ExpandableListView(可扩展列表组件).ExpandableListView所显示的列表项应该有由ExpandableListAdapter提供。
实现ExpandableListAdapter的三种常见方式:
- 扩展BaseExpandableListAdapter 实现ExpandableListAdapter。
- 使用SimpleExpandableListAdapter将两个List集合包装成ExpandableListAdapter。
- 使用SimpleCursorTreeAdapter将Cursor中的数据包装成SimpleCursorTreeAdapter。
布局如下:
布局简单,后面的LinearLayout,TextView和ImageView是直接在代码中获取的
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"android:paddingBottom="@dimen/activity_vertical_margin"tools:context="com.example.expandablelistview.MainActivity"><ExpandableListView
android:layout_width="match_parent"android:layout_height="match_parent"android:childDivider="@color/colorAccent"android:id="@+id/elistview"android:dividerHeight="2dp"></ExpandableListView></LinearLayout>
childDivider是指定各子列表项之间的分隔条package com.example.expandablelistview;import android.content.Context;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;public class MyExpandableListView extends BaseExpandableListAdapter {
//这里的Context是为了给MainActivity传数据的private Context context;public MyExpandableListView(Context context) {this.context = context;}int[] image = new int[]{R.mipmap.kemic , R.mipmap.d, R.mipmap.abc};String[] armTypes = new String[]{"科比", "霍祁君", "全智贤"};String[][] arms = new String[][]{{"凌晨四点的洛杉矶", "你的后仰没有酒", "我却醉的像条狗", "我的青春"},{"羊驼王子", "霍霍", "需要人陪", "一首简单的歌"},{"人生大赢家","气质女神","柔和","灵气"}};//获取指定组位置,指定子列表项处的子列表项数据@Overridepublic Object getChild(int groupPosition, int childPosition) {return arms[groupPosition][childPosition];}@Overridepublic long getChildId(int groupPosition, int childPosition) {return childPosition;}@Overridepublic int getChildrenCount(int groupPosition) {return arms[groupPosition].length;}private TextView getTextView(){AbsListView.LayoutParams layoutParams = new AbsListView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,64);//注意这里context和this的区别TextView textView = new TextView(context);textView.setLayoutParams(layoutParams);textView.setGravity(Gravity.CENTER_VERTICAL|Gravity.LEFT);textView.setPadding(36,0,0,0);textView.setTextSize(20);return textView;}//该方法决定每个子选项的外观@Overridepublic View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {TextView textView=getTextView();textView.setText(getChild(groupPosition,childPosition).toString());return textView;}//获取指定组位置处的选项@Overridepublic Object getGroup(int groupPosition) {return armTypes[groupPosition];}@Overridepublic int getGroupCount() {return armTypes.length;}@Overridepublic long getGroupId(int groupPosition) {return groupPosition;}//该方法决定每个组选项的外观@Overridepublic View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {LinearLayout linearLayout=new LinearLayout(context);linearLayout.setOrientation(LinearLayout.HORIZONTAL);ImageView images = new ImageView(context);images.setImageResource(image[groupPosition]);images.setMaxWidth(100);linearLayout.addView(images);TextView textView = getTextView();textView.setText(getGroup(groupPosition).toString());linearLayout.addView(textView);return linearLayout;}@Overridepublic boolean isChildSelectable(int groupPosition, int childPosition) {return true;}@Overridepublic boolean hasStableIds() {return true;}
}
package com.example.expandablelistview;import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;public class MainActivity extends AppCompatActivity {private ExpandableListView expandableListView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);expandableListView= (ExpandableListView) findViewById(R.id.elistview);MyExpandableListView expandableListViewAdapter=new MyExpandableListView(this);expandableListView.setAdapter(expandableListViewAdapter);}
}
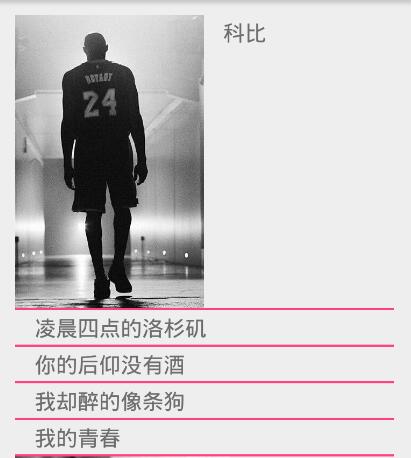
效果图如下:
所谓的可扩展就是点击图片时会显示刚开始隐藏在图片下的文字信息。当点击第一张图片时:
点击第二张:
点击第三张:
注意:context,this,MainActivity.this,getActivity()之间的用法