum -y install pcre-devel zlib-devel
[root@localhost ~]# useradd -M -s /sbin/nologin nginx
rz
[root@localhost ~]# tar xf nginx-1.6.2.tar.gz
[root@localhost ~]# cd nginx-1.6.2
./configure \
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-http_stub_status_module \
--with-http_ssl_module \
--with-http_flv_module \
--with-http_gzip_static_module
[root@localhost nginx-1.6.2]# make && make install#查看旧版本nginx编译参数
[root@localhost nginx-1.6.2]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.6.2
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-44) (GCC)
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module#模拟升级新版本Nginx源码包
安装路径需与旧版一致,注意:不要执行make install
rz 上传新版本源码包
[root@localhost ~]# tar xf nginx-1.23.1.tar.gz
[root@localhost ~]# cd nginx-1.23.1
[root@localhost nginx-1.23.1]# ./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-http_ssl_module --with-http_flv_module --with-http_gzip_static_module
make
#备份二进制文件,用新版本替换
[root@localhost nginx-1.23.1]# mv /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.old
[root@localhost nginx-1.23.1]# cp objs/nginx /usr/local/nginx/sbin/#确保配置文件无报错
[root@localhost nginx-1.23.1]# /usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful#发送USR2信号
向主进程(master)发送USR2信号,Nginx会启动一个新版本的master进程和对应工作进程,和旧版一起处理请求[root@localhost nginx-1.23.1]# cd
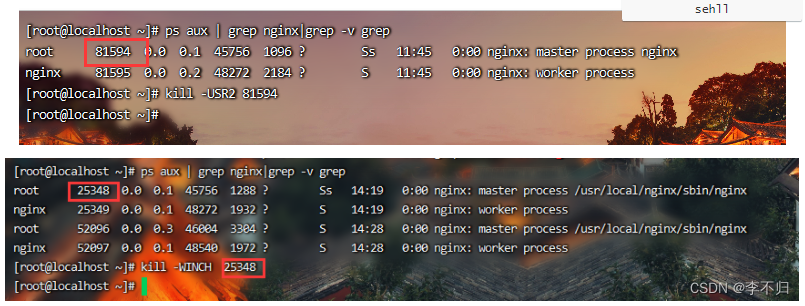
[root@localhost ~]# ps aux | grep nginx|grep -v grep
root 81594 0.0 0.1 45756 1096 ? Ss 11:45 0:00 nginx: master process nginx
nginx 81595 0.0 0.2 48272 2184 ? S 11:45 0:00 nginx: worker process
[root@localhost ~]# kill -USR2 81594
[root@localhost ~]# ps aux | grep nginx|grep -v grep
#发送WINCH信号
向旧的Nginx主进程(master)发送 WINCH信号,它会逐步关闭自己的工作进程(主进程不退出).这时所有请求都会由新版 Nginx处理
kill -WINCH 进程第一个(旧的进程数)注意:回滚步骤,发送HUP信号
如果这时需要回退继续使用旧版本,可向旧的Nginx主进程发送 HUP信号,它会重新启动工作进程,仍使用旧版配置文件。然后可以将新版Nginx进程杀死(使用QUIT、TERM、或者 KILL)
#发送QUIT信号
升级完毕,可向旧的 Nginx主进程(master)发送(QUIT、TERM、或者KILL)信号.使旧的主进程退出
kill QUT 第一个进程数(旧的进程)#验证NGINX版本号并访问测试
/usr/local/nginx/sbin/nginx -v
nginx location规则匹配
^~ 匹配后面跟一个字符串。匹配字符串后将停止对后续的正则表达式进行匹配,如:^~ /images/,在匹配了/images/这个字符串后就停止对后续的正则匹配
