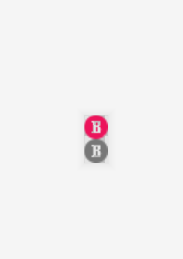
这是两个小图标:

鼠标经过后发现变了颜色:

本来以为是一个普通的鼠标经过事件然后进行变换背景颜色,然后我发现我太天真了,他居然是一张图片!!!
然后我就研究了相关知识:
首先我们要有图标的图片,当然网上也有,也可以自己做。这里我自己准备了一张16*32像素的图标:(此图标我也上传了需要的话直接下载吧)

这里一定要注意背景是透明的而不是纯白!
html语句:
<body><div id="boke" align="center"></div>
</body>
css:
#boke{width: 16px;height: 16px;background-image: url(client/img/boke.png);/**这里是让图片发生位移**/background-position: 0 16px;
}
#boke:hover{background-position: 0 0;
}
总的来说很简单,但是是一个特别实用的小知识。
比如当你加载一个网站时,刚好这个网站要加载很多的图标,如果一张一张的图片会让网站加载很慢,因为这需要我们不停的请求,这个小特性可以让很多小图标放在一张图片上,这样就大大减少了我们去请求的次数,从而达到更快的加载网站。