今天翻到一位博主用html+css为女朋友做个旋转摩天轮图片转动,有点心动阿!
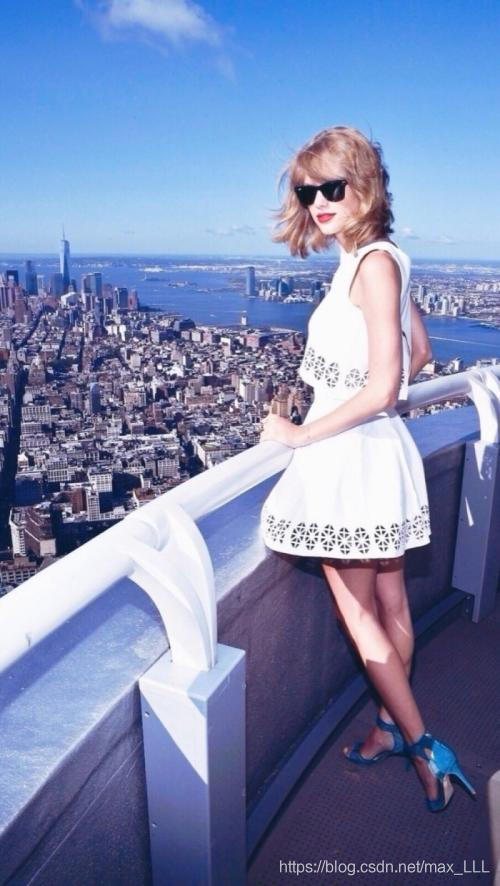
在下用现有的技术照猫画虎了一篇,在下用旋转木马转动的页面展示我女神泰勒的图片!!
先上效果图:

注:在下不知道怎么让gif动态图循环播放,大家想看效果得再点进来一次,就有几秒钟的动态效果,技术不够,抱歉啦!!

实现步骤:
HTML代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>泰勒·斯威夫特</title><link rel="stylesheet" href="meimei.css"></head><body><section><div></div><div></div><div></div><div></div><div></div><div></div></section>
</body></html>
css代码如下:
body {perspective: 1000px;background-image: url(bgmei1.jpg);
}section {position: relative;width: 300px;height: 375px;margin: 150px auto;transform-style: preserve-3d;/* 添加动画效果 */animation: rotate 10s linear infinite;background: url(meimei1.png) no-repeat;
}section:hover {/* 鼠标放入section 停止动画 */animation-play-state: paused;
}@keyframes rotate {0% {transform: rotateY(0);}100% {transform: rotateY(360deg);}
}section div {position: absolute;top: 95px;left: 0;width: 100%;height: 100%;background: url(mei0.png) no-repeat;
}section div:nth-child(1) {transform: rotateY(0) translateZ(300px);
}section div:nth-child(2) {/* 先旋转好了再 移动距离 */transform: rotateY(60deg) translateZ(300px);
}section div:nth-child(3) {/* 先旋转好了再 移动距离 */transform: rotateY(120deg) translateZ(300px);
}section div:nth-child(4) {/* 先旋转好了再 移动距离 */transform: rotateY(180deg) translateZ(300px);
}section div:nth-child(5) {/* 先旋转好了再 移动距离 */transform: rotateY(240deg) translateZ(300px);
}section div:nth-child(6) {/* 先旋转好了再 移动距离 */transform: rotateY(300deg) translateZ(300px);
}
里面有一些小细节的地方就是图片路径问题,一起操作起来!

想要源文件也可以直接下载到自己电脑上打开哦!如下:
链接:https://pan.baidu.com/s/1l2HGiQLExL9j2zRGRbmiFA
提取码:6l8v
霉霉
1989(1989 World Tour)世界巡演唱会点击跳转演唱会
举世盛名世界体育场巡回演唱会(Reputation Stadium World Tour)点击跳转演唱会
转自腾讯视频, T.T看了就知道本人为何如此崇拜霉霉了!


分享到这里啦!


![[“吊打面试官“系列之] 一晚带你玩转图片懒加载及其底层原理](https://img-blog.csdnimg.cn/20200801232108541.gif#pic_center)