撰写时间:2019.04.24
今天学会了一个新技能,动态获取鼠标位置,可以在网页上随机移动图标,可以应用在一些个性的导航交互或者页面icon交互。
首先要设置一张图片: 在写样式的时候除了基本宽高,导入图片,最重要的还是位置设置position,除了absolute属性,还有fixed和relative属性可以选择,因为可以这些属性通过"left"、“top”、“right” 以及"bottom" 属性来规定它的位置。而position的另一个值static会忽略任何top、bottom、left 或 right 声明,所以不可用。
图片代码片段:
图标跟鼠标一起移动
news/2024/11/19 16:25:03/
相关文章
鼠标移入图标显示颜色
今天有些空闲,了解了解现在前端的技术,无意中看到一个鼠标移入图片显示颜色这个功能,通常的时候我们会用雪碧图,改变不同的位置显示不同的图片,或者两张图片替换,但是今天意外发现一整更简便的方法…
前端-鼠标经过后图标变色
这是两个小图标: 鼠标经过后发现变了颜色: 本来以为是一个普通的鼠标经过事件然后进行变换背景颜色,然后我发现我太天真了,他居然是一张图片!!! 然后我就研究了相关知识: 首先我们…
鼠标放在NPC身上 改变鼠标 图标
1.找好一张改变鼠标图标;如:小手等 2.把其放在Resources文件夹下面如:SHOP_05图片 3.利用这张图片创建Texture2D : private Texture2D mouseNPCTexture; void Start () { //不需要加.PNG后缀名// mouseNPCTexture Resources.Load…
18.4 项目:“现在鼠标在哪里?”
能够确定鼠标的位置,对于建立 GUI 自动化脚本是很重要的。但光看屏幕,几 乎不能弄清楚像素的准确坐标。如果有一个程序在移动鼠标时随时显示x y 坐标,就会很方便。 总的来说,你希望该程序做到: • 获得鼠标当前的 …
鼠标移动到按钮上显示小手图标
<input type"submit" value"ok" style"cursor:hand" /> 转载于:https://www.cnblogs.com/Nirvanalst/archive/2008/11/19/1336327.html
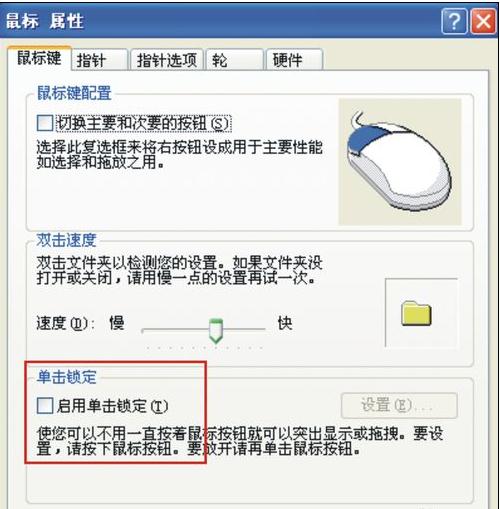
计算机桌面左上角 鼠标,鼠标一直跑到桌面左上角怎么解决
电脑鼠标突然跑到左上角,拉下来又跑上去,都不清楚是哪里出现了问题,下面是学习啦小编为大家介绍鼠标一直跑到桌面左上角的解决方法,欢迎大家阅读。 鼠标一直跑到桌面左上角的解决方法 检查是不是鼠标和鼠标垫本身的问题。如下图,检…
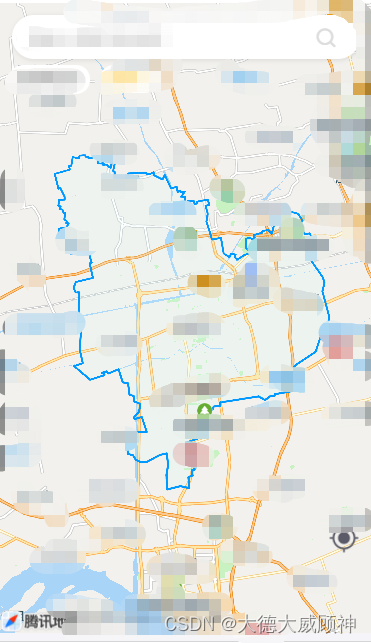
腾讯地图获得地图经纬度数据进行描边
场景:地图展示城市或区的描边
方案:
登录腾讯地图 微信小程序JavaScript SDK | 腾讯位置服务 申请密钥 按照步骤获得密钥后 阅读api文档,有各种api获得各类数据 示例:以获得地图区域描边经纬度为例
接口调用:直接浏…
在3D世界中的获取鼠标的位置
原理
电脑的鼠标是在屏幕的2D坐标上运动的,而我们要获取的是3D世界中的一个三维坐标,在游戏引擎中的实现原理如下:
先获取鼠标在屏幕上的2D坐标。结合摄像机平面计算出这个点在3D世界中的坐标。从这个3D坐标沿着摄像机的视角发射一条射线&a…