数据类型是计算机语言的基础知识,数据类型广泛用于变量、函数参数、表达式、函数返回值等场合。
JavaScript 规定了八种数据类型:未定义 (Undefined),空 (Null),数字 (Number),字符串 (String),布尔值 (Boolean),符号 (Symbol),任意大整数 (BigInt),对象 (Object)。
其中,这八大数据类型又分成两大类:基本数据类型和引用数据类型。
一、基本数据类型
基本数据类型又七种,分别是:Number,String,Boolean,Undefined,Null,Symbol,BigInt
1. Number(数值,包含NaN)
let num = 100 // 整数let floatNum = 3.14 // 浮点数// toFixed() 方法可以对计算结果进行四舍五入
let pi = Math.PI // 3.141592653589793pi.toFixed(2) // 3.14 保留2位小数// 八进制的值第一位必须是零0,后面每一位数的范围在0~7。如果某一位数超出范围,首位的0会被忽略,后面的数值会按照十进制来解析
let octalNum1 = 076 // 八进制的 63let octalNum2 = 083 // 八进制 83let octalNum3 = 06 // 八进制 6// 十六进制的值前两位必须是0x,后面每一位十六进制数字的范围在0~9及A~F,字母A~F可以大写也可以小写。
let hexNum1 = 0xA // 十六进制 10let hexNum2 = 0x3f // 十六进制 63// 数值转换的三个方法 Number()、parseInt()、parseFloat()1.Number() // 可以将字符串、布尔值、null、undefined 等转换为对应的数值,如果无法转换返回NaNNumber("123") // 输出123Number("hello") // 输出NaN2.parseInt() // 可以将字符串转换为整数,如果无法转换返回NaNparseInt("123") // 输出123parseInt("123.45") // 输出:123parseInt("hello") // 输出NaN3.parseFloat() // 可以将字符串转换为浮点数,如果无法转换返回NaNparseFloat("123.45") // 输出123.45parseFloat("hello") // 输出NaN2. String(字符串)
字符串可以用双引号( " )、单引号( ’ )或反引号(`)三种形式,都是合法的标识。
let name1 = '张三'let name2 = "李四"let name3 = `王五`1.转换为字符串有2个方法:toString()、String()toString(100) // '100' 数值类型转换为字符串类型String(200) // '200' 数值类型转换为字符串类型2.模板字符串相当于加强版的字符串,可以定义多行字符串。还可以利用${}在字符串中插入变量和表达式let name = '张三丰'let age = 180`我叫${name},今年${age}岁啦!` // 我叫张三丰,今年180岁啦!
3. Boolean(布尔值)
Boolean 数据类型只有两个值:true 和 false,分别代表真和假。很多时候我们需要将各种表达式和变量转换成 Boolean 数据类型来当作判断条件。
1.数值运算判断1 + 2 === 3 // true1 + 1 > 3 // false2.数值类型转换let bool1 = Boolean(0); // 数值转换为布尔值let bool2 = Boolean(""); // 字符串转换为布尔值let bool3 = Boolean(null); // null 转换为布尔值let bool4 = Boolean(undefined); // undefined 转换为布尔值let bool5 = Boolean(NaN); // NaN 转换为布尔值let bool6 = Boolean([]); // 空数组转换为布尔值let bool7 = Boolean({}); // 空对象转换为布尔值ECMAScript 类型的值都有与布尔值等价的形式。可以调用 Boolean() 函数来将其他类型转换为布尔值。不同类型转换为布尔值的规则如下表
| 数据类型 | 转换为 true 的值 | 转换为 false 的值 |
|---|---|---|
| Boolean | true | false |
| String | 非空字符串 | “”(空字符串) |
| Number | 非零数值(包括无穷值) | 0、NaN |
| Object | 任意对象 | null |
| Undefined | 无 | undefined |
4. Undefined(未定义/未初始化)
在 JavaScript 中,undefined 是一个特殊的值和数据类型。当一个变量声明但未赋值时,该变量的值就是 undefined。它表示一个未定义或未初始化的值。
1.声明但未赋值的变量// 当使用 var、let 或 const 声明一个变量但未对其赋值时,该变量的初始值为 undefined。let n;console.log(n) // 输出 undefined2.未定义的属性// 当访问一个不存在的属性时,该属性的值为undefinedlet obj = { name: '张三丰' }console.log(obj.age) // 输出 undefined3.函数没有返回值// 如果函数没有明确返回值或者使用 return 语句返回一个未定义的值,函数的返回值将是 undefinedfunction getName() {// 没有返回值}console.log(foo()) // 输出 undefined4.函数参数未传递// 如果函数定义了参数但未传递相应的值,那么该参数的值将是 undefinedfunction getName(name) {console.log("Hello, " + name)}getName() // 输出:Hello, undefined使用 undefined 可以用来检查变量是否已定义,或者判断对象是否具有特定的属性。可以使用严格相等运算符 === 来比较一个值是否等于 undefined 。
5. Null(空对象)
在 JavaScript 中,null 是一个特殊的值和数据类型。它表示一个空值或者不存在的对象。与 undefined 不同,null 是 JavaScript 保留关键字,而 undefined 只是一个常量。也就是说可以声明名称为 undefined 的变量,但将 null 作为变量使用时则会报错。
1.空值// null 表示一个空值,用于表示变量的值为空let name = nullconsole.log(name) // 输出 null2.不存在的对象// 当使用 typeof 运算符检测一个值为 null 的对象时,会返回 "object"let obj = nullconsole.log(typeof obj) // 输出:object
null 与 undefined 区别
undefined 是表示一个未定义或未初始化的值,常用于声明但未赋值的变量,或者访问不存在的属性。
null 是一个被赋予的值,用于表示变量被故意赋值为空。
在判断变量是否为空时,使用严格相等运算符(===),因为 undefined 和 null 在非严格相等运算符(==)下会相等。
let x;let y = null;console.log(x === undefined) // 输出:trueconsole.log(x === null) // 输出:falseconsole.log(y === null) // 输出:trueconsole.log(y === undefined) // 输出:false
6. Symbol(独一无二的值,ES6 新增)
在 JavaScript 中,Symbol 是一种基本数据类型,是 ES6 中引入的新数据类型。Symbol 表示一个独一无二的值,用于创建对象属性的唯一标识符,Symbol 类型的值需要使用 Symbol() 函数生成。
1.创建Symbol// 使用全局函数 Symbol() 可以创建一个唯一的 Symbol 值let s = Symbol()console.log(typeof s) // 输出 symbol2.唯一性// 每个通过 Symbol() 创建的 Symbol 值都是唯一的,不会与其他 Symbol 值相等,即使它们的描述相同let s1 = Symbol()let s2 = Symbol()console.log(s1 == s2) // 输出 falselet s3 = Symbol('hello')let s4 = Symbol('hello')console.log(s3 == s4) // 输出 false3.Symbol 常量// 通过 Symbol.for() 方法可以创建全局共享的 Symbol 值,称为 Symbol 常量let s5 = Symbol.for('key')let s6 = Symbol.for('key')console.log(s5 === s6) // 输出 true
Symbol 的主要作用是创建独一无二的标识符,用于定义对象的属性名或者作为一些特殊的标记。它在一些特定的应用场景中非常有用,如在迭代器和生成器中使用 Symbol.iterator 标识可迭代对象。
7. BigInt (大整数,能够表示超过 Number 类型大小限制的整数)
JavaScript 中,BigInt 是一种基本数据类型,引入于 ECMAScript 2020(ES2020)。BigInt 用于表示任意精度的整数,可以处理超过 Number 类型能够表示范围的整数。
Number 数据类型有一个最大安全整数值,可以通过访问 Number.MAX_SAFE_INTEGER 来获取该值。最大安全整数是 2^53 - 1,即 9007199254740991

最大安全整数是指在 JavaScript 中可以精确表示的最大整数值,超过该值的整数可能无法精确表示。这是由于 JavaScript 中的 Number 类型使用 64 位双精度浮点数表示,其中一部分位用于表示指数和小数部分,因此剩余的位数用于表示整数部分,有限的位数限制了整数的表示范围。所以才推出了 BigInt 数据类型。
1.创建BigInt// 使用后缀 "n" 或者通过调用全局函数 BigInt() 可以创建 BigInt 值let b1= 1234567890123456789012345678901234567890nlet b2 = BigInt("1234567890123456789012345678901234567890")console.log(typeof b1) // 输出 bigint2.BigInt特点BigInt 可以表示非常大的整数,没有上限;BigInt 的运算结果也是 BigInt,不会溢出BigInt 与 Number 之间不能直接进行混合运算,需要进行类型转换3.BigInt 运算// BigInt 支持基本的数学运算符,如加法、减法、乘法、除法、取余等。可以使用普通的数学运算符进行 BigInt 之间的运算let b1= 123nlet b2 = 456nlet sum = b1+ b2 // 加法let difference = b1- b2 // 减法let product = b1 * b2 // 乘法let quotient = b1 / b2 // 除法let remainder = b1 % b2 // 取余4.与 Number 类型的转换// BigInt 与 Number 之间需要进行显式的类型转换,可以使用 BigInt() 函数将 Number 转换为 BigInt,使用 Number() 函数将 BigInt 转换为 Numberlet bigint = BigInt(123)let number = Number(bigint)BigInt 在运算速度上可能较慢,并且与 Number 类型的数字不是严格相等的,即使它们的值相同。因此,在使用 BigInt 时需要谨慎,并考虑其适用的场景,如处理大整数运算或需要精确表示的数字。
二、引用数据类型
引用数据类型又五种,分别是:Object,Array,Function,Date,RegExp
1. Object(对象)
JavaScript 中,Object 是一个内置的基本数据类型和构造函数。是一组由键、值组成的无序集合,定义对象类型需要使用花括号{ },它是 JavaScript 中最基本的对象类型,也是其他对象类型的基础。
1.创建对象// Object 类型可以用于创建新的对象。可以使用对象字面量 {} 或者通过调用 Object() 构造函数来创建对象let obj1 = {} // 使用对象字面量创建空对象let obj2 = new Object() // 使用 Object() 构造函数创建空对象2.添加、修改、删除属性let obj = {}obj.name = '张三丰' // 添加属性obj.age = 30 // 添加属性obj.name = '张无忌' // 修改属性delete obj.age // 删除属性2. Array(数组)
JavaScript 中,数组(Array)是一组按顺序排列的数据的集合,数组中的每个值都称为元素,而且数组中可以包含任意类型的数据。在 JavaScript 中定义数组需要使用方括号[ ],数组中的每个元素使用逗号进行分隔。
数组的特点有哪些?
①.有序集合:数组是一种有序的数据集合,每个元素在数组中都有一个对应的索引,通过索引可以访问和操作数组中的元素。
②.可变长度:数组的长度是可变的,可以根据需要动态添加或删除元素,或者修改数组的长度。可以使用 push()、pop()、shift()、unshift() 等方法来添加或删除元素,也可以直接修改数组的 length 属性来改变数组的长度。
③.存储不同类型的值:数组可以存储任意类型的值,包括基本类型和对象类型。同一个数组中可以混合存储不同类型的值。
④.索引访问:通过索引来访问数组中的元素,索引从 0 开始。可以使用方括号语法 [] 或者点号语法 . 来访问数组的元素。
⑤.内置方法:数组提供了许多内置的方法,用于对数组进行常见的操作和处理,如添加、删除、查找、排序、遍历等。常用的数组方法包括 push()、pop()、shift()、unshift()、concat()、slice()、splice()、indexOf()、forEach()、map()、filter()、reduce() 等。
⑥.可迭代性:数组是可迭代的,可以使用 for...of 循环或者 forEach() 方法遍历数组中的元素。
1.创建数组// 可以使用数组字面量 [] 或者通过调用 Array() 构造函数来创建数组。let arr1 = [] // 使用数组字面量创建空数组let arr2 = new Array() // 使用 Array() 构造函数创建空数组let arr3 = [1, 2, 3] // 使用数组字面量创建包含初始值的数组2.访问和修改数组元素// 数组的元素通过索引访问,索引从 0 开始。可以使用索引来读取或修改数组的元素。let arr = [1, 2, 3]console.log(arr[0]) // 访问数组的第一个元素,输出:1arr[1] = 5 // 修改数组的第二个元素arr.length // 获取数组长度,输出:3
3. Function(函数)
JavaScript 中,Function(函数)是一种特殊的对象类型,用于封装可执行的代码块。函数在 JavaScript 中是一等公民,具有以下特点:
1.创建函数// 可以使用函数声明或函数表达式来创建函数。函数声明使用 function 关键字,后面跟着函数名称和函数体,而函数表达式将函数赋值给一个变量。// 函数声明function add(a, b) {return a + b}// 函数表达式let multiply = function(a, b) {return a * b}2.函数调用// 函数可以通过函数名后面加括号 () 进行调用。调用函数时,可以传递参数给函数,函数可以接收参数并进行相应的处理。let result = add(3, 5) // 调用 add 函数并传递参数console.log(result) // 输出:83.函数返回值// 函数可以使用 return 语句返回一个值,也可以不返回任何值。当函数执行到 return 语句时,会立即停止执行,并将返回值传递给函数调用者。function calculateSum(a, b) {return a + b}let result = calculateSum(2, 3)console.log(result) // 输出:54.函数作用域// 函数作用域是指函数内部声明的变量在函数内部有效,外部无法访问。函数内部定义的变量只能在函数内部被访问和使用,在函数外部是不可见的。function myFunction() {var x = 10 // 局部变量console.log(x) // 在函数内部可见}myFunction() // 输出:10console.log(x) // 报错:x is not defined
