高德地图JS API 2.0 设置鼠标样式在线示例
首先,在 index.html 中引入图标:
<link rel="stylesheet" href="https://at.alicdn.com/t/font_873139_0v65kqy674.css" >
封装工具文件 utils/map.js :
export default function MapLoader () {return new Promise((resolve, reject) => {if (window.AMap) {resolve(window.AMap)} else {// 动态创造DOM,引入apiconst script = document.createElement('script')script.type = 'text/javascript'script.async = true// 如果只需要获取经纬度可以跳过这步,经纬度逆解析为详细地址时需要配置这个window._AMapSecurityConfig = { securityJsCode: '' }script.src = 'http://webapi.amap.com/maps?v=2.0&callback=initAMap&key='script.onerror = rejectdocument.head.appendChild(script)}window.initAMap = () => {resolve(window.AMap)}})
}
amap.vue 文件:
<template><div class="map-container"><div id="container" class="map-content"></div><ul class="input-card"><li><input name="cursor" value="default" type="radio" @click="switchCursor" /><span class="iconfont icon-Cursor"></span></li><li><input name="cursor" value="pointer" type="radio" @click="switchCursor" checked /><span class="iconfont icon--Hand-Cursor"></span></li><li><input name="cursor" value="move" type="radio" @click="switchCursor" /><span class="iconfont icon-cursor-move"></span></li><li><input name="cursor" value="crosshair" type="radio" @click="switchCursor" /><span class="iconfont icon-cross"></span></li></ul></div>
</template>
<script>
import AMapLoader from "@/utils/map"
export default {data () {return {map: null,};},mounted () {AMapLoader({key: "xxx", // 申请好的Web端开发者Key,首次调用 load 时必填version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {this.map = new AMap.Map("container");}).catch((e) => {console.log(e);});},methods: {switchCursor (target) {// console.log(target);var value = target.target.defaultValue;this.map.setDefaultCursor(value);},},
};
</script>
<style lang="less">
.map-container {width: 800px;height: 800px;border: 2px solid skyblue;.map-content {width: 100%;height: 600px;}.input-card {width: 70px;}ul {margin: 0;padding: 0;list-style: none;}
}
</style>
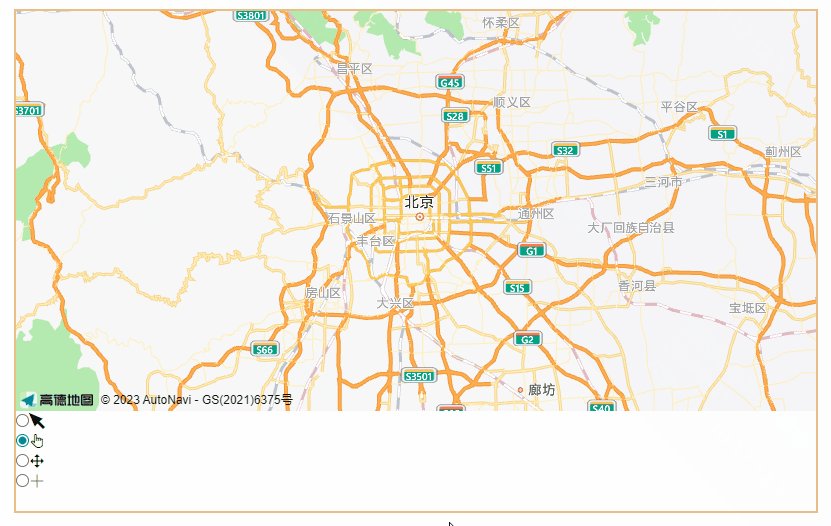
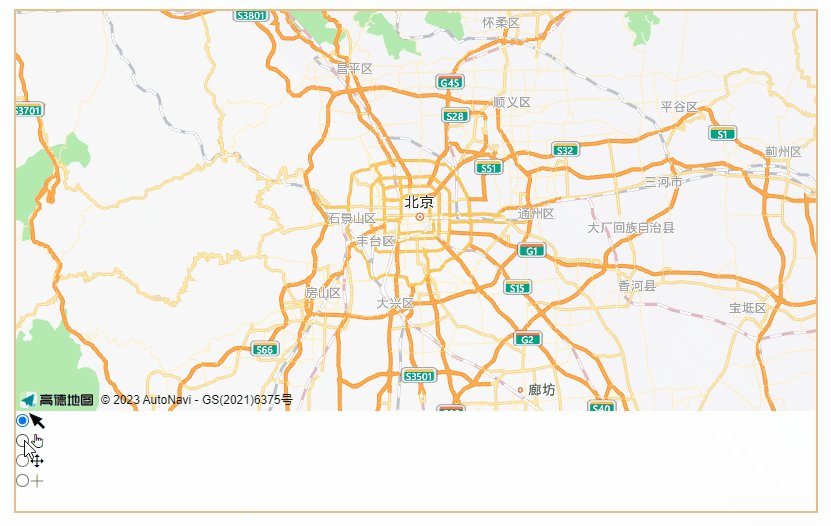
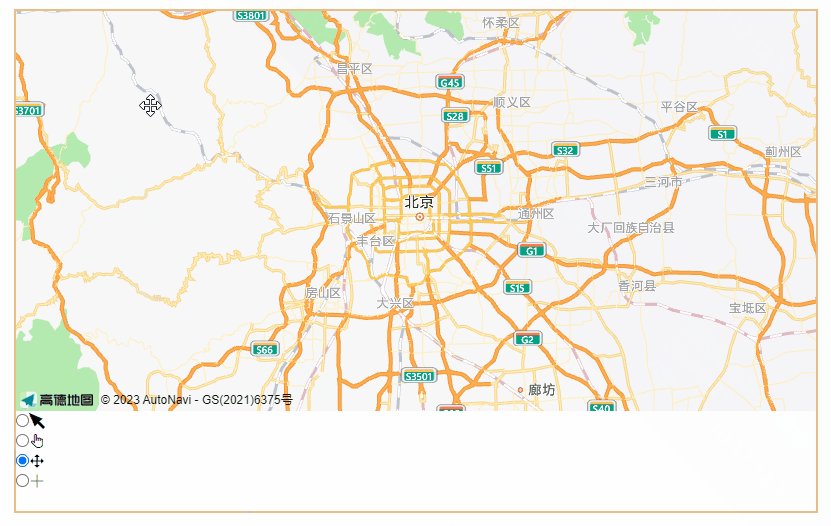
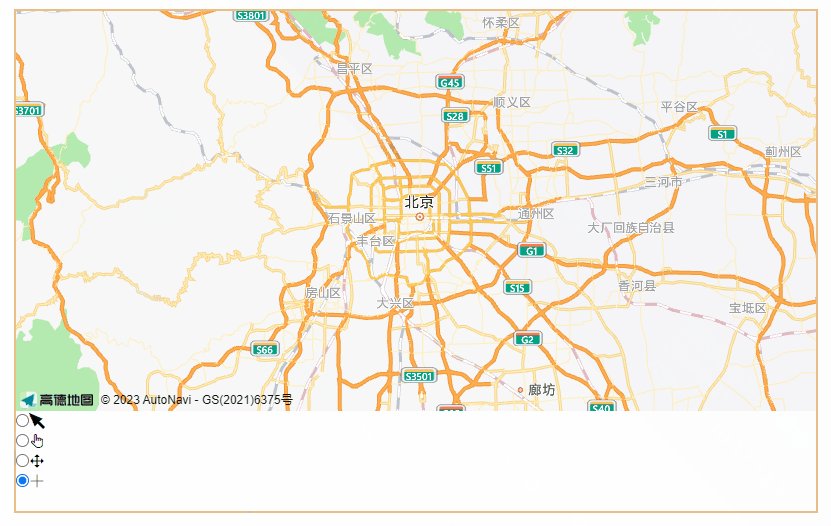
页面效果: