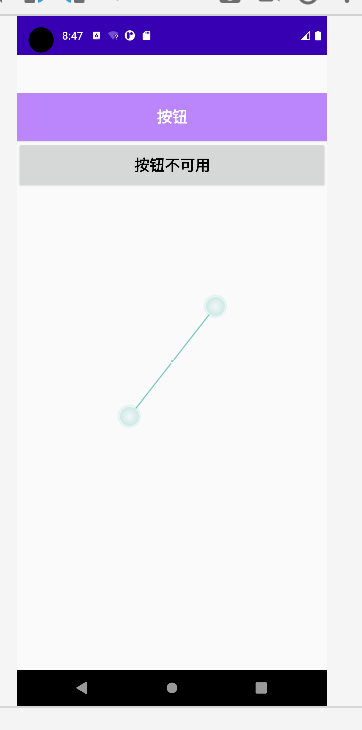
4.3 Button(按钮)
- Button控件继承TextView ,拥有TextView的属性。
- StateListDrawable简介
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点<selector>,我们只需要将Button的background 属性设置为该drawable资源,即可轻松实现按下按钮时不同的按钮颜色或背景!
| 属性名 | 说明 |
| drawable | 引用的Drawable位图,我们可以把他放到最前面,就表示组件的正常状态~ |
| state_focused | 是否获得焦点 |
| state_window_focused | 是否获得窗口焦点 |
| state_enabled | 控件是否可用 |
| state_checkable | 控件可否被勾选 |
| state_checked | 控件是否被勾选 |
| state_selected | 控件是否被选择,针对有滚轮的情况 |
| state_pressed | 控件是否被按下 |
| state_active | 控件是否处于活动状态 |
| state_single | 控件包含多个子控件时,确定是否只显示一个子控件 |
| state_first | 控件包含多个子控件时,确定第一个子控件是否处于显示状态 |
| state_middle | 控件包含多个子控件时,确定中间一个子控件是否处于显示状态 |
| state_last | 控件包含多个子控件时,确定最后一个子控件是否处于显示状态 |
示例:
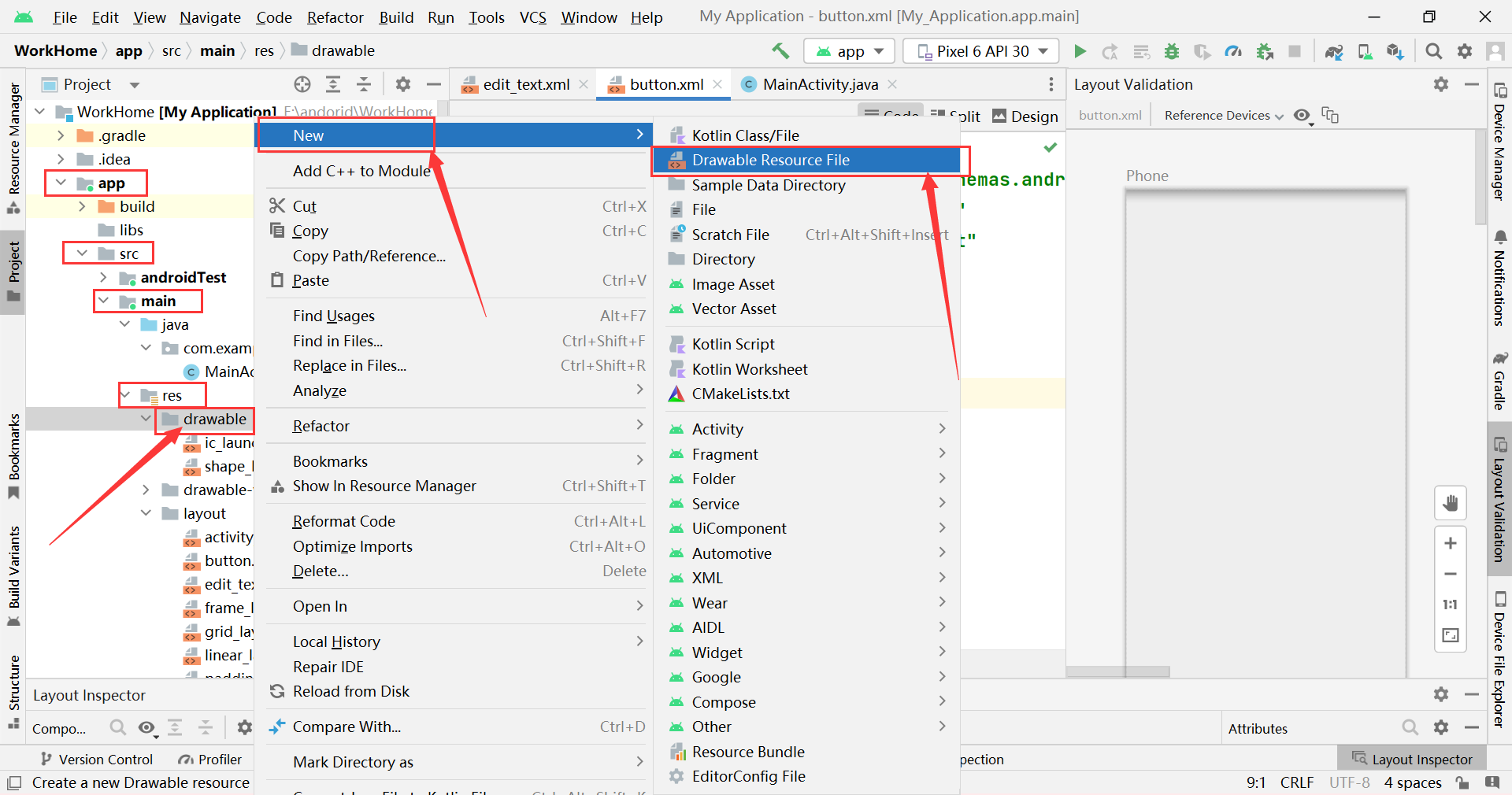
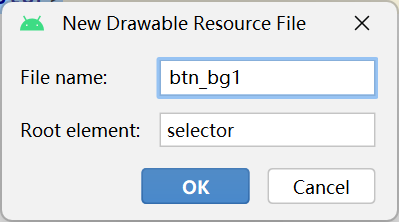
在drawable文件夹下新建一个xml文件 btn_bg1.xml。


btn_bg1.xml:
<?xml version="1.0" encoding="utf-8"?>
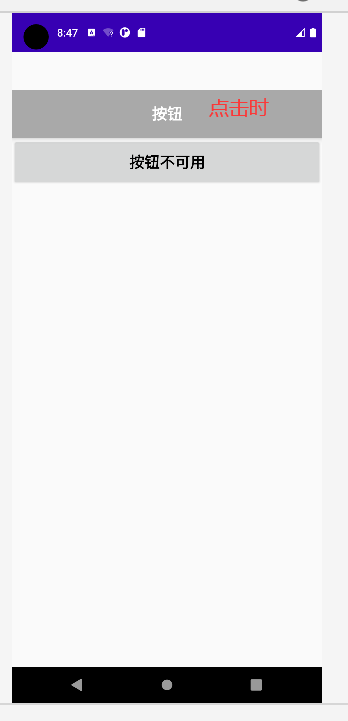
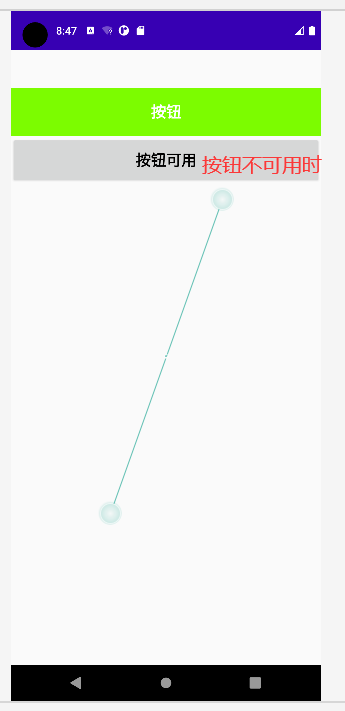
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:drawable="@color/dark_gray" android:state_pressed="true"/> //控件被按下时变成深灰<item android:drawable="@color/lawn_green" android:state_enabled="false"/> //控件不可用时变成绿色<item android:drawable="@color/purple_200"/> //控件平常时显示浅紫色
</selector>

layout文件夹中创建botton.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:background="#eeeeee"android:paddingTop="50dp"><Buttonandroid:id="@+id/btnOne"android:layout_width="match_parent"android:layout_height="64dp"android:background="@drawable/btn_bg1"android:text="按钮"android:textColor="@color/white"android:textSize="20sp"android:textStyle="bold"/><Buttonandroid:id="@+id/btnTwo"android:layout_width="match_parent"android:layout_height="64dp"android:text="按钮不可用"android:textColor="@color/black"android:textSize="20sp"android:textStyle="bold"/></LinearLayout>
MainActivity.java:
package com.example.myapplication;import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;public class MainActivity extends AppCompatActivity {private Button btnOne,btnTwo;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.button);btnOne = (Button) findViewById(R.id.btnOne);btnTwo = (Button) findViewById(R.id.btnTwo);btnTwo.setOnClickListener(new View.OnClickListener(){ //按钮绑定事件@Overridepublic void onClick(View v){if (btnTwo.getText().toString().equals("按钮不可用")){btnOne.setEnabled(false);btnTwo.setText("按钮可用");}else {btnOne.setEnabled(true);btnTwo.setText("按钮不可用");}}});}
}