
xijs 是一款开箱即用的 js 业务工具库, 聚集于解决业务中遇到的常用的js函数问题, 帮助开发者更高效的进行业务开发.
接下来就和大家一起分享一下v1.2.2 版本的更新内容.
github: https://github.com/MrXujiang/xijs
1. 添加常用判断函数
该模块主要由知乎作者 萌萌你萌不萌啊 贡献, 添加内容如下:
isPhone - 判断手机号格式
isEmail - 判断邮箱函数
isIdCard - 判断身份证格式函数
isPhone - 判断手机号格式
lang - 判断中英文
使用方式如下:
import { isPhone,isEmail,lang
} from 'xijs';// 判断是否为正确的邮箱格式
console.log(isEmail('1111@qq.com')); // -> true// 判断是否为正确的手机格式
console.log(isPhone(13334433333)); // -> true// 判断是否为英文
console.log(lang.isEn('sadsad')); // -> true
// 判断是否为中文
console.log(lang.isCn('萨达')); // -> true2. 添加常用数学计算函数
该模块主要由 EasyRo 贡献, 添加内容如下:
factorial - 阶乘计算
fibonacci - 计算斐波那契数
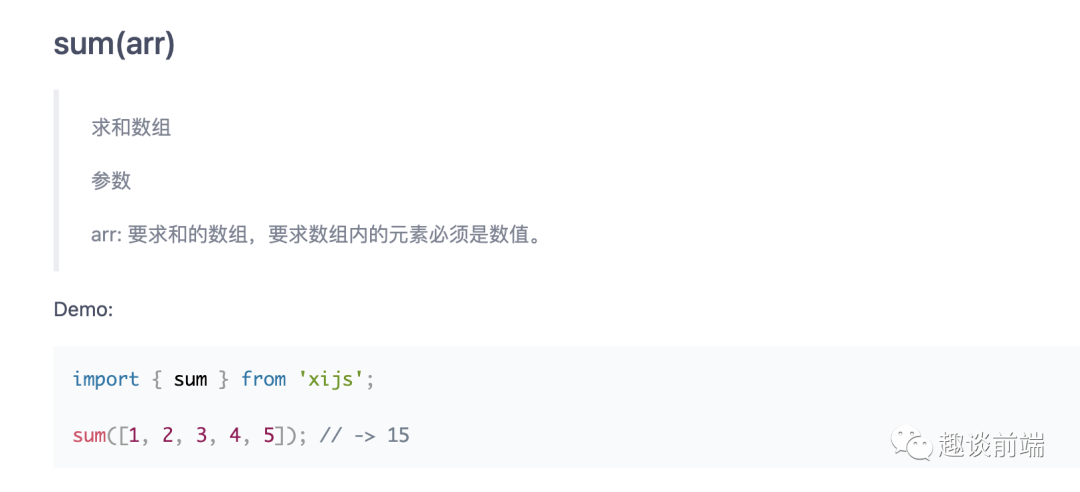
sum - 求和数组
这几个方法对于一些需要用到数学计算的场景非常有帮助. 接下来介绍一下具体用法:



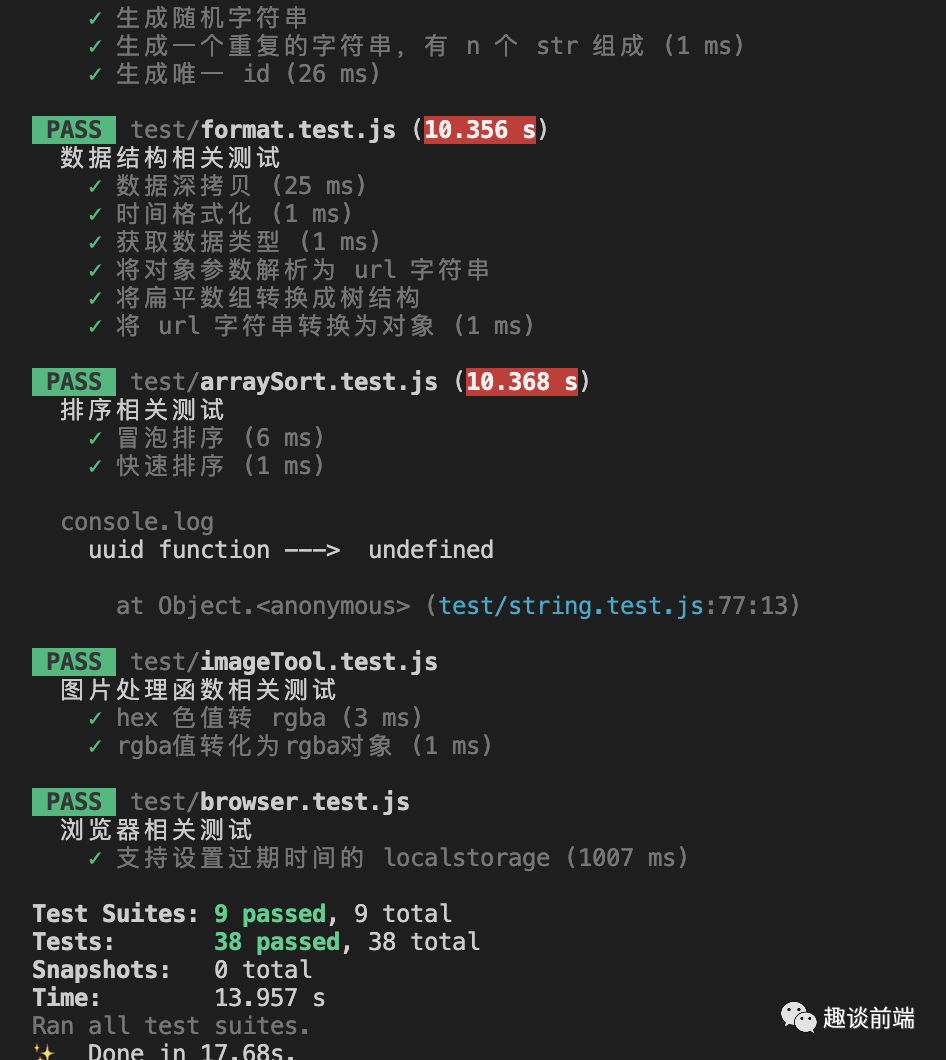
接下来我们跑一下单元测试, 对整个库做一个全面的扫描:

整个测试一共花了17.68s, 测试全部通过, 各位小伙伴们可以放松食用.
为了方便大家更好的了解 xijs 这个库, 我列一个完整的目录结构供大家参考, 也可以直接用 xijs 的在线文档中去参考学习.
浏览器相关
getRuntimeEnv - 获取运行环境
getSelection - 获取选中文本
redirect - 重定向
store - 本地存储库
字符串操作
base64 - base64编码和解码
camelize - 横线转驼峰命名
charCount - 获取字符数
formatNumber - 数值千分位格式化
formatPercent - 值转换为百分数表示
hyCompact - 紧凑型驼峰命名转换
hyphenate - 驼峰命名转横线命名
randomStr - 生成随机字符串
repeat - 生成重复字符串
uuid - 生成唯一id
常用判断函数
isArray - 判断数组类型
isEmpty - 判断空对象
isPc - 判断设备类型
isPhone - 判断手机号格式
isEmail - 判断邮箱函数
isIdCard - 判断身份证格式函数
isPhone - 判断手机号格式
lang - 判断中英文
数据结构相关
cloneDeep - 数据深拷贝
formatDate - 时间格式化
getRawType - 获取数据类型
obj2url - 将对象参数解析为url字符串
transformTree - 扁平转树结构
url2obj - url字符串转对象
图片处理函数
compressImg - 自定义压缩图片函数
file2img - 文件转图片对象
hex2rgba - hex色值转rgba
rgba2obj - 将rgba值转化为rgba对象
js高级函数
debounce - 防抖函数
parser - json超级解析器
sleep - 睡眠函数
throttle - 节流函数
常用算法和数据结构
bubbleSort - 冒泡排序
quickSort - 快速排序
数学计算
average - 计算数组平均值
difference - 创建一个排除指定项的数组
random - 返回区域内随机数
shuffle - 打乱数组
factorial - 阶乘计算
fibonacci - 计算斐波那契数
sum - 求和数组
几何计算
coordinatesInCircle - 生成圆内任意坐标
coordinatesInRect - 生成矩形内任意坐标
judgePointInCircle - 判断一点是否在圆内
欢迎大家star推荐, 让前端工作更高效. 如果你也想参与该项目的共建, 随时和我联系.
github: https://github.com/MrXujiang/xijs
以上便是本次分享的内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看