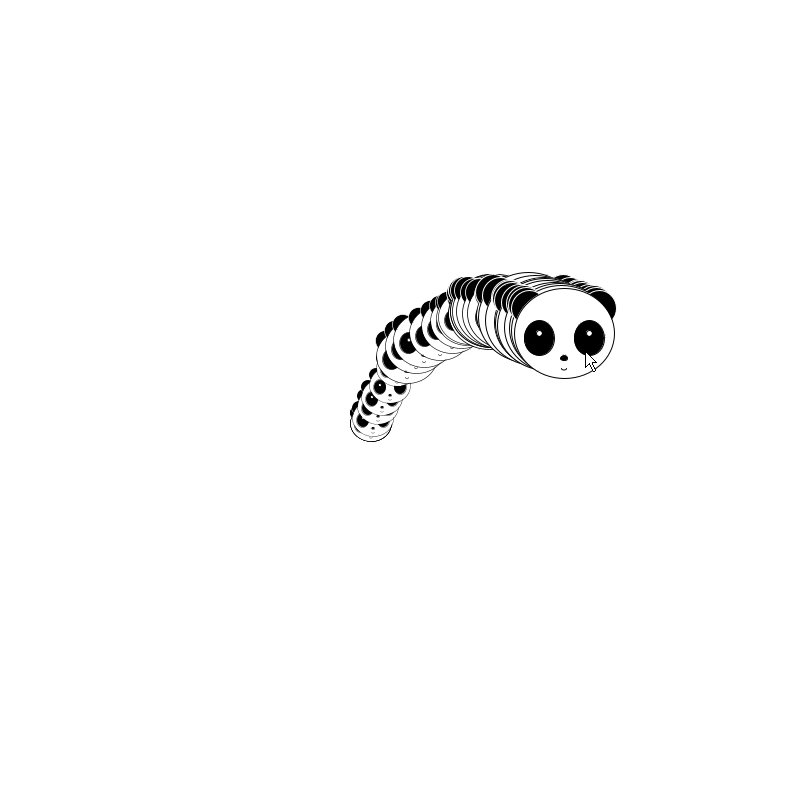
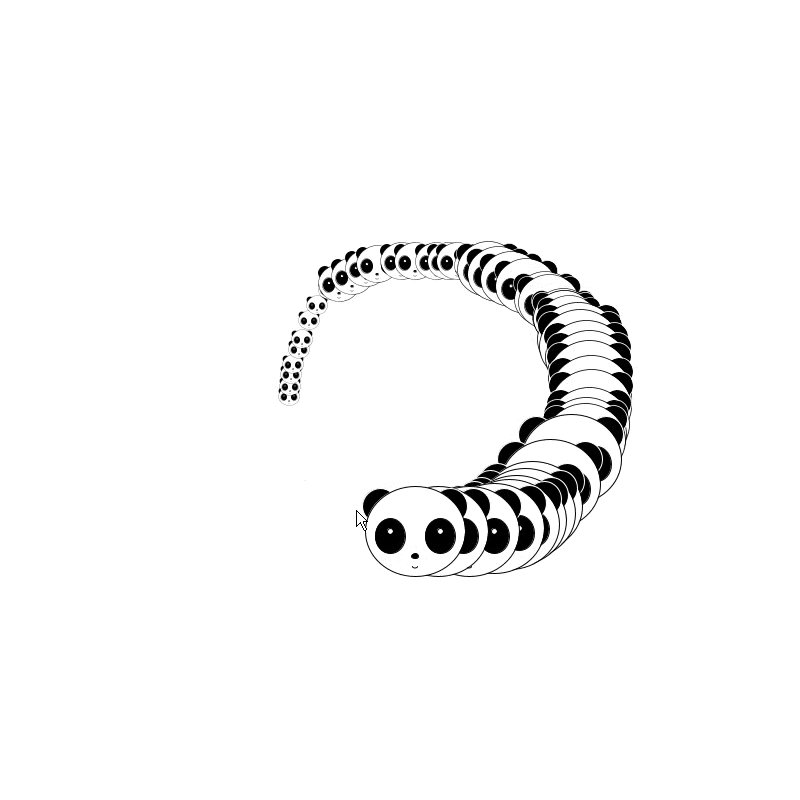
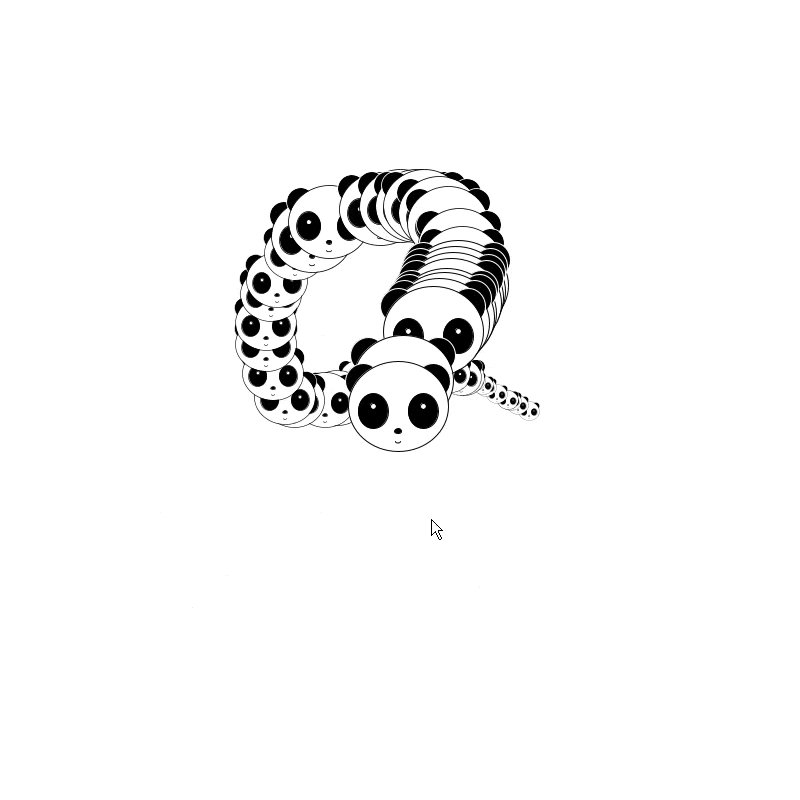
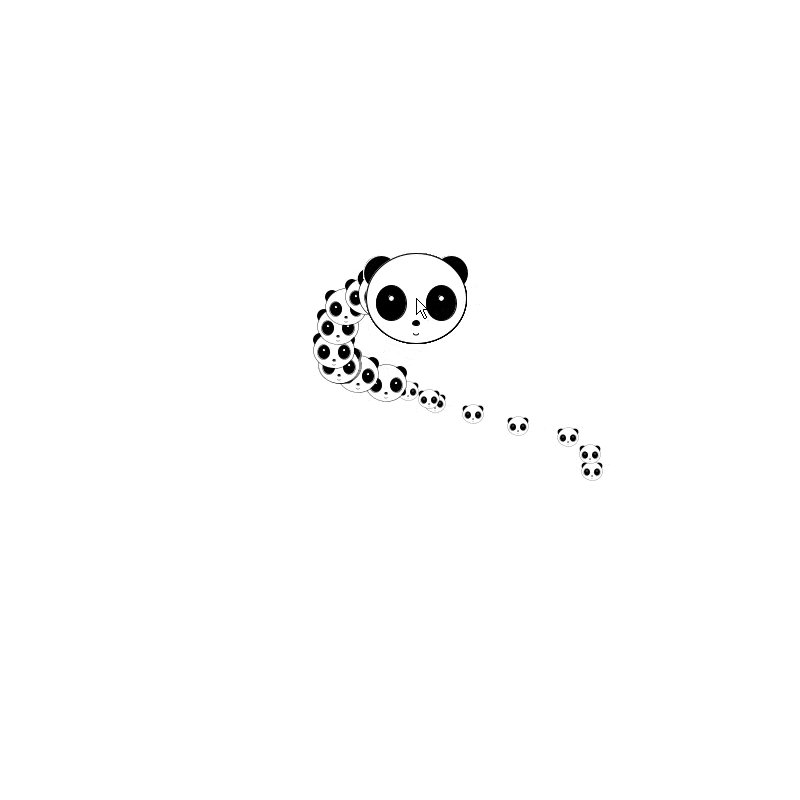
先上效果图:

我演示时电脑有点卡所以看着有些顺畅,你的电脑应该是没有问题的。
processing实现跟随鼠标拖尾其实不难,在这篇文章中我将介绍图案封装、封装图案整体缩放、数组的创建方法以及一些逻辑处理技巧像for和if这些
目录
1.封装图案
2、图案的整体缩放
3、容器(数组)
4、获取最新坐标点及过去的坐标点
5、拖尾效果实现
6、最后实现代码汇总如下:
7、特别鸣谢
设计思路及关键知识点解析:
1.封装图案
首先封装好图案(在这里我们封装的是熊猫头像,当然你可以换成别的形状)
封装函数:
pushMatrix();
...
