| LNMP的配置与优化 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
一、LNMP的下载LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RadHat/Fedora、Debian/Ubuntu/Raspbian/Deepin VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQL/PHP/Apache)、LAMP(Apache/MySQL/PHP)生产环境的Shell程序。同时提供一些实用的辅助工具如:虚拟主机管理、FTP用户管理、Nginx、MySQL/MariaDB、PHP的升级、常用缓存组件Redis、Xcache等的安装、重置MySQL root密码、502自动重启、日志切割、SSH防护DenyHosts/Fail2Ban、备份等许多实用脚本。 官方网站为 https://www.lnmp.org/ 最新稳定版本: LNMP 1.3 完整版:http://soft.vpser.net/lnmp/lnmp1.3-full.tar.gz (478MB)
二、常用配置1. 启用PATH_INFO支持 该功能用于ThinkPHP开发 网站配置目录 ./usr/local/nginx/conf/vhost/www.fangbei.org.conf 打开并添加如下红包部分
server{listen 80;#listen [::]:80;server_name www.fangbei.org;index index.html index.htm index.php default.html default.htm default.php;root /home/wwwroot/www.fangbei.org;include other.conf;#error_page 404 /404.html;include enable-php.conf;location / {if (!-e $request_filename){rewrite ^/(.*)$ /index.php?s=/$1 last;}}location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)${expires 30d;}location ~ .*\.(js|css)?${expires 12h;}location ~ /\.{deny all;}access_log off;}
2. 禁用mysql日志 在MySQL数据库中,mysql-bin.000001、mysql- bin.000002等文件是数据库的操作日志,例如UPDATE一个表,或者DELETE一些数据,即使该语句没有匹配的数据,这个命令也会存储到日志文件中,还包括每个语句执行的时间,也会记录进去的。 比如如下
[root@www.fangbei.org /]# cd /usr/local/mysql/var/ [root@www.fangbei.org var]# ll total 29964 drwx------ 2 mysql mysql 4096 Feb 21 17:42 100893722 -rw-r----- 1 mysql root 8477 Feb 21 18:41 www.fangbei.org.err -rw-rw---- 1 mysql mysql 5 Feb 21 18:41 www.fangbei.org.pid -rw-rw---- 1 mysql mysql 18874368 Feb 21 18:41 ibdata1 -rw-rw---- 1 mysql mysql 5242880 Feb 21 18:41 ib_logfile0 -rw-rw---- 1 mysql mysql 5242880 Feb 21 17:08 ib_logfile1 drwx------ 2 mysql mysql 4096 Feb 21 17:08 mysql -rw-rw---- 1 mysql mysql 27735 Feb 21 17:08 mysql-bin.000001 -rw-rw---- 1 mysql mysql 1113246 Feb 21 17:08 mysql-bin.000002 -rw-rw---- 1 mysql mysql 264 Feb 21 17:08 mysql-bin.000003 -rw-rw---- 1 mysql mysql 1119 Feb 21 17:08 mysql-bin.000004 -rw-rw---- 1 mysql mysql 126 Feb 21 17:08 mysql-bin.000005 -rw-rw---- 1 mysql mysql 127076 Feb 21 18:41 mysql-bin.000006 -rw-rw---- 1 mysql mysql 107 Feb 21 18:41 mysql-bin.000007 -rw-rw---- 1 mysql mysql 133 Feb 21 18:41 mysql-bin.index drwx------ 2 mysql mysql 4096 Feb 21 17:08 performance_schema [root@www.fangbei.org var]#
以及
[root@www.fangbei.org var]# cd /root [root@www.fangbei.org ~]# ll total 491064 drwxr-xr-x 4 mysql mysql 4096 Feb 21 16:44 databases_backup_20170221164407 drwxr-xr-x 7 root root 4096 May 27 2016 lnmp1.3-full -rw-r--r-- 1 root root 500932095 Dec 4 12:32 lnmp1.3-full.tar.gz -rw-r--r-- 1 root root 1898084 Feb 21 17:18 lnmp-install.log [root@www.fangbei.org ~]# cd databases_backup_20170221164407/ [root@www.fangbei.org databases_backup_20170221164407]# ll total 21284 drwx------ 2 mysql mysql 4096 Feb 21 16:38 100893722 -rw-r----- 1 mysql root 4654 Feb 21 16:44 www.fangbei.org.err -rw-rw---- 1 mysql mysql 10485760 Feb 21 16:44 ibdata1 -rw-rw---- 1 mysql mysql 5242880 Feb 21 16:44 ib_logfile0 -rw-rw---- 1 mysql mysql 5242880 Feb 21 16:02 ib_logfile1 drwx------ 2 mysql mysql 4096 Feb 21 16:02 mysql -rw-rw---- 1 mysql mysql 19758 Feb 21 16:02 mysql-bin.000001 -rw-rw---- 1 mysql mysql 765307 Feb 21 16:02 mysql-bin.000002 -rw-rw---- 1 mysql mysql 263 Feb 21 16:02 mysql-bin.000003 -rw-rw---- 1 mysql mysql 731 Feb 21 16:02 mysql-bin.000004 -rw-rw---- 1 mysql mysql 125 Feb 21 16:02 mysql-bin.000005 -rw-rw---- 1 mysql mysql 497 Feb 21 16:44 mysql-bin.000006 -rw-rw---- 1 mysql mysql 114 Feb 21 16:11 mysql-bin.index [root@www.fangbei.org databases_backup_20170221164407]#
这些文件的生长速度是很快的,特别占用服务器资源。当服务器资源不够充足的情况下,我们可以选择定期删除这些日志文件,或者修改配置文件,不让日志生成。 编辑my.cnf 文件,命令:vi /etc/my.cnf
#skip-networking max_connections = 500 max_connect_errors = 100 open_files_limit = 65535# log-bin=mysql-bin binlog_format=mixed server-id = 1 expire_logs_days = 10
然后删除上述日志文件 最后重启 lnmp restart
3. 删除.user.ini文件 LNMP 1.2开始PHP防跨目录限制使用.user.ini,该文件在网站根目录下,可以修改open_basedir的值来设置限制目录的访问。 当网站被删除的时候,.user.ini可以用以下方法删除 [root@www.fangbei.org]# chattr -i ".user.ini" [root@www.fangbei.org]# chmod 777 ".user.ini" [root@www.fangbei.org]# rm ".user.ini"
作者:txw1958 发表于 2017/02/21 19:08:29 原文链接 https://blog.csdn.net/txw1958/article/details/56292797 阅读:611 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信公众平台开发(121) 微信二维码海报 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信公众平台 二维码 海报
本文介绍微信公众平台下二维码海报的开发过程。 一、微信二维码海报介绍微信二维码海报是指在海报中嵌入和微信用户关联的参数二维码的海报,用户分享推广之后,新用户可以被统计为被推广人员数,从而达到增加粉丝的传播效果。其使用场景如下:
二、开发流程在微信二维码海报生成中,需要用到以下信息 1. 自定义菜单中设置一个菜单项,点击后返回二维码海报给用户 2. 接口接收到菜单点击之后,获取用户的头像、ID(可以使用OpenID) 3. 生成和用户关联的参数二维码, 4. 将参数二维码进行缩放 5. 将头像和参数二维码合并成新的参数二维码图片 6. 将新参数二维码图片做为水印合成到背景海报中 7. 将用户昵称,以及二维码时间戳(类型为临时二维码时)等文字合成到背景海报中 8. 将海报上传成临时图片素材 9. 将图片素材使用客服接口发送给用户。
三、微信素材准备海报底图如下
3.1 生成自定义菜单 菜单的生成方法,请参考《微信公众平台开发(58)自定义菜单》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》 本项目中使用的菜单JSON为 3.2 获取用户基本信息 使用方倍工作室SDK获取用户基本信息的方法如下
//获取用户信息$userinfo = $weixin->get_user_info($openid);var_dump($userinfo);//获取用户头像 64像素$headimgurl = substr($userinfo['headimgurl'],0,strripos($userinfo['headimgurl'], "/"))."/64";var_dump($headimgurl);// $headimgurl = "http://wx.qlogo.cn/mmopen/R9V6295VOlibNsicszoREqUF2CiaY8hL5fFt0D8DykUCjJ8ia4rQicbYViax3A2V0am2oUEWvw5awGia0tmwQEbI0tAu4kkCL7Eiaeia7/64";
需要注意的是,用户默认头像是640像素的大图,将其切换成64位像素大小,以便放置在二维码中间。 同样的,用户基本信息的获取方法,请参考《微信公众平台开发(76) 获取用户基本信息 》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》 用户头像信息如下所示
3.3 生成参数二维码 使用方倍工作室SDK获取用户基本信息的方法如下
//创建永久二维码,参数为用户openid$qrcodeinfo = $weixin->create_qrcode("QR_LIMIT_STR_SCENE", $openid);var_dump($qrcodeinfo);$qrcodeurl = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=".urlencode($qrcodeinfo["ticket"]);var_dump($qrcodeurl);// $qrcodeurl = "https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQHf7zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL05rUGlyTXJsd2hxN3BCUnFNbTlNAAIEu1X8VwMEAAAAAA%3D%3D";
参数二维码可以考虑使用永久字符串的,也可以考虑使用临时数字,临时数字优点没有上限限制,缺点是有有效期。永久的则相反。 同样的,参数二维码的获取方法,请参考《微信公众平台开发(83) 生成带参数二维码》以及方倍工作室的书籍《微信公众平台开发最佳实践(第2版)》 参数二维码如下所示
四、微信二维码海报生成4.1 二维码缩放 微信二维码默认是430像素,将其缩放成300像素,核心代码如下 imagecopyresampled($qrcode_thumb, $qrcode_source, 0, 0, 0, 0, 300, 300, 430, 430);
4.2 头像合成到二维码图片上 核心代码如下 imagecopy($qrcode_thumb, $head_source, 118, 118, 0, 0, 64, 64); 合成后,效果如下
4.3 二维码合成到海报中 核心代码如下 //加水印imagecopy($dst_qr, $qrcode_thumb, 212, 410, 0, 0, 300, 300); //水印位置
4.4 文字合成到海报中 核心代码如下 imagettftext($dst_qr, 30, 0, 40, 85, $textcolor, $font, $text); 合成后效果如下
五、素材上传与发送5.1 上传临时图片素材 使用方倍工作室SDK上传图片素材的方法如下
//将图片上传临时图文素材$material = $weixin->upload_temporary_material("image", $filename); //logo.jpg须放于类同目录,注意路径var_dump($material);$mediaid = $material["media_id"];// array(3) { ["type"]=> string(5) "image" ["media_id"]=> string(64) "21Lz-eMFoSsA_R5gLOUJOqxbGw6YEEPRQq-UjHVbU6q64VyUBUqt7B8252ySPKdt" ["created_at"]=> int(1487213817) }
上传后,获得图片的media_id
5.2 使用客服接口发送图片 使用方倍工作室SDK发送图片的方法如下 //客服接口发送临时图片素材$send_result = $weixin->send_custom_message($openid, "image", array('media_id'=>$mediaid));var_dump($send_result);
六、演示关注方倍工作室微信公众账号,点击菜单“我的海报”
六、源码联系QQ 1354386063 作者:txw1958 发表于 2017/02/17 11:05:05 原文链接 https://blog.csdn.net/txw1958/article/details/55505781 阅读:2512 评论:1 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [转]微信小程序(应用号)资源汇总整理 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
原文:http://www.cnblogs.com/txw1958/p/wechat-app-summarizing.html微信小应用资源汇总整理开源项目
文档
教程
知乎讨论
媒体报道
文章
其他 公众平台小程序文档和工具 作者:txw1958 发表于 2016/10/08 10:32:16 原文链接 https://blog.csdn.net/txw1958/article/details/52754533 阅读:2825 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [转]微信公众平台应用号开发教程 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
关键字:微信 应用号 开发教程 本文介绍微信应用号开发过程。 目前还处于内测阶段,微信只邀请了部分企业参与封测。想必大家都关心应用号的最终形态到底是什么样子?怎样将一个「服务号」改造成为「小程序」? 我们暂时以一款简单的第三方工具的实例,来演示一下开发过程吧——
序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南) 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。 1. 获取微信小程序的 AppID 首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录 https://mp.weixin.qq.com ,就可以在网站的「设置」-「开发者设置」中,查看到微信小程序的 AppID 了。 注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我们还需要操作「绑定开发者」。即在「用户身份 - 开发者」模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
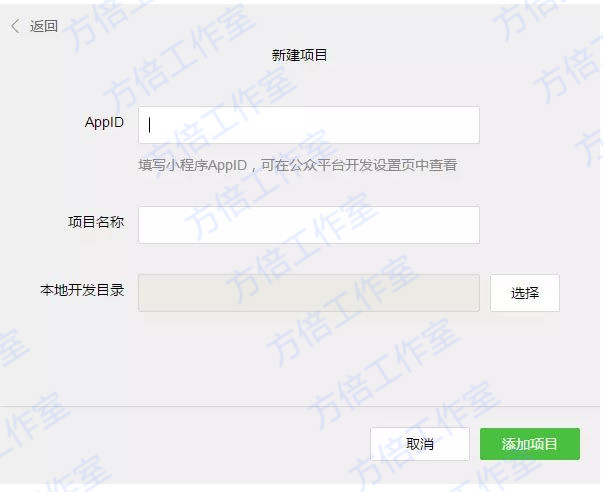
2. 创建项目 我们需要通过开发者工具,来完成小程序创建和代码编辑。 开发者工具安装完成后,打开并使用微信扫码登录。选择创建「项目」,填入上文获取到的 AppID,设置一个本地项目的名称(非小程序名称),比如「我的第一个项目」,并选择一个本地的文件夹作为代码存储的目录,点击「新建项目」就可以了。 为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。
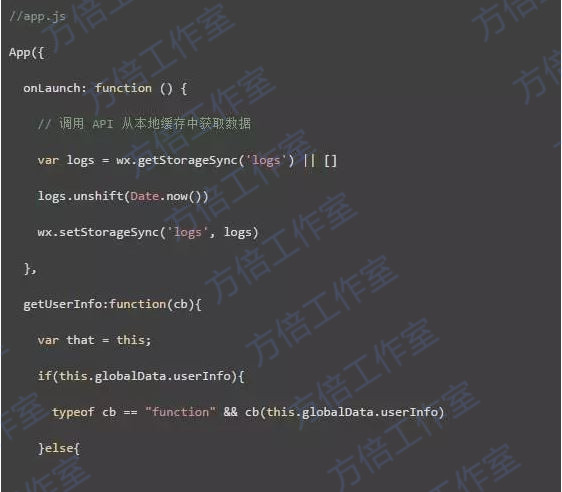
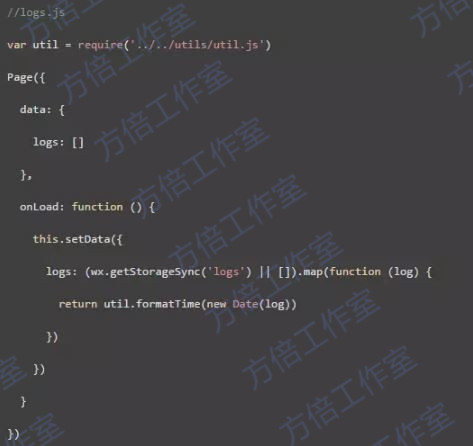
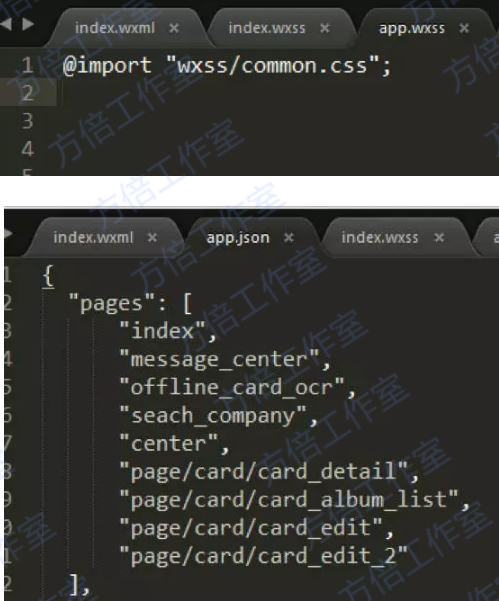
3. 编写代码 点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。
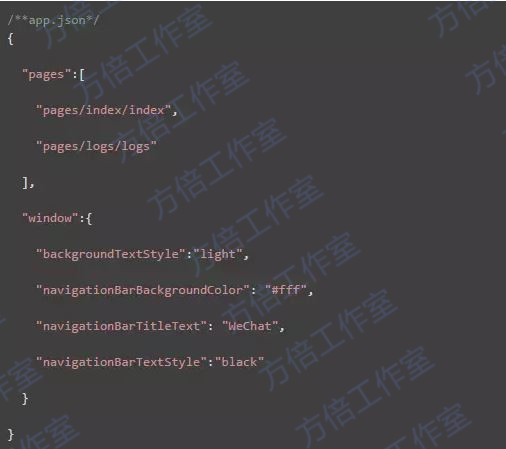
app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。
app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
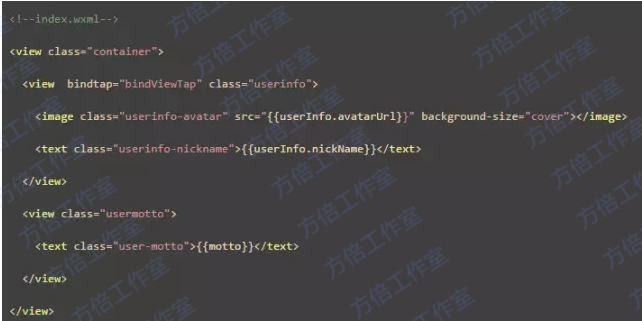
3. 创建页面 在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径 + 页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。 每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js 后缀的文件是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件,.wxml 后缀的文件是页面结构文件。 index.wxml 是页面的结构文件:
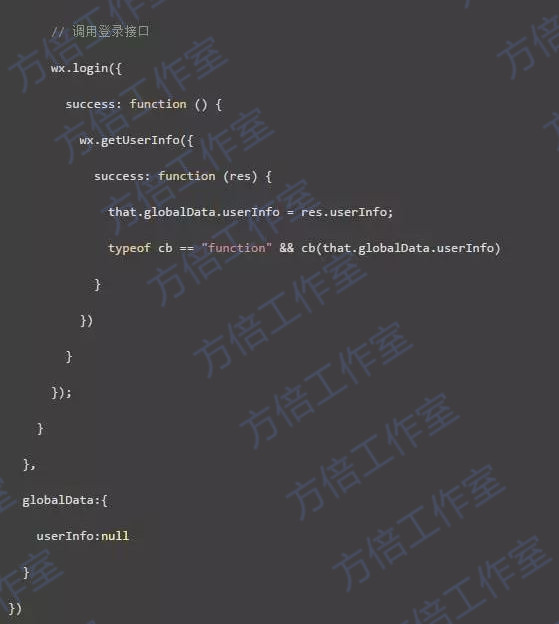
本例中使用了 <view/>、<image/>、<text/> 来搭建页面结构,绑定数据和交互处理函数。 index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
index.wxss 是页面的样式表:
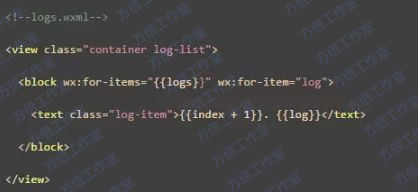
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。 index.json 是页面的配置文件: 页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。 logs 的页面结构
logs 页面使用 <block/> 控制标签来组织代码,在 <block/> 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
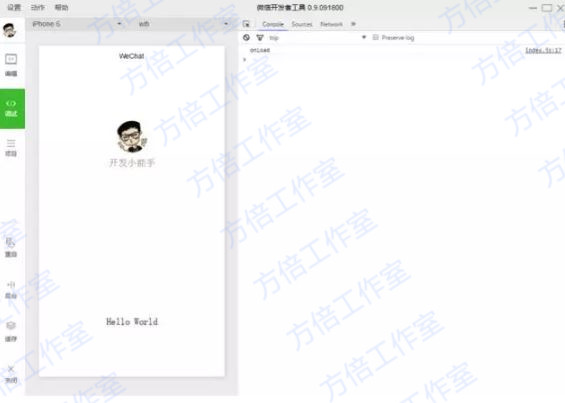
运行结果如下:
4. 手机预览 开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。 目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始! 第一章:准备工作 做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。 1. 下载最新微信开发者工具,打开后你会看到该界面:
2. 点击「新建 web+」项目,随后出现如下画面:
3. 该页面内的各项内容需要注意——
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。 4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。
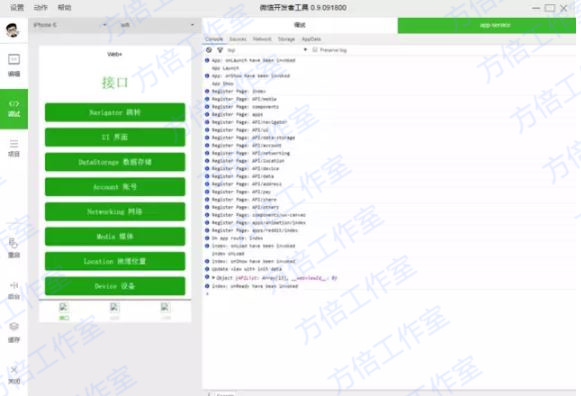
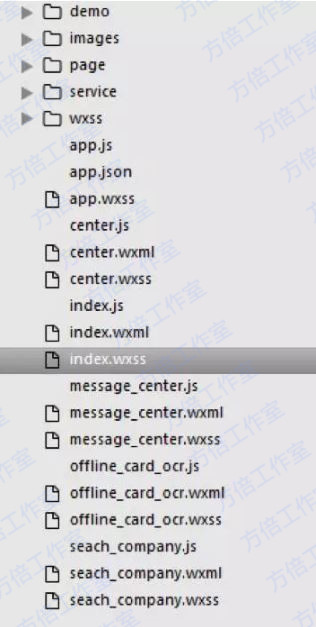
5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:
第二章:项目构架 微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 h5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。我们团队具体看了一两次文档后发现,它提供给开发者的方式也在发生全面的改变,从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 h5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。 工欲善其事,必先利其器。理解它的核心功能非常重要,先了解它的整个运作流程。
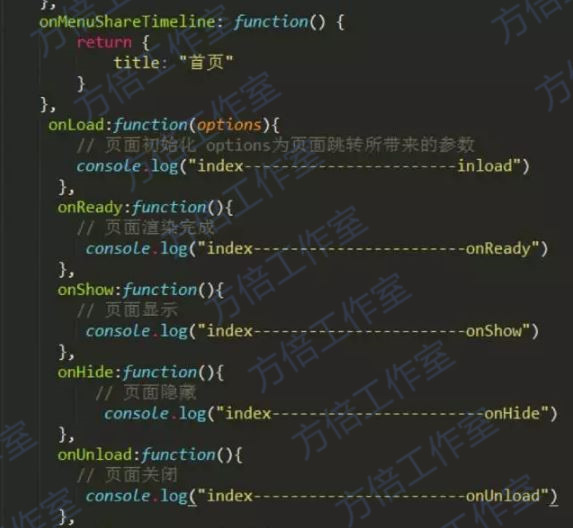
生命周期: 在index.js里面:
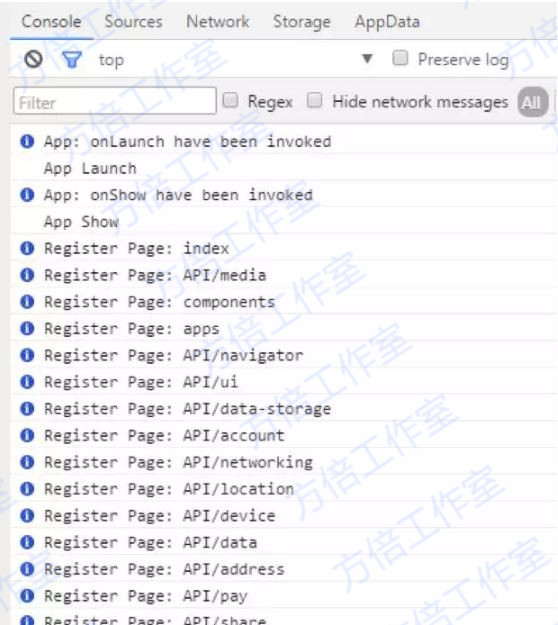
开发者工具上 Console 可以看到:
在首页 console 可以看出顺序是 App Launch-->App Show-->onload-->onShow-->onReady。 首先是整个 app 的启动与显示,app 的启动在 app.js 里面可以配置,其次再进入到各个页面的加载显示等等。 可以想象到这里可以处理很多东西了,如加载框之类的都可以实现等等。 路由: 路由在项目开发中一直是个核心点,在这里其实微信对路由的介绍很少,可见微信在路由方面经过很好的封装,也提供三个跳转方法。 wx.navigateTo(OBJECT):保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。 wx.redirectTo(OBJECT):关闭当前页面,跳转到应用内的某个页面。 wx.navigateBack():关闭当前页面,回退前一页面。 这三个基本上使用足够,在路由方面微信封装的很好,开发者根本不用去配置路由,往往很多框架在路由方面配置很繁琐。 组件: 此次微信在组件提供方面也是非常全面,基本上满足项目需求,故而开发速度非常快,开发前可以认真浏览几次,开发效率会很好。 其它: 任何外部框架以及插件基本上无法使用,就算原生的 js 插件也很难使用,因为以前我们的 js 插件也基本上全部是一操作 dom 的形式存在,而微信应用号此次的架构是不允许操作任何 dom,就连以前我们习惯使用的动态设置的rem.js也是不支持的。 此次微信还提供了 WebSocket,就可以直接利用它做聊天,可以开发的空间非常大。 跟公众号对比我们发现,开发应用号组件化,结构化,多样化。新大陆总是充满着惊喜,更多的彩蛋等着大家来发现。 接下来开始搞一些简单的代码了! 1. 找到项目文件夹,导入你的编辑器里面。在这里,我使用了 Sublime Text 编辑器。你可以根据自己的开发习惯选择自己喜欢的编辑器。
2. 接下来,你需要根据自己的项目内容调整项目结构。在范例项目中,「card_course」目录下面主要包含了「tabBar」页面以及该应用的一些配置文件。 3. 示例项目的「tabBar」是五个菜单按钮:
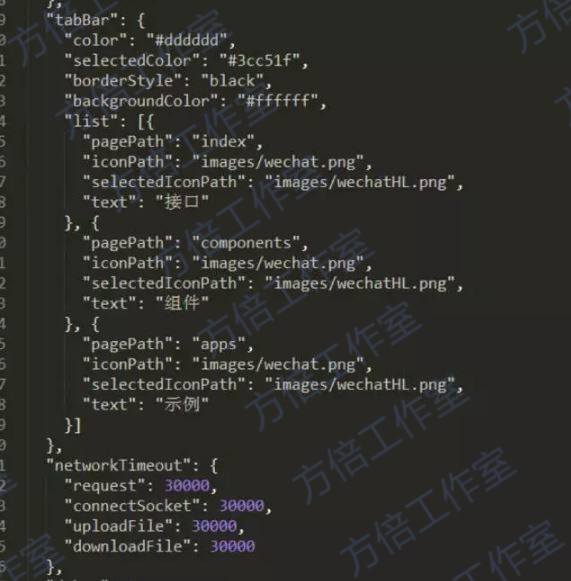
4. 找到「app.json」文件,用来配置这个五个菜单。在代码行中找到「”tabBar”」:
你可以根据实际项目需求更改,其中:
注意:微信的底部菜单最多支持五栏(五个 icons),所以在你设计微信应用的 UI 和基本架构时就要预先考虑好菜单栏的排布。 5. 根据以上代码规则,我做好了示例项目的基本架构,供你参考:
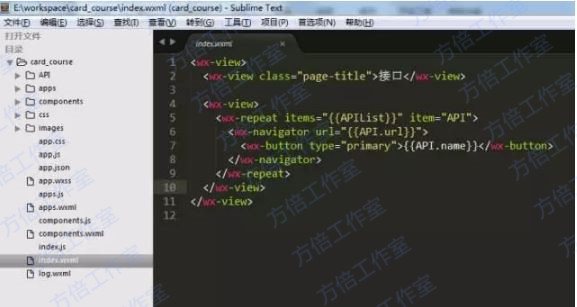
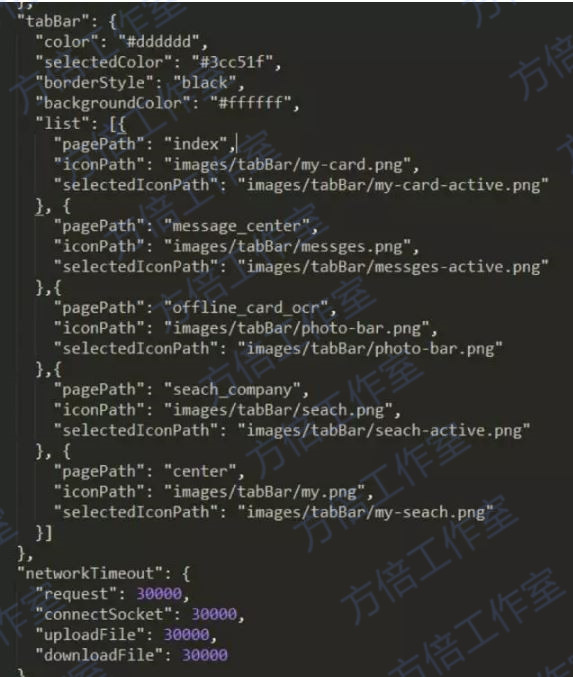
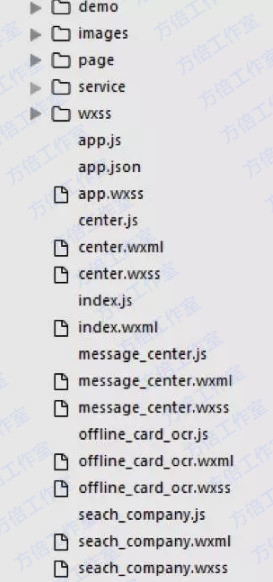
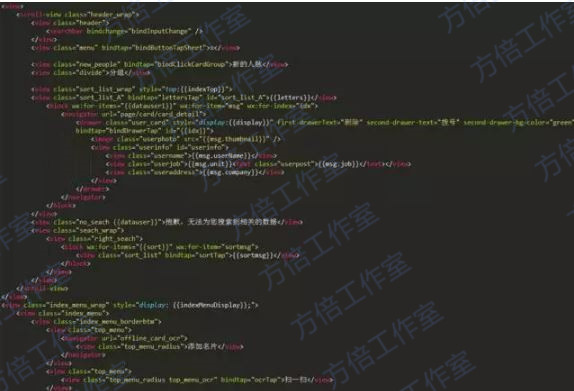
6. 「Json」文件配置好后,「card_course」的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下「app.json」里的相关内容是否已经一并删除。 注意:我个人建议新建一个「wxml」文件的同时,把对应的「js」和「wxss」文件一起新建好,因为微信应用号的配置特点就是解析到一个「wxml」文件时,会同时在同级目录下找到同文件名的「js」和「wxss」文件,所以「js」文件需及时在「app.json」里预先配置好。 编写「wxml」时,根据微信应用号提供的接口编码即可,大部分就是以前的「div」,而我们现在就用「view」即可。需要用其它子集时,可以根据微信提供的接口酌情选择。 使用「class」名来设置样式,「id」名在这里基本没有什么用处。主要操作数据,不操作「dom」。
7. 以上是示例项目首页的「wxml」编码。从图中就可以看出,实现一个页面代码量非常少。 8. 「Wxss」文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式: 9. 修改代码后刷新一次,可以看到未设背景的「view」标签直接变成了粉色。 注意:修改「wxml」和「wxss」下的内容后,直接 F5 刷新就能直接看到效果,修改「js」则需点击重启按钮才能看到效果。 10. 另外,公共样式可以在「app.wxss」里直接引用。
11. 「Js」文件需要在「app.json」文件的「”page”」里预先配置好。为了项目结构清晰化,我在示例项目中的「index」首页同级目录新建其它四个页面文件,具体如下: 经过以上步骤,案例中的五个底部菜单就全部配置完毕了。 作者:txw1958 发表于 2016/09/22 20:29:06 原文链接 https://blog.csdn.net/txw1958/article/details/52626970 阅读:1374 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]网站统计功能的设计与实现 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
本文简要介绍网站统计功能的设计与实现。 本文分为以下五个部分:
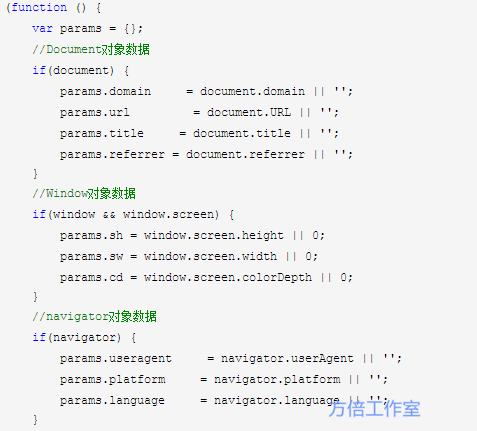
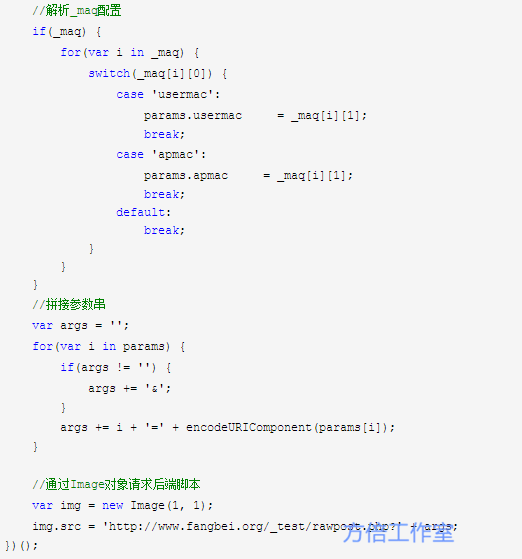
一、埋点设计与实现在JavaScript中,包含了很多对象,可以用于获取用户的数据。比如Document对象用于分析每个载入浏览器的 HTML 文档,可以获得当前文档的域名、URL、及当前文档的标题;Navigator对象包含有关浏览器的信息,可以得到运行浏览器的userAgent的值,当前系统的语言;而Screen对象则可以获得当前屏幕的相关信息。通过这些对象,我们可以得到一个相当完备的用户信息。 我们使用javascript获取访问信息,将统计代码伪装成图片通过浏览器访问触发,代码实现如下。
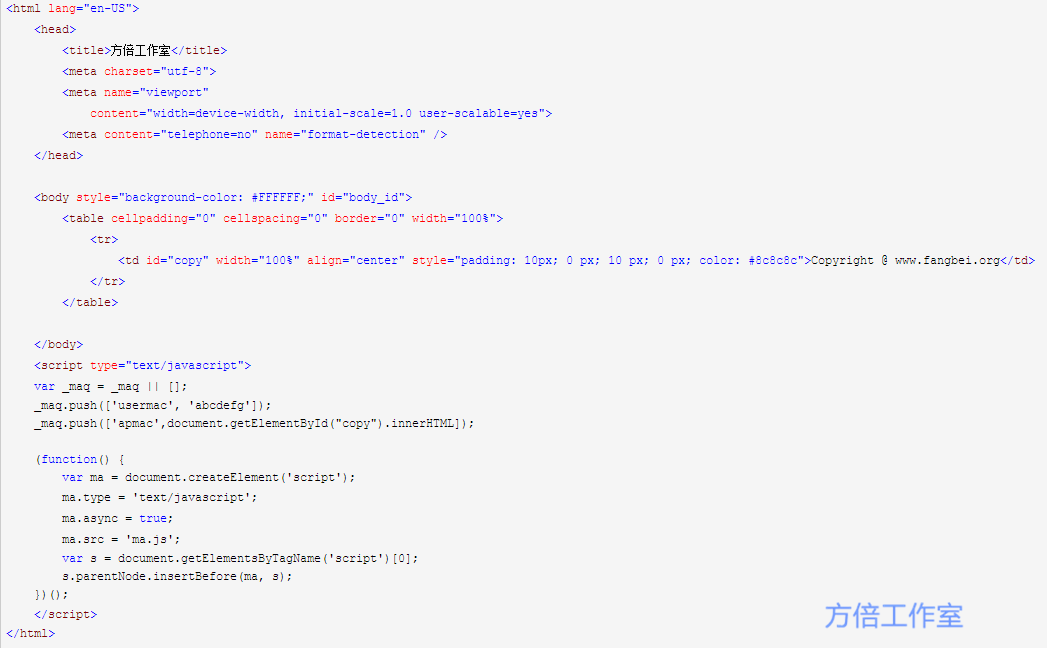
二、页面引入在要做统计的web页面中引入统计脚本,并主动将其他接口获得的mac及ip地址另外传入,一个简易的页面设计如下代码所示。
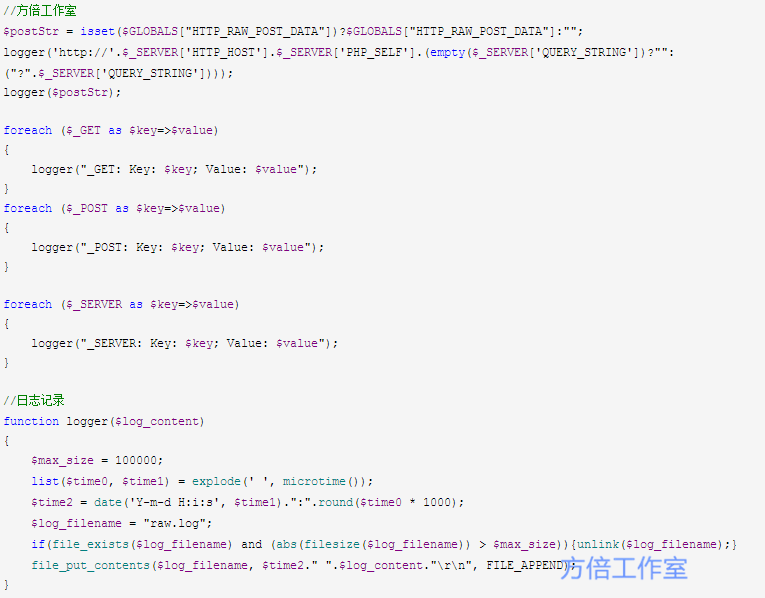
三、数据接收在后台接口中接收上报上来的数据。我们使用php程序获取get及post的数据来接收。
上述接口程序获得的文件日志中数据如下所示。
17:38:25 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=1920&sw=1080&cd=24&useragent=Mozilla%2F5.0%20(Linux%3B%20U%3B%20Android%205.1.1%3B%20zh-cn%3B%20Mi-4c%20Build%2FLMY47V)%20AppleWebKit%2F533.1%20(KHTML%2C%20like%20Gecko)Version%2F4.0%20MQQBrowser%2F5.4%20TBS%2F025483%20Mobile%20Safari%2F533.1%20MicroMessenger%2F6.3.9.48_refecd3e.700%20NetType%2FWIFI%20Language%2Fzh_CN&platform=Linux%20aarch64&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0 17:38:25 17:38:25 _GET: Key: domain; Value: www.fangbei.org 17:38:25 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html 17:38:25 _GET: Key: title; Value: 方倍工作室 17:38:25 _GET: Key: referrer; Value: 17:38:25 _GET: Key: sh; Value: 1920 17:38:25 _GET: Key: sw; Value: 1080 17:38:25 _GET: Key: cd; Value: 24 17:38:25 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; U; Android 5.1.1; zh-cn; Mi-4c Build/LMY47V) AppleWebKit/533.1 (KHTML, like Gecko)Version/4.0 MQQBrowser/5.4 TBS/025483 Mobile Safari/533.1 MicroMessenger/6.3.9.48_refecd3e.700 NetType/WIFI Language/zh_CN 17:38:25 _GET: Key: platform; Value: Linux aarch64 17:38:25 _GET: Key: language; Value: zh-CN 17:38:25 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:25 _GET: Key: apmac; Value: 185E0F88F5F0 17:38:43 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=1184&sw=720&cd=24&useragent=Mozilla%2F5.0%20(Linux%3B%20U%3B%20Android%204.4.2%3B%20zh-cn%3B%20H60-L01%20Build%2FHDH60-L01)%20AppleWebKit%2F533.1%20(KHTML%2C%20like%20Gecko)Version%2F4.0%20MQQBrowser%2F5.4%20TBS%2F025489%20Mobile%20Safari%2F533.1%20MicroMessenger%2F6.3.9.48_refecd3e.700%20NetType%2FWIFI%20Language%2Fzh_CN&platform=Linux%20armv7l&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0 17:38:43 17:38:43 _GET: Key: domain; Value: www.fangbei.org 17:38:43 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html 17:38:43 _GET: Key: title; Value: 方倍工作室 17:38:43 _GET: Key: referrer; Value: 17:38:43 _GET: Key: sh; Value: 1184 17:38:43 _GET: Key: sw; Value: 720 17:38:43 _GET: Key: cd; Value: 24 17:38:43 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; U; Android 4.4.2; zh-cn; H60-L01 Build/HDH60-L01) AppleWebKit/533.1 (KHTML, like Gecko)Version/4.0 MQQBrowser/5.4 TBS/025489 Mobile Safari/533.1 MicroMessenger/6.3.9.48_refecd3e.700 NetType/WIFI Language/zh_CN 17:38:43 _GET: Key: platform; Value: Linux armv7l 17:38:43 _GET: Key: language; Value: zh-CN 17:38:43 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:43 _GET: Key: apmac; Value: 185E0F88F5F0 17:38:50 http://www.fangbei.org?domain=www.fangbei.org&url=http%3A%2F%2Fwww.fangbei.org%2F_test%2Fstat.html&title=%e6%96%b9%e5%80%8d%e5%b7%a5%e4%bd%9c%e5%ae%a4&referrer=&sh=592&sw=360&cd=32&useragent=Mozilla%2F5.0%20(Linux%3B%20Android%204.4.2%3B%20H60-L01%20Build%2FHDH60-L01)%20AppleWebKit%2F537.36%20(KHTML%2C%20like%20Gecko)%20Version%2F4.0%20Chrome%2F30.0.0.0%20Mobile%20Safari%2F537.36&platform=Linux%20armv7l&language=zh-CN&usermac=185E0F88F5EF&apmac=185E0F88F5F0 17:38:50 17:38:50 _GET: Key: domain; Value: www.fangbei.org 17:38:50 _GET: Key: url; Value: http://www.fangbei.org/_test/stat.html 17:38:50 _GET: Key: title; Value: 方倍工作室 17:38:50 _GET: Key: referrer; Value: 17:38:50 _GET: Key: sh; Value: 592 17:38:50 _GET: Key: sw; Value: 360 17:38:50 _GET: Key: cd; Value: 32 17:38:50 _GET: Key: useragent; Value: Mozilla/5.0 (Linux; Android 4.4.2; H60-L01 Build/HDH60-L01) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 17:38:50 _GET: Key: platform; Value: Linux armv7l 17:38:50 _GET: Key: language; Value: zh-CN 17:38:50 _GET: Key: usermac; Value: 185E0F88F5EF 17:38:50 _GET: Key: apmac; Value: 185E0F88F5F0
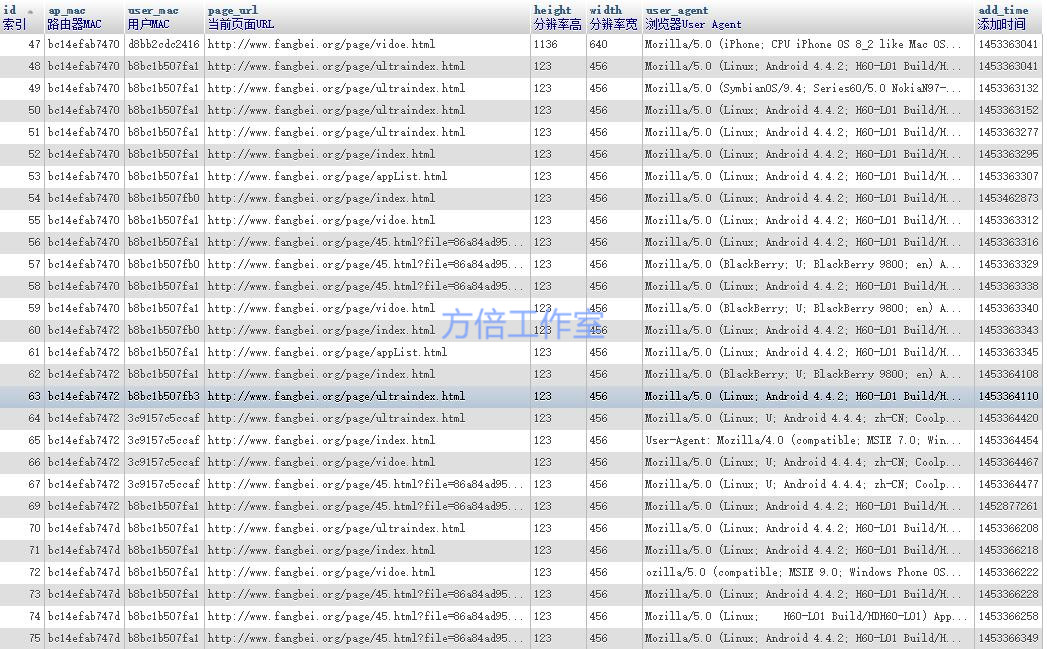
四、数据入库要做统计分析,最终数据都要放放数据库, 数据库表设计如下
入库后如下所示
五、统计分析最后,将获得的数据进行分析 比如昨天访问量的SQL查询语句如下
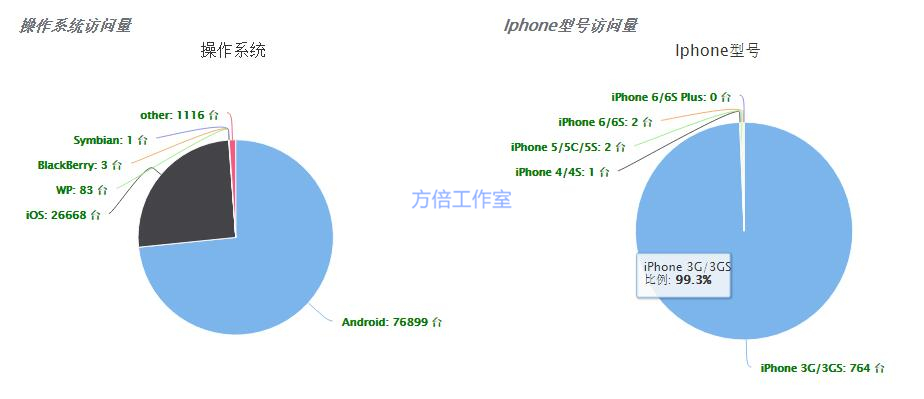
生成的图形如下
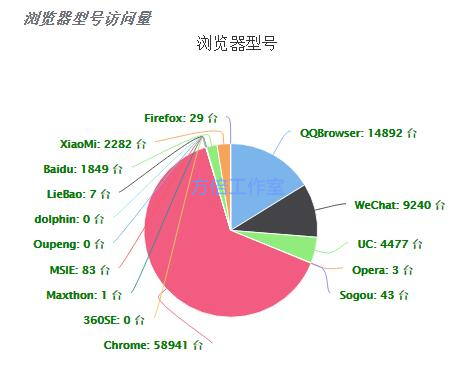
其他生成的统计图表如下
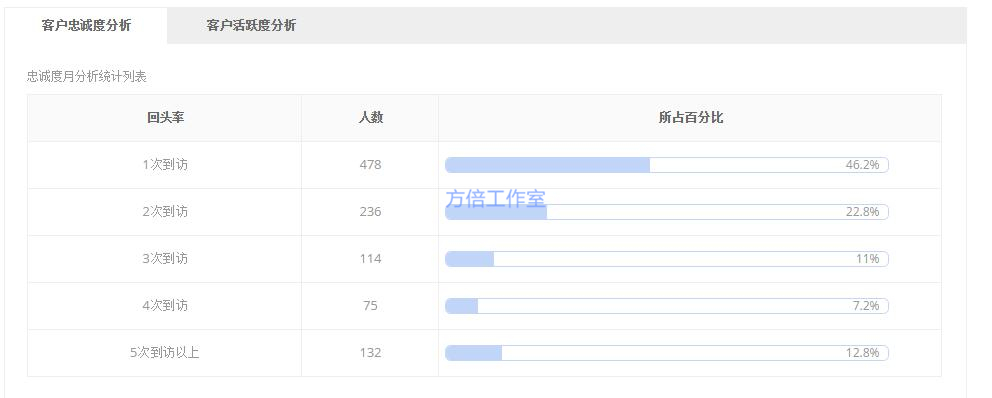
基于访问次数的二次分析-客户忠诚度的统计如下
作者:txw1958 发表于 2016/09/04 11:29:16 原文链接 https://blog.csdn.net/txw1958/article/details/52431364 阅读:961 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]支付宝支付开发—当面付条码支付和扫码支付 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:支付宝 当面付 条码支付 扫码支付 二维码支付 订单查询 退款 本文介绍支付宝中当面付下属的条码支付、扫码支付、订单查询、退款申请的集成开发过程。
本文分为以下五个部分:
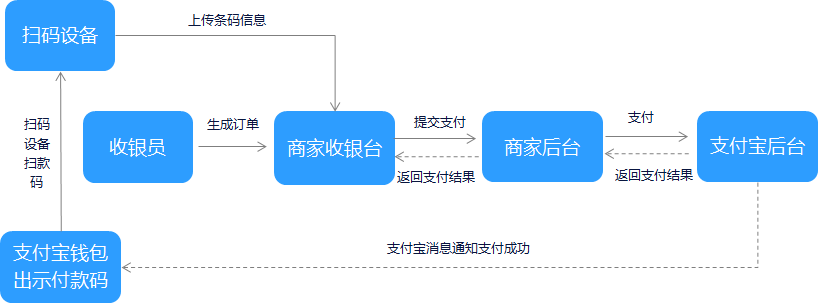
一、条码支付及二维码支付介绍1. 条码支付条码支付是支付宝给到线下传统行业的一种收款方式。商家使用扫码枪等条码识别设备扫描用户支付宝钱包上的条码/二维码,完成收款。用户仅需出示付款码,所有收款操作由商家端完成。其使用场景如下:
业务流程:
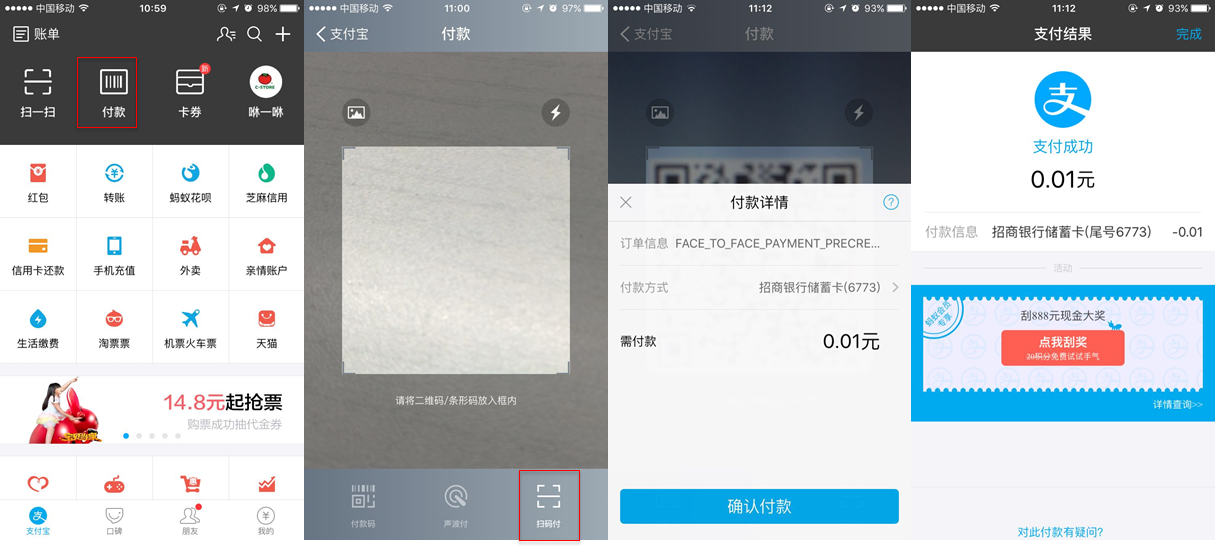
使用步骤:
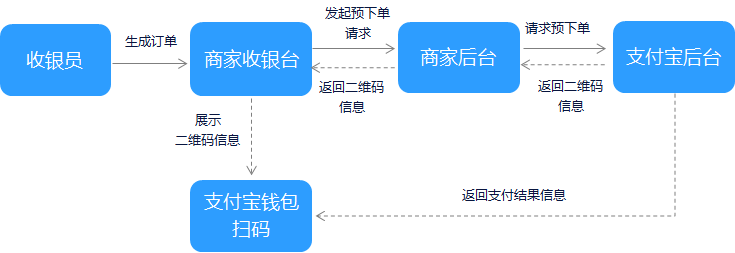
2. 扫码支付扫码支付,指用户打开支付宝钱包中的“扫一扫”功能,扫描商家展示在某收银场景下的二维码并进行支付的模式。该模式适用于线下实体店支付、面对面支付等场景。 其使用场景如下:
业务流程:
使用步骤:
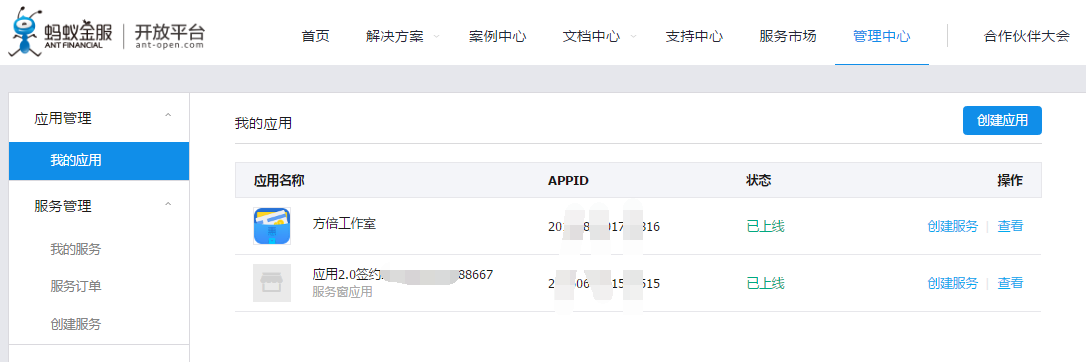
二、接口申请企业在申请企业支付宝之后,进行功能申请并签约,然后在蚂蚁金服开放平台中申请应用如下(详细过程就略了)
然后在功能列表中,申请当面付这一功能,申请成功后如下。
这样,我们就有了当面付的权限了。
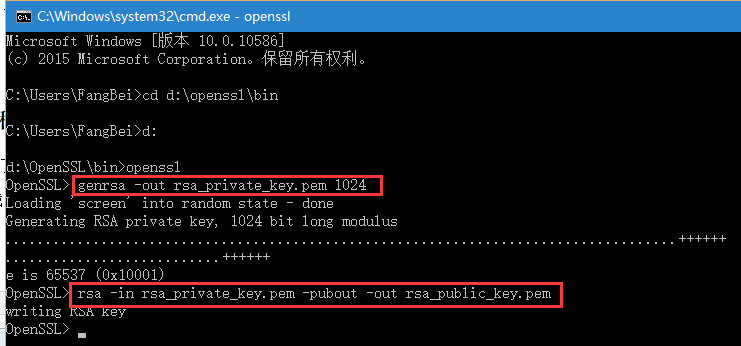
三、密钥生成在支付宝当面付的接口中,使用了非对称加密算法,商户自己的公钥和私钥需要自己使用OpenSSL手动生成。对这些概念比较陌生的话,请先自行先了解一下密码学的相关知识。OpenSSL也可以从方倍工作室博客中找到。 下载支付宝官方提供的密钥生成工具OpenSSL,然后执行以下命令就可以生成公钥和私钥。
其中 genrsa -out rsa_private_key.pem 1024 是用于生成RSA私钥,执行后在程序目录中生成一个文件rsa_private_key.pem,其内容如下
-----BEGIN RSA PRIVATE KEY----- MIICXAIBAAKBgQCyffRONGd8Q/1kRh1cpsSRi360DXLHI7zxdPJGYe5HKDWF7u9b 3zZU9erZpM90XE7gZRKsxIgOurH4uqhmVRbto3e+LiYOyNpd6As3Q427KCTITasd hHicZ6GWhegTUiVLqiuWLsauQcbI6DO4GEZrlvAdzus0WcJiJOxW02rxSQIDAQAB AoGAXBJYyVaC4zj3Jph8YOStlR5N13bwdATdW/glWWT+0rnNEi90TQHRNvY7lNVN JgrPrTS182TVgjOPxmwSnebakhIuGIdPq99GLE4LGd5lKWTzkd84BMvhatfNsCCz cEVFqKg3tZd4t3fQ93FrILsnnZpLhiW53jIrStCkR3rx9OECQQDWMSHyc91hEVMQ qVNasbGEicKWxhoDqjdm2lHkBx4mrB9JEZFDs6MxWdajf2/Qw+tgtpN3YBcCDw/H nGHhQtStAkEA1VTyjOdAwWode8X4fu0IPq9+E19mcVOAJjLBH46mropwgOdj3123 T/ThaKeaydjabsTAiY2J18HiTiyH+1bGjQJBAKgRJXH5OFxSG7uXIbCofYJiFi34 g7EcfxxVcqxaaW4u4N2Uy0c0TXkL5T+lXzeQg8D/gfbJj0QuTVNzgdofdoECQBHY OznCFk6Xe8PguXqUhT4JG/iu4DjWjT+kuzbSjerHtcVylY4JpZFuoHRKoM4Fj6/4 UUqwRjmABFgZrX4+sfkCQCNI8RCZ6yprh5kEOePo3uazAlNENP8dKkhgqChawdK7 7NzlJ727Nt23STHFx6NkhzyruJGQ5Vx1Lkl0wKuKbXM= -----END RSA PRIVATE KEY-----
命令 rsa -in rsa_private_key.pem -pubout -out rsa_public_key.pem 是用于生成RSA公钥,执行后在程序目录中生成一个文件rsa_public_key.pem,其内容如下 -----BEGIN PUBLIC KEY----- MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCyffRONGd8Q/1kRh1cpsSRi360 DXLHI7zxdPJGYe5HKDWF7u9b3zZU9erZpM90XE7gZRKsxIgOurH4uqhmVRb12345 LiYOyNpd6As3Q427KCTIT7ajhHicZ6GWhegTUiVLqiuWLsauQcbI6DO4GEZrl123 zus0WcJiJOxW02rxSQIDAQAB -----END PUBLIC KEY----- 生成的这个RSA公钥,需要填写到应用中去,填写地址如下所示。私钥不需要填到配置中,到时候配置到代码中。
特别注意,密钥要去掉注释部分,且转换成一行字符,否则回车换行也成为密钥的一部分,将导致无法正常加解密。
同时,可以点击 “查看支付宝公钥”,将支付宝的公钥复制保存下来,后面的程序中将需要用到。
四、密钥生成API与密钥配置公共参数 请求地址:
请求参数
公共响应参数
响应参数
系统中配置如下
<?php $config = array ( //支付宝公钥'alipay_public_key' => "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDDI6d306Q8fIfCOasdfiUeJHkrIvYISRcc73s3vF1ZT7XN8RNPwJxo8pWaJMmvyTn9N4HQ632qJBVHf8sxHi/fEsraprwCtzvzQETrNRwVxLO5jVmRGi60j8Ue1efIlzPXV9je9mkjzOmdssymZkh2QhUrCmZYI/FCEa3/cNMW0QIDA123",//商户私钥'merchant_private_key' => "MIICXAIBAAKBgQCyffRONGd8Q/1kRh1cpsSRi360DXLHI7zxdPJGYe5HKDWF7u9b3zZU9erZpM90XE7gZRKsxIgOurH4uqhmVRbto3e+LiYOyNpd6As3Q427KCTIT7ajhHicZ6GWhegTUiVLqiuWLsauQcbI6DO4GEZrlvAdzus0WcJiasdfW02rxSQIDAQABAoGAXBJYyVaC4zj3Jph8YOStlR5N13bwdATdW/glWWT+0rnNEi90TQHRNvY7lNVNJgrPrTS182TVgjOPxmwSnebakhIuGIdPq99GLE4LGd5lKWTzkd84BMvhatfNsCCzcEVFqKg3tZd4t3fQ93FrILsnnZpLhiW53jIrStCkR3rx9OECQQDWMSHyc91hEVMQqVNasbGEicKWxhoDqjdm2lHkBx4mrB9JEZFDs6MxWdajf2/Qw+tgtpN3YBcCDw/HnGHhQtStAkEA1VTyjOdAwWode8X4fu0IPq9+E19mcVOAJjLBH46mropwgOdj3raqT/ThaKeaydjabsTAiY2J18HiTiyH+1bGjQJBAKgRJXH5OFxSG7uXIbCofYJiFi34g7EcfxxVcqxaaW4u4N2Uy0c0TXkL5T+lXzeQg8D/gfbJj0QuTVNzgdofdoECQBHYOznCFk6Xe8PguXqUhT4JG/iu4DjWjT+kuzbSjerHtcVylY4JpZFuoHRKoM4Fj6/4UUqwRjmABFgZrX4+sfkCQCNI8RCZ6yprh5kEOePo3uazAlNENP8dKkhgqChawdK77NzlJ727Nt23STHFx6NkhzyruJGQ5Vx1Lkl0wKuKbXM=",//编码格式'charset' => "UTF-8",//支付宝网关'gatewayUrl' => "https://openapi.alipay.com/gateway.do",//应用ID'app_id' => "2016061501500000",//异步通知地址,只有扫码支付预下单可用'notify_url' => "http://www.fangbei.org/alipay/notify.html",//最大查询重试次数'MaxQueryRetry' => "10",//查询间隔'QueryDuration' => "3" );
其中支付宝公钥就是在前面中复制保存的,直接复制到程序中即可,而商户私钥是之前OpenSSL中生成的私钥。APPID是该服务的id号。 而这个异步通知将会接收扫码支付结果的通知。
五、条码支付、扫码支付、订单查询、退款申请1. 条码支付条码支付的参数配置如下
// (必填) 商户网站订单系统中唯一订单号,64个字符以内,只能包含字母、数字、下划线,
// 需保证商户系统端不能重复,建议通过数据库sequence生成,
$outTradeNo = "barpay" . date('Ymdhis') . mt_rand(100, 1000);
$subject = "方倍工作室-支付宝-当面付-扫码支付";
$totalAmount = 1.21; // (必填) 订单总金额,单位为元,不能超过1亿元// (必填) 付款条码,用户支付宝钱包手机app点击“付款”产生的付款条码
$authCode = $_POST['auth_code']; //28开头18位数字// 支付超时,线下扫码交易定义为5分钟
$timeExpress = "5m";// 创建请求builder,设置请求参数
$barPayRequestBuilder = new AlipayTradePayContentBuilder();
$barPayRequestBuilder->setOutTradeNo($outTradeNo);
$barPayRequestBuilder->setTotalAmount($totalAmount);
$barPayRequestBuilder->setAuthCode($authCode);
$barPayRequestBuilder->setTimeExpress($timeExpress);
$barPayRequestBuilder->setSubject($subject);
// 调用barPay方法获取当面付应答
$barPay = new AlipayTradeService($config);
$barPayResult = $barPay->barPay($barPayRequestBuilder);switch ($barPayResult->getTradeStatus()) {case "SUCCESS":echo "支付宝支付成功:" . "<br>--------------------------<br>";print_r($barPayResult->getResponse());break;case "FAILED":echo "支付宝支付失败!!!" . "<br>--------------------------<br>";if (!empty($barPayResult->getResponse())) {print_r($barPayResult->getResponse());}break;case "UNKNOWN":echo "系统异常,订单状态未知!!!" . "<br>--------------------------<br>";if (!empty($barPayResult->getResponse())) {print_r($barPayResult->getResponse());}break;default:echo "不支持的交易状态,交易返回异常!!!";break;
}return;
}
程序监测,最终提交的url如下 https://openapi.alipay.com/gateway.do?app_id=2016123150150asdf&version=1.0&format=json&sign_type=RSA&method=alipay.trade.pay×tamp=2016-08-26+17%3A14%3A52&auth_token=&alipay_sdk=alipay-sdk-php-20160411&terminal_type=&terminal_info=&prod_code=¬ify_url=&charset=UTF-8&app_auth_token=&sign=EMVoBAhPkW6B1m%2BoXytdbUpIxnIAq73asdfasdfasdfYy4OcJQ2UiVTXWttw0y%2B7UEXHWILY8fYRDoNrJWSjBATrAqbGCLpPc4YBQSwtPCb%2F76d65dMQEyrEnk2sgcqhxCiJNKRoQjgAQmBQdHneerU7SwSNJ%2FfF%2F025yltZk5lzQ%3D 发送的json数据如下:
{"scene":"bar_code","out_trade_no":"barpay20160826051452680","total_amount":0.01,"auth_code":"123743098312323535","timeout_express":"5m","subject":"方倍工作室-支付宝-当面付-扫码支付"
}
接收到的数据如下
{"alipay_trade_pay_response":{"code":"10000","msg":"Success","buyer_logon_id":"118***@qq.com","buyer_pay_amount":"1.21","buyer_user_id":"2088002312008751","fund_bill_list":[{"amount":"0.01","fund_channel":"ALIPAYACCOUNT"}],"gmt_payment":"2016-08-26 17:14:59","invoice_amount":"0.01","open_id":"20880044751374809757987911112575","out_trade_no":"barpay20160826051452680","point_amount":"0.00","receipt_amount":"0.01","total_amount":"0.01","trade_no":"2016082621001004750244100034"},"sign":"pEDeMwh6x73t9LmWrZpGnVb1npnKtasdf6+8MDUTurNPVWXR1JHT+x3cRt2G4SDNHzxkJTzSpUXjNylsWisRTnQJJzqRP5XMujxmaAHP/d5xXeyWasDag5Cj7yGD7t80buDAsdE4eoqQ6ox7KzJ6LwKcphOX13tI+Ukt1dGCQS5o="
}
2. 扫码支付扫码支付的参数配置如下
// (必填) 商户网站订单系统中唯一订单号,64个字符以内,只能包含字母、数字、下划线,
// 需保证商户系统端不能重复,建议通过数据库sequence生成,
$outTradeNo = "qrpay".date('Ymdhis').mt_rand(100,1000);
$subject = "方倍工作室-支付宝-当面付-扫码支付";
$totalAmount = "1.01";// 支付超时,线下扫码交易定义为5分钟
$timeExpress = "5m";// 创建请求builder,设置请求参数
$qrPayRequestBuilder = new AlipayTradePrecreateContentBuilder();
$qrPayRequestBuilder->setOutTradeNo($outTradeNo);
$qrPayRequestBuilder->setTotalAmount($totalAmount);
$qrPayRequestBuilder->setTimeExpress($timeExpress);
$qrPayRequestBuilder->setSubject($subject);// 调用qrPay方法获取当面付应答
$qrPay = new AlipayTradeService($config);
$qrPayResult = $qrPay->qrPay($qrPayRequestBuilder);// 根据状态值进行业务处理
switch ($qrPayResult->getTradeStatus()){case "SUCCESS":echo "支付宝创建订单二维码成功:"."<br>---------------------------------------<br>";$response = $qrPayResult->getResponse();$qrcode = $qrPay->create_erweima($response->qr_code);echo $qrcode;print_r($response);break;case "FAILED":echo "支付宝创建订单二维码失败!!!"."<br>--------------------------<br>";if(!empty($qrPayResult->getResponse())){print_r($qrPayResult->getResponse());}break;case "UNKNOWN":echo "系统异常,状态未知!!!"."<br>--------------------------<br>";if(!empty($qrPayResult->getResponse())){print_r($qrPayResult->getResponse());}break;default:echo "不支持的返回状态,创建订单二维码返回异常!!!";break;
}
生成的提交请求URL如下 https://openapi.alipay.com/gateway.do?app_id=2016061501501234&version=1.0&format=json&sign_type=RSA&method=alipay.trade.precreate×tamp=2016-08-26+17%3A38%3A13&auth_token=&alipay_sdk=alipay-sdk-php-20160411&terminal_type=&terminal_info=&prod_code=¬ify_url=http%3A%2F%2F123.daoqidata.com%2Fweixin%2Frawpost.php&charset=UTF-8&app_auth_token=&sign=ayYiJRZ63RomVEt8Ayz58Uiyv3y5IrbbXasdf16zNHkT%2Fu11U7ISUYWCXjrwrwCo2Oq2tdo%2FjtuhrBbDp5ULnTmuBBUktQDCCF53PF5yiUDGikxUPFYugeUrTg3gw4DqxOiNKM6ZB6MI0n%2F9M78a%2FnasdftZ4WthyHIl%2B%2FozSyT4%3D 发送的json数据如下: {"out_trade_no":"qrpay20160826053813582","total_amount":"1.01","timeout_express":"5m","subject":"方倍工作室-支付宝-当面付-扫码支付"
} 返回的数据如下:
{"alipay_trade_precreate_response":{"code":"10000","msg":"Success","out_trade_no":"qrpay20160826053813582","qr_code":"https://qr.alipay.com/bax00885xbhszseo9l7p404d"},"sign":"VfNTGo2WMZ+2CE1L05lNYWtFn4inHXO/tUaBZIBHN4fPlXnCvyc9IhS8S7wa3FYw23G30luEPEHkZWobnfpUjILonmExZVElHv3ylINz+Q2mQ5M8Sb/d61YPvf4Bgy1OvlrT4D3H/i3judmzEDBrOyFN9kB9vSkKaYC+b6L41Zw="
}
其中的https://qr.alipay.com/bax00885xbhszseo9l7p404d 就是二维码链接地址,使用接口将其成二维码后如下所示。
当支付宝用户扫码的时候,接口通知将收到如下数据
{"notify_id":"4c2c04c3cc50e978d44212febe7c3f0lse","seller_email":"pay***@fangbei.org","notify_type":"trade_status_sync","sign":"R0iRdYmSQ0+zuSUGLzkutHasdfhoOp+CcKojVBCMa1uji3rqQFe5XeHoJB1nMBCApE3zXPKhXMdLis109ngPbGy+NUEBR7YZjYuR/hXq3WXeYfZ8aiWLvloZHrF7dQWxDho/VHYexaLeqvRi/03m0HxrwhZKUOu1eS9wMgZOlqQ=","trade_no":"2016082621001004750241229810","buyer_id":"2088002364008751","app_id":"2016061501500000","gmt_create":"2016-08-26 18:20:37","out_trade_no":"qrpay20160826062009757","seller_id":"2088421202724253","notify_time":"2016-08-26 18:20:37","subject":"方倍工作室-支付宝-当面付-扫码支付","trade_status":"WAIT_BUYER_PAY","open_id":"20880044751374809757987911112575","total_amount":"0.01","sign_type":"RSA","buyer_logon_id":"118***@qq.com"
}
当用户输入密码付款成功之后,将收到如下数据
{"fund_bill_list":"[{"amount":"0.01","fundChannel":"ALIPAYACCOUNT"}]","subject":"方倍工作室-支付宝-当面付-扫码支付","trade_no":"2016082621001004750241229810","gmt_create":"2016-08-26 18:20:37","notify_type":"trade_status_sync","total_amount":"0.01","out_trade_no":"qrpay20160826062009757","invoice_amount":"0.01","open_id":"20880044751374809757987911112575","seller_id":"2088421202724253","notify_time":"2016-08-26 18:20:50","trade_status":"TRADE_SUCCESS","gmt_payment":"2016-08-26 18:20:50","seller_email":"pay***@fangbei.org","receipt_amount":"0.01","buyer_id":"2088002364008751","app_id":"2016061501500000","notify_id":"56f97611ee609f46384b188b409e75else","buyer_logon_id":"118***@qq.com","sign_type":"RSA","buyer_pay_amount":"0.01","sign":"nf/KJryACk0utqlNrnuYMiSnYw6HsxqpJPk2O5MhCZ+wZUVQbrD3sq5POO3GU7LSRoSiUUIO4JEYEL12Ek2+w3lTcLS9WEi60sYowPOcJEYGmVfNZbVR6+k7yO5au2WIkM3MKsxm2XxIB9xPMmRDACGhvqZ2BXUAQujkPk1FT0s=","point_amount":"0.00"
}
3. 订单查询订单查询的参数配置如下
获取商户订单号
$out_trade_no = trim($_POST['out_trade_no']);//第三方应用授权令牌,商户授权系统商开发模式下使用
$appAuthToken = "";//根据真实值填写//构造查询业务请求参数对象
$queryContentBuilder = new AlipayTradeQueryContentBuilder();
$queryContentBuilder->setOutTradeNo($out_trade_no);$queryContentBuilder->setAppAuthToken($appAuthToken);//初始化类对象,调用queryTradeResult方法获取查询应答
$queryResponse = new AlipayTradeService($config);
$queryResult = $queryResponse->queryTradeResult($queryContentBuilder);//根据查询返回结果状态进行业务处理
switch ($queryResult->getTradeStatus()){case "SUCCESS":echo "支付宝查询交易成功:"."<br>--------------------------<br>";print_r($queryResult->getResponse());break;case "FAILED":echo "支付宝查询交易失败或者交易已关闭!!!"."<br>--------------------------<br>";if(!empty($queryResult->getResponse())){print_r($queryResult->getResponse());}break;case "UNKNOWN":echo "系统异常,订单状态未知!!!"."<br>--------------------------<br>";if(!empty($queryResult->getResponse())){print_r($queryResult->getResponse());}break;default:echo "不支持的查询状态,交易返回异常!!!";break;
}
最终提交的url如下 https://openapi.alipay.com/gateway.do?app_id=2016061501500000&version=1.0&format=json&sign_type=RSA&method=alipay.trade.query×tamp=2016-08-26+18%3A27%3A07&auth_token=&alipay_sdk=alipay-sdk-php-20160411&terminal_type=&terminal_info=&prod_code=¬ify_url=&charset=UTF-8&app_auth_token=&sign=eIuYJtes95asdf3X9eXbQzBa%2FCvm5QgQ0ToUsS8MSkCjhZACYpnU7ZT5MuD31lPZPFHVEjCKsdWiq4tuNtJPFPxirg7pkTiT09C%2Bz8PsUA844Y7hjkkX%2B4CVZcGtO11m3Ap0JECrtZW8hhJTE9bPY1v43X2BSL5Cp3Ulpac1FsM%3D 发送的json数据如下: {"out_trade_no":"qrpay20160826053813582"
} 接收到的数据如下
{"alipay_trade_query_response":{"code":"10000","msg":"Success","buyer_logon_id":"132***@qq.com","buyer_pay_amount":"1.01","buyer_user_id":"2088002364008751","fund_bill_list":[{"amount":"0.01","fund_channel":"ALIPAYACCOUNT"}],"invoice_amount":"0.01","open_id":"20880044751374809757987911112575","out_trade_no":"qrpay20160826053813582","point_amount":"0.00","receipt_amount":"0.01","send_pay_date":"2016-08-26 17:38:58","total_amount":"0.01","trade_no":"2016082621001004750239053830","trade_status":"TRADE_SUCCESS"},"sign":"E2MxjdAhW/EqRFNkZgy/Y//dA5Cmb54Hnqa0cjBz+ZcFTULi1lvFms93onP7cpVK/fI7YxbkZTKBPk29o4aeWKXlSYCrT92domAyqahzYCA7/5A3Msc/awALYrFOdWyJJdlncWdFRN9hx52iVRIjxvLJ0hIMVIQqEDavG28HPbo="
}
4. 订单退款订单退款的参数配置如下
$out_trade_no = trim($_POST['out_trade_no']);
$refund_amount = trim($_POST['refund_amount']);
$out_request_no = trim($_POST['out_request_no']);//第三方应用授权令牌,商户授权系统商开发模式下使用
$appAuthToken = "";//根据真实值填写//创建退款请求builder,设置参数
$refundRequestBuilder = new AlipayTradeRefundContentBuilder();
$refundRequestBuilder->setOutTradeNo($out_trade_no);
$refundRequestBuilder->setRefundAmount($refund_amount);
$refundRequestBuilder->setOutRequestNo($out_request_no);$refundRequestBuilder->setAppAuthToken($appAuthToken);//初始化类对象,调用refund获取退款应答
$refundResponse = new AlipayTradeService($config);
$refundResult = $refundResponse->refund($refundRequestBuilder);//根据交易状态进行处理
switch ($refundResult->getTradeStatus()){case "SUCCESS":echo "支付宝退款成功:"."<br>--------------------------<br>";print_r($refundResult->getResponse());break;case "FAILED":echo "支付宝退款失败!!!"."<br>--------------------------<br>";if(!empty($refundResult->getResponse())){print_r($refundResult->getResponse());}break;case "UNKNOWN":echo "系统异常,订单状态未知!!!"."<br>--------------------------<br>";if(!empty($refundResult->getResponse())){print_r($refundResult->getResponse());}break;default:echo "不支持的交易状态,交易返回异常!!!";break;
}
最终提交的url如下 https://openapi.alipay.com/gateway.do?app_id=2016061501500000&version=1.0&format=json&sign_type=RSA&method=alipay.trade.refund×tamp=2016-08-26+18%3A47%3A35&auth_token=&alipay_sdk=alipay-sdk-php-20160411&terminal_type=&terminal_info=&prod_code=¬ify_url=&charset=UTF-8&app_auth_token=&sign=Y1c5qWglAQ0tasdfiEtqFnIJRQMn%2Fl9vMla1xgXKcExercJopMyS2rPOHaw%2F2PJEOKJC7r9qAfDGkNq4LHzXhBrD8sxLPqImPS6aWcW9p8s%2FzC2oQCJnLfaPx6lh8veHarj4WzDayeZLA48ttoQLjuMGPrITgOXYjHHyUKdBqSs%3D 发送的json数据如下: {"out_trade_no":"qrpay20160826053813582","refund_amount":"0.01","out_request_no":"1"
} 接收到的数据如下
{"alipay_trade_refund_response":{"code":"10000","msg":"Success","buyer_logon_id":"123***@qq.com","buyer_user_id":"2088002364008751","fund_change":"Y","gmt_refund_pay":"2016-08-26 18:47:41","open_id":"20880044751374809757987911112575","out_trade_no":"qrpay20160826053813582","refund_detail_item_list":[{"amount":"0.01","fund_channel":"ALIPAYACCOUNT"}],"refund_fee":"0.01","send_back_fee":"0.01","trade_no":"2016082621001004750239053830"},"sign":"YDNSMpX5y0rQEs0ZbfNxRFVIp8hf0W30OR74cMtwKVPO2BYee6TQC+pbnwESSZ2XSGLozTyy7o+SIa07L+FMhDv/PTt6QX1mVgQv7RhzoDkls0zDRS/5/fy9Oyj01XS1wb8Od/93iNLZDkd2yw9g0He6qGYlpcXutkmwuASd7BM="
}
作者:txw1958 发表于 2016/08/26 18:59:20 原文链接 https://blog.csdn.net/txw1958/article/details/52330990 阅读:28497 评论:4 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信公众平台开发(120) 微信支付报关接口 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信支付 微信支付v3 报关接口 本文介绍微信支付下的报关接口的开发过程。微信报关是用于商户提交海关需要的订单信息。
一、报关接口API接口地址https://api.mch.weixin.qq.com/cgi-bin/mch/customs/customdeclareorder 是否需要证书 不需要。 请求方式:post 数据格式:xml 签名方式:MD5 注意:商户订单号金额以支付系统记录的为准,无需上传,如有子订单号则必须上传子订单应付金额、物流费、商品价格(应付金额=物流费+商品价格)。
以下字段在拆单或重新报关时必传
以下字段在微信缺少用户信息时必传,如果商户上传了用户信息,则以商户上传的信息为准。
举例如下:
<xml><appid>wx2421b1c4370ec43b</appid><customs>ZHENGZHOU_BS</customs><mch_customs_no>D00411</mch_customs_no><mch_id>1262544101</mch_id><order_fee>13110</order_fee><out_trade_no>15112496832609</out_trade_no><product_fee>13110</product_fee><sign>8FF6CEF879FB9555CD580222E671E9D4</sign><transaction_id>1006930610201511241751403478</transaction_id><transport_fee>0</transport_fee><fee_type>CNY</fee_type><sub_order_no>15112496832609001</sub_order_no> </xml>
注:参数值用XML转义即可,CDATA标签用于说明数据不被XML解析器解析。 应答参数列表
以下字段在return_code为SUCCESS的时候有返回
以下字段在return_code 和result_code都为SUCCESS的时候有返回
错误码
二、SDK实现sdk定义
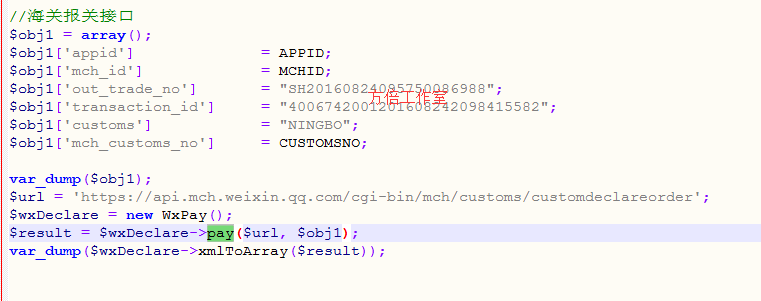
三、调用方式
四、返回结果发送数据如下 array(6) {["appid"]=>string(18) "wxa8092dd025e45123"["mch_id"]=>string(10) "1238298123"["out_trade_no"]=>string(22) "SH20160824095750086988"["transaction_id"]=>string(28) "4006742001201608242098415582"["customs"]=>string(6) "NINGBO"["mch_customs_no"]=>string(10) "3302461123"
} 接收到的数据如下 array(12) {["return_code"]=>string(7) "SUCCESS"["return_msg"]=>string(6) "成功"["sign"]=>string(32) "91EFCEEAAD4322F331F3F63C4D8F1279"["appid"]=>string(18) "wxa8092dd025e45123"["mch_id"]=>string(10) "1238298123"["result_code"]=>string(7) "SUCCESS"["err_code"]=>string(1) "0"["err_code_des"]=>string(2) "OK"["state"]=>string(9) "SUBMITTED"["transaction_id"]=>string(28) "4006742001201608242098415582"["out_trade_no"]=>string(22) "SH20160824095750086988"["modify_time"]=>string(14) "20160825111049"
}
作者:txw1958 发表于 2016/08/25 11:49:22 原文链接 https://blog.csdn.net/txw1958/article/details/52313224 阅读:4028 评论:3 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信支付开发(7) 刷卡支付 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信支付 微信支付v3 刷卡支付 统一支付 prepay_id 本文介绍微信支付下的刷卡支付的开发过程。微信刷卡支付是指用户打开微信钱包的刷卡的界面,商户扫码后提交完成支付的支付过程。 一、刷卡支付API接口地址https://api.mch.weixin.qq.com/pay/micropay 是否需要证书 不需要。 输入参数
举例如下:
<xml><appid>wx2421b1c4370ec43b</appid><attach>订单额外描述</attach><auth_code>120269300684844649</auth_code><body>刷卡支付测试</body><device_info>1000</device_info><goods_tag></goods_tag><mch_id>10000100</mch_id><nonce_str>8aaee146b1dee7cec9100add9b96cbe2</nonce_str><out_trade_no>1415757673</out_trade_no><spbill_create_ip>14.17.22.52</spbill_create_ip><time_expire></time_expire><total_fee>1</total_fee><sign>C29DB7DB1FD4136B84AE35604756362C</sign> </xml>
注:参数值用XML转义即可,CDATA标签用于说明数据不被XML解析器解析。 返回结果
当return_code为SUCCESS的时候,还会包括以下字段:
当return_code 和result_code都为SUCCESS的时,还会包括以下字段:
举例如下: <xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[OK]]></return_msg><appid><![CDATA[wx2421b1c4370ec43b]]></appid><mch_id><![CDATA[10000100]]></mch_id><device_info><![CDATA[1000]]></device_info><nonce_str><![CDATA[GOp3TRyMXzbMlkun]]></nonce_str><sign><![CDATA[D6C76CB785F07992CDE05494BB7DF7FD]]></sign><result_code><![CDATA[SUCCESS]]></result_code><openid><![CDATA[oUpF8uN95-Ptaags6E_roPHg7AG0]]></openid><is_subscribe><![CDATA[Y]]></is_subscribe><trade_type><![CDATA[MICROPAY]]></trade_type><bank_type><![CDATA[CCB_DEBIT]]></bank_type><total_fee>1</total_fee><coupon_fee>0</coupon_fee><fee_type><![CDATA[CNY]]></fee_type><transaction_id><![CDATA[1008450740201411110005820873]]></transaction_id><out_trade_no><![CDATA[1415757673]]></out_trade_no><attach><![CDATA[订单额外描述]]></attach><time_end><![CDATA[20141111170043]]></time_end> </xml>
二、刷卡支付类实现在微信支付原来的微信支付类文件中,仿照统一支付类的方式,添加刷卡支付类如下: /*** 刷卡支付接口类*/
class MicroPay_pub extends Wxpay_client_pub
{ function __construct() {//设置接口链接$this->url = "https://api.mch.weixin.qq.com/pay/micropay";//设置curl超时时间$this->curl_timeout = WxPayConf_pub::CURL_TIMEOUT;}/*** 生成接口参数xml*/function createXml(){try{//检测必填参数if($this->parameters["out_trade_no"] == null){throw new SDKRuntimeException("缺少统一支付接口必填参数out_trade_no!"."<br>");}elseif($this->parameters["body"] == null){throw new SDKRuntimeException("缺少统一支付接口必填参数body!"."<br>");}elseif ($this->parameters["total_fee"] == null ) {throw new SDKRuntimeException("缺少统一支付接口必填参数total_fee!"."<br>");}elseif ($this->parameters["auth_code"] == null) {throw new SDKRuntimeException("缺少统一支付接口必填参数auth_code!"."<br>");}$this->parameters["appid"] = WxPayConf_pub::APPID;//公众账号ID$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商户号$this->parameters["spbill_create_ip"] = $_SERVER['REMOTE_ADDR'];//终端ip $this->parameters["nonce_str"] = $this->createNoncestr();//随机字符串$this->parameters["sign"] = $this->getSign($this->parameters);//签名// var_dump($this->parameters);return $this->arrayToXml($this->parameters);}catch (SDKRuntimeException $e){die($e->errorMessage());}}
} 原有的基础类和请求类也列出如下: /*** 所有接口的基类*/
class Common_util_pub
{function __construct() {}function trimString($value){$ret = null;if (null != $value) {$ret = $value;if (strlen($ret) == 0) {$ret = null;}}return $ret;}/*** 作用:产生随机字符串,不长于32位*/public function createNoncestr( $length = 32 ) {$chars = "abcdefghijklmnopqrstuvwxyz0123456789"; $str ="";for ( $i = 0; $i < $length; $i++ ) { $str.= substr($chars, mt_rand(0, strlen($chars)-1), 1); } return $str;}/*** 作用:格式化参数,签名过程需要使用*/function formatBizQueryParaMap($paraMap, $urlencode){$buff = "";ksort($paraMap);foreach ($paraMap as $k => $v){if($urlencode){$v = urlencode($v);}//$buff .= strtolower($k) . "=" . $v . "&";$buff .= $k . "=" . $v . "&";}$reqPar;if (strlen($buff) > 0) {$reqPar = substr($buff, 0, strlen($buff)-1);}return $reqPar;}/*** 作用:生成签名*/public function getSign($Obj){foreach ($Obj as $k => $v){$Parameters[$k] = $v;}//签名步骤一:按字典序排序参数ksort($Parameters);$String = $this->formatBizQueryParaMap($Parameters, false);//echo '【string1】'.$String.'</br>';//签名步骤二:在string后加入KEY$String = $String."&key=".WxPayConf_pub::KEY;//echo "【string2】".$String."</br>";//签名步骤三:MD5加密$String = md5($String);//echo "【string3】 ".$String."</br>";//签名步骤四:所有字符转为大写$result_ = strtoupper($String);//echo "【result】 ".$result_."</br>";return $result_;}/*** 作用:array转xml*/function arrayToXml($arr){$xml = "<xml>";foreach ($arr as $key=>$val){if (is_numeric($val)){$xml.="<".$key.">".$val."</".$key.">"; }else$xml.="<".$key."><![CDATA[".$val."]]></".$key.">"; }$xml.="</xml>";return $xml; }/*** 作用:将xml转为array*/public function xmlToArray($xml){ //将XML转为array $array_data = json_decode(json_encode(simplexml_load_string($xml, 'SimpleXMLElement', LIBXML_NOCDATA)), true); return $array_data;}/*** 作用:以post方式提交xml到对应的接口url*/public function postXmlCurl($xml,$url,$second=30){ //初始化curl $ch = curl_init();//设置超时curl_setopt($ch, CURLOP_TIMEOUT, $second);//这里设置代理,如果有的话//curl_setopt($ch,CURLOPT_PROXY, '8.8.8.8');//curl_setopt($ch,CURLOPT_PROXYPORT, 8080);curl_setopt($ch,CURLOPT_URL, $url);curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,FALSE);//设置headercurl_setopt($ch, CURLOPT_HEADER, FALSE);//要求结果为字符串且输出到屏幕上curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);//post提交方式curl_setopt($ch, CURLOPT_POST, TRUE);curl_setopt($ch, CURLOPT_POSTFIELDS, $xml);//运行curl$data = curl_exec($ch);curl_close($ch);//返回结果if($data){curl_close($ch);return $data;}else { $error = curl_errno($ch);echo "curl出错,错误码:$error"."<br>"; echo "<a href='http://curl.haxx.se/libcurl/c/libcurl-errors.html'>错误原因查询</a></br>";curl_close($ch);return false;}}/*** 作用:使用证书,以post方式提交xml到对应的接口url*/function postXmlSSLCurl($xml,$url,$second=30){$ch = curl_init();//超时时间curl_setopt($ch,CURLOPT_TIMEOUT,$second);//这里设置代理,如果有的话//curl_setopt($ch,CURLOPT_PROXY, '8.8.8.8');//curl_setopt($ch,CURLOPT_PROXYPORT, 8080);curl_setopt($ch,CURLOPT_URL, $url);curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,FALSE);//设置headercurl_setopt($ch,CURLOPT_HEADER,FALSE);//要求结果为字符串且输出到屏幕上curl_setopt($ch,CURLOPT_RETURNTRANSFER,TRUE);//设置证书//使用证书:cert 与 key 分别属于两个.pem文件//默认格式为PEM,可以注释curl_setopt($ch,CURLOPT_SSLCERTTYPE,'PEM');curl_setopt($ch,CURLOPT_SSLCERT, dirname(__FILE__).WxPayConf_pub::SSLCERT_PATH);//默认格式为PEM,可以注释curl_setopt($ch,CURLOPT_SSLKEYTYPE,'PEM');curl_setopt($ch,CURLOPT_SSLKEY, dirname(__FILE__).WxPayConf_pub::SSLKEY_PATH);//post提交方式curl_setopt($ch,CURLOPT_POST, true);curl_setopt($ch,CURLOPT_POSTFIELDS,$xml);$data = curl_exec($ch);//返回结果if($data){curl_close($ch);return $data;}else { $error = curl_errno($ch);echo "curl出错,错误码:$error"."<br>"; echo "<a href='http://curl.haxx.se/libcurl/c/libcurl-errors.html'>错误原因查询</a></br>";curl_close($ch);return false;}}/*** 作用:打印数组*/function printErr($wording='',$err=''){print_r('<pre>');echo $wording."</br>";var_dump($err);print_r('</pre>');}
}/*** 请求型接口的基类*/
class Wxpay_client_pub extends Common_util_pub
{var $parameters;//请求参数,类型为关联数组public $response;//微信返回的响应public $result;//返回参数,类型为关联数组var $url;//接口链接var $curl_timeout;//curl超时时间/*** 作用:设置请求参数*/function setParameter($parameter, $parameterValue){$this->parameters[$this->trimString($parameter)] = $this->trimString($parameterValue);}/*** 作用:设置标配的请求参数,生成签名,生成接口参数xml*/function createXml(){$this->parameters["appid"] = WxPayConf_pub::APPID;//公众账号ID$this->parameters["mch_id"] = WxPayConf_pub::MCHID;//商户号$this->parameters["nonce_str"] = $this->createNoncestr();//随机字符串$this->parameters["sign"] = $this->getSign($this->parameters);//签名return $this->arrayToXml($this->parameters);}/*** 作用:post请求xml*/function postXml(){$xml = $this->createXml();$this->response = $this->postXmlCurl($xml,$this->url,$this->curl_timeout);return $this->response;}/*** 作用:使用证书post请求xml*/function postXmlSSL(){ $xml = $this->createXml();$this->response = $this->postXmlSSLCurl($xml,$this->url,$this->curl_timeout);return $this->response;}/*** 作用:获取结果,默认不使用证书*/function getResult() { $this->postXml();$this->result = $this->xmlToArray($this->response);return $this->result;}
}
三、发起支付在程序中,获得用户的授权码,并填入到$authcode参数中。授权码就是条码上的那一串18位纯数字,以10、11、12、13、14、15开头 其他参数则自动生成或者手动输入指定。 调用函数如下所示 //全局引入微信支付类Vendor('Wxpay.WxPayPubHelper.WxPayPubHelper');//使用统一支付接口$microPay = new \MicroPay_pub();//设置统一支付接口参数$microPay->setParameter("body","方倍商户刷卡支付");//商品描述$microPay->setParameter("out_trade_no", "$out_trade_no");//商户订单号 $microPay->setParameter("total_fee", $total_fee);//总金额 $microPay->setParameter("auth_code", $authcode);//授权码//获取统一支付接口结果$microPayResult = $microPay->getResult();//3. 异常判断if (!isset($microPayResult["result_code"]) || ($microPayResult["result_code"] == "FAIL")) {$this->resRpcError(isset($microPayResult['result_code']) ? $microPayResult['err_code_des'] : $microPayResult['return_msg'], "21000");}
作者:txw1958 发表于 2016/08/24 19:48:55 原文链接 https://blog.csdn.net/txw1958/article/details/52303451 阅读:8395 评论:2 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]PHP中XML和数组互相转换的方法 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 转换代码如下 //数组转XMLfunction arrayToXml($arr){$xml = "<xml>";foreach ($arr as $key=>$val){if (is_numeric($val)){$xml.="<".$key.">".$val."</".$key.">";}else{$xml.="<".$key."><![CDATA[".$val."]]></".$key.">";}}$xml.="</xml>";return $xml;}//将XML转为arrayfunction xmlToArray($xml){ //禁止引用外部xml实体libxml_disable_entity_loader(true);$values = json_decode(json_encode(simplexml_load_string($xml, 'SimpleXMLElement', LIBXML_NOCDATA)), true); return $values;}
Array转XML $money = 101;
$sender = "方倍工作室";
$obj2 = array();
$obj2['wxappid'] = APPID;
$obj2['mch_id'] = MCHID;
$obj2['mch_billno'] = MCHID.date('YmdHis').rand(1000, 9999);
$obj2['client_ip'] = $_SERVER['REMOTE_ADDR'];
$obj2['re_openid'] = $openid;
$obj2['total_amount'] = $money;
$obj2['min_value'] = $money;
$obj2['max_value'] = $money;
$obj2['total_num'] = 1;
$obj2['nick_name'] = $sender;
$obj2['send_name'] = $sender;
$obj2['wishing'] = "恭喜发财";
$obj2['act_name'] = "方倍工作室送红包";
$obj2['remark'] = "关注公众账号"; 转换后 <xml><wxappid><![CDATA[wx1b7559b818e3c123]]></wxappid><mch_id>1235571234</mch_id><mch_billno>1235571234201605241726128109</mch_billno><client_ip><![CDATA[127.0.0.1]]></client_ip><re_openid><![CDATA[oiPuduGV7gJ_MOSfAWpVmhhgXh-U]]></re_openid><total_amount>101</total_amount><min_value>101</min_value><max_value>101</max_value><total_num>1</total_num><nick_name><![CDATA[方倍工作室]]></nick_name><send_name><![CDATA[方倍工作室]]></send_name><wishing><![CDATA[恭喜发财]]></wishing><act_name><![CDATA[方倍工作室送红包]]></act_name><remark><![CDATA[关注公众账号]]></remark> </xml>
XML转为Array
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[发放成功]]></return_msg> <result_code><![CDATA[SUCCESS]]></result_code> <err_code><![CDATA[MONEY_LIMIT]]></err_code> <err_code_des><![CDATA[发放成功]></err_code_des> <mch_billno><![CDATA[1235571234201605241651123985]]></mch_billno> <mch_id>1235571234</mch_id> <wxappid><![CDATA[wx1b7559b818e3c123]]></wxappid> <re_openid><![CDATA[oiPuduGV7gJ_MOSfAWpVmhhgXh-U]]></re_openid> <total_amount>1</total_amount> </xml>
转换后
array(10) {["return_code"]=>string(7) "SUCCESS"["return_msg"]=>string(12) "发放成功"["result_code"]=>string(7) "SUCCESS"["err_code"]=>string(11) "MONEY_LIMIT"["err_code_des"]=>string(12) "发放成功"["mch_billno"]=>string(28) "1235571234201605241651123985"["mch_id"]=>string(10) "1235571234"["wxappid"]=>string(18) "wx1b7559b818e3c123"["re_openid"]=>string(28) "oiPuduGV7gJ_MOSfAWpVmhhgXh-U"["total_amount"]=>string(1) "1"
}
作者:txw1958 发表于 2016/05/24 17:34:22 原文链接 https://blog.csdn.net/txw1958/article/details/51492118 阅读:9881 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信支付开发(7) 收货地址共享接口V2 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 在这篇微信公众平台开发教程中,我们将介绍如何在网页中实现获取收货地址的功能。
本文分为以下二个部分:
一、微信JS-SDK1. 获得Access Tokenaccess token的获得方法在前面有介绍,详情见 微信公众平台开发(26) ACCESS TOKEN 2. 获取jsapi_ticket生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。 参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token): https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi 成功返回如下JSON: {"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200
} 获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。 3. 签名算法实现签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。 即signature=sha1(string1)。 示例: noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value 步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1: jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value 步骤2. 对string1进行sha1签名,得到signature: 0f9de62fce790f9a083d5c99e95740ceb90c27ed 完整代码如下 <?php
class JSSDK {private $appId;private $appSecret;public function __construct($appId, $appSecret) {$this->appId = $appId;$this->appSecret = $appSecret;}public function getSignPackage() {$jsapiTicket = $this->getJsApiTicket();// 注意 URL 一定要动态获取,不能 hardcode.$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";$timestamp = time();$nonceStr = $this->createNonceStr();// 这里参数的顺序要按照 key 值 ASCII 码升序排序$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";$signature = sha1($string);$signPackage = array("appId" => $this->appId,"nonceStr" => $nonceStr,"timestamp" => $timestamp,"url" => $url,"signature" => $signature,"rawString" => $string);return $signPackage; }private function createNonceStr($length = 16) {$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";$str = "";for ($i = 0; $i < $length; $i++) {$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);}return $str;}private function getJsApiTicket() {// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例$data = json_decode(file_get_contents("jsapi_ticket.json"));if ($data->expire_time < time()) {$accessToken = $this->getAccessToken();// 如果是企业号用以下 URL 获取 ticket// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";$res = json_decode($this->httpGet($url));$ticket = $res->ticket;if ($ticket) {$data->expire_time = time() + 7000;$data->jsapi_ticket = $ticket;$fp = fopen("jsapi_ticket.json", "w");fwrite($fp, json_encode($data));fclose($fp);}} else {$ticket = $data->jsapi_ticket;}return $ticket;}private function getAccessToken() {// access_token 应该全局存储与更新,以下代码以写入到文件中做示例$data = json_decode(file_get_contents("access_token.json"));if ($data->expire_time < time()) {// 如果是企业号用以下URL获取access_token// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";$res = json_decode($this->httpGet($url));$access_token = $res->access_token;if ($access_token) {$data->expire_time = time() + 7000;$data->access_token = $access_token;$fp = fopen("access_token.json", "w");fwrite($fp, json_encode($data));fclose($fp);}} else {$access_token = $data->access_token;}return $access_token;}private function httpGet($url) {$curl = curl_init();curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);curl_setopt($curl, CURLOPT_TIMEOUT, 500);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);curl_setopt($curl, CURLOPT_URL, $url);$res = curl_exec($curl);curl_close($curl);return $res;}
}
二、收货地址共享接口1. 简介微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,后续可以免填写支持快速选择,也可增加和编辑。此地址为用户属性,可在各商户的网页中共享使用。支持原生控件填写地址,地址数据会传递到商户。 地址共享是基于微信JavaScript API 实现,只能在微信内置浏览器中使用,其他浏览器调用无效。同时,需要微信5.0 版本才能支持,建议通过user agent 来确定用户当前的版本号后再调用地址接口。以iPhone 版本为例,可以通过useragent可获取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 为用户安装的微信版本号,商户可以判定版本号是否高于或者等于5.0。 地址格式
其中,地区对应是国标三级地区码,如“广东省-广州市-天河区”,对应的邮编是是510630。详情参考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html 2. 绑定域名先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
3. 获取签名包<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?> 4. 引入JS文件在需要调用JS接口的页面引入如下JS文件: 特别注意:JS-SDK版本需使用http://res.wx.qq.com/open/js/jweixin-1.1.0.js <script src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script> 5.通过config接口注入权限验证配置所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。 <script>wx.config({debug: false,appId: '<?php echo $signPackage["appId"];?>',timestamp: <?php echo $signPackage["timestamp"];?>,nonceStr: '<?php echo $signPackage["nonceStr"];?>',signature: '<?php echo $signPackage["signature"];?>',jsApiList: [// 所有要调用的 API 都要加到这个列表中'checkJsApi','openAddress',]});</script> 6. 通过ready接口处理成功验证 需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行 wx.ready(function () {
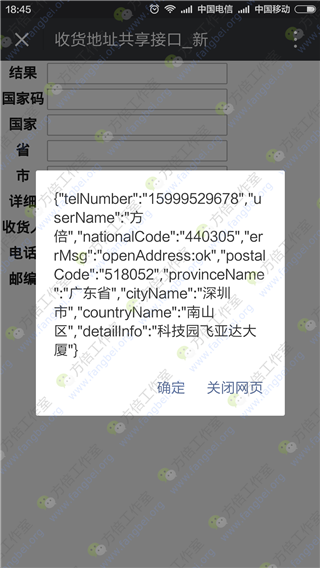
}); 7. 通过checkJsApi判断当前客户端版本是否支持分享参数自定义 wx.checkJsApi({jsApiList: ['openAddress',],success: function (res) {alert(JSON.stringify(res));}}); 8. 实现收货地址共享 wx.openAddress({trigger: function (res) {alert('用户开始拉出地址');},success: function (res) {alert('用户成功拉出地址');alert(JSON.stringify(res));document.form1.address1.value = res.provinceName;document.form1.address2.value = res.cityName;document.form1.address3.value = res.countryName;document.form1.detail.value = res.detailInfo;document.form1.national.value = res.nationalCode;document.form1.user.value = res.userName;document.form1.phone.value = res.telNumber;document.form1.postcode.value = res.postalCode;document.form1.errmsg.value = res.errMsg;document.form1.qq.value = 1354386063;},cancel: function (res) {alert('用户取消拉出地址');},fail: function (res) {alert(JSON.stringify(res));}}); 返回说明
三、实现效果
作者:txw1958 发表于 2016/04/19 18:58:19 原文链接 https://blog.csdn.net/txw1958/article/details/51193081 阅读:6467 评论:2 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信开放平台开发(3) 移动应用微信登录 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 在这篇微信公众平台开发教程中,我们将介绍如何使用微信开放平台接口实现移动应用微信登录的功能。
移动应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。 在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者帐号,并拥有一个已审核通过的移动应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。 1、目前移动应用上微信登录只提供原生的登录方式,需要用户安装微信客户端才能配合使用。 2、对于Android应用,建议总是显示微信登录按钮,当用户手机没有安装微信客户端时,请引导用户下载安装微信客户端。 3、对于iOS应用,考虑到iOS应用商店审核指南中的相关规定,建议开发者接入微信登录时,先检测用户手机是否已安装微信客户端(使用sdk中isWXAppInstalled函数 ),对未安装的用户隐藏微信登录按钮,只提供其他登录方式(比如手机号注册登录、游客登录等)。
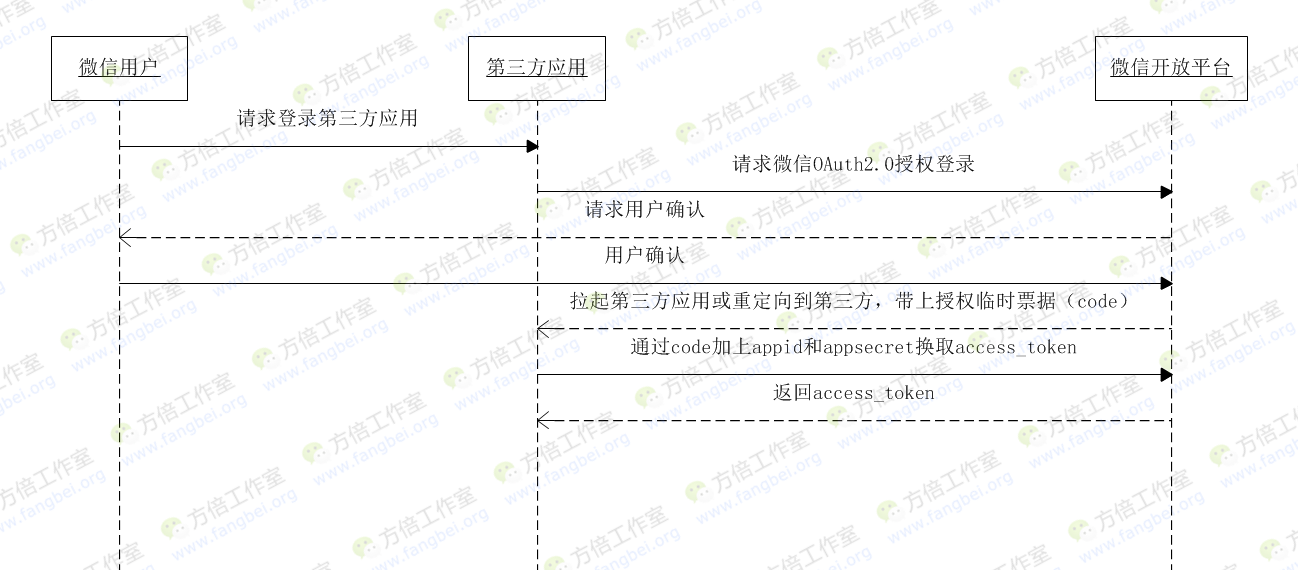
授权流程说明 微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。 微信OAuth2.0授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为: 1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数; 2. 通过code参数加上AppID和AppSecret等,通过API换取access_token; 3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。 获取access_token时序图:
第一步:请求CODE 移动应用微信授权登录 开发者需要配合使用微信开放平台提供的SDK进行授权登录请求接入。正确接入SDK后并拥有相关授权域(scope,什么是授权域?)权限后,开发者移动应用会在终端本地拉起微信应用进行授权登录,微信用户确认后微信将拉起开发者移动应用,并带上授权临时票据(code)。 iOS平台应用授权登录接入代码示例(请参考iOS接入指南): -(void)sendAuthRequest
{ //构造SendAuthReq结构体 SendAuthReq* req =[[[SendAuthReq alloc ] init ] autorelease ];req.scope = @"snsapi_userinfo" ;req.state = @"123" ;//第三方向微信终端发送一个SendAuthReq消息结构[WXApi sendReq:req];
} Android平台应用授权登录接入代码示例(请参考Android接入指南): { // send oauth request Final SendAuth.Req req = new SendAuth.Req();req.scope = "snsapi_userinfo";req.state = "wechat_sdk_demo_test";api.sendReq(req);
} 参数说明
返回示例: appid: wxd477edab60670232 scope: snsapi_userinfo state: wechat_sdk_demo 可拉起微信打开授权登录页:
返回说明 用户点击授权后,微信客户端会被拉起,跳转至授权界面,用户在该界面点击允许或取消,SDK通过SendAuth的Resp返回数据给调用方。
第二步:通过code获取access_token 获取第一步的code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code 参数说明
返回如下 {"access_token": "OezXcEiiBSKSxW0eoylIeOZ0dfxvb93UyrFdwznvwUv3JkVNVV1yFvQQa3IfuyMi4iZGDsAfe81sCaUXxyKrI-5XgCvhAS02eAC4MF2fJFl80Y9s-0h1EsuBmIVKgu0GnKhxCQ0M8G-gkQAJpzLzmQ","expires_in": 7200,"refresh_token": "OezXcEiiBSKSxW0eoylIeOZ0dfxvb93UyrFdwznvwUv3JkVNVV1yFvQQa3IfuyMiH7dCabGFyMRtZHnHPHuEK78cf1eISYJ4y453T8pDa2tFAIJu8bFeLMBpeFSv9dgnGrK-ZfRxHzhq7IW4qevEMQ","openid": "oH9d2v7NmDhsFzICG63UPSIOgUcY","scope": "snsapi_userinfo","unionid": "o4wcnwx0BVC4F_hSl5qCd5rC4Jps"
} 参数说明
获取用户个人信息(UnionID机制) 接口说明 此接口用于获取用户个人信息。开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。请注意,在用户修改微信头像后,旧的微信头像URL将会失效,因此开发者应该自己在获取用户信息后,将头像图片保存下来,避免微信头像URL失效后的异常情况。 请求说明 http请求方式: GET https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID 参数说明
{"openid": "oH9d2v7NmDhsFzICG63UPSIOgUcY","nickname": "方倍","sex": 0,"language": "zh_CN","city": "","province": "","country": "CN","headimgurl": "http://wx.qlogo.cn/mmopen/pburdzLK7PUTcFw3ozK52Gravkznno51DSjnqnzsG6WzJLUOtadGBYYSVqh5YDicdawxrD6hHoR96OcyyDWAEgA/0","privilege": [],"unionid": "o4wcnwx0BVC4F_hSl5qCd5rC4Jps"
} 参数说明
完整PHP SDK class class_app
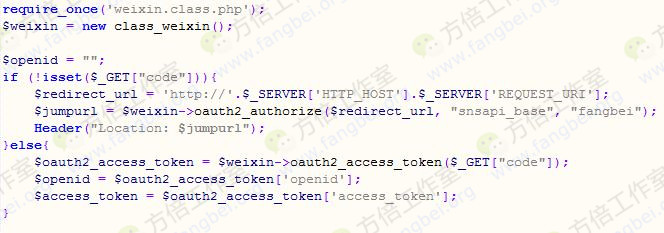
{var $appid = APPID;var $appsecret = APPSECRET;//构造函数public function __construct($appid = NULL, $appsecret = NULL){if($appid && $appsecret){$this->appid = $appid;$this->appsecret = $appsecret;}}//通过code获取access_tokenpublic function oauth2_access_token($code){$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret."&code=".$code."&grant_type=authorization_code";$res = $this->http_request($url);return json_decode($res, true);}//获取用户个人信息(UnionID机制)public function oauth2_get_user_info($access_token, $openid){$url = "https://api.weixin.qq.com/sns/userinfo?access_token=".$access_token."&openid=".$openid."&lang=zh_CN";$res = $this->http_request($url);return json_decode($res, true);}//HTTP请求(支持HTTP/HTTPS,支持GET/POST)protected function http_request($url, $data = null){$curl = curl_init();curl_setopt($curl, CURLOPT_URL, $url);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);if (!empty($data)){curl_setopt($curl, CURLOPT_POST, 1);curl_setopt($curl, CURLOPT_POSTFIELDS, $data);}curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);$output = curl_exec($curl);curl_close($curl);return $output;}//日志记录private function logger($log_content){if(isset($_SERVER['HTTP_APPNAME'])){ //SAEsae_set_display_errors(false);sae_debug($log_content);sae_set_display_errors(true);}else if($_SERVER['REMOTE_ADDR'] != "127.0.0.1"){ //LOCAL$max_size = 500000;$log_filename = "log.xml";if(file_exists($log_filename) and (abs(filesize($log_filename)) > $max_size)){unlink($log_filename);}file_put_contents($log_filename, date('Y-m-d H:i:s').$log_content."\r\n", FILE_APPEND);}}
} 调用方法 /*方倍工作室 http://www.fangbei.org/CopyRight 2014 All Rights Reserved微信开放平台 移动应用 (微信登录)
*/
header("Content-type: text/html; charset=utf-8");define('APPID', "wx3f05f4b79761d123");
define('APPSECRET', "9acc222b92afb29cff90b9bcfc7d6080");$code = "041359a1b393c92a5a509ce24e2ef50f";$weixin = new class_app();
var_dump($weixin);//传入授权临时票据(code)
$oauth2_info = $weixin->oauth2_access_token($code);
var_dump($oauth2_info);$result = $weixin->oauth2_get_user_info($oauth2_info['access_token'], $oauth2_info['openid']);
var_dump($result);
作者:txw1958 发表于 2016/04/15 18:38:09 原文链接 https://blog.csdn.net/txw1958/article/details/51163903 阅读:11812 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信支付v3开发(5) 扫码并输入金额支付 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信支付 微信支付v3 动态native支付 统一支付 Native支付 prepay_id
本文介绍微信支付下的扫描二维码并输入自定义金额的支付的开发过程。 注意微信支付现在分为v2版和v3版,2014年9月10号之前申请的为v2版,之后申请的为v3版。V3版的微信支付没有paySignKey参数。v2的相关介绍请参考方倍工作室的其他文章。本文介绍的为微信支付v3。
一. OAuth2.0授权JSAPI 支付前需要调用 登录授权接口获取到用户的 Openid 。所以需要做一次授权,这次授权是不弹出确认框的。 http://www.fangbei.org/wxpay/js_api_call.php 时跳转到 https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect 以此来获得code参数,并根据code来获得授权access_token及openid 其实现的详细流程可参考 微信公众平台开发(71)OAuth2.0网页授权
二、获取用户输入金额上述流程中是获得用户的openid,另外还需要获得本次的交易金额。
<body onselectstart="return true;" οndragstart="return false;"><form method="post" action="submit.php" id="form" οnsubmit="return tgSubmit()"><div class="container gray_bg"><div class="explain"><h3>企业微信支付-扫码自定义金额</h3></div><div class="box apply_box" id="applyBox"><dl class="pb15"><dt>金额(¥)</dt><dd><input name="amount" class="txt required" id="amount" value="" placeholder="请输入数字金额,单位元" type="tel" οnkeyup="checkNum(this)"/></dd></dl></div><footer class="sub_wrap"><input type="hidden" name="openid" value="<?php echo $openid;?>"><input type="submit" class="btn mt20" id="subBtn" value="提交" /><div class="copyright">技术支持 方倍工作室</div></footer></div></form></body>
三、拉取支付插件获得openid和金额之后,直接使用统一订单接口输入参数
$jsApi = new JsApi_pub();//=========步骤2:使用统一支付接口,获取prepay_id============//使用统一支付接口$unifiedOrder = new UnifiedOrder_pub();//设置统一支付接口参数//设置必填参数//appid已填,商户无需重复填写//mch_id已填,商户无需重复填写//noncestr已填,商户无需重复填写//spbill_create_ip已填,商户无需重复填写//sign已填,商户无需重复填写$unifiedOrder->setParameter("openid","$openid");//商品描述$unifiedOrder->setParameter("body","自定义价格扫码商品");//商品描述//自定义订单号,此处仅作举例$timeStamp = time();$out_trade_no = WxPayConf_pub::APPID."$timeStamp";$unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号 $unifiedOrder->setParameter("total_fee",($amount * 100));//总金额$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址 $unifiedOrder->setParameter("trade_type","JSAPI");//交易类型//非必填参数,商户可根据实际情况选填//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号 // $unifiedOrder->setParameter("device_info","XXXX");//设备号 //$unifiedOrder->setParameter("attach","XXXX");//附加数据 //$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间 //$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记 //$unifiedOrder->setParameter("openid","XXXX");//用户标识$unifiedOrder->setParameter("product_id","XXXX");//商品ID$prepay_id = $unifiedOrder->getPrepayId();// logger("prepay_id ".$prepay_id);//=========步骤3:使用jsapi调起支付============$jsApi->setPrepayId($prepay_id);$jsApiParameters = $jsApi->getParameters();
