文章目录
- 一、类型注解
- 二、TypeScript常用类型
- 2.1 原始类型
- 2.2 数组类型
- 2.3 联合类型
- 2.4 类型别名
- 2.5 给函数添加类型
- 2.6 对象类型
- 2.7 对象的可选属性
- 2.8 接口
- 2.9 interface和type的对比
- 2.10 接口继承
- 2.11 元组
- 2.12 类型推断
- 2.13 类型断言
- 2.14 字面量类型
- 2.15 枚举
- 2.16 any类型
- 2.17 typeof
一、类型注解
// number就是类型注解
// 为变量添加类型约束,如下例:
// 约定变量num的类型为number(数值类型)
let num: number = 1
二、TypeScript常用类型
可以将TS中的常用基础类型细为两类:JS已有类型 TS新增类型
1、JS已有类型
- 原始类型:number、string、boolean、null、undefined、symbol
- 对象类型:object(包括数组、对象、函数等对象)
2、TS新增类型
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any等
2.1 原始类型
按js中的方式来书写就可以了
let age:number = 18
let name:string = 'kangyun'
let isShow:boolean = true
let a: null = null
let b: undefined = undefined
let s: symbol = Symbol()
2.2 数组类型
// 数组类型的两种写法:推荐使用number[]的写法
let numbers: number[] = [1, 2, 3];
let strings: Array<string> = ["a", "b"];
2.3 联合类型
// 数组中即有number,又有string
// |在TS中叫做联合类型由两个或多个其他类型组成的类型
// 表示可以是这些类型中的任意一种
let arr:(string|number)[] = [1, 'a', 'abc']
2.4 类型别名
类型别名(自定义类型)为任意类型起别名
当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用
// 使用type关键字来创建类型别名
// 创建类型别名后,就可以使用该类型别名作为变量的类型注解了
type CArray = (number|string)[]
let arr1:CArray = [1, 'ABC']
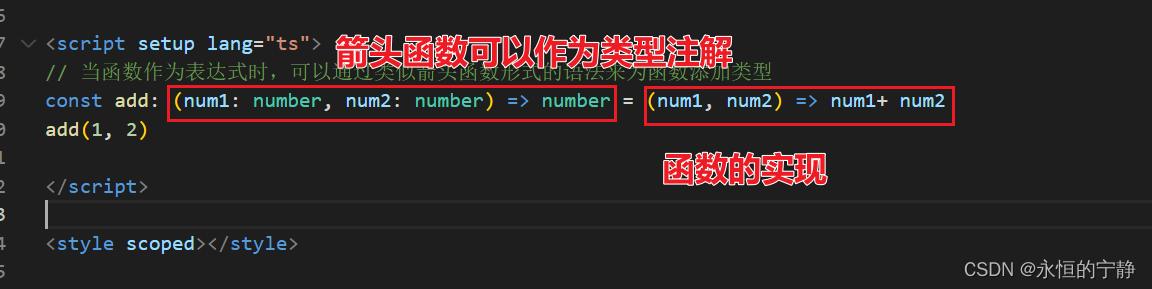
2.5 给函数添加类型
函数的类型实际上就是指定函数参数及返回值的类型
// 单独指定参数、返回值的类型
function add01(num1: number, num2: number): number {return num1 + num2;
}
// 使用函数表达式
const add = (num1: number, num2: number):number => {return num1 + num2
}
函数类型可以用箭头函数来表示

函数没有返回值
// 如果函数没有返回值,那么函数返回值类型为void
const greet01:(name:string)=>void = (name:string):void =>console.log(`hello,${name}`)
function greet02(name:string):void{console.log(`hello,${name}`)
}
函数的可选参数
