- 1. 计算属性
- 1.1 差值语法
- 1.2 methods
- 1.3 计算属性
1. 计算属性
1.1 差值语法
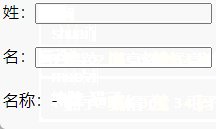
开始前分别在项目目录创建文件夹及页面如下

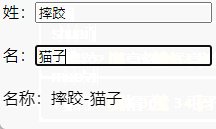
需求1:在两个文本框中分别输入姓和名的同时需要在下方将数据进行拼接组装,效果如下图

如果用传统的方式来实现的话,需要在文本框增加两个监听事件,当文本框数据改变时则获取并进行拼接
<input onchange="方法名()"/>
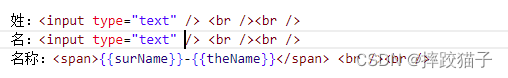
这种方式固然也可以实现,但是我们现在是基于vue在开发,所以我们可以通过vue的双向绑定实现这一效果,在html定义文本框及名称显示如下

姓:<input type="text" /> <br /><br />
名:<input type="text" /> <br /><br />
名称:<span>{{surName}}-{{theName}}</span> <br /><br />
在js的data中分别定义surName和theName两个字段,可根据个人需求决定是否设置初始值
data: {surName: '摔跤',theName: '猫子',
},
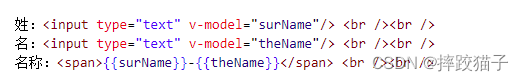
同时在input文本框中定义v-model属性将其与data中设置的字段进行绑定关联即可实现效果

1.2 methods
需求2:在通过文本框输入姓和名时,不允许其长度超过2位,超过则截断

这个效果使用上述差值语法也能实现,不过代码在后期维护的时候可读性会比较差,这里我们使用第二种方式methods进行实现

在html中定义的同时,在JS中也要定义对应的函数

在splicingName函数中实现截断代码并保存刷新页面即可实现效果

splicingName() {return this.surName.slice(0,3) + '-' + this.theName.slice(0,3);
},
1.3 计算属性
什么是计算属性?
计算属性是vue实例中的一个配置选项:computed
所有的计算属性都以函数的形式写在vue实例内的computed选项内,最终返回计算后的结果。其依赖的数据变化才变化。
每一个计算属性都包含一个 getter 方法和一个 setter 方法。

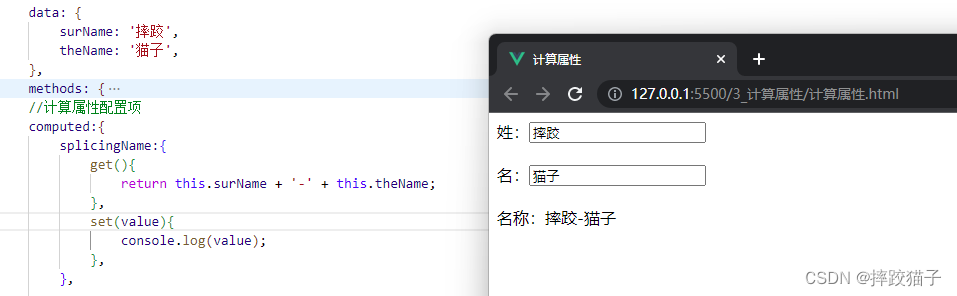
概念写的很清楚,那直接在JS中增加一个配置项以及splicingName函数,可以看到效果是一样的

get的作用:当有人读取该计算属性时,get就会被调用,且返回值就作为该计算属性的值
get什么时候调用:1.初次读取该计算属性时会将数据存入缓存,后面再次调用时会读取缓存。2.所依赖的数据发生变化时。
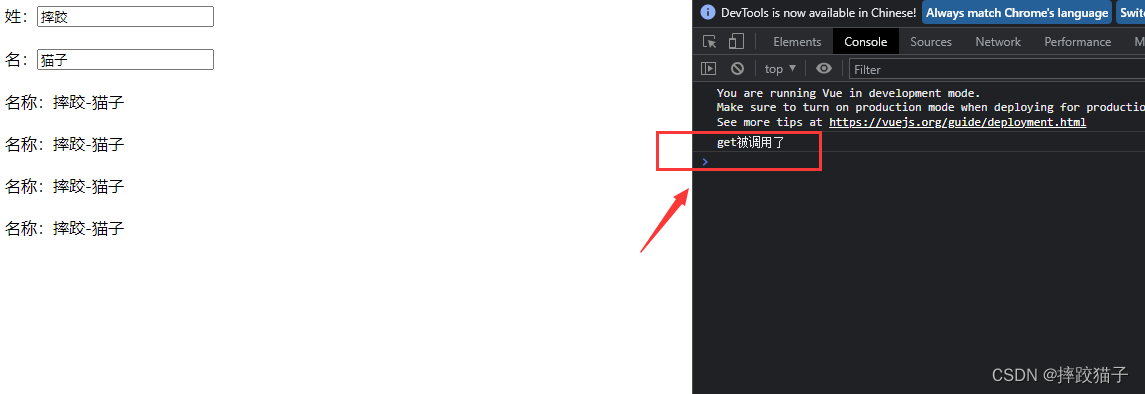
缓存测试:我在页面上同时调用多次这个函数,同时在控制台进行打印,他会被调用几次呢?

很明显的看到只被调用了一次。这就是使用计算属性的优势,与methods相比多了缓存机制,避免重复调用浪费性能,效率更高。

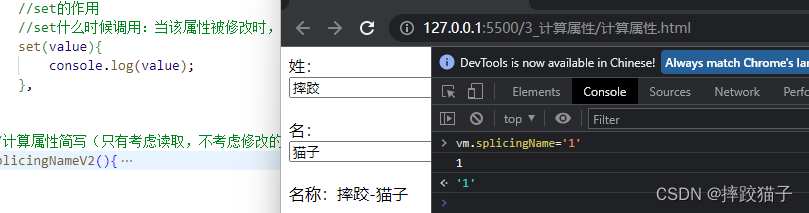
那么set什么时候被调用呢?当该属性被修改时被调用,如果确定该属性不存在被修改只有被调用的情况下可以不用写set,非必写。在控制台直接对vm.splicingName进行赋值,可以看到value被输出,看输出的行号就是所定义的set方法。

计算属性既然对于set可写可不写,那必然是有着简写模式的

什么场景考虑使用简写呢?只有考虑读取,不考虑修改的情况下才可以使用简写模式

splicingNameV2(){return this.surName + '-' + this.theName;},