制作qq会员页面导航
我在网上搜了很多帮助文档,样式设计都没有做得很好的,CSS样式设计都做得不够完美,这个是我总结了很多别人的经验和自己的经验出来的,希望对大家有所帮助,谢谢。
//
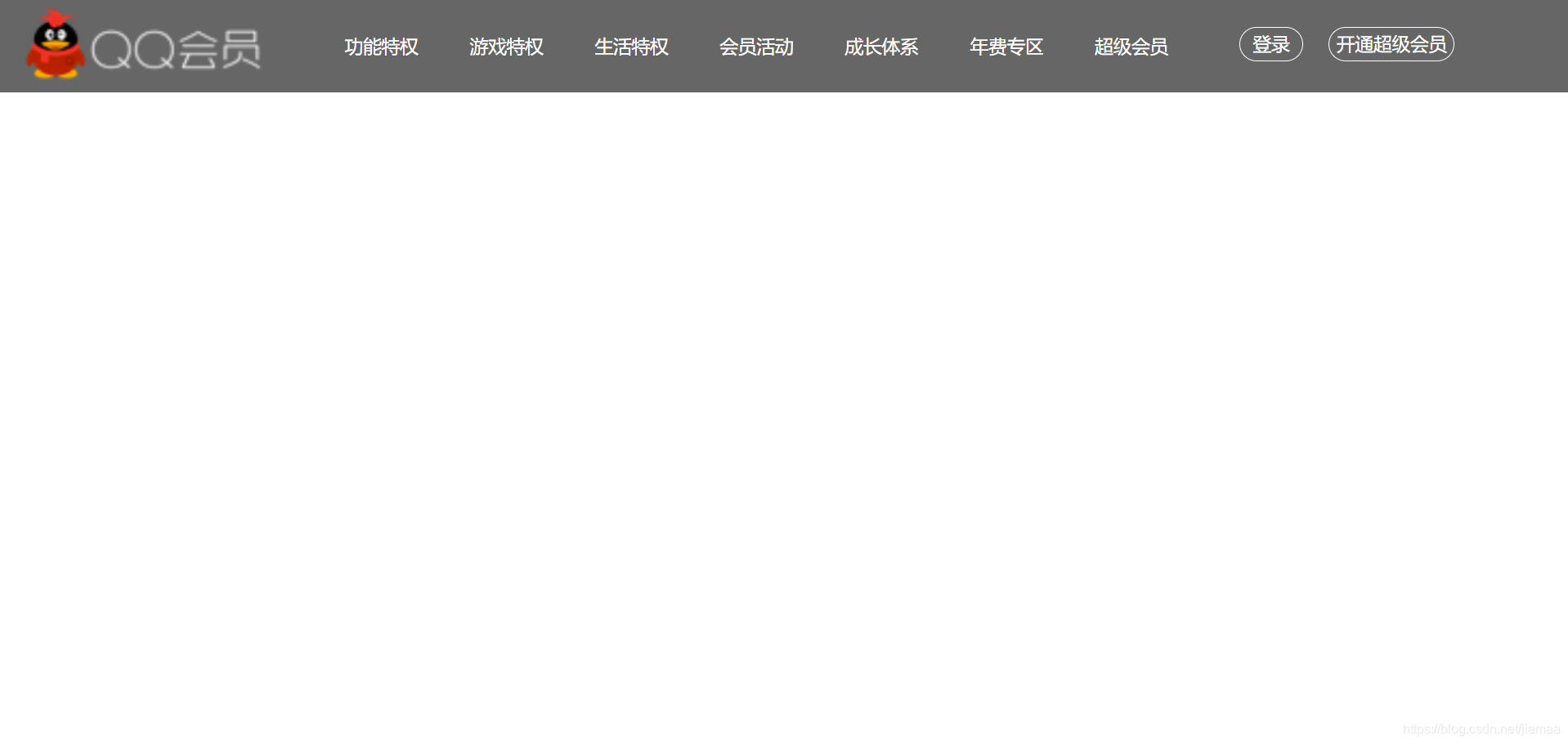
这个是最终结果图:

//这是20210601版本,这个版本修复了图片文字同时放大缩小,文字放大缩小时不换行
下面是body代码:
<header class="header"><div class="container"><img src="img/qq会员.png" alt="logo"/><nav class="nav"><ul><li><a href="#">功能特权</a></li><li><a href="#">游戏特权</a></li><li><a href="#">生活特权</a></li><li><a href="#">会员活动</a></li><li><a href="#">成长体系</a></li><li><a href="#">年费专区</a></li><li><a href="#">超级会员</a></li></ul></nav><ul class="login"><li class="lo1"><a href="#">登录</a></li><li class="lo2"><a href="#">开通超级会员</a></li></ul></div>
</header>
下面是css代码:
<style>* {margin: 0;padding: 0;}body {width: 100%;}header {width: 100%;height: 60px;background: rgba(00, 00, 00, 0.6) 100%;font-size: 12px;white-space: nowrap;}.container {display: inline-block;width:100%;height:60px;text-align: center;}img {height: 60px;}a {display: block;color: white;text-decoration: none;}.nav {display: inline-block;width: 500px;height:60px;vertical-align: top;}.nav li {display: inline-block;height:60px;width: 60px;line-height:60px;}.nav a {text-decoration: none;}.nav a:hover {color: blue;}.login {display: inline-block;width: 240px;height:60px;line-height: 60px;vertical-align:top;}.login li {display: inline-block;height:60px;line-height: 60px;}.lo1 {width:60px;}.lo2 {width:140px;}.login li a {margin-top: 15px;border: 1px solid white;border-radius: 20px;height:20px;line-height: 20px;}.login a:hover {color: rgba(00, 00, 00, 0.6);background: white;}.lo1 a{color:#fad65c;width:58px;}.lo2 a{background:#fad65c;color: #986b0d;width:138px;}</style>
//这是旧的版本,这个版本导致放大缩小时文字换行,图片和文字不同时变化。
下面是body代码:
<body>
<header><img src="img/qq会员.png" alt="logo"/><nav class="nav"><ul><li><a href="#">功能特权</a></li><li><a href="#">游戏特权</a></li><li><a href="#">生活特权</a></li><li><a href="#">会员活动</a></li><li><a href="#">成长体系</a></li><li><a href="#">年费专区</a></li><li><a href="#">超级会员</a></li></ul></nav><ul class="login"><li class="lo1"><a href="#">登录</a></li><li class="lo2"><a href="#">开通超级会员</a></li></ul></header></body>
下面是css代码:
<style>body, img, nav, ul, li, a {display: inline-block;margin: 0;padding: 0;}body {width: 100%;}header {width: 100%;height: 60px;background: rgba(00, 00, 00, 0.6) 100%;font-size: 12px;}img {height: 60px;vertical-align: middle;}.nav {vertical-align: middle;width: 60%;text-align: center;}.nav li {margin: 0 15px;}.nav a {text-decoration: none;}.nav a:hover {color: blue;}.login {width: 20%;}.lo1 {width: 50px;text-align: center;}.lo2 {width: 100px;text-align: center;}.login a {border: 1px solid white;border-radius: 20px;width: 80%;height: 20px;text-align: center;line-height: 20px;}.login a:hover {color: rgba(00, 00, 00, 0.6);background: white;}a {color: white;text-decoration: none;}</style>