1.1什么是AJAX.
-
Ajax即AsynchronousJavascript And XML:异步数据回调。
-
使用Ajax技术网页应用能够快速地将更新呈现在用户界面上,不需要重载(刷新)整个页面【只刷新局部】,这使得程序能够更快地回应用户的操作。、

1.2为什么需要AJAX.
-
在我们之前的开发,每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新,这么做的问题有两点:
-
性能会有所降低(一点内容就需要刷新整个庞大的页面);
-
用户的操作页面会中断(整个页面被刷新了)。
-
-
而基于ajax可以使用Javascript技术向服务器发送异步请求,因为异步请求,这可以使我们在不刷新页面的前提下拿到后端数据,完成页面的局部刷新,给用户的感受是在不知不觉中完成请求和响应过程。
1.3同步和异步的区别.
-
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
-
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
2.基于jQuery实现AJAX语法.
2.1语法1-$.ajax(url,[settings]).
-
url:一个用来包含发送请求的URL字符串;
-
settings里面的参数如下:
-
type:请求方式 (“POST” 或 “GET“[默认])
-
data:发送到服务器的数据,例如:key1=value1key2=value2 或 {key1: 'value1', key2: 'value2'} ;
-
dataType:期望服务器返回的数据类型(json、text、xml、html、script......);
-
success(data):请求成功的回调函数 data:服务器返回的数据(响应);
-
error:请求失败的回调函数。
-
2.2语法2-$.get/post(url, [data], [callback], [type]).
-
url:发送请求地址。
-
data:待发送 Key/value 参数。例如: {key1: 'value1', key2: 'value2'}
-
type:预期服务器返回的数据类型,xml, html, script, json, text......
-
callback:发送成功时回调函数。
3.案例演示.
3.1AJAX实现登陆.
3.1.1login.jsp.
-
界面排版:

-
$.ajax() 方式发送ajax请求:

-
$.post() 方式发送ajax请求:

3.1.2LoginServlet.

3.2AJAX优化加入购物车功能.
-
以前端 index.jsp页面的加入购物车功能为例。
3.2.1index.jsp.


3.2.2HomeInsertCartServlet.
-
后台不再向加载数据的servlet跳转,而是向前端响应添加成功与否的信息。如:

3.3AJAX优化购物车修改数量功能.
3.3.1业务分析.
-
原先:cart.jsp → HomeUpdateCartServlet → HomeLoadCartServlet → cart.jsp;
-
ajax方式:cart.jsp → HomeUpdateCartServlet → cart.jsp。
3.3.2cart.jsp.
-
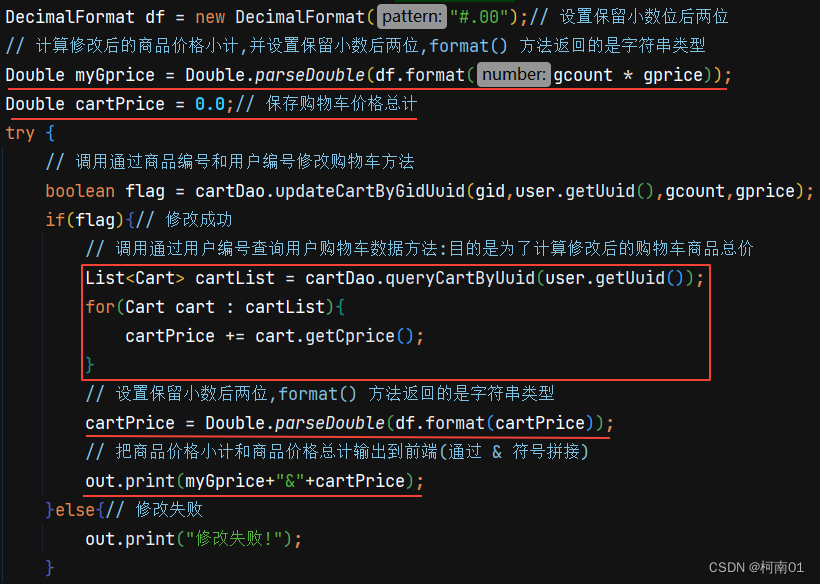
修改完商品数量后跳转到 HomeUpdateCartServlet,在 HomeUpdateCartServlet里面执行修改业务逻辑,执行成功后计算出商品的价格小计和购物车价格总计,并且输出到前端。由于 out.print() 一次只能往前端输出一个值,所以需要在后台把商品价格小计和购物车总计通过符号拼接到一起,形成一个字符串,然后把该字符串输出到前端,前端接收字符串后,通过split进行切割,分别提取出里面的商品价格小计和购物车价格总计。



3.3.3HomeUpdateCartServlet.