4. Date(日期)
JavaScript 中,Date 是表示日期和时间的内置对象。它提供了许多方法来处理日期、时间和相关操作。通过它您可以访问计算机系统的时间。
1.创建 Date 对象// 可以使用 new Date() 构造函数来创建 Date 对象。如果不传递任何参数,将创建当前日期和时间的 Date 对象。let currentDate = new Date() // 当前日期和时间2.日期和时间的表示// Date 对象可以表示从 1970 年 1 月 1 日起的毫秒数,即 Unix 时间戳。可以通过传递毫秒数来创建特定日期和时间的 Date 对象。let specificDate = new Date(1686637039962) // 2023 年 6 月 13 日3.日期和时间的获取// Date 对象提供了一系列方法来获取日期和时间的各个部分,如年份、月份、日期、小时、分钟、秒等。let year = currentDate.getFullYear() // 年份let month = currentDate.getMonth() // 月份(0-11)let date = currentDate.getDate() // 日期(1-31)let hours = currentDate.getHours() // 小时(0-23)let minutes = currentDate.getMinutes() // 分钟(0-59)let seconds = currentDate.getSeconds() // 秒(0-59)// 获取当前时间 (年月日)let currentDate = new Date()let year = currentDate.getFullYear() // 获取当前年份let month = currentDate.getMonth() + 1 // 获取当前月份,注意要加 1,因为月份从 0 开始计数let day = currentDate.getDate() // 获取当前日期console.log(`今天是${year}年${month}月${day}日`) // 输出 今天是2023年6月13日5. RegExp(正则)
JavaScript 中,RegExp(正则表达式)是用于处理文本模式匹配和搜索的对象。它可以用来检查、提取、替换符合特定模式的字符串。
RegExp 对象有两种常见的创建方式1.字面量方式// 在斜杠之间是正则表达式的模式,flags 是可选的标志(如 g、i、m 等)let regex = /pattern/flags2.构造函数方式// 参数 "pattern" 是正则表达式的模式,"flags" 是可选的标志let regex = new RegExp("pattern", "flags")常用的正则表达式标志包括:g:全局匹配,找到所有匹配的结果。i:不区分大小写匹配。m:多行匹配,^ 和 $ 可以匹配字符串的每一行的开始和结束。s:使 . 可以匹配换行符。u:启用 Unicode 匹配模式。RegExp 对象提供了一系列方法和属性用于处理正则表达式,以下是一些常用的方法:test():测试字符串是否与正则表达式匹配,返回布尔值。exec():在字符串中执行正则表达式搜索,返回匹配结果的详细信息。match():在字符串中匹配正则表达式,返回匹配结果的数组。search():在字符串中搜索匹配正则表达式的位置,返回第一个匹配的索引。replace():替换字符串中匹配正则表达式的部分,返回替换后的新字符串。split():将字符串分割成数组,根据正则表达式进行分割。
三、基本数据类型和引用数据类型区别
| 基本数据类型 | 复杂数据类型 |
|---|---|
| 直接存储数据值 | 存储的是对象的引用 |
| 存储在栈内存中 | 存储在堆内存中 |
| 通过值复制 | 通过引用复制 |
| 比较的是值本身 | 比较的是引用 |
| 不可变(值不可被改变) | 可变(对象内容可以被改变) |
| 占用固定的内存空间 | 占用不固定的内存空间 |
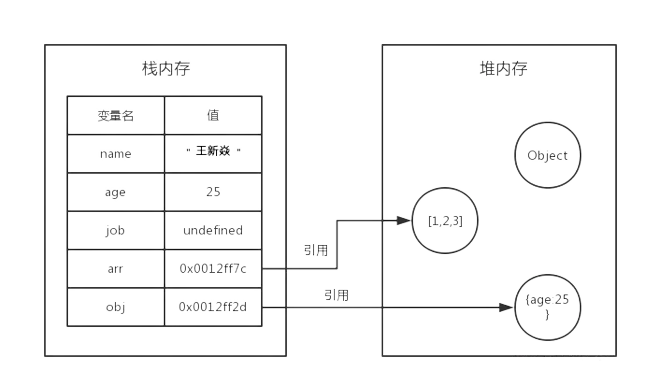
栈内存和堆内存的存储示意图

四、类型判断
// 数据类型判断方法
const typeOf = function(obj) {return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase()
}typeOf('王新焱') // stringtypeOf(33) // NumbertypeOf([]) // arraytypeOf({}) // objecttypeOf(new Date()) // datetypeOf(null) // nulltypeOf(true) // booleantypeOf(() => { }) // function
JavaScript 是一种动态类型语言,变量的数据类型可以在运行时动态改变。这种灵活性为开发者提供了更多的自由度,但也需要小心处理数据类型转换和操作,以避免潜在的问题。