= 精准匹配,如location =/,只会匹配url为/的请求-> http://www.a.com/
~ 区分大小写的匹配 -> location ~\.jsp$
~* 不区分大小写的匹配-> location ~* \.jsp$e
!~ 对区分大小写的匹配取非
!~* 对不区分大小写的匹配取非
/ 通用匹配,如果没有其它匹配,任何请求都会被匹配到
Nginx location 应用规则
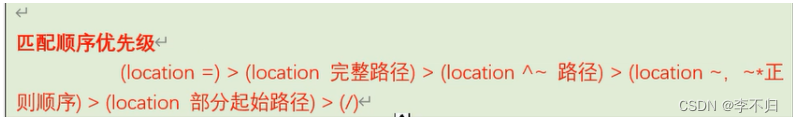
location [=|~|~*|^~|!~|!~*|/]/url/{...} 默认值: no 使用字段: server location 参数根据URL的不同需求来进行配置,可以使用字符串与正则表达式匹配 记 匹配顺序优先
示例:
server {
listen 80;
server_name www.abc.com;
#echarset koi8-r;
#access_log logs/host.access.log main;location / {
return 401;
}
location = / {
return 402;
}
location /documents/ {
return 403;
}
location ^~ /images/ {
return 404;
}
location ~* \.(jpg|gif|jpeg)$ {
return 405;
}访问测试
curl -I http://www.abc.com
402
curl -I http://www.abc.com/
402
curl -I http://www.abc.com/index.html
401
curl -I http://www.abc.com/documents/
403
curl -I http://www.abc.com/images/
404
curl -I http://www.abc.com/1.jpeg
405
实际使用建议
在实际使用中,个人觉得至少有三个匹配规则定义,如下:
#直接匹配网站根,通过域名访问网站干页比较频繁,使用这个会加速处理。这里是直接转发给后端应用服务器了,也可以是一个静态首页。#第一个必选规则
#第二个必选规则是处理静态文件请求,这是nginx作为http服务器的强项
#有两种配置模式,目录匹配或后缀匹配,任选其一或搭配使用
#第三个规则就是通用规则,用来转发动态请求到后端应用服务器,非静态文件请求就默认是动态请求,自己根据实际把握。
#毕竟目前的一些框架的流行,带.php,.jsp后缀的情况很少了
Nginx Rewrite规则
Nginx Rewrite 功能是使用nginx提供的全局变量或自己设置的变量,结合正则表达式和标志位实现 URL重写以及重定向功能。Rewrite 指令只能放在server{},location{},if{}中,并且只能对域名后边的除去传递的参数外的字符串起作用
例如: http://www.linux.com/a/we/index.php?id=1&u=admin 只对URL中的/a/we/index.php等字符串起作用
URL是"统一资源定位符",如:http://www.linux.com/a/we/index.php
语法:rewrite 正则表达式 更换目标 [标志位]
rewrtite和loction功能有点像,都能实现跳转。主要区别在于rewrite是在同一域名内更改获取资源的路径,而 location是对路径做控制访问或反向代理,可以使用proxy_pass 代理到其他机器。很多情况下 rewrite 也会写在location里,它们的执行顺序是:
1.执行server块的rewrite指令
2.执行location匹配
3.执行选定的location中的rewite指令
注意:如果其中某步URI被重写,则重新循环执行,直到找到真实存在的文件;循环超过10次,则返回500 Internal Server Error错误。
《记》
标志位
last:一旦被当前规则匹配并重写后立即停止检查后续的其他rewrite的规则,而后通过重写后的规则重新发起请求
break:一旦被当前规则匹配并重写后立即停止检查后续的其他rewrite的规则,而后继续由nginx进行后续的处理
redirect:返回302临时重定向,浏览器地址栏会显示跳转后的URL地址last一般写在server和if中,而break一般使用在 location中
last 不终止重写后的url匹配,即新的url 不会再从 server走一遍匹配流程,而break终止重写后的匹配
break 和 last都能组织继续执行后面的rewrite指令last 和 break 用来实现URI重写,浏览器地址栏URL地址不变
redirect 和permanent 用来实现 URL跳转,浏览器地址栏会显示跳转后的URL地址