popMatrix();
2、图案的整体缩放
我们观察到每个熊猫头是不一样大小的,所以我们封装的图案大小也需要跟着鼠标移动而变化,也就是效果图上的时间远的比较小,那么我们只需要将图案按一定的比例缩小就好,在下面这个函数中percentage就是比例,封装的size*percentage=显示的大小
scale(percentage);
3、容器(数组)
因为我们是一个拖尾的效果,也就是显示的熊猫数量肯定有限,所以我们通过一个数组来记录鼠标运动过的坐标从而来控制显示的熊猫数量
processing中创建数组的方法:
int x[] = new int[num];//x[]就是数组名
4、获取最新坐标点及过去的坐标点
至于怎么持续获取鼠标坐标点,我在这篇文章里面有提到,有需要的建议看一下,那么在这里我们需要解决一个问题就是我们有了存放坐标点的容器那要怎么样存储坐标点呢?或者说怎么定义这个容器的存放逻辑呢?其实也很简单,无非简单的就两种:1、将最新的坐标放在0号位置历史的按降序往后放也就是越靠0越是近期的;2、将最新的坐标放在49号位置历史的按升序往前放也就是越靠49越是近期的。那么在这里我选择第一种,因为我感觉这种更易于实现和理解。
...
...
for (int i = x.length-1; i > 0; i--) {
x[i] = x[i-1];
y[i] = y[i-1];
}x[0] = mouseX;
y[0] = mouseY;
...
...在这段代码中我们就实现了将前面的坐标往后递的过程,x.length是获取数组的长度,并且我认为我这里有一个非常巧妙的地方也就是for循环的条件,当然也有一些瑕疵
5、拖尾效果实现
这是比较难想到的一个点,先看代码:
for (int i = x.length-1; i > 0; i--) {
if(i<=x.length*0.2){panda(x[i],y[i],1.0);}
else if(i<=x.length*0.4){panda(x[i],y[i],0.8);}
else if(i<=x.length*0.6){panda(x[i],y[i],0.6);}
else if(i<=x.length*0.8){panda(x[i],y[i],0.4);}
else if(i<=x.length*1.0){panda(x[i],y[i],0.2);}
}分享一下我的思路哈:因为数组里面0-49的坐标点越往后越过去得久,而要实现拖尾也就是要后面的头像小而前面的大,那么在这里我们就可以以一个梯度的方式逐步变小(暂时只想到这种)后面的头像,那要怎么样知道哪些是后面的那些是要变小的呢?在这里我想到了这个数组的时间关系和它元素的序号是有联系得,也就是序号越小,图像越要大,那么问题就非常好解决了,更多的请慢慢品味代码,而要想那个拖尾更细腻一些,也非常好解决,只需要把梯度降低就好也就是加else if语句
6、最后实现代码汇总如下:
int num = 50;
int x[] = new int[num];
int y[] = new int[num];void setup() {
size(800, 800);
smooth();
}void draw() {
background(255);
for (int i = x.length-1; i > 0; i--) {
x[i] = x[i-1];
y[i] = y[i-1];
}x[0] = mouseX;
y[0] = mouseY;
for (int i = x.length-1; i > 0; i--) {
if(i<=x.length*0.2){panda(x[i],y[i],1.0);}
else if(i<=x.length*0.4){panda(x[i],y[i],0.8);}
else if(i<=x.length*0.6){panda(x[i],y[i],0.6);}
else if(i<=x.length*0.8){panda(x[i],y[i],0.4);}
else if(i<=x.length*1.0){panda(x[i],y[i],0.2);}
}}
void panda(float x,float y,float percentage){
pushMatrix();
translate(x,y);
scale(percentage);
//ears
fill(0);
strokeWeight(1);
stroke(255);
ellipse(-35,-25,35,35);
ellipse(35,-25,35,35);
//head
fill(255);
strokeWeight(1);
stroke(0);
ellipse(0,0,100,90);
//eye
fill(0);
ellipse(-25,5,30,35);
ellipse(25,5,30,35);
fill(255);
ellipse(-25,0,6,6);
ellipse(25,0,6,6);
fill(0);
ellipse(0,25,7,5);
noFill();
stroke(0);
strokeWeight(1);
bezier(-2.5,35,-2.5,37,2.5,37,2.5,35);
popMatrix();}7、特别鸣谢
熊猫头像的代码源自于广铁职院刘博士,感谢他一直以来的支持!