动画图片多种效果制作步骤:文字绕月旋转做法
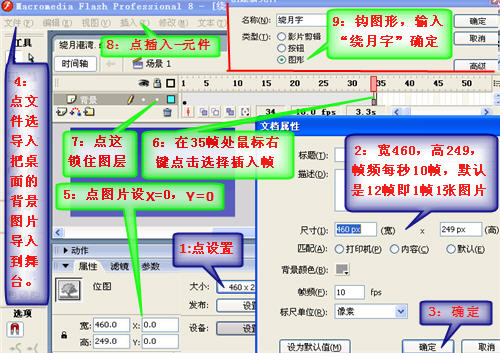
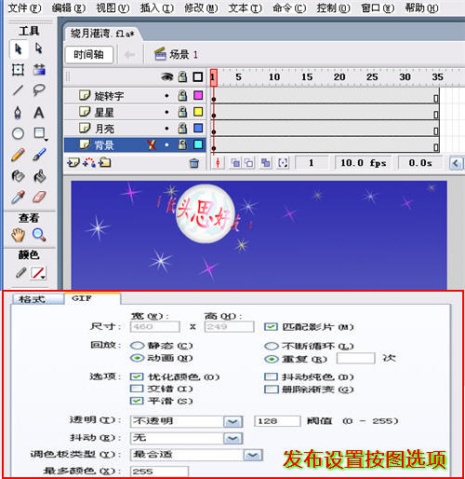
《一》打开FLASH软件,设置版面及导入背景图片,按图解进行,并在35帧处插入帧
 。
。
当这些操作完后与平时在办公软件打字一样,打一部分就保存,这做动画也一样,点“文件”选取“另存为”弹出界面选取保存到桌面输入”文字绕月”格式扩展名为 fla 文件。下次接着做时直接点开该文件就行。

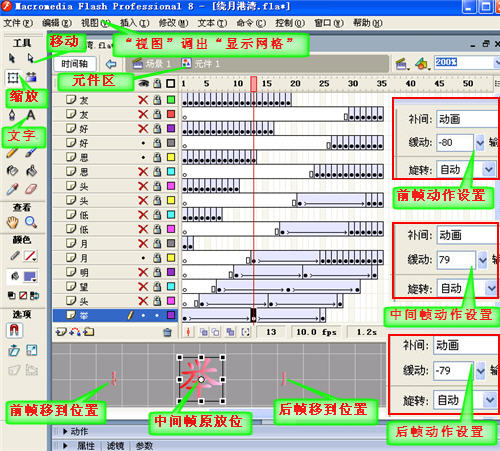
《二》从上面最后一步看以看出已转到了“元件”旋转文字制作,在这说明上面所讲的工作区叫“场景”,场景是用来编辑动画把做好元件调出到场景中进行编辑,实际做动画在“元件”中进行,下面讲做旋转字方法:

1:第《一》的9步已转到元件动画制作,点导航栏“视图”调出网格→从上图看标“元件”横向最后处有放大“200%”
 oqZgUR_A==/2295428435076435797.jpg" border=0>方便看网格→并把图层1双击改输为“举”字→点工具“A”文字后下面“属性”会有打字各项选择、字体我用“楷体”字大小“32”颜色“红”
oqZgUR_A==/2295428435076435797.jpg" border=0>方便看网格→并把图层1双击改输为“举”字→点工具“A”文字后下面“属性”会有打字各项选择、字体我用“楷体”字大小“32”颜色“红”
2:点一下网格任意处打上“举”字→同时按键盘上的ctrl+B打碎举字→在导航“窗口”调出“混色器”→选取“线性”→
 点击“颜色滑块”可在色版中点你要的色上下拖动右边
点击“颜色滑块”可在色版中点你要的色上下拖动右边
 小三角形便得到你要的色、左右滑块中间
小三角形便得到你要的色、左右滑块中间
 点击可增加多种色字、我只用左右双色“举”字左红右白→同时按键盘上的ctrl+G将打碎举字组合→点工具上的“缩放”工具“举”便像上图一样→用鼠标把字移到上图样位横纵网线的十字中间
点击可增加多种色字、我只用左右双色“举”字左红右白→同时按键盘上的ctrl+G将打碎举字组合→点工具上的“缩放”工具“举”便像上图一样→用鼠标把字移到上图样位横纵网线的十字中间
3:在13帧处鼠右键点击插入“关健帧” →25帧处插入“关键帧”→点击前帧(即第1帧处)把“举字”缩小点→点前头帧(即第1帧)将“举”了拖到上图解右边位置(上图的前后我打错对换了)→这时点击文字可在“属性”那把“宽设为3”并把“高设为10”已缩得很小用鼠标很难移动→再点一下文字可用键盘上的上下左右移动键移动文了在一条线并按图中的位置→点最后帧(即25帧)拖到上图解左边位置同前帧操作一样。
4:鼠标点一下“工具”上的箭头→点前帧在“属性”显示如图解右边红框小图“补间为动画”、“缓动为-80(负80)”→点中间帧“补间为动画”、“缓动为79”→点最后帧“补间为动画”、“缓动为-79(负79)”→点 举字图层锁
 →点导航“控制”可试播放动画。
→点导航“控制”可试播放动画。
5:“举头望明朋”,“举”做好,在第图层下方有“块纸”
 状点那是新建图层2同样改为头字
状点那是新建图层2同样改为头字
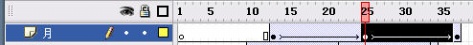
 从第1帧算起在第4帧鼠标右键点击插入空白帧,用(3—4)的方法做,那么它的中间“关健帧”与最后“关健帧”比举字的同样往后4帧。同样梯形的方法做望、明、月共五层。当你做完“月”字时会发显最后帧是在37帧上,就是说我们要做的动画“场景”才设为35帧(就是说动画成图片是35张图片),而元件即多了二张。其实还有“低头思朋友”五个字,这五个都超出35帧以外,如果你做的字刚好35帧,做成动画图片后,会一半的旋转时间有字,而别一半时间没字,要使整个绕转都有字这就是技巧了,也就是说为什么要超出35帧?
从第1帧算起在第4帧鼠标右键点击插入空白帧,用(3—4)的方法做,那么它的中间“关健帧”与最后“关健帧”比举字的同样往后4帧。同样梯形的方法做望、明、月共五层。当你做完“月”字时会发显最后帧是在37帧上,就是说我们要做的动画“场景”才设为35帧(就是说动画成图片是35张图片),而元件即多了二张。其实还有“低头思朋友”五个字,这五个都超出35帧以外,如果你做的字刚好35帧,做成动画图片后,会一半的旋转时间有字,而别一半时间没字,要使整个绕转都有字这就是技巧了,也就是说为什么要超出35帧?
6:接着做“低头思朋友”新建“低”字图层,从前面的“月”知得前帧是在第13帧、中间帧是在25帧、后帧在37帧,为了使前五个字与后五个字分开,“低”字的前帧从18帧处插入空白帧(比月字13算起后退6帧)、中间关健帧在30帧、后关健帧在42帧用(3—4)的方法做。头、思、月、友比“低”各退4帧做法一样。全部字做完成。