// 参数可传可不传在后面添加?问号
// 可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数
function MySlice(start?: number, end?: number):void{console.log('')
}
2.6 对象类型
// JS中的对象是由属性和方法构成的,而
// TS中对象的类型就是在描述对象结构(有什么类型的属性和方法)// 直接使用{}来描述对象结构
// 方法的类型也可以使用箭头函数的形式如:sayHi:()=>void
let person: {name: string; age:number; sayHai():void} = {name: 'jack',age: 18,sayHai(){}
}
2.7 对象的可选属性
// 对象的属性或方法也可以是可选的
// 如我们在使用axios({.....})如果发送GET请求
// method属性就可以省略
function myAxios(config: {url: string, method?: string}){console.log('')
}
2.8 接口
// 当一个对象类型被多次使用时
// 一般会使用接口来描述对象类型,达到复用的目的interface IPerson {name: string;age: number;sayHai: () => void;
}let person: IPerson = {name: "张三",age: 18,sayHai() {},
};
2.9 interface和type的对比
相同点:都可以给对象指定类型
不同点:
- 接口,只能为对象指定类型
- 类型别名,不仅可以为对象指定类型,实际上可以为任意类型指定别名
如下接口就做不到
type NumStr = number | string
2.10 接口继承
// 如果两个接口之间有相同的属性或方法
// 就可以将公共的属性或方法剥离出来
// 通过继承来实现复用// 如下两段代码,x,y两个属性,重复写两次
// 很繁琐
interface Point2D01{x: number, y: number}
interface Point3D01{x: number, y: number, z: number}
// 更好的方式
interface Point2D02{x: number, y: number}
// 继承后Point3D02就有了Point2D02所有属性和方法
interface Point3D02 extends Point2D02{z: number}
2.11 元组
使用数组来记录坐标,那么该数组中有两个元素,并且这两个元素都是数值类型
let position: number[] = [22.333, 33.333]
使用number[]的缺点:不严谨,因为该类型的数组中可以出现任意多个数字
更好的方式:元组(Tuple)
元组类型是另一种类型的数组,它确切的知道包含多少个元素,以及特定索引对应的类型。
let position: [number, number] = [22.333, 33.333]
2.12 类型推断
在TS中,某些没有明确指出类型的地方,TS的类型推论机制会帮助提供类型
就是说由于类型推断的存在,某些地方类型注解可以省略不写
发生类型推论的两种场景:
- 声明变量并初始化时
- 决定函数返回值时
如果不知道类型时,可以通过鼠标放在变量名上,利用vscode的提示来查看类型。
实战时最好不省略
2.13 类型断言
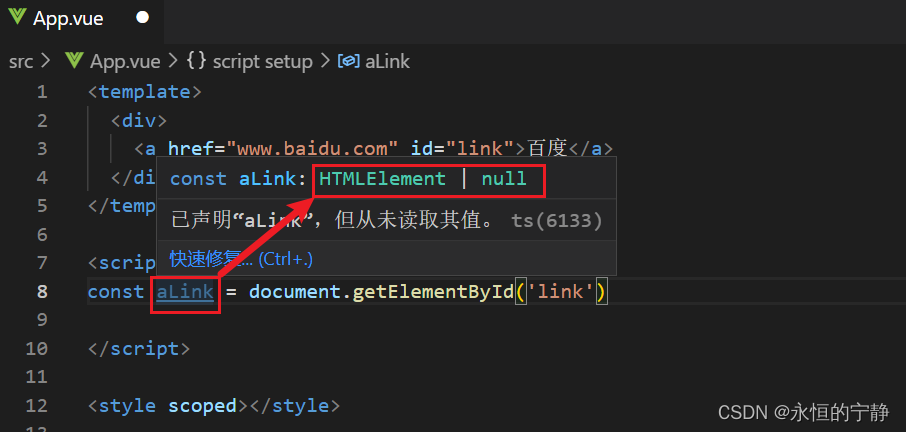
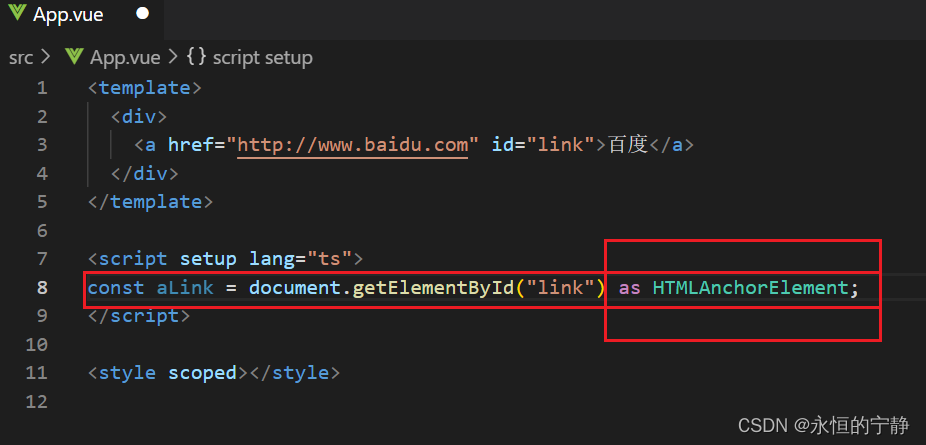
