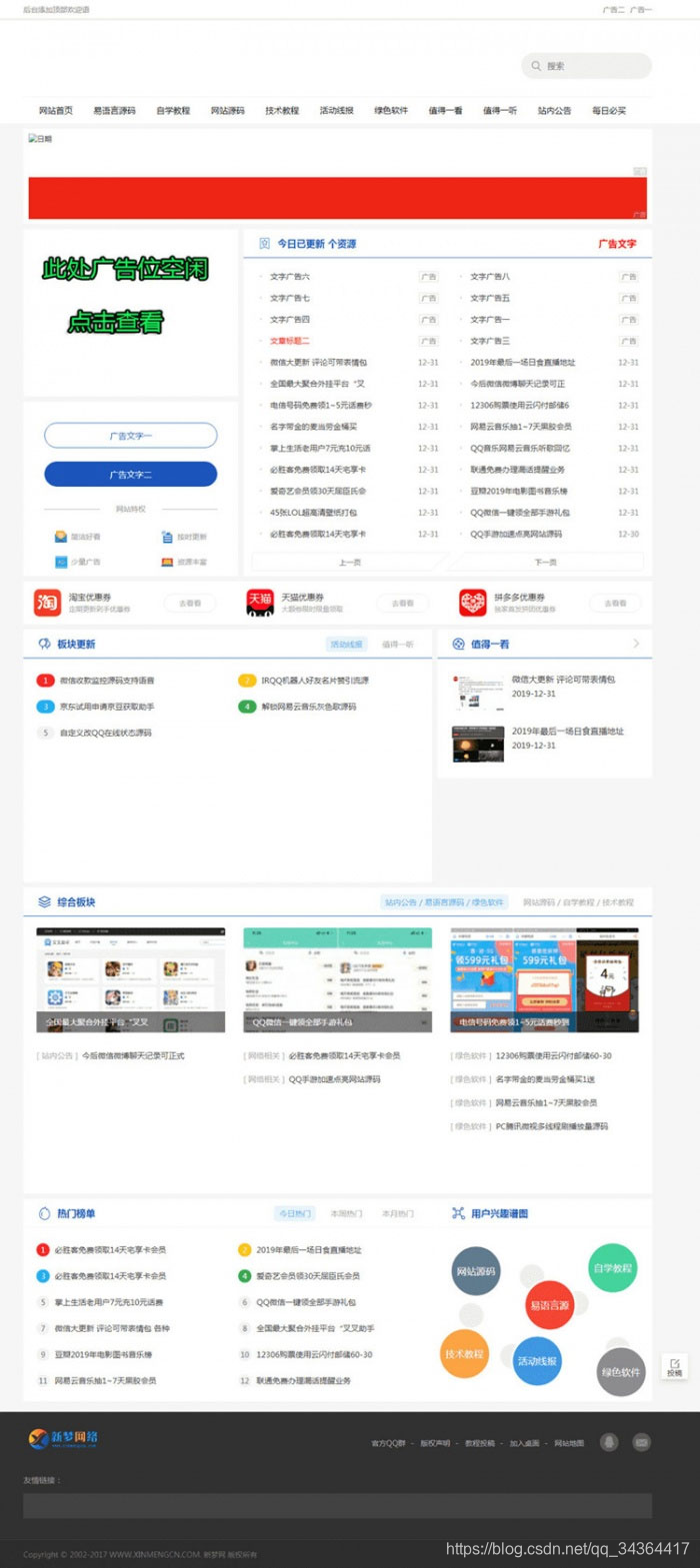
今天给大家带来的是2020最新版QQ技术导航网源码,包含各大QQ技术网站qq技术导航,类似于小刀娱乐网的一个源码。
小刀娱乐网源码是asp+access/mssql架构网站系统,电脑版,手机版,平板版无缝切换,一个后台同步管理,整站生成静态利于搜索收录,dreamweaver打开可视化修改。 专为制作“小刀娱乐网、QQ教程、易语言教程网、LOL教程、QQ业务、代码分享、教程发布”等等图片文字类型的网站而打造。 程序前台有首页、列表页、内容页、会员登录、会员注册、会员个人中心、会员积分体系、会员投稿、投稿编辑、会员签到、在线留言、文章评论、整站搜索等功能。 后台具备,批量数据采集、服务器信息、修改管理员个人资料、安全退出、一键安装模板、一键安装插件、更新缓存、站点设置、上传logo、上传背景图、管理员管理、

安装方法
1.上传网站安装程序到空间,空间需支持PHP,MYSQL数据库20M 即可。
2.访问网网址执行安装,按照提示填入mysql数据库信息。
3.安装时默认设置后台管理 用户:admin 密码:123456 (以防安装出错建议默认安装,然后登陆后台修
改密码)
4.网站页面全后台操控,方便简单。安装后即可生成静态页面。
5.搜索联盟ID直接在后台模板中编辑“首页主体” ,将you2000_pg换成你的ID 即可。
6.由于个别板块显示设置,请进入后台数据管理,导入数据备份文
源码下载地址:
https://pan.baidu.com/s/10A5j3_z6RKOPYXOjqR0tmg
提取码z1bn
技术导航网站源码_qq技术导航_小刀娱乐网源码
news/2024/12/22 9:07:04/
相关文章
制作qq会员页面导航
制作qq会员页面导航 我在网上搜了很多帮助文档,样式设计都没有做得很好的,CSS样式设计都做得不够完美,这个是我总结了很多别人的经验和自己的经验出来的,希望对大家有所帮助,谢谢。 // 这个是最终结果图: …
仿QQ导航菜单(javascript)
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetgb2312"> <title>仿QQ导航菜单-www.51windows.Net</title> <style type"text/css"> .titleStyle{ background-color:…
仿QQ微信的底部导航
新人创作 高手勿喷!
实现思路:通过点击某个按钮,跳出framelayout界面,实现界面切换。 什么都不用说了看代码:
1、新建布局文件 activity_test.xml <?xml version"1.0" encoding"utf-8"?&g…
Android仿QQ微信开场导航
相信大家对于微信等社交应用的UI界面已经都很熟悉了,该UI最值得借鉴的莫过于第一次使用的时候一些列产品介绍的图片,可以左右滑动浏览,最后进入应用,这一效果适用于多种项目中,相信今后开发应用一定会用得到。网路上也…
用html做qq会员页面导航,练习1:QQ会员页面导航.html
练习1:QQ会员页面导航 *{ margin: 0px; padding: 0px; } body a:link{ color: white; text-decoration: none; } body a:hover{ color:blue; text-decoration: underline; } li{ list-style: none; display: inline-block; vertical-align: middle; } ul{ backgroun…
仿 QQ 底部 tab 导航
仿 QQ 底部 tab 导航 原文链接: http://www.jianshu.com/p/826d730bd841 本篇博客主要实现以下效果: 使用 FragmentTabHost 实现 qq 底部 Tab 切换 使用 RadioGroup 和 RadioButton 实现仿 qq 底部切换 使用 RadioGroup 和 ViewPager 实现可以滑动切换的…
自己写的仿QQ空间导航栏
<!doctype html> <html> <head> <meta charset"utf-8"> <title>无标题文档</title> <style type"text/css"> *{ margin:0; padding:0; } .wrap{ width:900px; padding:0; margin:0 auto; border:1px solid #999…