详细流程,可以参考 微信支付开发(1) JS API支付
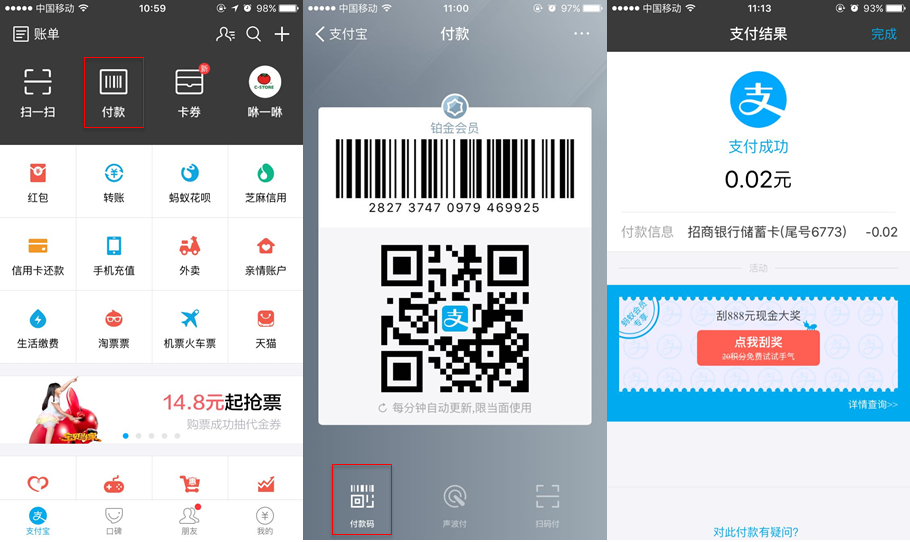
四、效果展示扫描二维码
作者:txw1958 发表于 2016/03/30 18:58:28 原文链接 https://blog.csdn.net/txw1958/article/details/51018270 阅读:33921 评论:3 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信支付v3开发(6) 收货地址共享接口 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
请看新版教程 微信支付开发(7) 收货地址共享接口V2
本文介绍微信支付下的收货地址共享接口的开发过程。 一. 简介微信收货地址共享,是指用户在微信浏览器内打开网页,填写过地址后,后续可以免填写支持快速选择,也可增加和编辑。此地址为用户属性,可在各商户的网页中共享使用。支持原生控件填写地址,地址数据会传递到商户。 地址共享是基于微信JavaScript API 实现,只能在微信内置浏览器中使用,其他浏览器调用无效。同时,需要微信5.0 版本才能支持,建议通过user agent 来确定用户当前的版本号后再调用地址接口。以iPhone 版本为例,可以通过useragent可获取如下微信版本示例信息:"Mozilla/5.0(iphone;CPU iphone OS 5_1_1 like Mac OS X)AppleWebKit/534.46(KHTML,like Geocko) Mobile/9B206MicroMessenger/5.0"其中5.0 为用户安装的微信版本号,商户可以判定版本号是否高于或者等于5.0。 地址格式
其中,地区对应是国标三级地区码,如“广东省-广州市-天河区”,对应的邮编是是510630。详情参考链接:http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201401/t20140116_501070.html
二. OAuth2.0授权获取收货地址之前前需要调用 登录授权接口获取到一次OAuth2.0的Access Token 。所以需要做一次授权,这次授权是不弹出确认框的。 http://www.fangbei.org/wxpay/js_api_call.php 时跳转到 https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx8888888888888888&redirect_uri=http://www.fangbei.org/wxpay/js_api_call.php&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect 以此来获得code参数,并根据code来获得授权access_token及openid,这个access token将用于收货地址共享接口。
其实现的详细流程可参考 微信公众平台开发(71)OAuth2.0网页授权
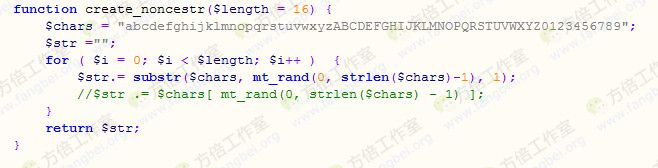
二、获取随机字符串生成随机字符串的方法如下
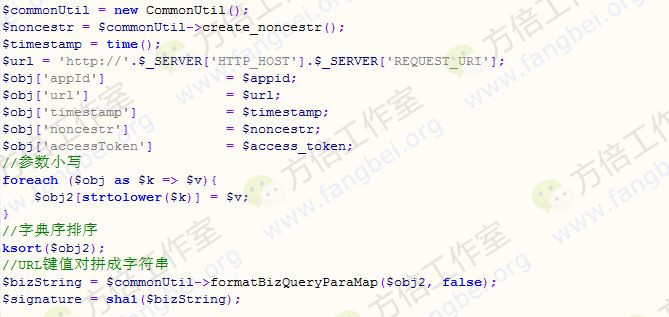
三、生成签名参与addrSign 签名的字段包括:appId、url(调用JavaScript API的网页url)、timestamp、noncestr、accessToken appId=wx17ef1eaef46752cb url=http://open.weixin.qq.com/ timeStamp=1384841012 nonceStr=123456 accessToken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA i:经过a过程键值对排序后得到string1 为: accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmgh5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE ii:经过b过程签名后可得到: addrSign=SHA1(accesstoken=OezXcEiiBSKSxW0eoylIeBFk1b8VbNtfWALJ5g6aMgZHaqZwK4euEskSn78Qd5pLsfQtuMdgmhajVM5QDm24W8X3tJ18kz5mhmkUcI3RoLm7qGgh1cEnCHejWQo8s5L3VvsFAdawhFxUuLmg h5FRA&appid=wx17ef1eaef46752cb&noncestr=123456×tamp=1384841012&url=http://open.weixin.qq.com/?code=CODE&state=STATE)=ca604c740945587544a9cc25e58dd090f200e6fb 实现代码如下
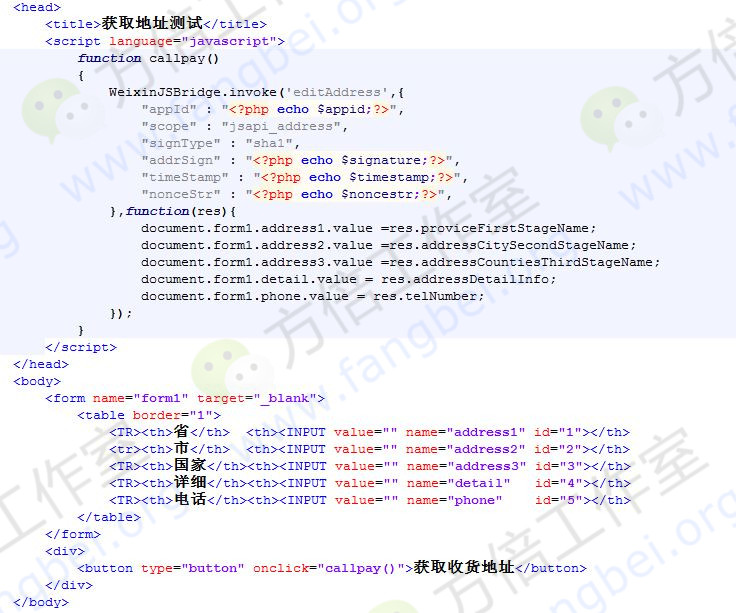
四、获得收货地址编辑并获取用户收货地址editAddress接口,在网页前端调用。
调用方法如下
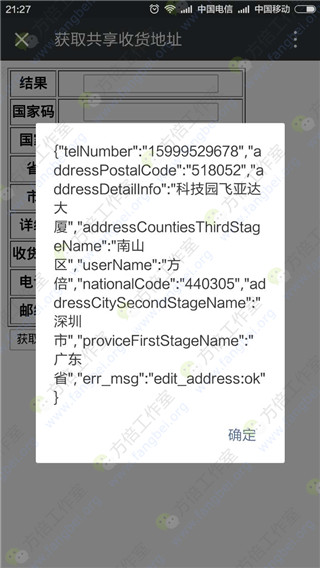
参数返回:
五、示例
作者:txw1958 发表于 2016/03/30 18:55:13 原文链接 https://blog.csdn.net/txw1958/article/details/51018227 阅读:2574 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]PHP调用内容DES加密的SOAP接口 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
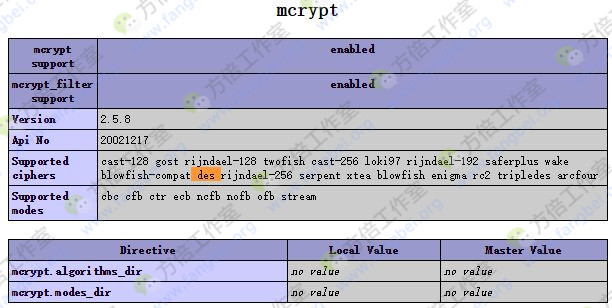
| 本文以方倍工作室优惠券接口开发为例,介绍PHP下DES加解密及SOAP接口调用的实现过程。
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]使用MySQL统计页面访问及排名 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 统计访问页面数量,以分辨率进行排名
最近7天页面访问量,每日统计数量,以日期为序
最近30天页面访问量,每日统计数量,以日期为序
昨天24小时分时
今天过去的11个小时
作者:txw1958 发表于 2016/01/22 17:42:28 原文链接 https://blog.csdn.net/txw1958/article/details/50563449 阅读:2323 评论:1 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信公众平台开发(111) 现金红包、裂变红包、企业付款 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信公众平台 微信红包 现金红包 裂变红包 企业付款 作者:方倍工作室 原文:http://www.cnblogs.com/txw1958/p/wxpay-mkt-transfer.html
在这篇微信公众平台开发教程中,我们将介绍如何在实现现金红包、裂变红包、企业付款以及红包交易查询(含现金红包和裂变红包)和企业付款查询的功能。 本文分为以下二个部分:
一、微信红包SDK现金红包、裂变红包、企业付款本质均为商户和用户之间的转账,微信官方定义其接口时,操作方法类似。 1. 请求URL现金红包 https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack 裂变红包 https://api.mch.weixin.qq.com/mmpaymkttransfers/sendgroupredpack 企业付款 https://api.mch.weixin.qq.com/mmpaymkttransfers/promotion/transfers 2. 参数说明
3. 请求示例<xml><mch_appid>wxe062425f740c30d8</mch_appid><mchid>10000098</mchid><nonce_str>3PG2J4ILTKCH16CQ2502SI8ZNMTM67VS</nonce_str><partner_trade_no>100000982014120919616</partner_trade_no><openid>ohO4Gt7wVPxIT1A9GjFaMYMiZY1s</openid><check_name>OPTION_CHECK</check_name><re_user_name>张三</re_user_name><amount>100</amount><desc>节日快乐!</desc><spbill_create_ip>10.2.3.10</spbill_create_ip><sign>C97BDBACF37622775366F38B629F45E3</sign> </xml> 4. 返回示例成功示例: <xml><return_code><![CDATA[SUCCESS]]></return_code><return_msg><![CDATA[]]></return_msg><mch_appid><![CDATA[wxec38b8ff840bd989]]></mch_appid><mchid><![CDATA[10013274]]></mchid><device_info><![CDATA[]]></device_info><nonce_str><![CDATA[lxuDzMnRjpcXzxLx0q]]></nonce_str><result_code><![CDATA[SUCCESS]]></result_code><partner_trade_no><![CDATA[10013574201505191526582441]]></partner_trade_no><payment_no><![CDATA[1000018301201505190181489473]]></payment_no><payment_time><![CDATA[2015-05-19 15:26:59]]></payment_time> </xml> 错误示例: <xml><return_code><![CDATA[FAIL]]></return_code><return_msg><![CDATA[系统繁忙,请稍后再试.]]></return_msg><result_code><![CDATA[FAIL]]></result_code><err_code><![CDATA[SYSTEMERROR]]></err_code><err_code_des><![CDATA[系统繁忙,请稍后再试.]]></err_code_des> </xml> 二、SDK实现sdk定义
三、调用方式1. 企业付款调用方法
2. 现金红包调用方法
3. 裂变红包调用方法
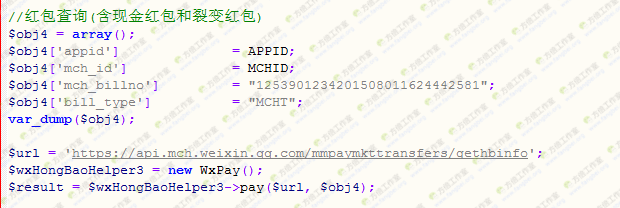
4. 红包查询调用方法
5. 企业付款查询调用方法
四、实现效果
作者:txw1958 发表于 2016/01/16 11:33:07 原文链接 https://blog.csdn.net/txw1958/article/details/50527405 阅读:2977 评论:1 查看评论 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信公众平台开发入门教程 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 关键字:微信公众平台开发 作者:方倍工作室
在这篇微信公众平台开发教程中,我们假定你已经有了PHP语言程序、MySQL数据库、计算机网络通讯、及HTTP/XML/CSS/JS等基础。 我们将使用微信公众账号方倍工作室作为讲解的例子,二维码见底部。 本系列教程将引导你完成如下任务:
第一章 申请服务器资源 创建新浪云计算应用 申请账号 我们使用SAE新浪云计算平台作为服务器资源,并且申请PHP环境+MySQL数据库作为程序运行环境。 http://www.sinacloud.com/ 直接点击上述网址,可以看到右上角微博登录的链接。
点击进入之后,使用新浪微博账号登录
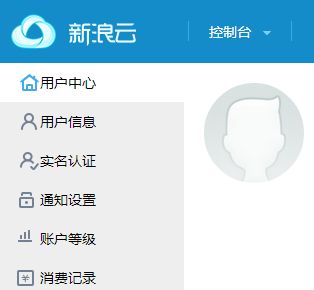
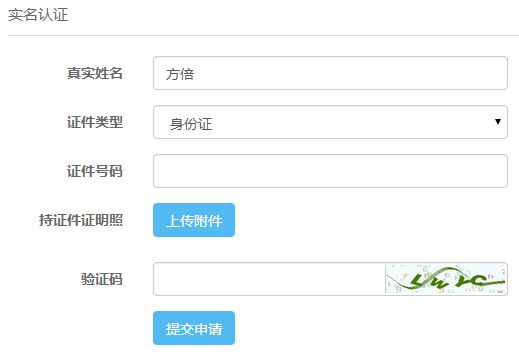
实名认证 新浪SAE要求用户上传身份证进行实名认证才可以正常使用,在左侧菜单列表中可以找到“实名认证”这一标签可进行实名认证操作。实名认证过程是免费的。认证以后每月免费有5G的流量。认证审核需要1~3个工作日。 来不及准备身份证照片的话可以先继续下面的内容,改天再来进行实名认证。但在使用过程中会受点影响。
如果不进行实名认证,SAE会在回复的内容中会带上干扰的html内容信息,从而导致Token验证失败或者该公众号暂时无法提供服务,请稍后再试。 实名认证需要填的信息如下
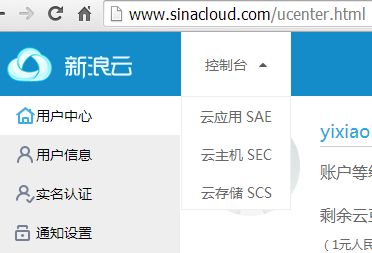
充值(本步骤可选择性进行) 新浪云SAE实行的是配额免费+超额付费的方式,相关标准请查看SAE价格体系介绍。初期对于大部分用户来说免费配额已够用,如果您将来使用量比较大建议预先至少充值100元获得10000云豆,以免超额后应用被禁用而影响业务。 创建新应用 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html 回到首页,在菜单顶部选择 控制台 ,再选择 云应用SAE 。
进入SAE应用列表
点击下侧的创建新应用,这时会弹出提示, 禁止放置违法违规内容,点击继续创建,弹出如下窗口。
选择一个未使用的appid,如果老是已经被使用不知道该什么好,就填写你的QQ号或者手机号吧。 填写二级域名AppID、应用名称、验证码,开发语言选择PHP5.3,全部应用和框架下面选择第一个【PHP 空应用】。然后点击左下方的创建应用 应用创建成功。并自动跳转到应用列表中,可以看到已经有刚才创建的1354386063这个应用。
创建数据库 点击刚才创建的应用名称,进入应用主页。 在左侧的数据库服务中找到MySQL
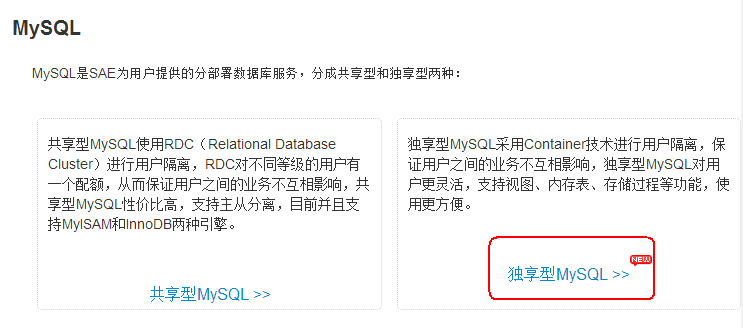
点击进入MySQL类型选择,这里选择独享型MySQL
在创建独享型MySQL中,使用微型配置,然后点击“确认初始化”
底部将显示任务进度。
等任务完成之后,再点击销毁MySQL按钮,
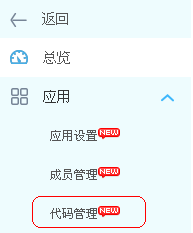
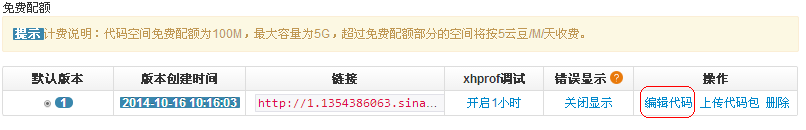
这样创建并销毁一次,可以多获得200云豆。以后使用的时候,可以使用免费的共享型MySQL或者使用收费但更稳定强大的独享型MySQL。 创建版本 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html 点击刚才创建的应用名称,进入应用主页。 点击左侧的应用管理下面的代码管理,
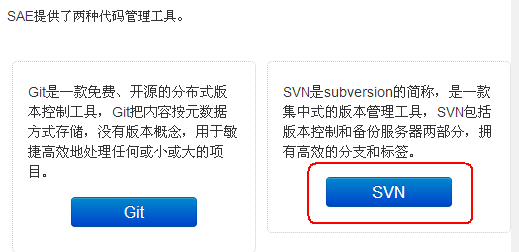
在代码管理中,选择使用SVN托管的方式,不要使用git的方式。
跳转到代码管理
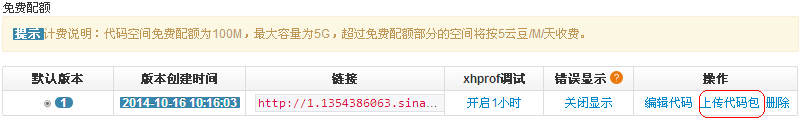
点击右侧的“创建版本”
版本号默认为1,点击创建,有时会弹出安全登录,需要输入安全密码,如果不知道或者忘记了,就点里面的找回密码,重新设置一下。:
验证通过之后,如下所示
到这里,就成功创建了一个域名URL为 http://1354386063.sinaapp.com/ 的应用了,记住你的这个URL,后面将会用到。 原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html 上传代码 http://www.cnblogs.com/txw1958/p/wechat-tutorial.html 下述代码是一个微信接口文件,看不懂没有关系,你可以暂时不用弄明白它的意思。 如果想弄明白,可以购买《微信公众平台开发最佳实践》,在该书中第25页~第27页有详细讲解。 <?php
/*方倍工作室 http://www.cnblogs.com/txw1958/CopyRight 2013 www.doucube.com All Rights Reserved
*/define("TOKEN", "weixin");
$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {$wechatObj->valid();
}else{$wechatObj->responseMsg();
}class wechatCallbackapiTest
{public function valid(){$echoStr = $_GET["echostr"];if($this->checkSignature()){header('content-type:text');echo $echoStr;exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr, SORT_STRING);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}public function responseMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);$fromUsername = $postObj->FromUserName;$toUsername = $postObj->ToUserName;$keyword = trim($postObj->Content);$time = time();$textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>";if($keyword == "?" || $keyword == "?"){$msgType = "text";$contentStr = date("Y-m-d H:i:s",time());$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);echo $resultStr;}}else{echo "";exit;}}
}
?> 我们将使用上述代码与微信公众平台对接。 将上述代码用专业的软件存为utf-8格式的index.php文件后再使用WinRAR压缩为index.zip, 或者直接下载方倍工作室已经压缩好的index.zip文件。点此进入下载 回到SAE的代码管理界面中。
再选择“上传代码包”,点击上传文件,选择刚才的index.zip文件,点击上传,上传成功后中间是一个绿色的横条,如下所示
如果没有绿色的横条,表示上传失败,需要重试。可以考虑在Chrome浏览器下重试一下。 点击编辑代码按钮,
有时候需要输入自己的安全密码,如果不记得了就点击“找回密码”。
安全验证成功后继续之前的操作。 我们可以看到index.php已经上传成功,双击可以查看编辑里面的代码
新浪云应用的创建就成功了。
第二章 启用开发模式 微信公众平台开发模式 高级功能 微信公众平台地址:https://mp.weixin.qq.com 登录微信公众平台后台,在左侧列表中最下方,找到“ 基本配置 ”,点击进入
进入服务器配置填写框。
点击“修改配置”按钮
此处的URL为上篇中介绍的云应用的域名,而Token在index.php中定义为weixin。EncodingAESKey则不用填,点击“随机生成”让自动生成一个,消息加解密方式选择“明文模式”,然后点击“提交”按钮。
在弹出的提示框中,点击“确定”
配置修改后如图所示,再点击“启用”按钮
询问“是否确定开启服务器配置”,点击“确定” 如果提示“token验证失败”,可以先重次几次,微信服务器有时候不稳定。并确保你的SAE已经上传身份证通过实名认证! 如果还是失败,请先用微信调试器测试一下url和token是否正确,点此查看详细测试方法。
成功启用后如图。 恭喜,你成功启用开发模式。
自动回复 在上面的例子中,实现了一个发送“?”就能回复当前时间的功能。
至此,你的微信公众平台账号已经实现自动回复了。 第三章 数据收发原理及消息数据格式
★ 本章是理论部分,初学者会比较难以理解,不用太过追究。 开发模式成为开发者时的消息校验原理 在开发者首次提交验证申请时,微信服务器将发送GET请求到填写的URL上,并且带上四个参数(signature、timestamp、nonce、echostr),开发者通过对签名(即signature)的效验,来判断此条消息的真实性。 此后,每次开发者接收用户消息的时候,微信也都会带上前面三个参数(signature、timestamp、nonce)访问开发者设置的URL,开发者依然通过对签名的效验判断此条消息的真实性。效验方式与首次提交验证申请一致。
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,成为开发者成功,否则接入失败。 加密/校验流程如下: 1. 将token、timestamp、nonce三个参数进行字典序排序 2. 将三个参数字符串拼接成一个字符串进行sha1加密 3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 启用接口是由代码中的checkSignature()函数来实现校验的。如果对这一原理难以理解,可以暂时不用深究,继续看下面。
成为开发者后消息收发时的原理 上一章节中图,当用户发送一个“?”时,系统回复了一个时间 这一原理的消息流程图如下所示。
从上图可以看出,用户在发送一个?后,微信服务器将组装一个消息发送给我们自己的服务器,自己的服务器然后回复一个时间,并且将该时间也按一定的规则组装,回复给公众账号,公众账号再回复给用户,在这个收发过程中,发送方和接收方进行了调换(ToUserName和FromUserName值互换),收发都是以xml格式在后台进行传输的, 所以掌握各种消息类型的接收回复就是进行微信公众平台开发的基础! 下面对前面所述的各种消息类型讲解其XML数据包的格式。
各种收发消息的XML数据包分析 接收消息 1. 文本(包括表情)
文字后台格式: <xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName><FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName><CreateTime>1359028446</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[测试文字]]></Content><MsgId>5836982729904121631</MsgId> </xml> 表情后台格式 <xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359044526</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[/::)/::~/::B/::|/:8-)]]></Content> <MsgId>5837051792978241864</MsgId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号 FromUserName 消息发送方微信号 CreateTime 消息创建时间 MsgType 消息类型;文本消息为text Content 消息内容 MsgId 消息ID号 可以看出,文本和表情的消息类型均为文本 2. 图片
后台格式: <xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359028479</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[http://mmbiz.qpic.cn/mmbiz/L4qjYtOibummHn90t1mnaibYiaR8ljyicF3MW7XX3BLp1qZgUb7CtZ0DxqYFI4uAQH1FWs3hUicpibjF0pOqLEQyDMlg/0]]></PicUrl> <MsgId>5836982871638042400</MsgId> <MediaId><![CDATA[PGKsO3LAgbVTsFYO7FGu51KUYa07D0C_Nozz2fn1z6VYtHOsF59PTFl0vagGxkVH]]></MediaId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号 FromUserName 消息发送方微信号 CreateTime 消息创建时间 MsgType 消息类型;图片消息为image PicUrl 图片链接地址,可以用HTTP GET获取 MsgId 消息ID号 3. 语音
后台格式: <xml><ToUserName><![CDATA[gh_d035bb259cf5]]></ToUserName><FromUserName><![CDATA[owEUGj4BW8yeWRvyEERiVGKwAF1Q]]></FromUserName><CreateTime>1364883809</CreateTime><MsgType><![CDATA[voice]]></MsgType><MediaId><![CDATA[JfmCezZ3Cwp0FwUvMADwwhvp-XScuvpictubpw0c6ALyA8tj3HLU4PoXzMpIY72P]]></MediaId><Format><![CDATA[amr]]></Format><MsgId>5862131322594912688</MsgId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号 FromUserName 消息发送方微信号 CreateTime 消息创建时间 MsgType 消息类型;语音消息为voice MediaId 媒体ID Format 语音格式,这里为amr MsgId 消息ID号 附:AMR接口简介 全称Adaptive Multi-Rate,主要用于移动设备的音频,压缩比比较大,但相对其他的压缩格式质量比较差,由于多用于人声,通话,效果还是很不错的。 4. 视频 接收视频