7:点月字图层,剪切多出35的帧,先双击中间关健帧如图 ,鼠标右点击“转为关健帧”
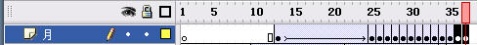
 按往 shift键点第36帧,再点37帧,鼠标点右键选剪切,在月字图层上方新建图层,双击新图层的第1帧并删除,在新图层第1帧插入空白帧,鼠标右键点新图层第1空白帧选“粘贴帧”,刚才月字被剪切的2就粘到了新层上,低、头、思、朋、友五个字超出35帧的同样操,就和解说图一样了。绕月字全部工作完成,点“控制”播放,效果很美。
按往 shift键点第36帧,再点37帧,鼠标点右键选剪切,在月字图层上方新建图层,双击新图层的第1帧并删除,在新图层第1帧插入空白帧,鼠标右键点新图层第1空白帧选“粘贴帧”,刚才月字被剪切的2就粘到了新层上,低、头、思、朋、友五个字超出35帧的同样操,就和解说图一样了。绕月字全部工作完成,点“控制”播放,效果很美。
《三》做月亮及星:

8:导航“插入”新“元件”输入月亮选取“图形”,在第一层改为“月”,在工作区用“椭圆工具”画一个白色的圆,从导航“窗口”调出“混色器”选取放射状
 ,
,
 左及中滑块色为白色 ,右滑块为淡灰,在35帧处插入关健帧。
左及中滑块色为白色 ,右滑块为淡灰,在35帧处插入关健帧。
 新建图层2,用
新建图层2,用
 “刷子工具”非常淡蓝色在月亮上画阴影如解说图样,并在“混色器”
“刷子工具”非常淡蓝色在月亮上画阴影如解说图样,并在“混色器”
 的调成适当的透明度,点击第帧按键盘的ctrl+G组合所有色块,在35帧处插入关键帧,在70帧处插入关键帧用(3—4—7)方法创建动画并剪切35帧外的帧,新建图层粘贴。不同的是点第1帧缩小色块移到左边月亮边,75帧缩小移到右→边月亮边,使月亮与旋转文字的转动方向相反。
的调成适当的透明度,点击第帧按键盘的ctrl+G组合所有色块,在35帧处插入关键帧,在70帧处插入关键帧用(3—4—7)方法创建动画并剪切35帧外的帧,新建图层粘贴。不同的是点第1帧缩小色块移到左边月亮边,75帧缩小移到右→边月亮边,使月亮与旋转文字的转动方向相反。
9: “插入”新建星“元件”选取“图形→在第一帧用“矩形工具”画一白色小矩形→用“黑色箭头工具”将小矩形选取一半→“修改”中的“变形”→扭曲
 把右边上下角选点拉到中间→同样法做左边并用缩放工具压成小条→点做成的长凌形复制→在原第1帧粘贴→新粘的“修改”旋转90度并移到原来上面成十字→同样方法再粘贴成米字星→点第1帧进行复制帧→在5帧处插入关键帧并把星缩小→新建图层2及图层3粘上星星并将星用“混色器”分调成红、青→同样在5帧处插关键帧→分在1帧或5帧上缩小还可“间补动画”成旋转。
把右边上下角选点拉到中间→同样法做左边并用缩放工具压成小条→点做成的长凌形复制→在原第1帧粘贴→新粘的“修改”旋转90度并移到原来上面成十字→同样方法再粘贴成米字星→点第1帧进行复制帧→在5帧处插入关键帧并把星缩小→新建图层2及图层3粘上星星并将星用“混色器”分调成红、青→同样在5帧处插关键帧→分在1帧或5帧上缩小还可“间补动画”成旋转。
《四》场景编辑动画
请按下图操作,点击场景回到动画编辑,新建月亮、星星、旋转字图层,依次点每图层第1帧,点“窗口”调出“库”从库中拖出相应图层的“元件”动画到“场景”中,各种动画元件可任意缩放及旋转与移位如下图。
点“文件”选取“发布设置”打开设置面版,去掉其它发布方式的钩,只钩选GIF如下图设置各项参数,然后点“确定”,再点发布就行,得到了解说图下的动画图片,竹子和人在PS软件做容易。


来源:互联网