程序员会比TS更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。
如下例:

getElementById方法返回值的类型是HTMLElement,该类型只包含所有标签公共的属性或方法,不包含a标签特有的href等属性。
因此这个类型太宽泛,无法操作href等a标签特有的属性或方法,解决方法就是使用类型断言指定更加具体的类型。

2.14 字面量类型
如下两个变量的类型分别是什么?
let str1 = 'Hello TS'
const str2 = 'Hello TS'
通过TS类型推断机制得到答案
- 变量str1的类型为string
- 变量str2的类型为’Hello TS’
str1是一个变量,它的值可以是任意字符串,所以类型为: string
str2是一个常量,它的值不能变化只能是’Hello TS’,它的类型是’Hello TS’
此处的’Hello TS’就是一个字面量类型。也就是说某个特定的字符串也可以作为TS中的类型。
除字符串外,任意的JS字面量(如对象,数字等)都可以作为类型使用
使用字面量的场景:
字面量类型配置联合类型一起使用。
function changeDirection(direction: 'up' | 'down' | 'left' | 'right'){console.log(direction)
}
2.15 枚举
枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值。
枚举:定义一组命名常量。它描述一个值,这个值可以是这些命名常量中的一个。
enum Direction {Up,Down,Left,Right,
}
function changeDirection(direction: Direction) {console.log(direction);
}
changeDirection(Direction.Left);
- 使用enum关键字定义枚举
- 约定枚举名称、枚举中的值以大写字母开头
- 枚举中的多个值之间通过,分隔
我们把枚举成员作为函数的实参,它的值是什么呢?
changeDirection(Direction.Left);
枚举成员是有值的,默认为0开始自增的数值,称为数字枚举
也可以给枚举中的成员初始化值
enum Direction {Up = 10, Down, Left, Right }
enum Direction {Up = 10, Down = 20, Left = 30, Right = 40 }
自符串枚举
enum Dicrection {Up = 'UP',Down = 'DOWN',Left = 'LEFT',Right = 'RIGHT'
}
字符串枚举没能 自增长行为,因此,字符串枚举的每个成员必须有初始值。
枚举在编译的时候会被翻译成JS代码
2.16 any类型
尽可能的避免使用any类型,除非临时使用any来避免书写很长、很复杂的类型
其他隐式具有any类型的情况
- 声明变量不提供类型也不提供默认值
- 函数参数不加类型
不推荐使用any,所以以上两种情况下都应该提供类型
2.17 typeof
JS中提供了typeof操作符,用来在JS中获取数据的类型
console.log(typeof 'hello,world')
TS也提供了typeof操作符,可以在类型上下文中引用变量或属性的类型(类型查询)
let p = {x: 1, y: 2 }
function formatPoint01(point: {x: number; y: number}){}
function formatPoint02(point: typeof p){}