后台格式: xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359028186</CreateTime> <MsgType><![CDATA[video]]></MsgType> <MediaId><![CDATA[DBVFRIj29LB2hxuYpc0R6VLyxwgyCHZPbRj_IIs6YaGhutyXUKtFSDcSCPeoqUYr]]></MediaId> <ThumbMediaId><![CDATA[mxUJ5gcCeesJwx2T9qsk62YzIclCP_HnRdfTQcojlPeT2G9Q3d22UkSLyBFLZ01J]]></ThumbMediaId> <MsgId>5836981613212624665</MsgId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号 FromUserName 消息发送方微信号 CreateTime 消息创建时间 MsgType 消息类型;视频消息为video MediaId 媒体ID ThumbMediaId 媒体缩略ID? MsgId 消息ID号 5. 位置 接收位置
后台格式: <xml> <ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName> <CreateTime>1359036619</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>22.539968</Location_X> <Location_Y>113.954980</Location_Y> <Scale>16</Scale> <Label><![CDATA[中国广东省深圳市南山区华侨城深南大道9789号 邮政编码: 518057]]></Label> <MsgId>5837017832671832047</MsgId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号FromUserName 消息发送方微信号CreateTime 消息创建时间MsgType 消息类型,地理位置为locationLocation_X 地理位置纬度Location_Y 地理位置经度Scale 地图缩放大小Label 地理位置信息MsgId 消息ID号 6. 链接 接收链接
后台格式: <xml> <ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName> <FromUserName><![CDATA[oIDrpjl2LYdfTAM-oxDgB4XZcnc8]]></FromUserName> <CreateTime>1359709372</CreateTime> <MsgType><![CDATA[link]]></MsgType> <Title><![CDATA[微信公众平台开发者的江湖]]></Title> <Description><![CDATA[陈坤的微信公众号这段时间大火,大家..]]></Description> <Url><![CDATA[http://israel.duapp.com/web/photo.php]]></Url> <MsgId>5839907284805129867</MsgId> </xml> XML格式讲解 ToUserName 消息接收方微信号,一般为公众平台账号微信号FromUserName 消息发送方微信号CreateTime 消息创建时间MsgType 消息类型,链接为linkTitle 图文消息标题Description 图文消息描述Url 点击图文消息跳转链接MsgId 消息ID号
回复消息 只介绍三种格式的消息:文本、图文、音乐。其中图文消息包括单条图文消息和多条图文消息,展示方式有一点点不同。 1. 文本消息格式
后台格式: <xml> <ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName> <FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName> <CreateTime>1359036631</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[【深圳】天气实况 温度:27℃ 湿度:59% 风速:东北风3级 11月03日 周日 27℃~23℃ 小雨 东北风4-5级 11月04日 周一 26℃~21℃ 阵雨 微风 11月05日 周二 27℃~22℃ 阴 微风]]></Content> <FuncFlag>0</FuncFlag> </xml> XML格式讲解 FromUserName 消息发送方ToUserName 消息接收方CreateTime 消息创建时间MsgType 消息类型,文本消息必须填写textContent 消息内容,大小限制在2048字节,字段为空为不合法请求FuncFlag 星标字段
<xml><ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName><FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName><CreateTime>1359011899</CreateTime><MsgType><![CDATA[news]]></MsgType><Content><![CDATA[]]></Content><ArticleCount>1</ArticleCount><Articles><item><Title><![CDATA[[苹果产品信息查询]]></Title><Description><![CDATA[序列号:USE IMEI NUMBER IMEI号:358031058974471 设备名称:iPhone 5C 设备颜色: 设备容量: 激活状态:已激活 电话支持:未过期[2014-01-13] 硬件保修:未过期[2014-10-14] 生产工厂:中国]]></Description><PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl><Url><![CDATA[]]></Url></item></Articles><FuncFlag>0</FuncFlag> </xml> 2.2 多图文消息 回复多图文
后台数据格式 <xml><ToUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></ToUserName><FromUserName><![CDATA[gh_680bdefc8c5d]]></FromUserName><CreateTime>1359011829</CreateTime><MsgType><![CDATA[news]]></MsgType><Content><![CDATA[]]></Content><ArticleCount>5</ArticleCount><Articles><item><Title><![CDATA[【深圳】天气实况 温度:3℃ 湿度:43﹪ 风速:西南风2级]]></Title><Description><![CDATA[]]></Description> <PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/banner.jpg]]></PicUrl><Url><![CDATA[]]></Url></item><item><Title><![CDATA[06月24日 周四 2℃~-7℃ 晴 北风3-4级转东南风小于3级]]></Title><Description><![CDATA[]]></Description><PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl><Url><![CDATA[]]></Url></item><item><Title><![CDATA[06月25日 周五 -1℃~-8℃ 晴 东南风小于3级转东北风3-4级]]></Title><Description><![CDATA[]]></Description><PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d00.gif]]></PicUrl><Url><![CDATA[]]></Url></item><item><Title><![CDATA[06月26日 周六 -1℃~-7℃ 多云 东北风3-4级转东南风小于3级]]></Title><Description><![CDATA[]]></Description> <PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl><Url><![CDATA[]]></Url></item><item><Title><![CDATA[06月27日 周日 0℃~-6℃ 多云 东南风小于3级转东北风3-4级]]></Title><Description><![CDATA[]]></Description> <PicUrl><![CDATA[http://www.doucube.com/weixin/weather/icon/d01.gif]]></PicUrl><Url><![CDATA[]]></Url></item></Articles><FuncFlag>0</FuncFlag> </xml> XML格式讲解 FromUserName 消息发送方ToUserName 消息接收方CreateTime 消息创建时间MsgType 消息类型,图文消息必须填写newsContent 消息内容,图文消息可填空ArticleCount 图文消息个数,限制为10条以内Articles 多条图文消息信息,默认第一个item为大图Title 图文消息标题Description 图文消息描述PicUrl 图片链接,支持JPG、PNG格式,较好的效果为大图640*320,小图80*80Url 点击图文消息跳转链接 FuncFlag 星标字段 3. 音乐消息 回复音乐消息
后台格式: <xml><ToUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></ToUserName><FromUserName><![CDATA[gh_b629c48b653e]]></FromUserName><CreateTime>1372310544</CreateTime><MsgType><![CDATA[music]]></MsgType><Music><Title><![CDATA[最炫民族风]]></Title><Description><![CDATA[凤凰传奇]]></Description><MusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></MusicUrl><HQMusicUrl><![CDATA[http://zj189.cn/zj/download/music/zxmzf.mp3]]></HQMusicUrl></Music><FuncFlag>0</FuncFlag> </xml> XML格式讲解 ToUserName 接收方帐号(收到的OpenID) FromUserName 开发者微信号 CreateTime 消息创建时间 MsgType 消息类型,此处为musicTitle 音乐标题Description 音乐描述MusicUrl 音乐链接HQMusicUrl 高质量音乐链接,WIFI环境优先使用该链接播放音乐 FuncFlag 位0x0001被标志时,星标刚收到的消息。
事件消息类型 目前用户在关注和取消关注,以及点击菜单的时候会自动向公众平台发送事件推送消息: 1. 关注事件 <xml><ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName><FromUserName><![CDATA[ollB4jv7LA3tydjviJp5V9qTU_kA]]></FromUserName><CreateTime>1372307736</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDATA[subscribe]]></Event><EventKey><![CDATA[]]></EventKey> </xml> 2. 取消关注事件 <xml><ToUserName><![CDATA[gh_b629c48b653e]]></ToUserName><FromUserName><![CDATA[ollB4jqgdO_cRnVXk_wRnSywgtQ8]]></FromUserName><CreateTime>1372309890</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDATA[unsubscribe]]></Event><EventKey><![CDATA[]]></EventKey> </xml> 3. 菜单点击事件 <xml><ToUserName><![CDATA[gh_680bdefc8c5d]]></ToUserName><FromUserName><![CDATA[oIDrpjqASyTPnxRmpS9O_ruZGsfk]]></FromUserName><CreateTime>1377886191</CreateTime><MsgType><![CDATA[event]]></MsgType><Event><![CDATA[CLICK]]></Event><EventKey><![CDATA[天气深圳]]></EventKey> </xml> XML格式讲解 ToUserName 接收方微信号 FromUserName 发送方微信号,若为普通用户,则是一个OpenID CreateTime 消息创建时间 MsgType 消息类型,event Event 事件类型,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自定义菜单点击事件) EventKey 事件KEY值,与自定义菜单接口中KEY值对应
第四章 实现天气预报功能
这一章里,我们来实现微信上的天气预报功能,我们使用方倍工作室的天气预报接口,其接口为 http://apix.sinaapp.com/weather/ 这个接口的参数appkey为公众号原始id,参数city为城市名 例如,查询深圳的天气预报时,将city值做urlencode,最终访问的url为 http://apix.sinaapp.com/weather/?appkey=trialuser&city=%E6%B7%B1%E5%9C%B3 返回的内容如下 [{"Title": "深圳天气预报","Description": "","PicUrl": "","Url": ""},{"Title": "【实况】温度18℃ 湿度59%% 东北风2级 发布时间:08:55","Description": "","PicUrl": "","Url": ""},{"Title": "【舒适】建议着长袖T恤、衬衫加单裤等服装。年老体弱者宜着针织长袖衬衫、马甲和长裤。","Description": "","PicUrl": "","Url": ""},{"Title": "11月19日 周三 晴 23℃~17℃ 无持续风向 微风 日出日落:06:38~17:39","Description": "","PicUrl": "http://discuz.comli.com/weixin/weather/icon/d00.jpg","Url": ""},{"Title": "11月20日 周四 多云 25℃~17℃ 无持续风向 微风 日出日落:06:39~17:38","Description": "","PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg","Url": ""},{"Title": "11月21日 周五 多云 26℃~18℃ 无持续风向 微风 日出日落:06:40~17:38","Description": "","PicUrl": "http://discuz.comli.com/weixin/weather/icon/d01.jpg","Url": ""}
] 我们在微信中调用这一接口来获取天气预报信息,实现代码如下 <?php
/*方倍工作室CopyRight 2014 All Rights Reserved
*/define("TOKEN", "weixin");$wechatObj = new wechatCallbackapiTest();
if (!isset($_GET['echostr'])) {$wechatObj->responseMsg();
}else{$wechatObj->valid();
}class wechatCallbackapiTest
{//验证签名public function valid(){$echoStr = $_GET["echostr"];$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode($tmpArr);$tmpStr = sha1($tmpStr);if($tmpStr == $signature){echo $echoStr;exit;}}public function responseMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if (!empty($postStr)){$this->logger("R ".$postStr);$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);$RX_TYPE = trim($postObj->MsgType);$result = "";switch ($RX_TYPE){case "event":$result = $this->receiveEvent($postObj);break;case "text":$result = $this->receiveText($postObj);break;}$this->logger("T ".$result);echo $result;}else {echo "";exit;}}private function receiveEvent($object){switch ($object->Event){case "subscribe":$content = "欢迎关注方倍工作室 ";break;}$result = $this->transmitText($object, $content);return $result;}private function receiveText($object){$keyword = trim($object->Content);$url = "http://apix.sinaapp.com/weather/?appkey=".$object->ToUserName."&city=".urlencode($keyword); $output = file_get_contents($url);$content = json_decode($output, true);$result = $this->transmitNews($object, $content);return $result;}private function transmitText($object, $content){if (!isset($content) || empty($content)){return "";}$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
</xml>";$result = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content);return $result;}private function transmitNews($object, $newsArray){if(!is_array($newsArray)){return "";}$itemTpl = " <item><Title><![CDATA[%s]]></Title><Description><![CDATA[%s]]></Description><PicUrl><![CDATA[%s]]></PicUrl><Url><![CDATA[%s]]></Url></item>
";$item_str = "";foreach ($newsArray as $item){$item_str .= sprintf($itemTpl, $item['Title'], $item['Description'], $item['PicUrl'], $item['Url']);}$newsTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<Content><![CDATA[]]></Content>
<ArticleCount>%s</ArticleCount>
<Articles>
$item_str</Articles>
</xml>";$result = sprintf($newsTpl, $object->FromUserName, $object->ToUserName, time(), count($newsArray));return $result;}private function logger($log_content){}
}
?> 上述代码的下载地址为 http://pan.baidu.com/s/1gdsyHWJ,同样的方法,可将代码上传到SAE上。 在公众账号中使用的命令如下:
在你的公众账号输入相应的命令,实现效果类似如下所示:
第五章 小结
总的来说,通过本教程,你得到了以下收获:
接下来该做什么呢?你可以学习开发一些基础的常用功能,推荐:方倍工作室 编写,机械工业出版社 出版的《微信公众平台开发最佳实践 第2版》,里面包含很多php开发技巧、数据库使用、及近30项微信公众平台实用功能或技术 。 点击图标购买:
学习完这一层次之后,你可以开始自己胜任一个中小型的微信公众平台账号功能的开发了。 如果你没有PHP及Mysql方面的开发基础,我们也建议你购买《PHP和MySQL Web开发(原书第4版)》,该书被评为“PHP和MySQL程序员的最佳参考书”, 点击图标购买
捐赠我们
原文:http://www.cnblogs.com/txw1958/p/wechat-tutorial.html
作者:txw1958 发表于 2016/01/16 11:33:05 原文链接 https://blog.csdn.net/txw1958/article/details/50527404 阅读:1942 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信web开发者工具 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
概述为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。立即下载体验 你可以:
该工具界面主要由几大部分组成,如下图所示:
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。 调试微信网页授权之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
非静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome 在微信 web 开发者工具中打开这个 URL,webview 模拟器显示效果如图:
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。 静默授权的 URL: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome 在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
模拟JSSDK权限校验通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例: http://demo.open.weixin.qq.com/jssdk 在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:
如下是校验未通过的页面:
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:
移动调试移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
如下图所示:
Chrome DevTools微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。 如下图所示:
下载地址最新版本: (2016.01.11) 0.1.0 Windows 64位版本:下载地址 MD5: 04cf4723256b82a284c008bd76b4c67d Windows 32位版本:下载地址 MD5: 64f21471fcb10cededfb07b5174a7d02 Mac版本:下载地址 MD5: 761465844c55d4c61a001d668578f84a
技术支持与反馈邮箱地址:weixin-open@qq.com 邮件主题:【微信web开发者工具反馈】 邮件内容说明: 用简明的语言描述问题所在,并交代清楚遇到该问题的场景,可附上截屏图片,微信团队会尽快处理你的反馈。
作者:txw1958 发表于 2016/01/16 11:33:02 原文链接 https://blog.csdn.net/txw1958/article/details/50527403 阅读:1012 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]张小龙首次公开演讲(官方无删减版) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2016-01-11 微信公开课
大家早上好,我是微信的张小龙。
从昨晚的传播事件说起,为什么微信在很多的规则、平台接口或者系统方面很严格?
