项目演示
github地址
gitee地址
视频展示
ranAdmin-electron

因为electron 自带 nsis 安装包美化还是选择从nsis 入手
还真的有一家公司专门做electron 安装包美化的 利洽科技-nsNiuniuSkinUI
nsNiuniuSkinUI 刚好有免费版 免费版只需要替换一下参数 参数 基本上就能符合要求
我自己写了一个脚本 调用npm 打包
@set directory_path=%cd%
@set electron_build_path=%cd%
@set electron_unpacked_dir=%electron_build_path%\dist_electron\win-unpacked
@set electron_Niuniu_NSIS_SetupSkin_dir=%electron_build_path%\electron-nsis-build-spkin\FilesToInstallcd %electron_build_path%
call npm run electron:build@echo off
xcopy /y/s/e/h %cd%\dist_electron\win-unpacked %cd%\electron-nsis-build-spkin\FilesToInstallcd %electron_build_path%\electron-nsis-build-spkin
call build-nim-nozip.batcd %directory_path% rd electron-nsis-ui-dist
md electron-nsis-ui-distxcopy /y/s/e/h %cd%\electron-nsis-build-spkin\Output\ %cd%\electron-nsis-ui-dist
copy %cd%\dist_electron\latest.yml %cd%\electron-nsis-ui-distrd /s /q %cd%\electron-nsis-build-spkin\FilesToInstall
md %cd%\electron-nsis-build-spkin\FilesToInstall
打包完成之后直接继续调用 nsNiuniuSkinUI 安装包美化
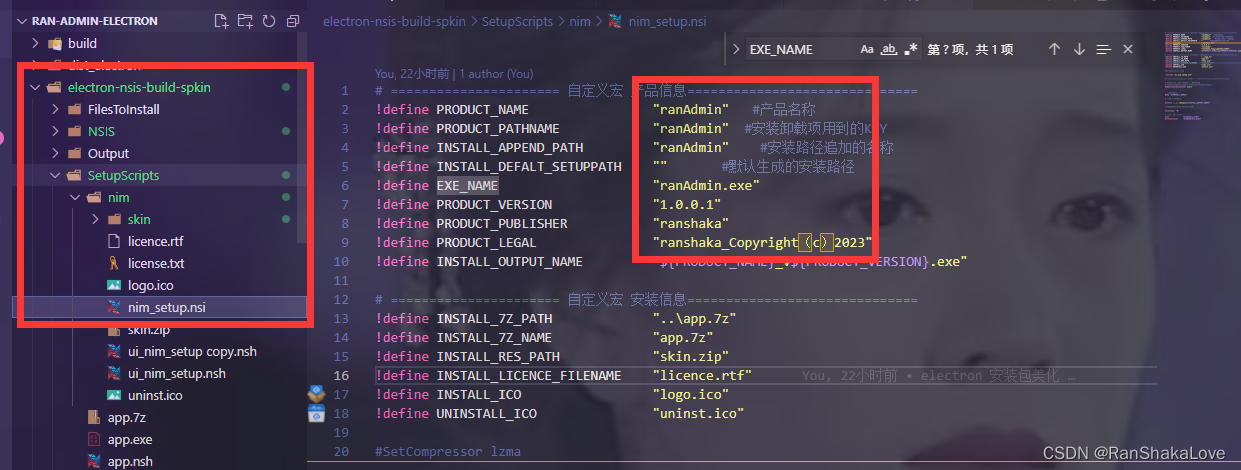
!define PRODUCT_NAME "ranAdmin" #产品名称
!define PRODUCT_PATHNAME "ranAdmin" #安装卸载项用到的KEY
!define INSTALL_APPEND_PATH "ranAdmin" #安装路径追加的名称
!define INSTALL_DEFALT_SETUPPATH "" #默认生成的安装路径
!define EXE_NAME "ranAdmin.exe" # 打包出来的exe名称 nsNiuniuSkinUI 插件会把 EXE_NAME 软件进行安装包美化
!define PRODUCT_VERSION "1.0.0.1"
!define PRODUCT_PUBLISHER "ranshaka"
!define PRODUCT_LEGAL "ranshaka_Copyright(c)2023"
!define INSTALL_OUTPUT_NAME "${PRODUCT_NAME}_v${PRODUCT_VERSION}.exe"
# INSTALL_OUTPUT_NAME 如果和 EXE_NAME 一模一样的话 会包程序正在运行中, 软件安装时会检查软件是否芸汐传 特么的连安装界面都不放过 所有名称不能一样 (我通过cmd 杀死进程才发现 杀死的进程就是安装包界面)

生成 electron-nsis-ui-dist 目录

官网的模板是打包结束之后 自己手动美化
自动美化好像是收费的
看你自己需求
附: 官网地址





