代码标签
< head >用于存放title、meta、base
双标签
<标签名> 内容 </标签名>
< body > 标签开始的地方
< /body >标签结束部分
/ 标签结束部分
单标签
<标签名 />
也称为空标签,例如:< br /> 换行
标签关系
< html >
< head >
< title > < / title >
< /head >
< body >
< /body>
< /html>
嵌套关系
也就是父子关系
< html >是根标签,是一切标签的父标签
< head>是< html>的子关系,以此类推。
并列关系
也就是兄弟关系,例如:< head >与< body>是并列关系
开发工具
在这里学习的是Sublime
在sublime软件中快速生成html骨架,可以用“html:5”按Tab键即可生成或者直接输入“!”按Tab键也可以生成骨架。

< !DOCTYPE html> 表示到底使用的是哪个版本的html,在这里使用的是html 5
< meta charset=“UTF-8” >表达的是用的是那个字符集 gb2312简体中文,BIG5繁体中文,GBK同时包含简体和繁体两种,utf-8则是表示包括全世界所有的国家使用的字符。
html标签语义化
先确定语义的html,再选合适的CSS
常用的html标签
排版标签
标题标签
< hn> 标题内容 < /hn>
< h1> < h2> < h3> < h4> < h5> < h6>,其中< h1>是最重要的,常用语logo

段落标签
< p >文本内容< /p>

水平线标签
< hr />是单标签

换行标签
< br />是单标签

与段落标签相比,段落标签之间的距离比换行标签大一些。
div span标签
< div> 内容< /div>本身没有语义,只是在网页上开辟了一块区域。
< span> 内容 < /span>本事也没有语义,在已经开辟的区域上有一块透明的区域,只在span区域进行操作,div区域可不动。
文本格式化标签
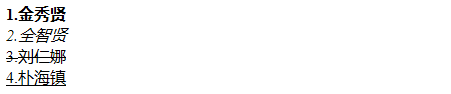
< strong> < /strong>粗体
< em> < /em>斜体
< del> < /del>删除线
< ins> < /ins>下划线
<strong>1.金秀贤</strong><br /><em>2.全智贤</em><br /><del>3.刘仁娜</del><br /><ins>4.朴海镇</ins><br />

标签属性
使html标签有更多的属性,可以通过这个进行设置。
< 标签名 属性1=“属性值1” 属性2=“属性值2”…> 内容 < /标签名>
标签名与属性之间用空格隔开,属性与属性之间用空格隔开
<hr width="500" color="red"/>
水平线长度为500 颜色为红色
图像标签
< img /> 图像标签用于展示图像。
| 属性 | 描述 |
|---|---|
| scr | 图像路径(URL) |
| alt | 图像不能显示时的替换文本(文本) |
| title | 图标悬浮时显示的内容(文本) |
| width | 设置图片宽度(像素) |
| height | 设置图片高度(像素) |
| border | 设置图像边框的宽度(数字) |
1.< img scr=" 图片URL" />在这里图片URL是在.html文件下同一个文件夹下的图片才能被获取到。
<img src="APP.jpg" />

2.< img scr=“图片URL” alt=“文本” />alt是当图片显示不出来时的提示文本。
<img src="APP1.jpg" alt="找不到图片" /> <br />

3.< img scr=“图片URL” title=“文本” />title是当鼠标悬停在图片上时出现的文字。
<img src="APP.jpg" title="抖音" /> <br />

4.< img scr=“图片URL” title=“文本” width=“600” height=“400” />设置图片的大小。
<img src="APP.jpg" title="抖音" width="600" height="400" />

5.< img src=“APP.jpg” title=“抖音” width=“600” height=“400” border=“10” /> < br />设置标签边框
<img src="APP.jpg" title="抖音" width="600" height="400" border="10" /> <br />