可能会有一些朋友觉得比较突然,我也是比较突然进来参加这样一个会议,很高兴在这里跟大家碰面。平时我很少参加会议,可能很多人都搞不懂,其实我们同事都知道,我一直有一个观点:在一个移动互联网非常发达的时代,参加会议是挺浪费时间的。所以一般我也跟我们同事说尽可能的少去参加一些会议,但我不是说大家来参加这个会议浪费时间,我觉得这个时间还是挺宝贵的。
其实会议本身不会浪费时间,但对于微信来说,我们会同时面对几亿用户,我们会觉得应该把更多的时间聚焦在用户身上。以微信的体量来说,我们直接面对的可能是上亿用户的一些事情的发生,比如说一些传播。
平台遵循严格的规则设置接口
我们刚刚经历了一次特别大的传播事件。昨天晚上,可能在座的很多人都在朋友圈里晒出了自己的第一个好友,发了多少红包这样一个数据,这个数据其实在昨天晚上把我们给忙坏了,我们说它是一次蝴蝶效应,一个非常典型的传播事件。可能大家没有想到,只是晒一下朋友圈这样一个“微信公开课”活动,却导致了一连串事情的发生。
我们昨晚看到这样一个活动页面被人在朋友圈里晒出来,这个活动其实它的意图只是说在活动现场大家来签一下到,现场的人可以访问这样一个数据,去晒到朋友圈。昨天这个链接就被泄漏了,被更多的人去点,然后就去传,这样就带来了第一个问题:这个链接访问太高,几乎是挂掉了。几乎挂掉以后就会带来第二个问题:就有人开始造谣了,打开这个链接就会把你支付宝的钱给偷了。很多人就信了,为什么呢?因为很多人再点进去发现打不开了。这个时候又发生了再后面的一件事情:我们支付的同事就发现很多的用户,甚至开始解绑自己的银行卡了。
那是不是真的被盗了?然后我们内部就很着急,就来处理这样一个事情。以前我们都知道有一个效应叫“蝴蝶效应”,说一只蝴蝶在一个地方煽动翅膀,可能在纽约引起一场风暴。以前我们觉得很难在身边发生的一个事情,昨天晚上大概短短一两个小时它就真的发生了,并且出乎我们做这个活动同事的预料。所以刚刚我们跟公关部门的同事在讨论说,他们是不是开完这个会就解散了,我说,不用那么快。因为蝴蝶效应本身来说是很难遇到的,但是在微信这样一个平台上面,它真的是瞬间就会发生。
我用这个作为开头,其实是想跟大家说明一个事情,微信作为一个平台,为什么我们在很多的规则,很多的平台接口或者系统方面会很严格,是因为其实有一点小小的疏漏可能就会在这个平台里面被放大很多很多次,这个量级是很可怕的。
后来我们会有很多同事介绍微信平台各个方面的事情,我今天过来其实有一个想法是觉得,包括在座的各位都是有非常多的疑问,这些疑问其实我们很难一一去解答,而且我们的平台规则也在不断的演化。很多人会说,为什么你们的平台会变来变去?你们的规则为什么总是不清晰?为什么不能明确一点给我们写出来?很抱歉,我们确实给不出一个特别明确的东西,因为我们自己也是在变化,我特别想借这个机会跟大家分享的是,我们最底层的一个思考,就是我们对待我们的产品和平台,我们的自己价值观是什么样的?我们知道做一个事情有很多很多方法去做到,做一个产品也是这样子,但是大家会做出不同的结果,除了大家用的方法不一样以外,其实有一个最底层的东西,就是你看待这个事情,你看待你产品的价值观来决定的,你是一个什么样的价值观决定了你会做一个什么样的东西出来。我今天想跟大家分享的是,微信对于产品和我们的平台的价值观,如果大家能理解我们的价值观,那我相信你在做微信相关事情的时候,你会知道你做的事情会不会被我们拦截或者是我们鼓励的。
一切以用户价值为依归
在这块,我想分享四个方面的价值观:
第一点,我说出来,在座可能腾讯的同事都首先熟悉这句话,这是腾讯公司里面一直在强调的价值观,就是一切以用户价值为依归,用户价值是第一位的,这句话看起来像老生常谈或者很普通,但是我要说的是,其实这句话让一个好的产品和一个坏的产品拉开了差距,大家都明白用户很重要,但真正把用户价值第一做到产品里面去的不多,大部分只是把这个作为一句口头禅在说,但是在微信和微信的平台里面,我们把这个作为第一要事,作为最重要的一个因素。很多人是没有真正明白这一句话的,比如说给大家一个机会,说微信这里有一些特别的接口或者特别的权限给各位,都一定会很开心。很多公司内部或者外部找我们合作,为了合作大部分都是一个交换说我有什么资源,你有什么资源,我们来交换一下,这就是合作,但是所有的合作里面都会把用户价值放在最末端,因为你首先考虑的是一个资源的交换,所以我们不会跟任何的,包括外部的、内部的去做这种资源的交换取代用户价值的情况,当我们面对一个合作的时候,我们首先会考虑的是这样一个合作对于用户是不是有价值的,是不是用户所需要的,如果我们这样作为一个最基础的考量点,我们自然就会有很多的合作,很多的决策,做出一些判断,我们就会直接打掉很多没有必要的行为,对微信和微信平台来说,我们现在更多的挑战不是在于说我们再多做多少事情,而是我们能够挡掉多少事情。
从平台的角度来说,我们更希望的是我们平台会提供无限种可能性给第三方去开发,而不是说我们一单一单的去谈很多的合作回来,甚至这个合作对用户是毫无价值的。各位用微信的应该会体现这一点,会感受到其实微信一直在很小心翼翼保护你用微信的体验,你不会在微信里面看到突然有一个什么样的群发过来,突然有一些系统上的消息过来,你觉得这是很习以为常的,但是从我们看过来,其实是需要做很多事情才能让微信里面的内容非常干净,从一个业务推广的角度来说,我们公司内部也会有非常多的业务,在微信里面群发一条就可以帮助什么,但是微信里面不会有这样的结果。
对外部来说,其实我们更希望的是平台有一些公平、公正的一些规则来对待用户,所以基本上大家都会看到,微信这里会提供出一些特权出来,例如说很多朋友会跟我们说,我能不能让自己的好友数超过5000人,我说这个没有可能,因为系统里面就没有超过5000人的号,我的观点是白名单是一个系统的瑕疵。有一些朋友也会跟我们提需求说,能不能给我们开一个白名单,把微信红包的金额提高一下,因为我是一个土豪,我想给别人发800块的红包,开一个白名单对我们来说是举手之劳,对我们的客人来说会觉得这是与众不同的权限,可以炫耀一把,我们确实开过这样的白名单,但是前不久我们把它关闭了,因为我们发现如果开一个白名单出去,我们只会在用户里面造成一种攀比,造成一种不均衡,而这样的现象不是我们倡导的微信文化。系统要做这个事情只有两个方法:一是没有特权的白名单;二是如果这个需求普遍,就是有很多人有很强的需求,那么系统应该有一个规则来释放这个需求,而不是通过找关系或者是白名单这样的方式来满足少数人的需求,这不在我们产品鼓励的方向中。
这是关于用户的价值,这里可以举很多例子,又比如说很多的公众号可能把拉粉作为他最大的一个诉求,但你会看到其实微信里面几乎没有地方可以提供你可以很轻易的获取粉丝。这里要考虑一点,你吸引到了非常多的粉丝,这些粉丝真的是愿意被你吸引才过来的,这个区分很重要,如果是被你用各种手段牵过来的粉丝,这是没有意义的,也违背了我们以用户第一为价值观点的考量。假设一个公众号有1000万粉丝,可是这是在用户不太知情的情况底下获得的,可能很危险。为什么很危险?举一个例子,我们有一些号有很多粉丝,他不敢发消息,因为他一发消息就掉粉。大家可以再想象一下,假设用户对这样的号不喜欢,不断骚扰他的意见越来越大。微信里可能会出一个功能,其实对用户说一下这个号3个月没有访问了,是不是可以退订了,那就可以退订了,这样的话对更大的号反而是一个更大的损失,但是从用户层面,这是真正的用户价值。所以在微信里面我们一直说绝不允许骚扰用户,绝不允许把用户不需要的东西推给用户。
这是我今天分享的第一点,如果大家在做微信相关的项目,你会有很多的选择时,不妨也从这个角度来思考一下它是不是符合微信价值的价值观。
关于用户价值,我有一天分享过亚马逊CEO的一个文章,他的文章标题叫做《善良比聪明更重要》。我相信在座的人都是很聪明的人,因为大家会想到很多很多的方法去欺骗用户,欺骗用户是最容易做的事情,因为只需要聪明就可以了,这是不对的,因为欺骗用户虽然很容易获得流量,可以获得用户的点击,但是最终会把用户给赶跑了。所以这篇文章写的非常好,善良比聪明更重要,怎么样对用户是好的——这个会聪明会更重要一些。
让创造发挥价值
什么是让创造发挥价值?围绕公众平台来说的话,公众平台从它的诞生到现在,大家一直觉得这是一个开放平台,我们利用这个平台可以获得粉丝,可以做营销,可以做推广,但是可能很少会想什么是公众平台的价值观。
公众平台到底想要变成什么?公众平台从它诞生的第一天起,公众平台的目标是要让真正有价值的东西发挥出它的价值。什么是有价值的东西?在非互联网的时代,有价值的人或者是一个团队,即使做了一个很有价值的事情,也很难去触达用户。
但是这样的情况不应该出现在目前这个时代。所以大家有一个很强的愿望,既然有非常多的用户,我们就应该提供一个平台,让所有有才能的人都能利用这个平台去触达他的用户。这个有才能的人不是说只是互联网行业的人,而应该是各行各业的人,所以我们经常用一个比方来说:要让一个盲人在一个楼里给人按摩,他也能获得一个稳定的客户群,这是信息不发达的时候,对于地域,对于传统一些物理条件限制的突破所带来的好处。
所以从公众平台秉持的目标来说,我们是希望让这个平台里面涌现出更多的有创造力的事情出来,而不是说这个平台就是一个做流量的地方、大家可以在这个地方导流量,不是这样子的。这里我们是希望所有围绕微信开发的第三方都能想一个问题,你到底是想要用这个平台来做什么,是想要给你的用户提供一些有价值的服务,还是只是想利用它做一个流量的导流?如果只是做一个流量的导流,那不是平台所愿意看到的。不管平台的规则怎么样变化,只有有创造性的东西、有价值的东西才是微信所倡导的,不管平台有什么变化,大家都不用担心我做的事情会不会被平台封杀。
我们去年花了很多时间去扶持原创。原创是一个非常好的事情,但是在过去一段时间,从BBS到博客时代,很多文章写的特别好的人在互联网上其实是很难得到价值回报,如果是这样的话,这个市场环境就会恶劣,劣币驱逐良币。所以我们花了很多时间把原创作为一个非常认真的事情去做,关于版权的保护、内容的保护,使得在过去一年里面原创得到了非常大的发展。现在一个好的作者,他的一篇文章写出来可能会吸引上万的一个赞赏的回报,当然这只是非常小的一个回报。我们认为原创的文章更符合我们需要的价值,也更符合用户的价值,所以,为了扶持原创,对于原创文章里面的广告条,对广告分成也特别优惠,因为原创的流量不会特别大。平台里面我们发现这样一点,流量大的未必是好的,比如像昨天那种谣言传播的流量就非常大,所以真正有价值的东西未必能获得巨大的流量,所以从平台角度我们会去扶持它。
所以关于要创造几项价值,刚才说到我们原创号这里,可能在座还会有很多的人会说,我不是写文章的,我可能写不出好的文章,我其实只是想提供服务,后面我会讲到会有一个新的东西,在后面再跟大家分享一下。
好的产品应该是用完即走的
第三个,我想跟大家分享微信的一个基本价值观,我们认为一个好的产品是一个用完即走的,就是用完了我就走了,可能大家不是第一次听到这个词。一个好的产品不是黏住用户,而是尽量让这个用户离开你的产品,大家同意吗?说同意的都是没有认真思考的,因为我相信每个人做的工作都是围绕一点,怎么样黏住用户,怎么样让用户尽可能待在我的产品里头,不要离开产品。
我们认为任何产品都只是一个工具,对工具来说,好的工具就是应该最高效率的完成用户的目的,然后尽快的离开。如果一个用户要沉浸在里面,离不开,就像你买一辆汽车,你开完了,你到了目的地,你说汽车里面的空调特别好,所以要待在里面,那不是它应该做的事情。所以业界很羡慕微信是用户的时间杀手,但是我们要考虑的则是怎么样更高效率帮助用户完成任务,而不是让用户在微信里面永远都有处理不完的事情,所以大家会看到微信的朋友圈会限制很严,各种营销在朋友圈里面我们都会很严格的对待。我们刚开始看朋友圈里面都是一些朋友的动态,可是慢慢发现朋友圈里面有很多心灵鸡汤,被各种各样地诱导上来发了一些内容,如果这样的信息多了其实最终的结果未必好,最终的结果可能是用户觉得朋友圈里面的信息太水了、太杂了,慢慢他再看朋友圈的意愿越来越低,这会变得非常可怕。因为朋友圈的进入次数特别多,平均一个用户每天大概有30、40次进入朋友圈,这是一个反复的过程,我们希望每次进来用户都不是很快的刷屏,而是看到的都是他愿意看到的内容。
对于微信里面其他的功能其实也是如此。我们希望用户在用微信的时候,最高效率把必须要做的在微信里面做完,把时间留出来去做很多别的事情。在座的各位,基于微信来做一些项目的时候不妨也多从这个角度思考一下,你做的事情是在帮助用户节约他的时间,提高他的效率,还是说只是想让他在这里不断地消磨时间。如果你想要让他消磨时间,你可以写一篇文章再写一篇文章,用户永远都出不去,但是用户可能下一次就不敢再进来了。在这一方面做的好的例子,我觉得是谷歌,谷歌在很多年前就提出来让用户搜完就走。在这点上,我们会希望微信里面的信息尽可能的少,少到只能满足你最基本的需求,这样你就明白微信为什么会有这样一些规则。
举个例子来说,如果是很早期的微信用户就会发现,微信其实一直不鼓励你加太多好友,所有的加好友都要经过你的验证通过才会加进来,其实如果微信作为一个产品要让好友变得很多的话很简单,只要把QQ好友、手机通讯录导进来默认变成你的好友就好了。但是我们一直非常谨慎,一直希望用户的好友不要太多,所以每次加好友都提示用户是不是确定要添加他,从来没有说批量导入过,我们业界经常说少即是多,但其实这也会变成一句口头禅,因为没有人真正明白,更少的信息意味着用户可以更高效的处理,意味着他可以腾出更多的时间,意味着这个产品的未来会变得更大。
大家也会看到,我们对于下发消息也非常严格,很多人不理解为什么一天只能发一次,为什么不是一天两次,每次还要限定那么几条。从微信的产品角度来看,这是一个很基本的体验性的东西,但是在外界看过来,这是难以理解的,包括特别多的媒体人会说,一天一次真的是不太够,我们就希望发更多的内容给用户。那是因为更多的人都是从自己的角度说我发的越多越好,但是从来没有想过发得多是不是意味着用户更愿意看。所以大家也会看到,为什么我们会对一些诱导分享有拦截,因为所谓诱导分享就是你分享出去了、你获得了好处,但你的朋友并没有获得好处,你的朋友要忍受你发来的一个东西,这也是我们的一个基本原则。
让商业化存在于无形之中
第四个想要跟大家分享的观点是,我们应该尽可能让商业化存在于无形之中。
为什么要让商业化于无形?我们发现很多人比我们更着急微信的商业化,也不知道为什么。但是我们确实认为一个好的产品它的商业化和用户的价值、用户的体验是并不矛盾的。好的商业化应该是不骚扰用户,并且是只触达他需要触达的那一部分用户,可能有一些人不玩游戏,但是并不妨碍另一部分人去玩游戏,玩游戏从系统来说是一个很好的商业化的过程。同样大家也会看到微信朋友圈的广告,我们也很高兴的看到朋友圈广告经过了一年的时间,很多的用户还在期待能看到一个朋友圈广告,因为平常他很少看得到,当用户有这样的心理,我们会觉得这个事情是对的,因为用户不反感它,甚至有时候会比较期待。我昨天还看到一个视频广告,觉得挺好的,但是当时我在底下评论了一句,有点开玩笑说“货不对版”,因为朋友圈广告的内容和真正的尝试有点不太接得上,有点欺骗用户的嫌疑,但这是一个广告创意的事情。所以从微信来说,我们希望微信能做很好的商业化,但是它不是基于骚扰的、基于流量变现的商业化。所以你现在看不到的启动页弹一个广告出来,因为我们觉得这是一个比较低级的商业化的手段。而关于这一点,待会会有一个卡券系统的一个广告。在去年的时候,我们发了很多很多的优惠券下去,然后我们发现优惠券实际被使用率非常低,可能有超过90%都废掉了、没有被使用出来,这和现实里面其实是一样的。现实里面可能我们也会拿到很多优惠券,但是大部分都不会去用它,我们会认为这不是一种很好的解决方案。
可能有极少数的用户已经在微信里面用到了我们现在一种新的优惠券,这种优惠券来自于一个小故事,有一个朋友去丽江玩,他住了一个客栈,然后客栈的老板就跟他说,如果你介绍一个朋友再来住这个客栈,你的朋友会获得一个优惠,并且你自己也会获得一个小红包,这是一个很明显的基于社交关系来做的一个传递的工作,它特别生动,特别有说服力。
这个故事让我们很有启发,我们会尝试一种基于社交关系的优惠券,我们看之前很多做优惠券的都很难做出来,当一个优惠券本身太容易获得就没有价值了,因为你随时可以拿到。但是对微信来说,这个优惠券是一种基于朋友背书的优惠券,也就是说只有你的朋友去那里消费才能拿到那个券,他分享出来,你可以使用,这和刚才那个故事是完全对应的。我们把这样一个新的系统上线以后,发现核销率迅速就上去了,而商家也很高兴,因为这个真正帮他带来了新的用户。朋友也很高兴,因为他的优惠券没有被浪费掉,这是一个对几方都共赢的一个事情。
这里的重点其实是,它也是一个商业化的产品,但是它在对用户非常有价值的基础上来做,不是作为一个广告塞到这里的,是你的好友获得一个券分享给你的,这是很不一样的。
最后跟大家分享一下我们正在构思的一些东西。刚刚公众平台说到原创,其实很多人会觉得有一点郁闷,因为公众平台现在看起来确实更像是一个媒体化的平台,是对于自媒体、一些写作的或者一些传播内容的人特别有效。但是我们的公众平台,我们出发点不是仅仅针对媒体的,我自己也是很多年的程序员,我们觉得2016年我们应该做一些事情,面向开发的团体。
这个需求来自于哪里呢?我们自己也观察到发现越来越多的创业公司它做的第一个产品就是基于微信的公众号来做的,而不是去开发一个APP,因为一个APP的推广成本实在是太高了。相比来说,公众号能够实现大致同样的事情,并且也能获得它的用户,并且用户可以在微信里面获得的成本或者传播的速度会更好一些。
但是我们的本意并不是要做成一个只是传播内容的平台,我们一直说我们是要做一个提供服务的平台,所以后面我们甚至专门拆分出一个服务号出来,但是服务号还是没有达到我们的要求,说服务号可以在里面提供服务为主,所有的服务号还是基于一个诉求,这不是我们想看到的。现在我们将开发一个新的形态,叫做应用号。我们现在每换一部手机,手机里面的APP就要重新装,我相信大部分用户也是这样的。现在APP重复的安装率已经越来越低,但是有的时候你要找一个功能,你还得重新再安装一下这个APP。现在很多用户会在微信钱包里面买火车票,因为对一些不是很高频度的需求来说不需要再按一个安装,可是从公众号里面去装一个功能其实也不容易,我们希望存在一种新的公众号的形态,这种形态下面用户关注了一个公众号,就像安装了一个APP一样,他要找这个公众号的时候就像找一个APP一样,进去使用这个公众号,在平时这个号不会向用户发东西的,所以APP就会很安静的存在那里,等用户需要的时候找到它就好了,这样的话我们可以尝试做到让更多的APP有一种更轻量的形态,但是又更好使用的一种形态来存在,这是我们在探讨的一种新的公众号形态,叫应用号,这里只是提前剧透一点点东西。
今天真的非常感谢大家能在这个现场参加这个会议,也非常抱歉,确实我个人不太喜欢参加会,我认为将来的会议是五年以后大家戴一个眼镜,坐在家里看跟在现场看是一样的效果,我很期待那一天。非常感谢大家,我今天的分享就到这里。 作者:txw1958 发表于 2016/01/16 11:33:00 原文链接 https://blog.csdn.net/txw1958/article/details/50527400 阅读:1067 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| [原]微信电话 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 微信电话是微信推出的网络电话功能,支持从微信以极低的费率直接拨打全球200多个国家或地区的手机和固定电话。该功能目前对美国、香港、印度用户开放,部分地区正在测试当中,未来将会有更多国家的用户可以使用。
近日,有 Google+ 网友发现自己在使用的微信中新增了一个名为「微信电话」的新功能。这一功能提供了一个拨号盘,可以直接通过微信发起主叫电话。这一服务被叫方无需是微信用户,也不要求主叫被叫双方在有网络连接,与现在手机 QQ 和微信内置的语音通话不同,是一款基于 VoIP 的通话产品。
在充值界面会发现该服务目前以美元计费,点击充值按钮之后会弹出 Google Play 充值界面,打往中国的主教电话资费为每 0.99 美元 110 分钟,折合人民币约为 6 分钱每分钟十分划算。
在关于微信电话的页面中,我们看到这一服务目前还正在测试期目前仅对美国、香港、印度用户开放,但这些地区的用户可以用极低的费率拨打全球 200 多个国家和地区的手机和固定电话。 遗憾的是,目前国内的普通用户尚不能使用该服务,目前推测要使用该功能需要同时满足两个要求:1. 使用 Google Play 上下载的微信版本;2. 微信号绑定美国、香港、印度的海外手机号码。 原文链接 https://blog.csdn.net/txw1958/article/details/50527399 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
转自 方倍工作室微信公众平台开发
news/2024/11/29 5:48:49/
相关文章
std::unique_lock的使用
std::unique_lock 是 C11 中的一个互斥量封装类,用于提供更灵活和安全的互斥访问。与 std::lock_guard 不同,std::unique_lock 可以随时释放互斥锁,并且支持对互斥量进行延迟加锁和递归加锁。
在使用 std::unique_lock 时,需要先…
2019-2020年华为暑期实习生及网络精英挑战赛全过程记录(更新至2019/7/30入职半个月)
华为暑期实习生全过程记录 简历投递在线测试笔试华为网络精英挑战赛——基础开发Java方向一、初赛二、复赛和决赛 后续面试一、技术面二、综合面 最后环节入职指导Step1. 网上信息填报Step2. 报到前准备Step3. 报道Step4. 部门报道 简历投递
3.31日前截至,需要记住…
2021 年度湖南省职业院校技能竞赛
2021 年度湖南省职业院校技能竞赛 中职组信息技术类网络搭建与应用赛项竞赛规程 一、赛项名称 1.赛项名称:网络搭建与应用 2.赛项组别:中职组 3.赛项归属:信息技术类 二、赛项简介 本赛项主要考察参赛选手的计算机网络拓扑和 IP 地址规划、综…
火山引擎 DataLeap:一个易用、高效的数据目录,是如何搭建的?
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 企业如何找到数据、了解数据以及使用数据? 这离不开数据目录的能力。数据目录有着类似于“字典”的作用,能够帮助数据生产者和使用者快速定位…
基于Google breakpad编译构建和使用案例
Googlepad是一款用于程序崩溃时自动生成转储文件(.dmp)的可跨平台开源库。
1.Googlepad代码下载地址: git clone https://chromium.googlesource.com/breakpad/breakpad
如果翻不了墙可以在gitee上下载breakpad模块。 2.Googlepad采用gyp来…
视频剪辑需要学哪些软件 视频剪辑在哪里学
视频剪辑涉及到素材准备、视频的编辑与生成、格式的转换等方面,因此需要学习到的软件类型也不少。比如在准备素材时,可能会涉及到音频、图片等处理,以及特效的应用等。接下来,就让我们详细了解下视频剪辑需要学哪些软件࿰…
逆元(费马小定理、扩展欧几里得、逆元线性打表)
逆元 逆元应用与证明费马小定理方法扩展欧几里得求逆元这里给出扩展欧几里得算法的模板代码: 打表求逆元逆元打表求1!~n! 逆元应用与证明
在学习逆元之前我们先来了解一下同余的概念: 简单来讲就是整数a mod(m)b mod(m) ,写做 a …
































































 收货地址共享接口 在2016年4月13日 进行过升级,2016年5月20日之后只能使用新接口,本教程为新版接口的教程!
收货地址共享接口 在2016年4月13日 进行过升级,2016年5月20日之后只能使用新接口,本教程为新版接口的教程!